Dubbo -- dubbo-admin 的安装 介绍 使用
Posted CodeJiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dubbo -- dubbo-admin 的安装 介绍 使用相关的知识,希望对你有一定的参考价值。
1. dubbo-admin 管理平台
1.1 介绍dubbo-admin
- dubbo-admin 管理平台,是图形化的服务管理页面 。
- 从注册中心中获取到所有的提供者 / 消费者进行配置管理 。
- 路由规则、动态配置、服务降级、访问控制、权重调整、负载均衡等管理功能 。
- dubbo-admin 是一个前后端分离的项目。前端使用vue,后端使用springboot 安装 dubbo-admin 其实就是部署该项目 。
1.2 安装dubbo-admin
dubbo-admin多用于开发环境,所以一般情况下部署到本地就可以了。
1.2.1环境准备
dubbo-admin 是一个前后端分离的项目。前端使用vue,后端使用springboot,安装 dubbo-admin 其实就是部署该项目。我们将dubbo-admin安装到开发环境上。要保证开发环境有jdk,maven,nodejs
安装node(如果当前机器已经安装请忽略)
因为前端工程是用vue开发的,所以需要安装node.js,node.js中自带了npm,后面我们会通过npm启动

安装成功后,命令行输入node -v ,如果有提示的版本信息,即说明安装成功

1.2.2 下载 Dubbo-Admin
进入github,搜索dubbo-admin:https://github.com/apache/dubbo-admin

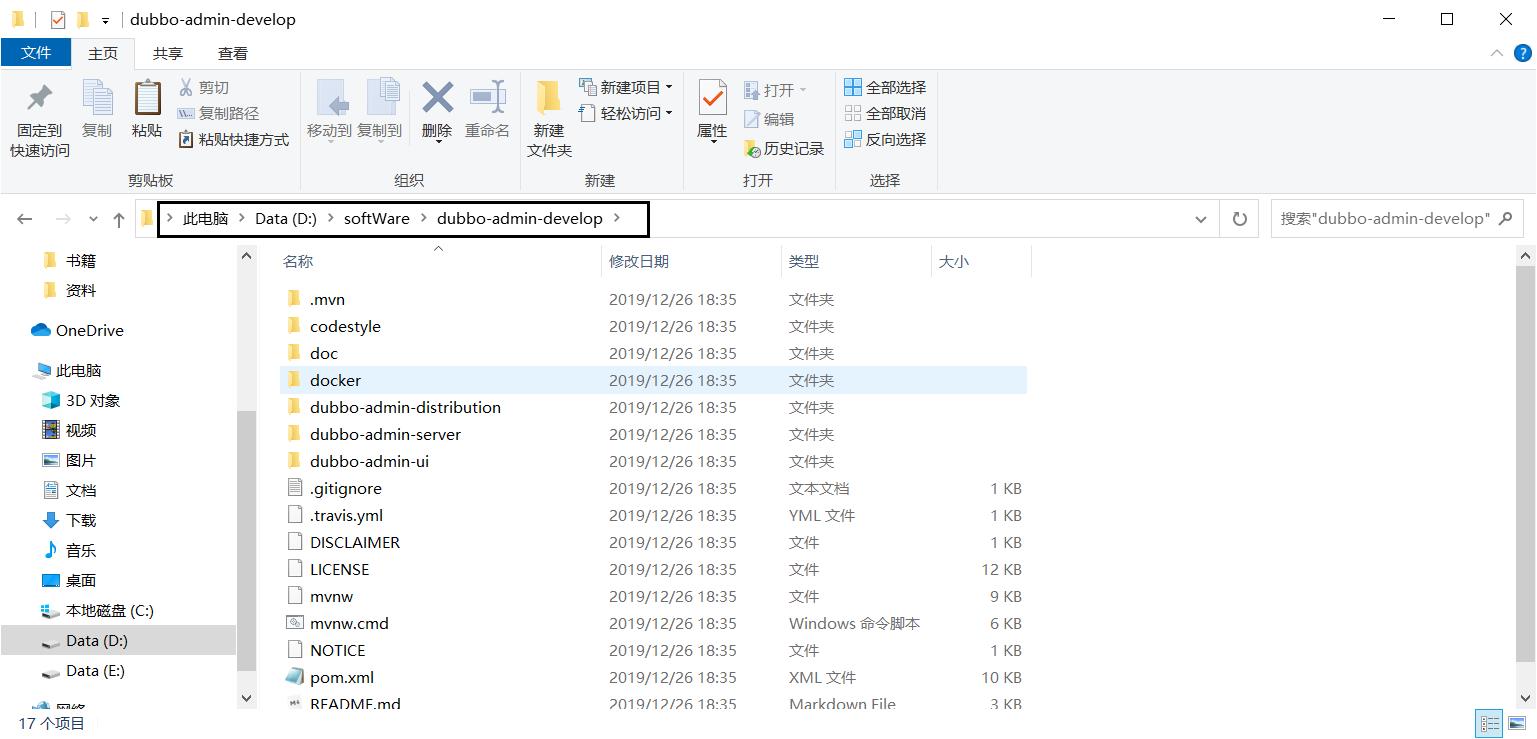
1.2.3 把下载的zip包解压到指定文件夹(解压到那个文件夹随意)

1.2.4 修改配置文件(配置注册中心位置)
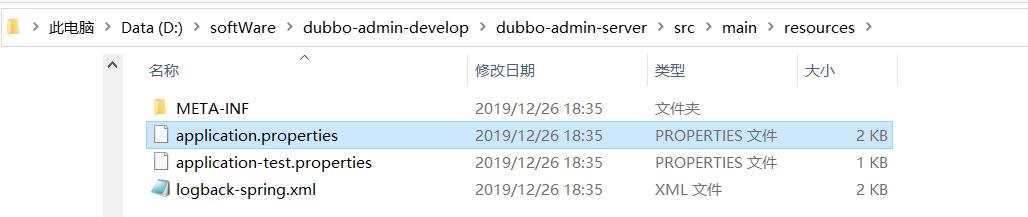
解压后我们进入…\\dubbo-admin-develop\\dubbo-admin-server\\src\\main\\resources目录,找到 application.properties 配置文件 进行配置修改

修改zookeeper地址:

