我只写注释 —— 让Ai写代码
Posted 0.活在风浪里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我只写注释 —— 让Ai写代码相关的知识,希望对你有一定的参考价值。
 前期回顾
前期回顾 
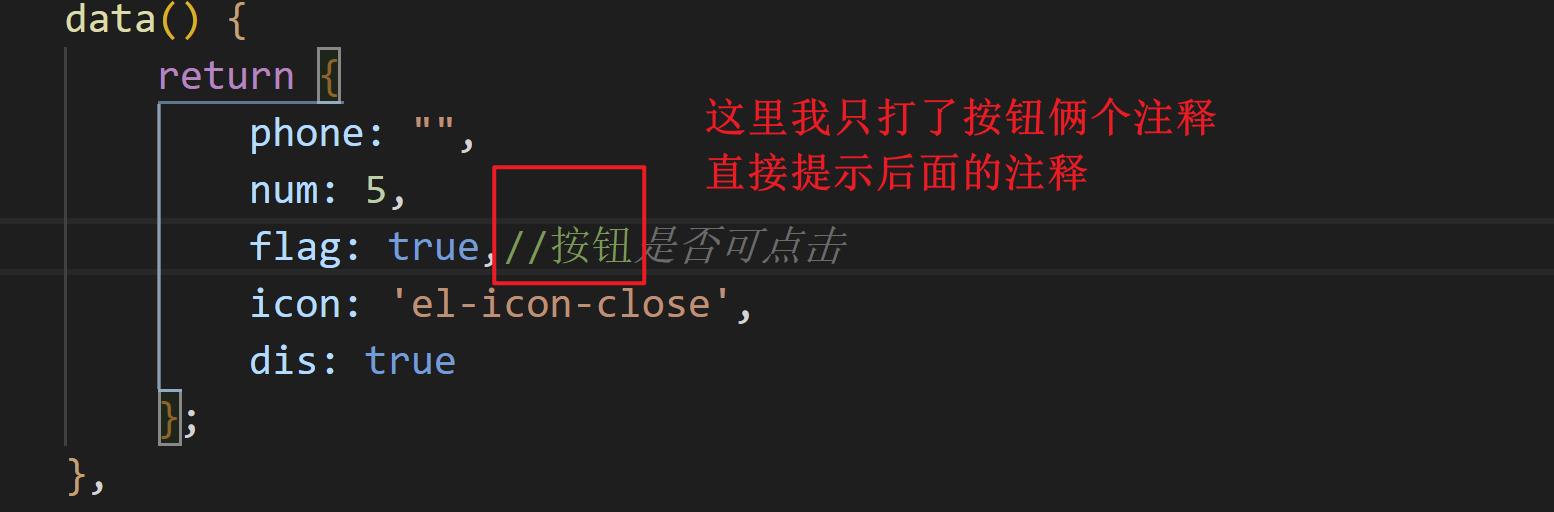
它很强,提示强,代码风格强,内容多,小明:“怎么说,你举个例子吧”。行,念及此!
