idea vue项目通过@跳转 vue设置完@映射路径之后在IDEA中无法跳转
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了idea vue项目通过@跳转 vue设置完@映射路径之后在IDEA中无法跳转相关的知识,希望对你有一定的参考价值。
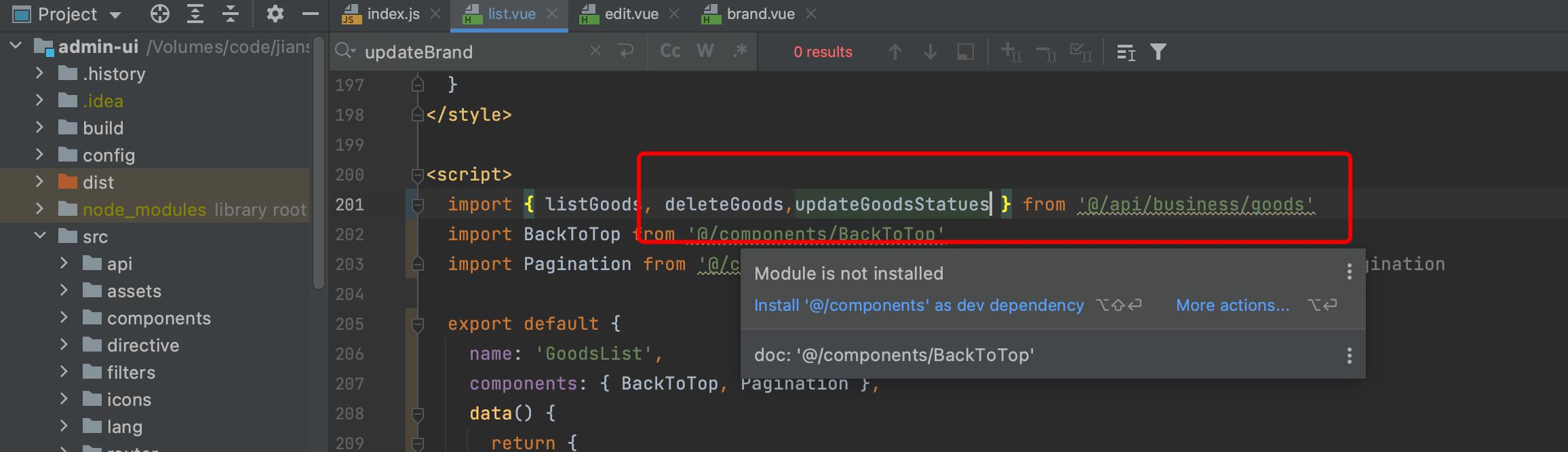
如下图所示我们常用的 @ 符号来表示根目录,在 idea 中,按住 ctrl 键盘无法跳转,开发效率很不高,对于小编来说,是必须要解决的

解决方法就是在根目录下,跟package.json同级,否则无法获得正确路径,名字随便起,我这个文件叫做 alais.config.js
const path = require('path')
function resolve(dir)
return path.join(__dirname, dir)
module.exports =
resolve:
alias:
'@': resolve('src')
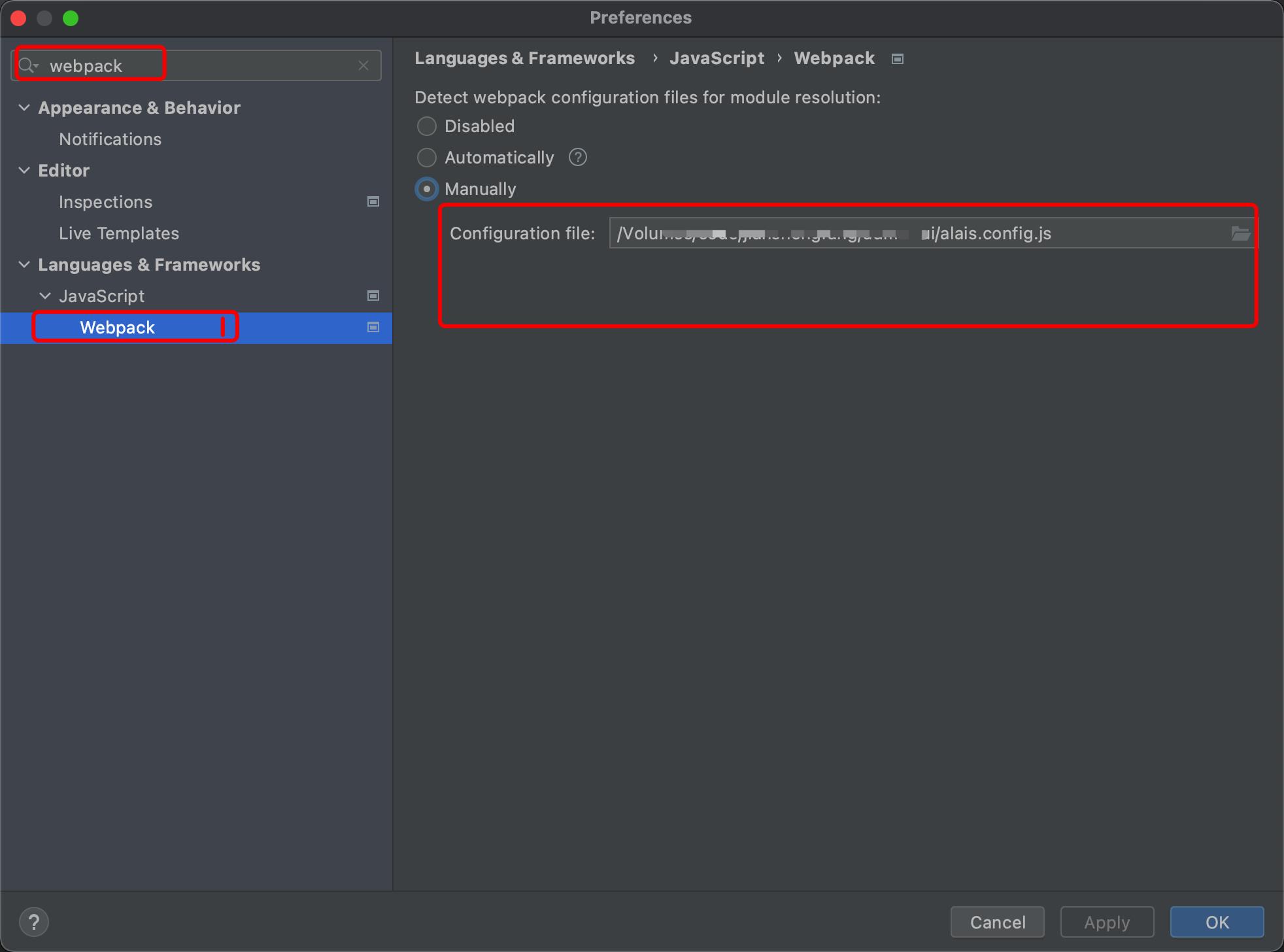
然后在idea的settings中配置一下这个文件,搜索webpack关键词,在Languages & Frameworks这一栏下面有个webpack,如下图所示

以上是关于idea vue项目通过@跳转 vue设置完@映射路径之后在IDEA中无法跳转的主要内容,如果未能解决你的问题,请参考以下文章