- admin.registry.address注册中心
- admin.config-center 配置中心
- admin.metadata-report.address元数据中心
1.2.5 打包项目
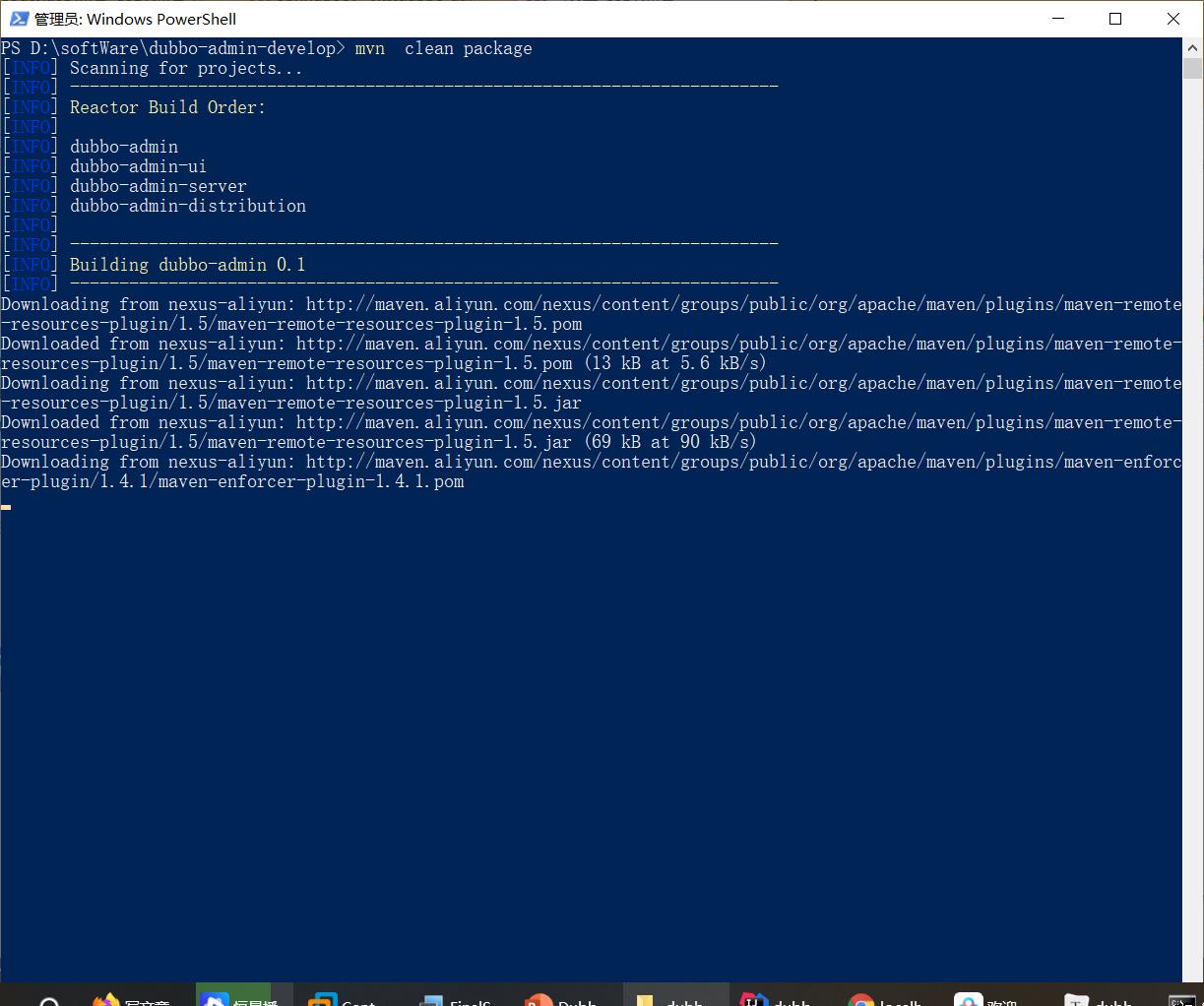
在 dubbo-admin-develop 目录执行打包命令。打包时间会比较长(大概15分钟,请耐心等待)
mvn clean package


1.2.6 启动后端
切换到目录
dubbo-Admin-develop\\dubbo-admin-distribution\\target

执行下面的命令启动 dubbo-admin,dubbo-admin后台由SpringBoot构建。
java -jar .\\dubbo-admin-0.1.jar

1.2.7 启动前端
dubbo-admin-ui 目录下执行命令

npm run dev

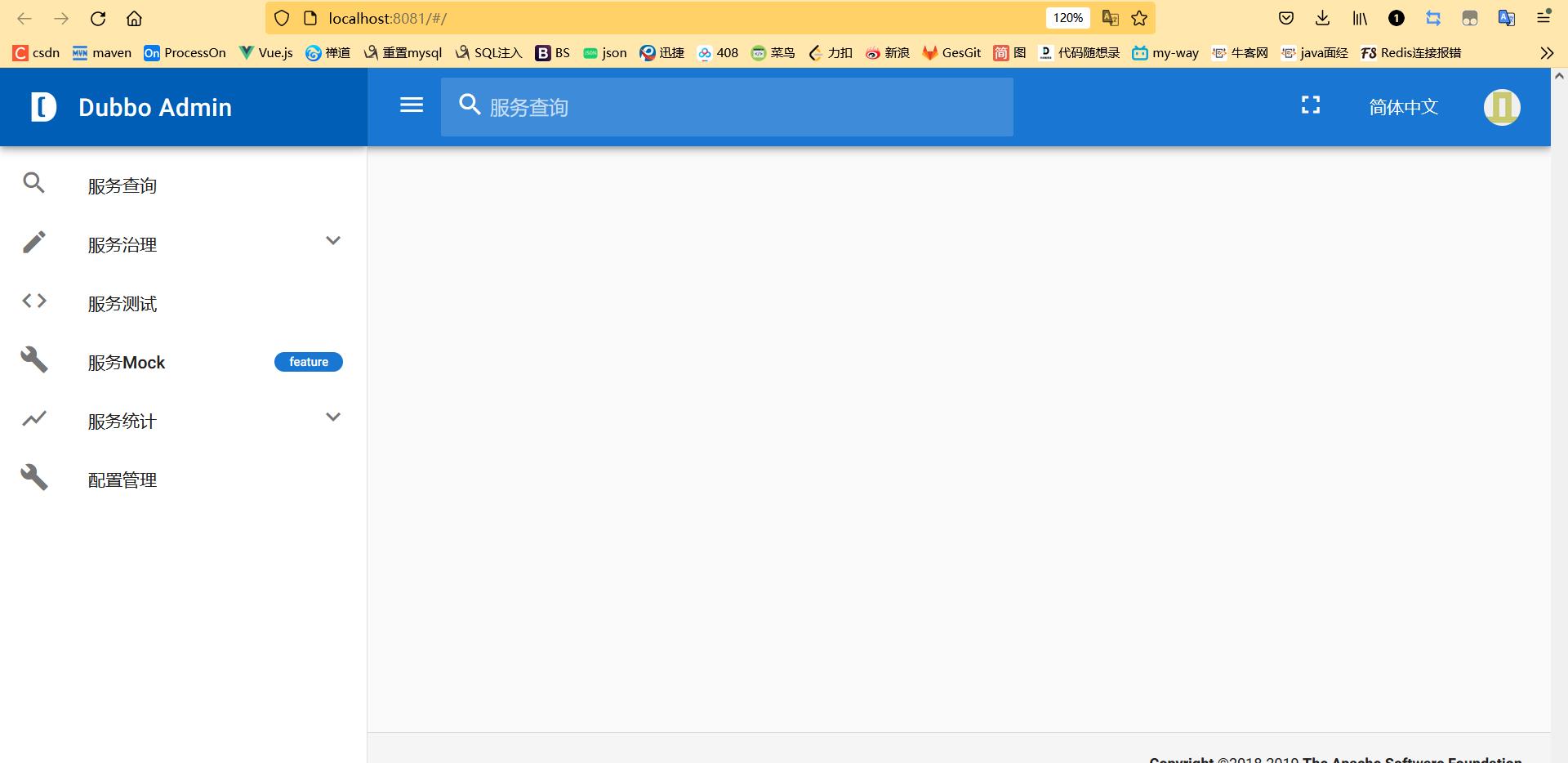
1.2.8 访问
游览器访问 http://localhost:8081/,输入用户名和密码(初始都是root)。