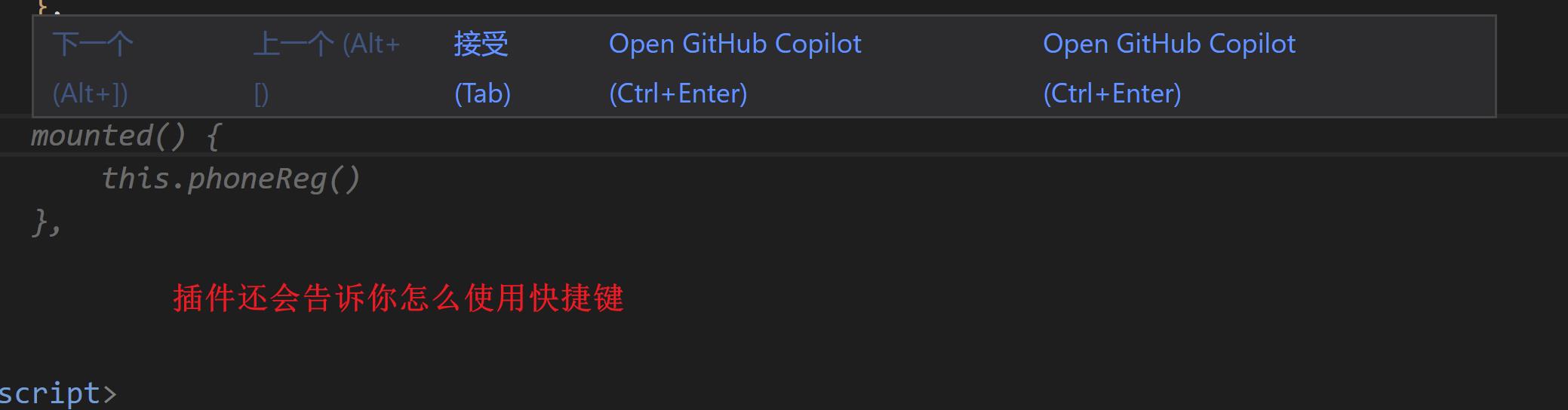
例如你写了上文的倒计时注释或函数封装,但是没调用,当你用到这里直接灰色文字提示,你只需要按下tab,自动补充,不仅如此,你的调用它帮你完成,就连wacth监听或是要在mounted调用它也会提示你,一句话Ai会将你需要的代码和注释提示于你,和你需要用的重合度极高 极高