1.3 dubbo-admin的使用
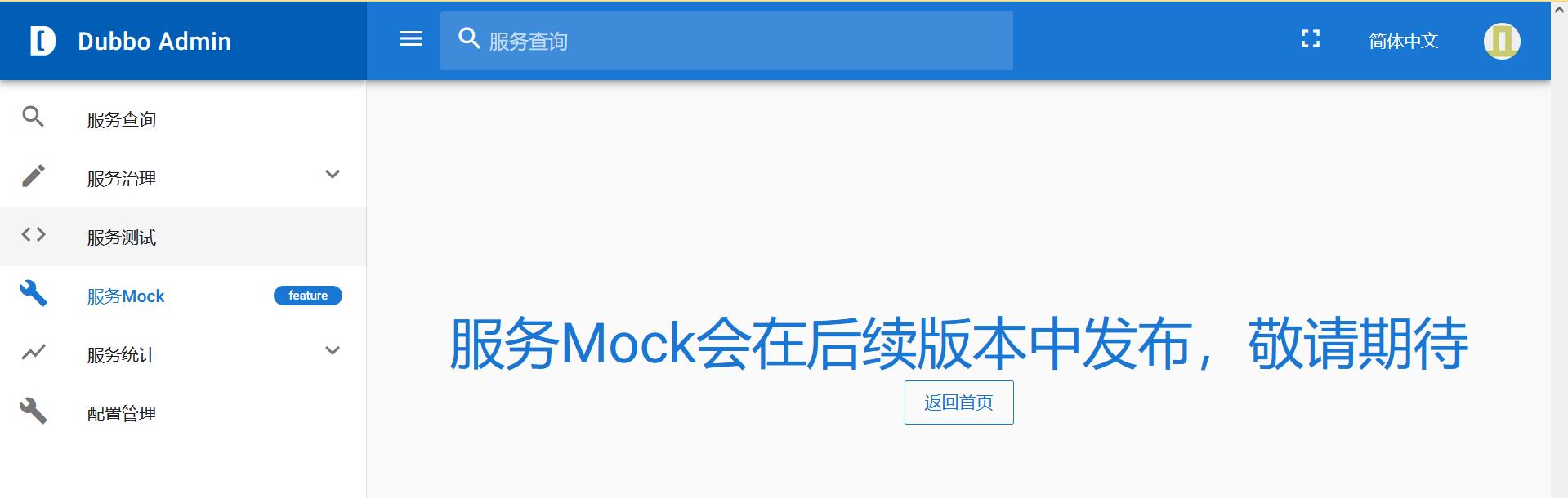
注意:Dubbo Admin【服务Mock】【服务统计】将在后续版本发布…

在上面的步骤中,我们已经进入了Dubbo-Admin的主界面,在【快速入门】章节中,我们定义了服务生产者、和服务消费者,下面我们从Dubbo-Admin管理界面找到这个两个服务。
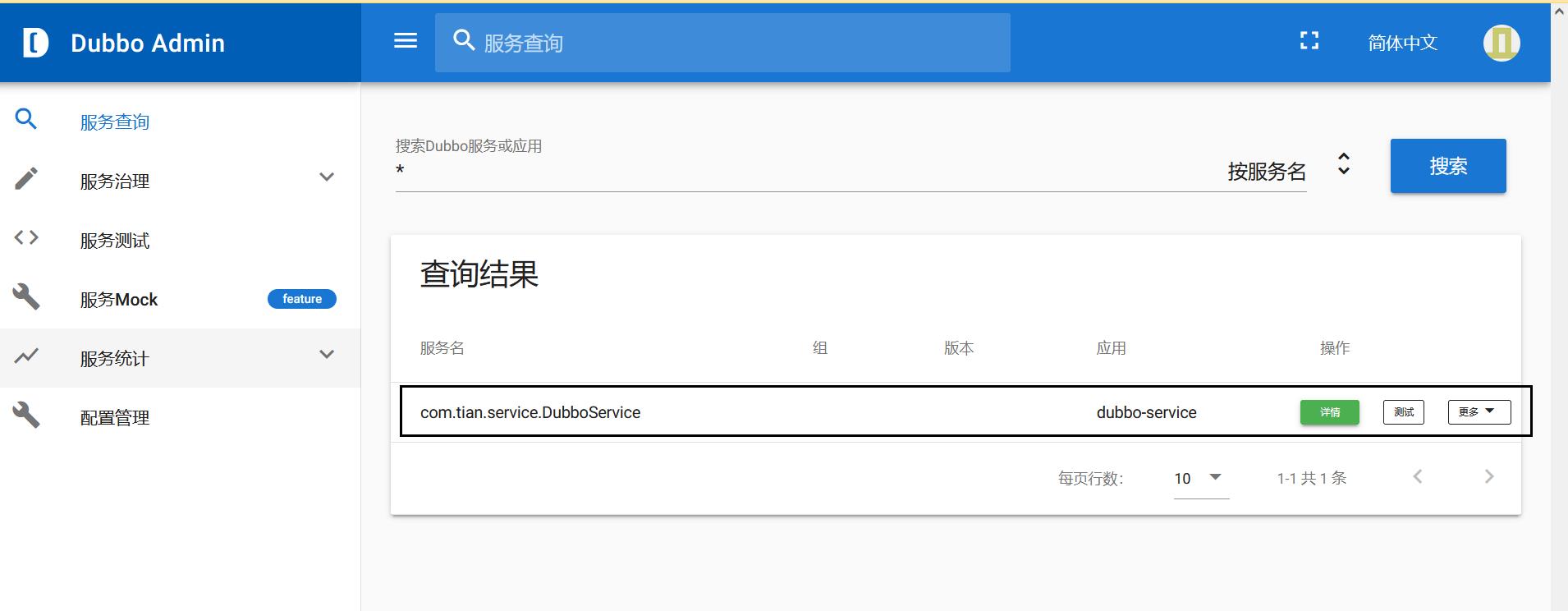
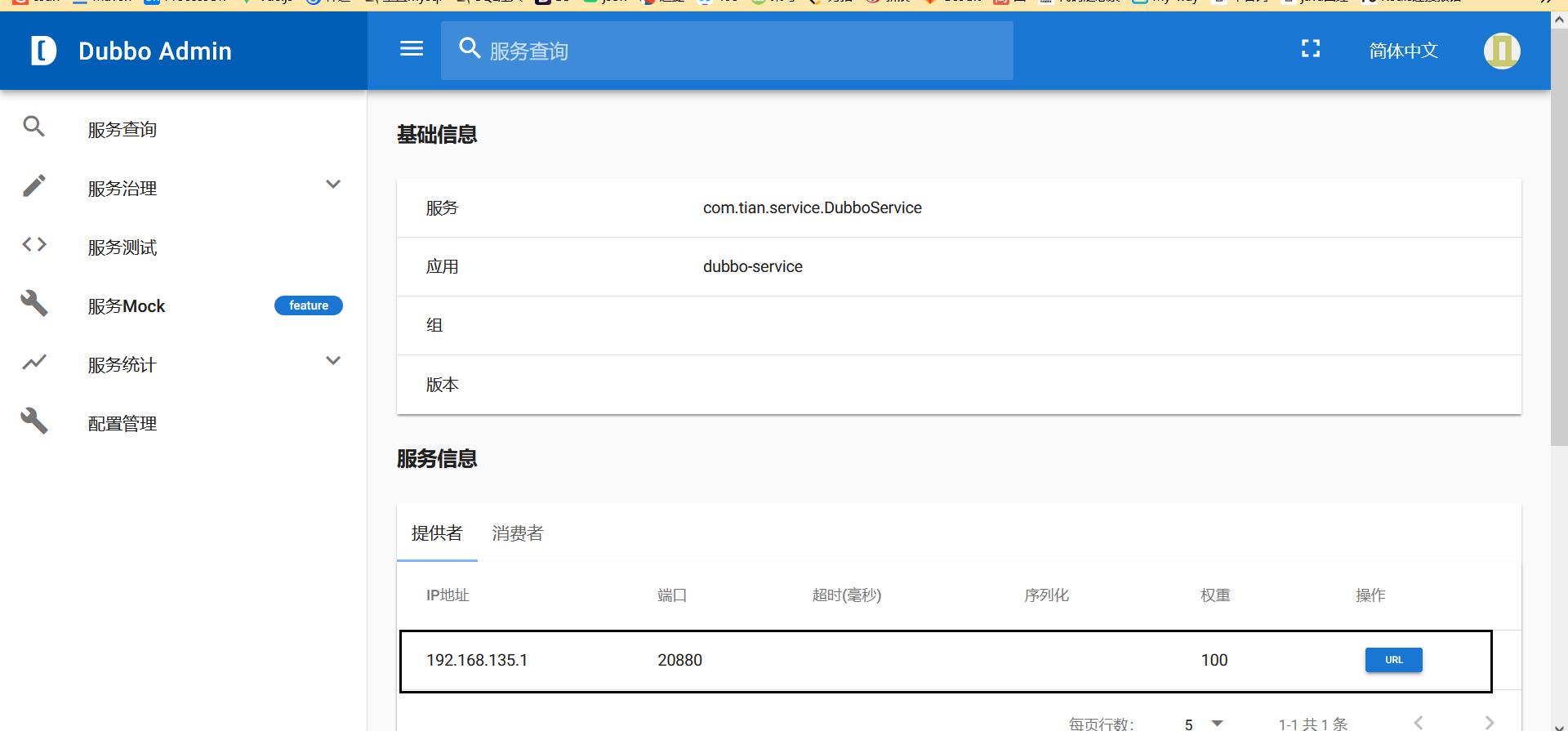
1.3.1 服务信息查询

现在还没有服务,我们去启动dubbo-service然后再次测试。



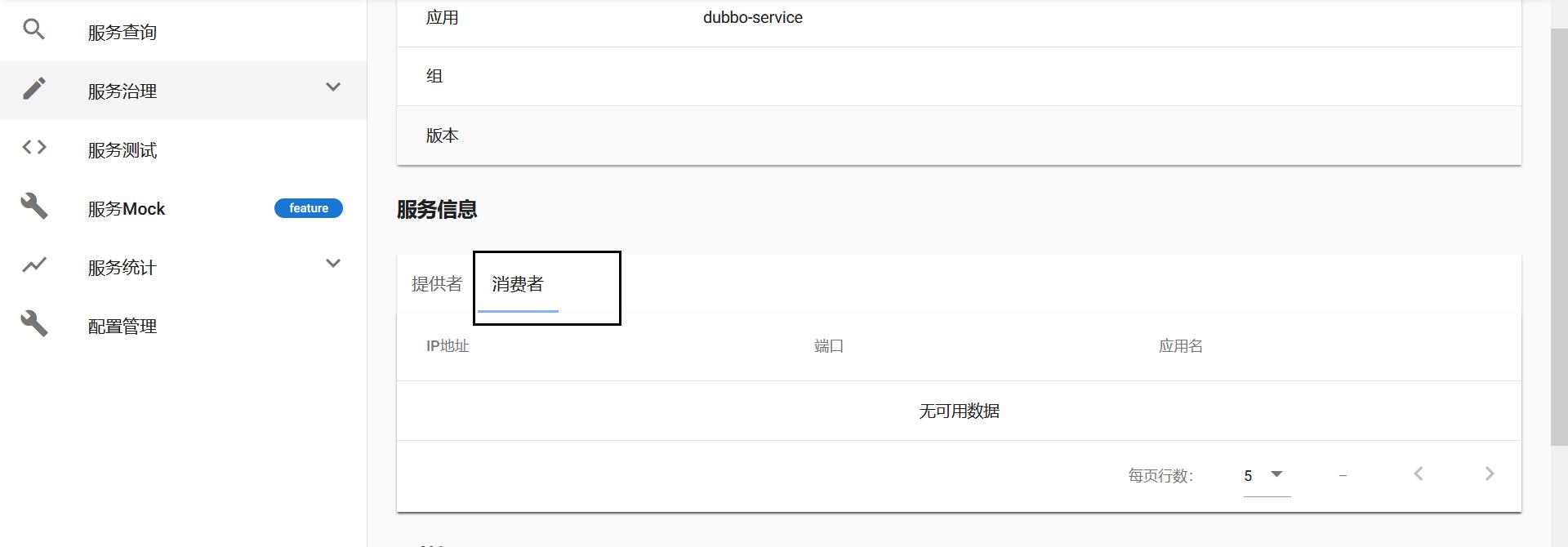
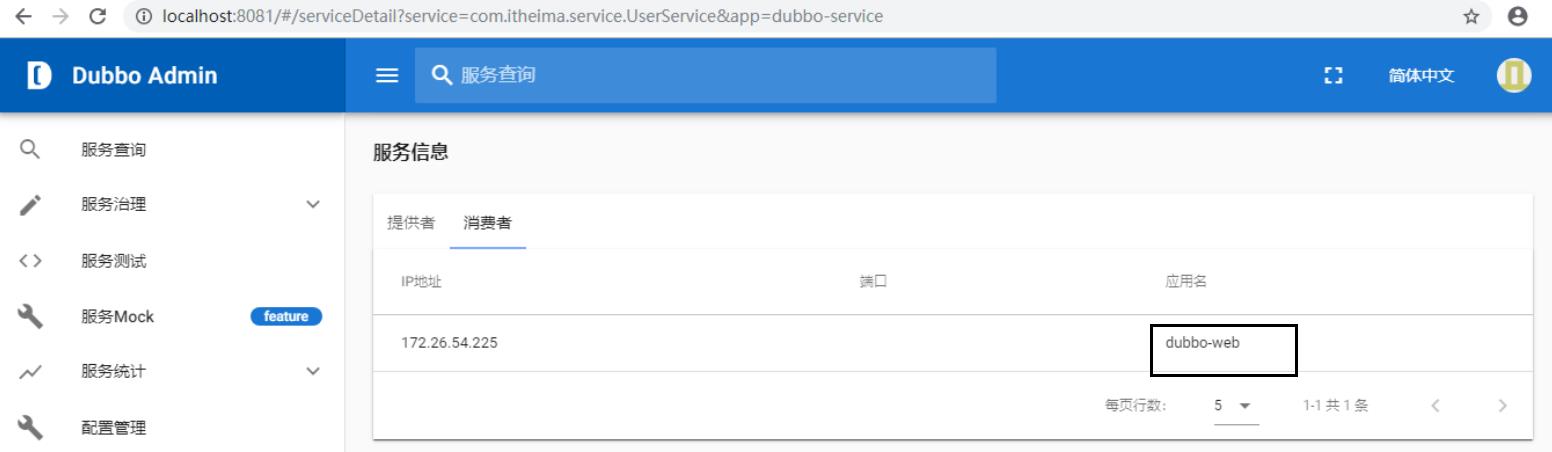
点击旁变得消费者,发现没有数据,需要消费者访问服务后才会出现。

现在我们去启动dubbo-web模块,然后访问一次服务。

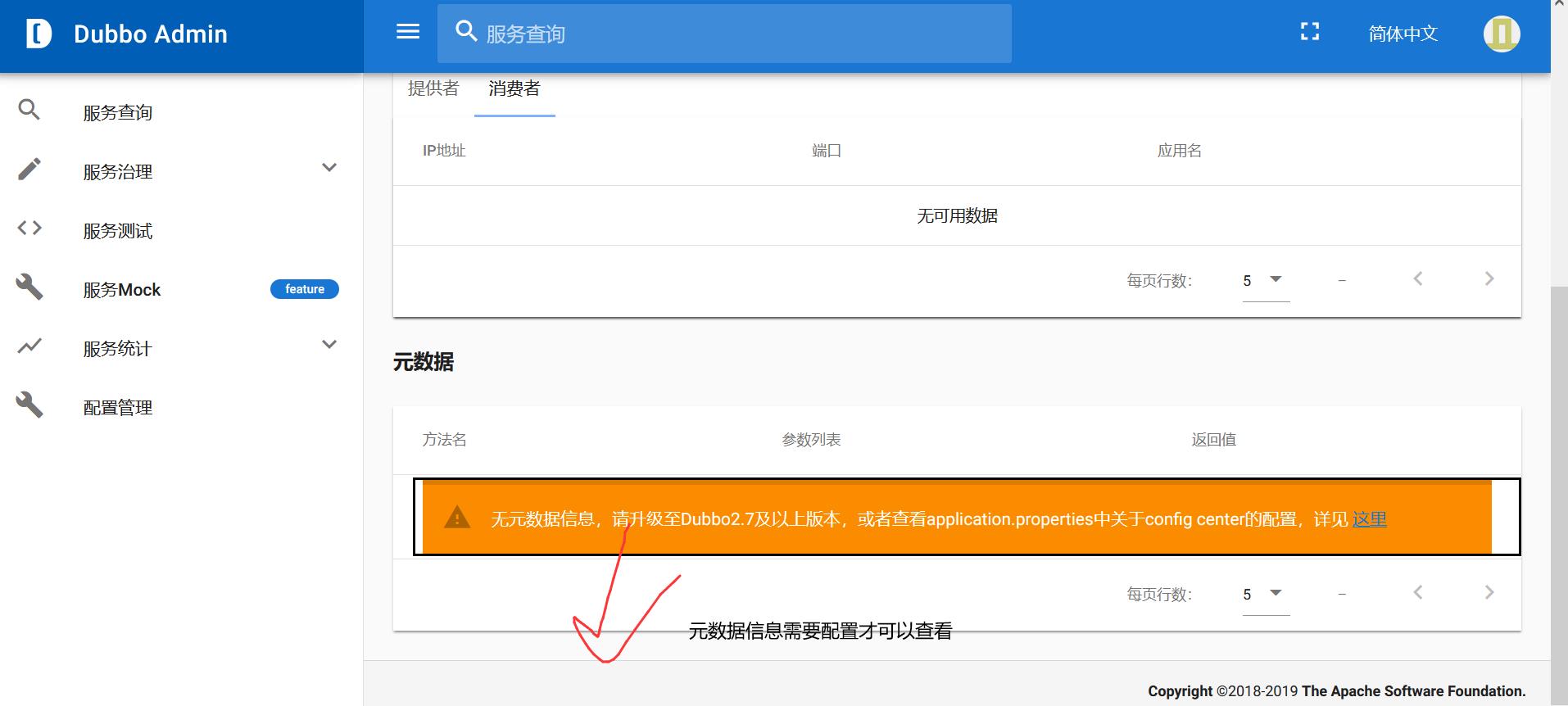
现在就有了消费者得信息。


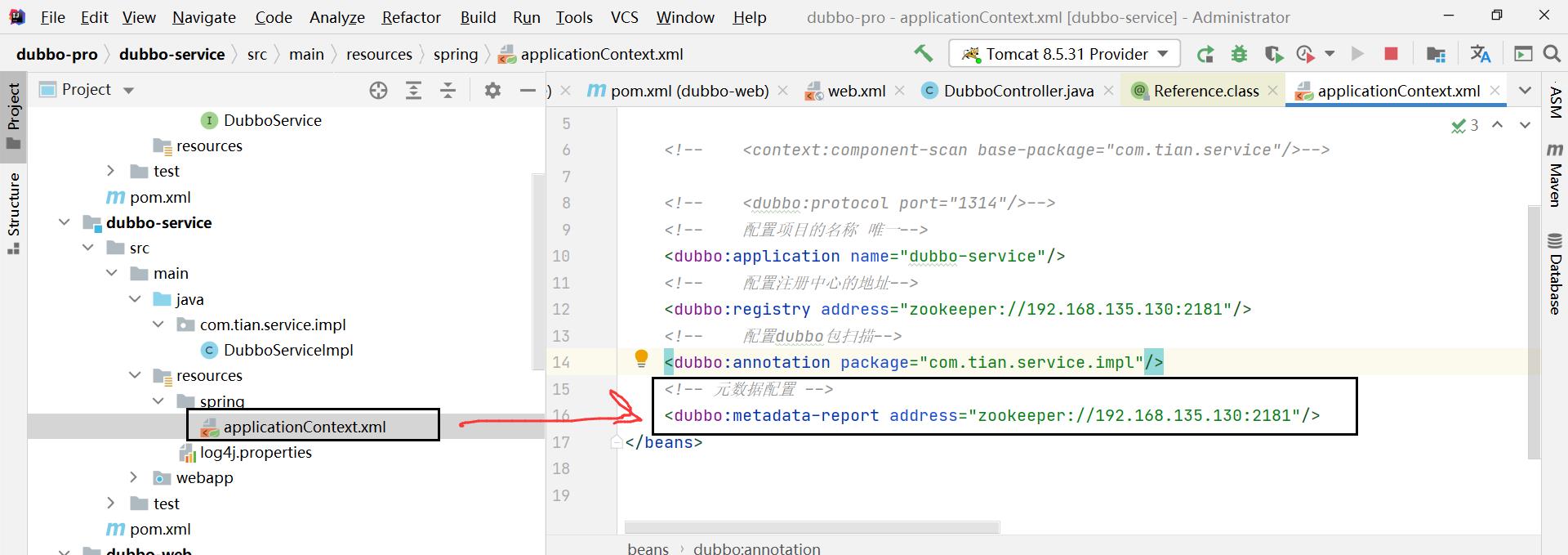
我们需要打开我们的生产者配置文件加入下面配置。
<!-- 元数据配置 -->
<dubbo:metadata-report address="zookeeper://192.168.135.130:2181"/>

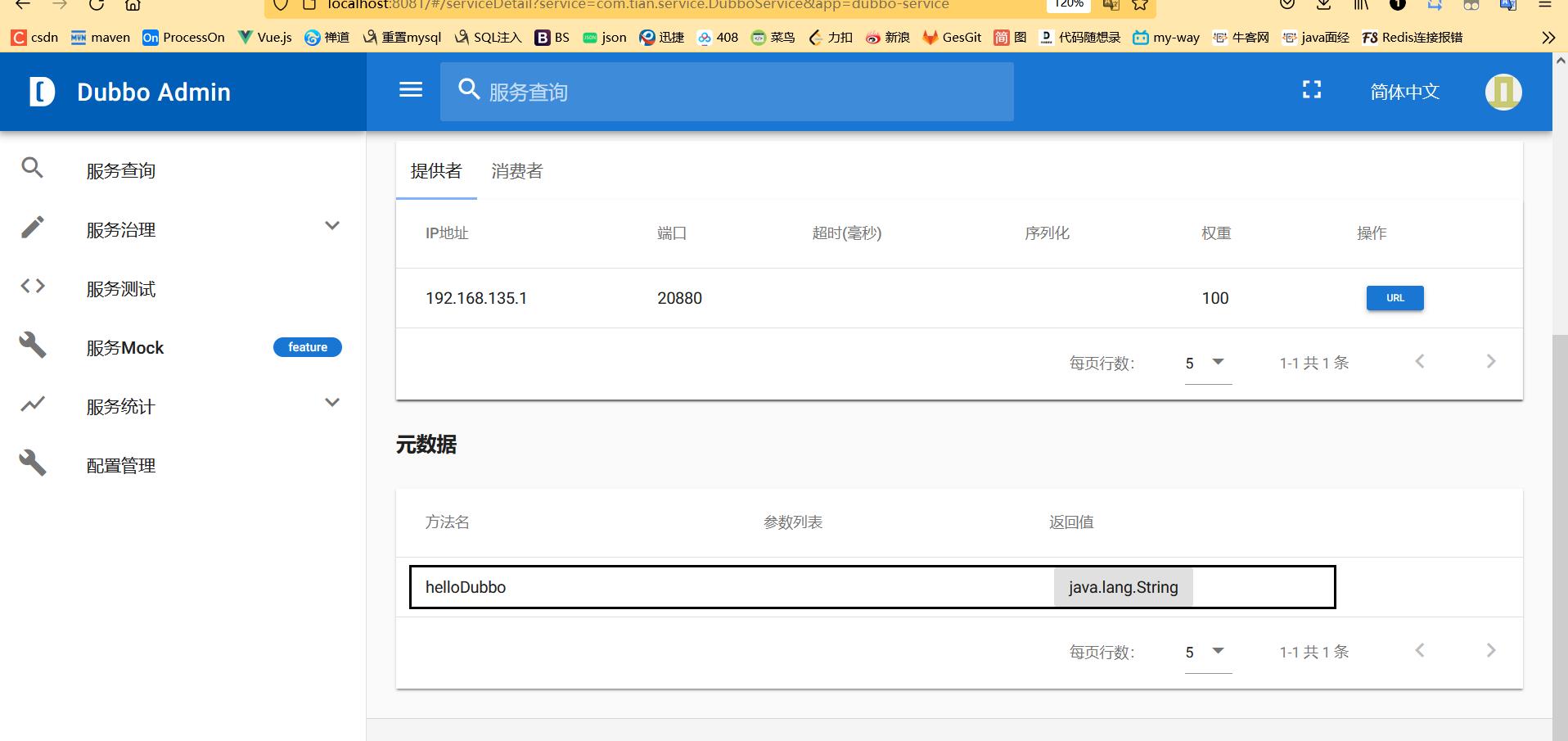
重新启动生产者,再次打开Dubbo-Admin
这样我们的元数据信息就出来了

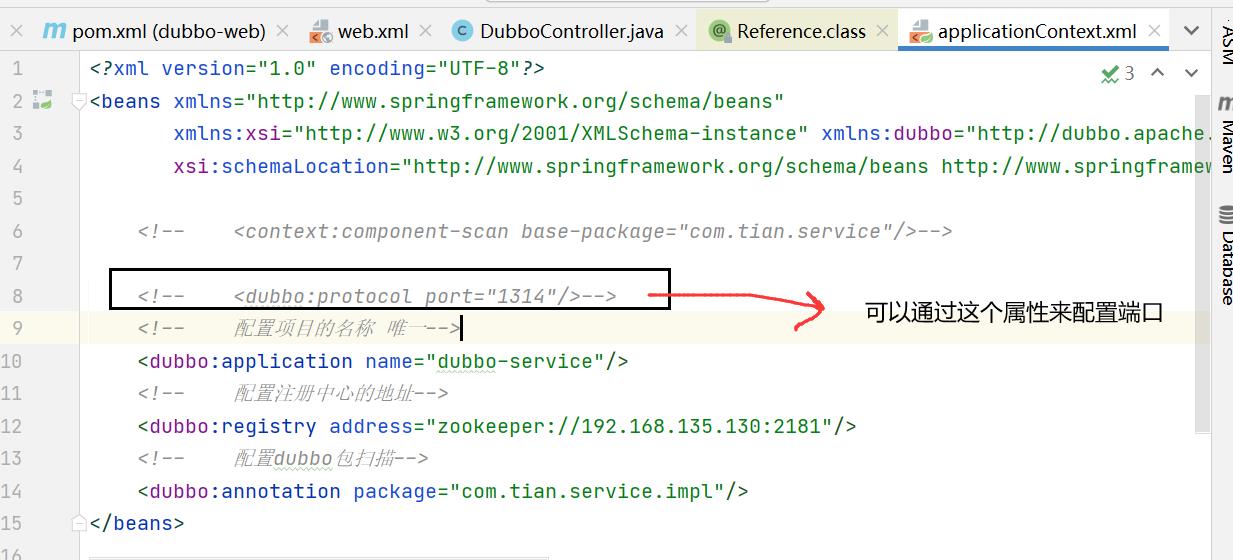
说明:
<dubbo:protocol port="1314"/>

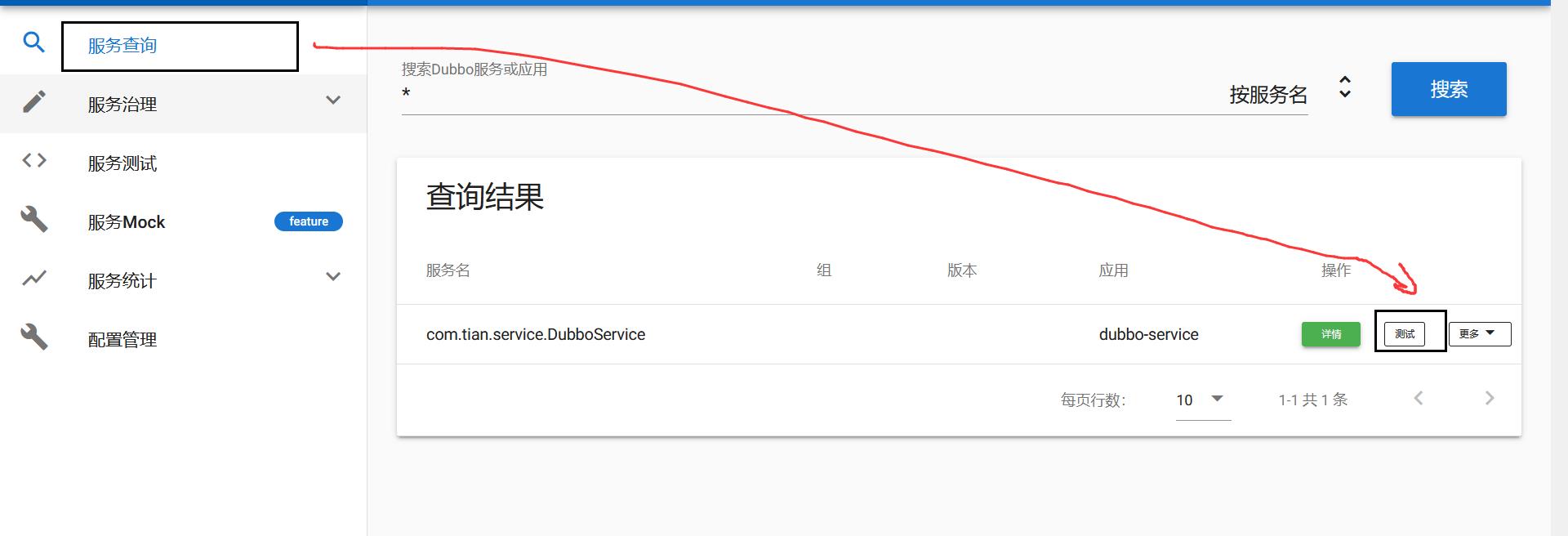
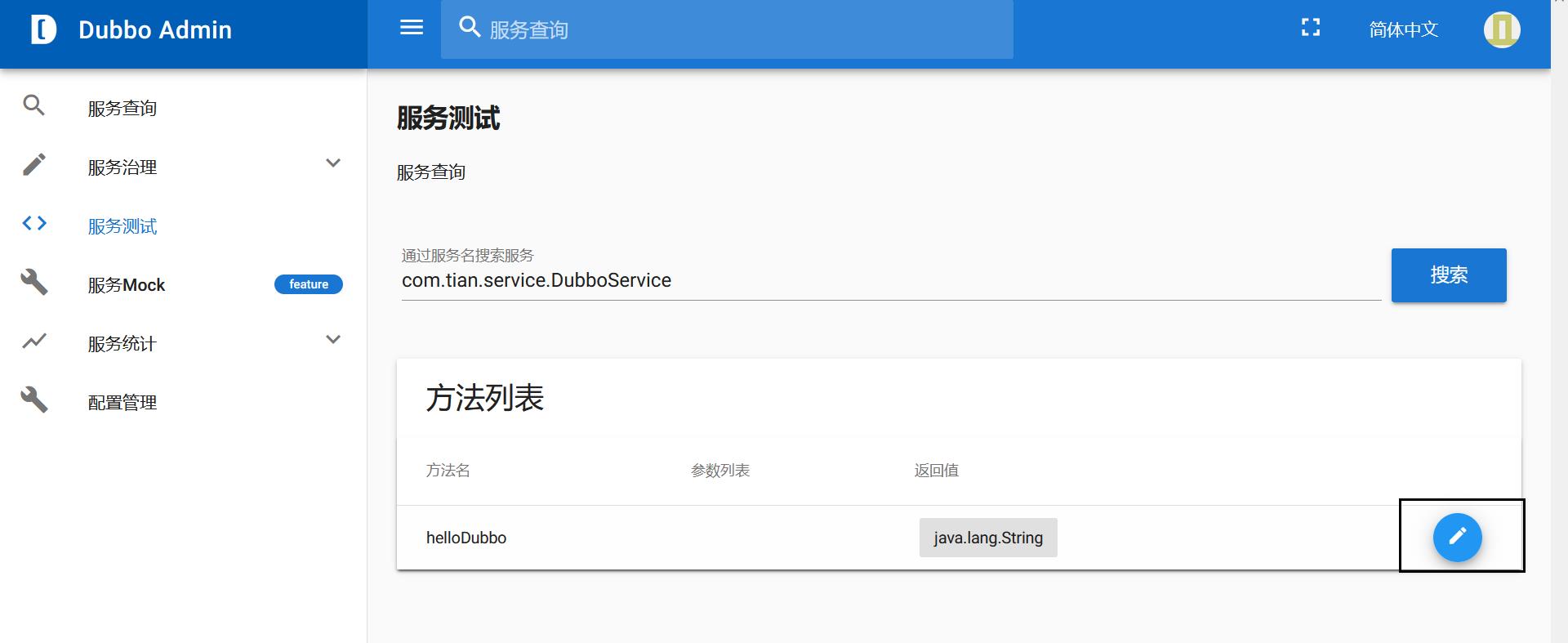
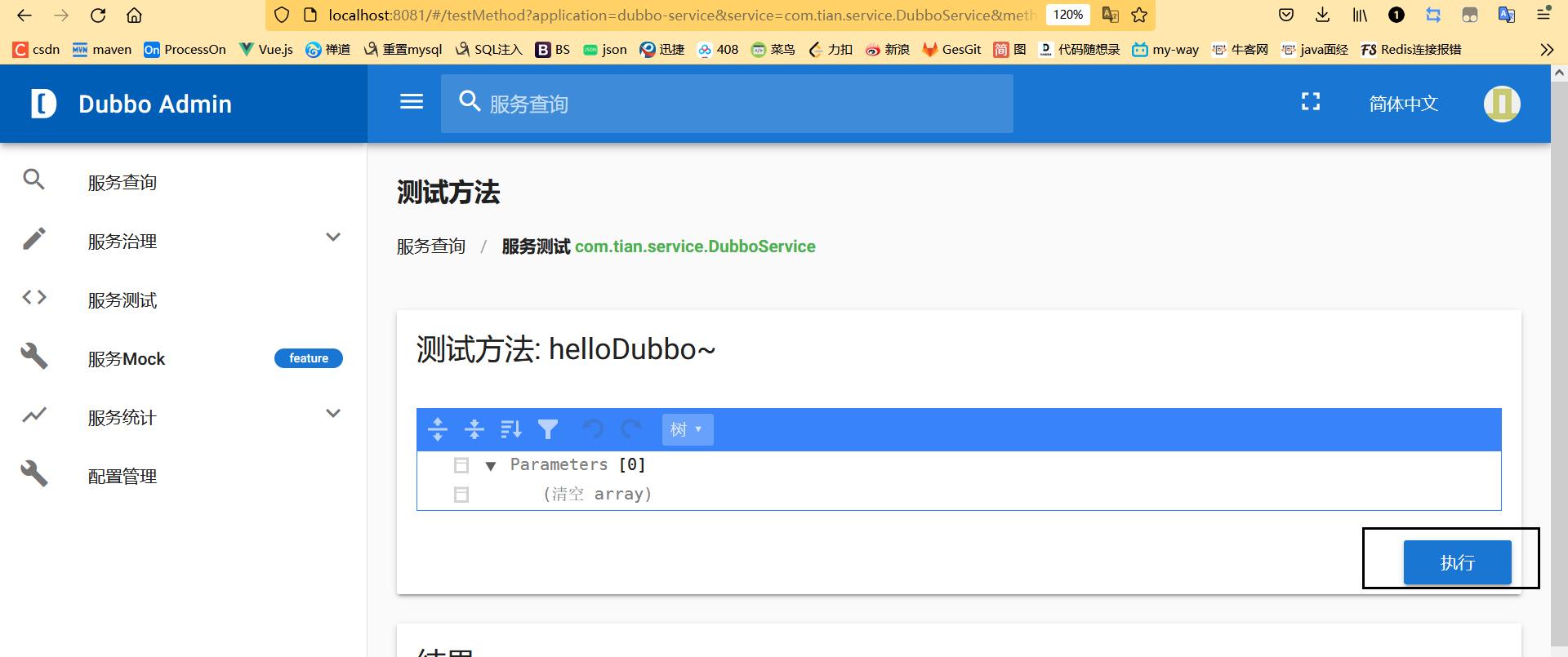
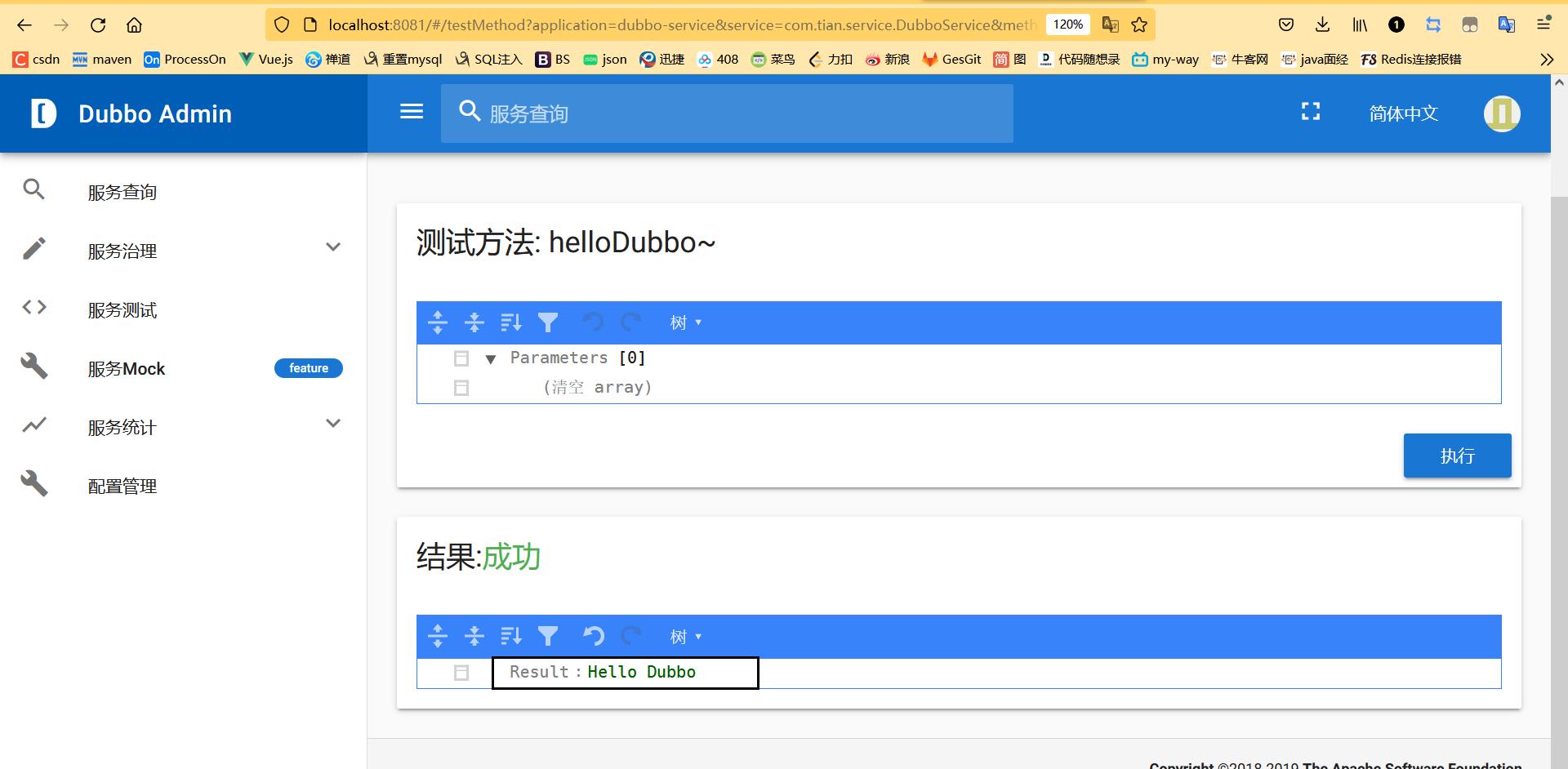
1.3.2 服务信息测试




以上是关于Dubbo -- dubbo-admin 的安装 介绍 使用的主要内容,如果未能解决你的问题,请参考以下文章