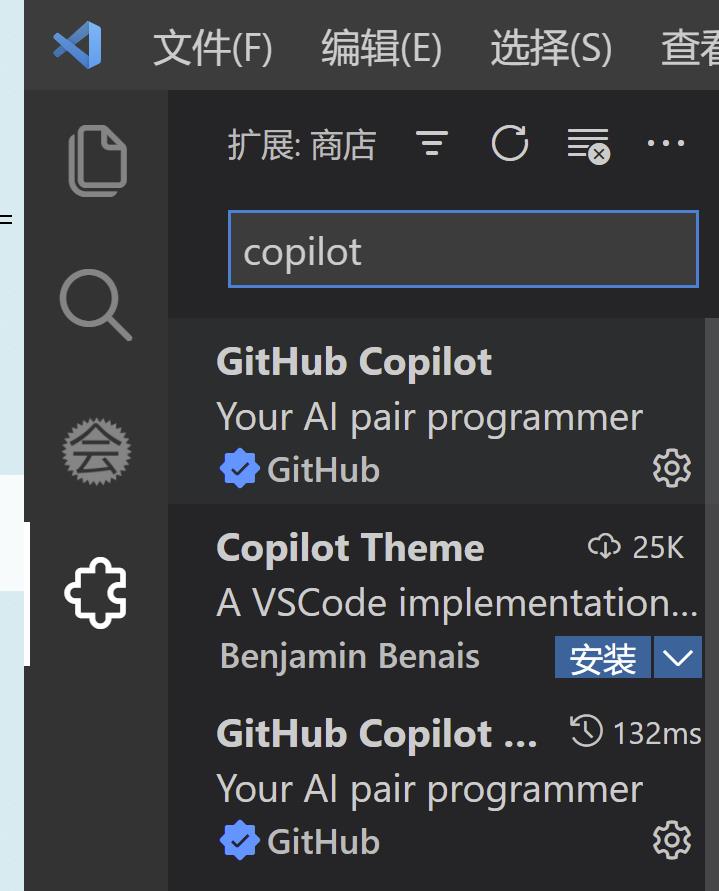
在vsCode中下载 copilot

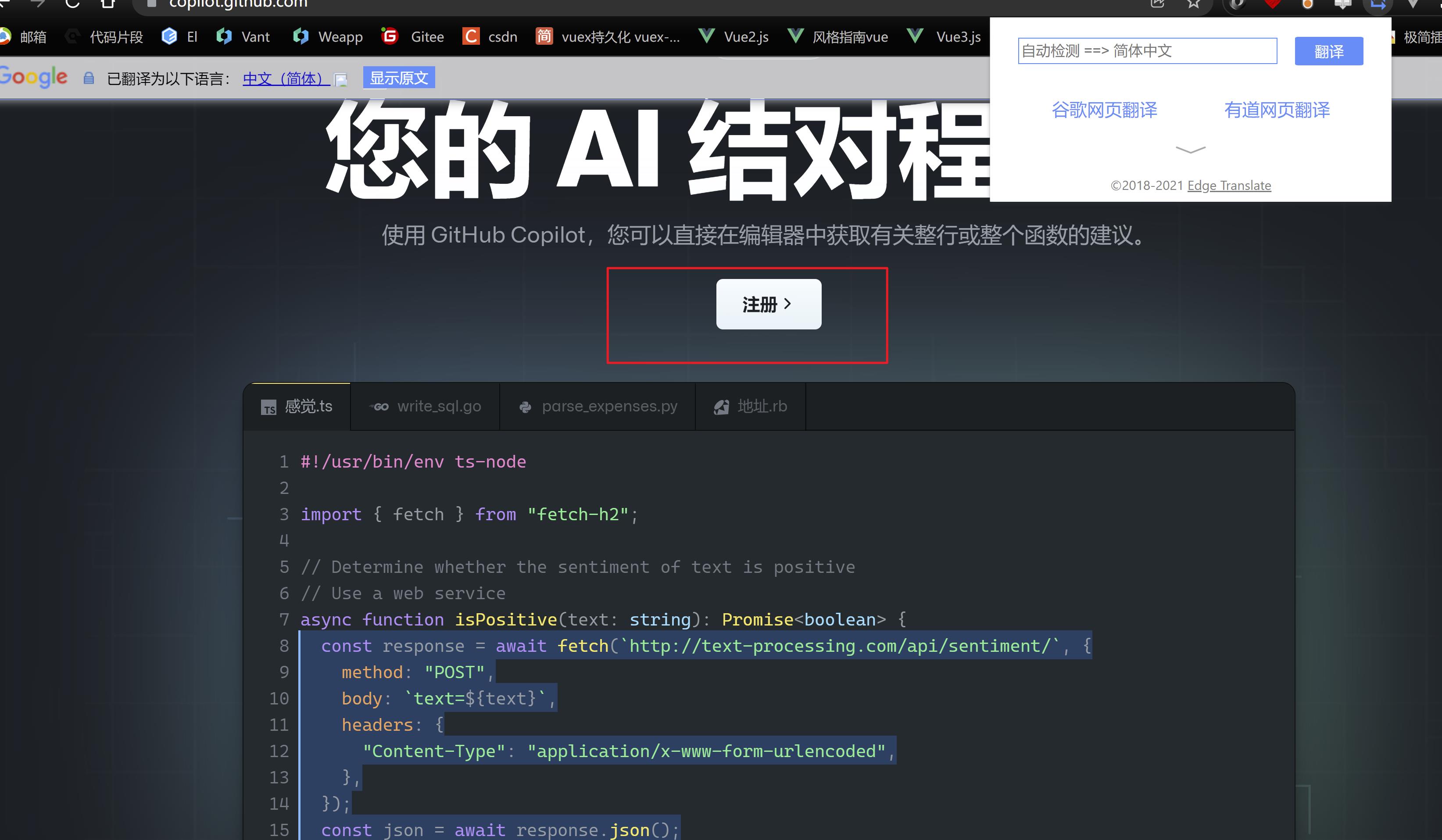
注册账号,官网GitHub Copilot · Your AI pair programmer
利用页面翻译软件

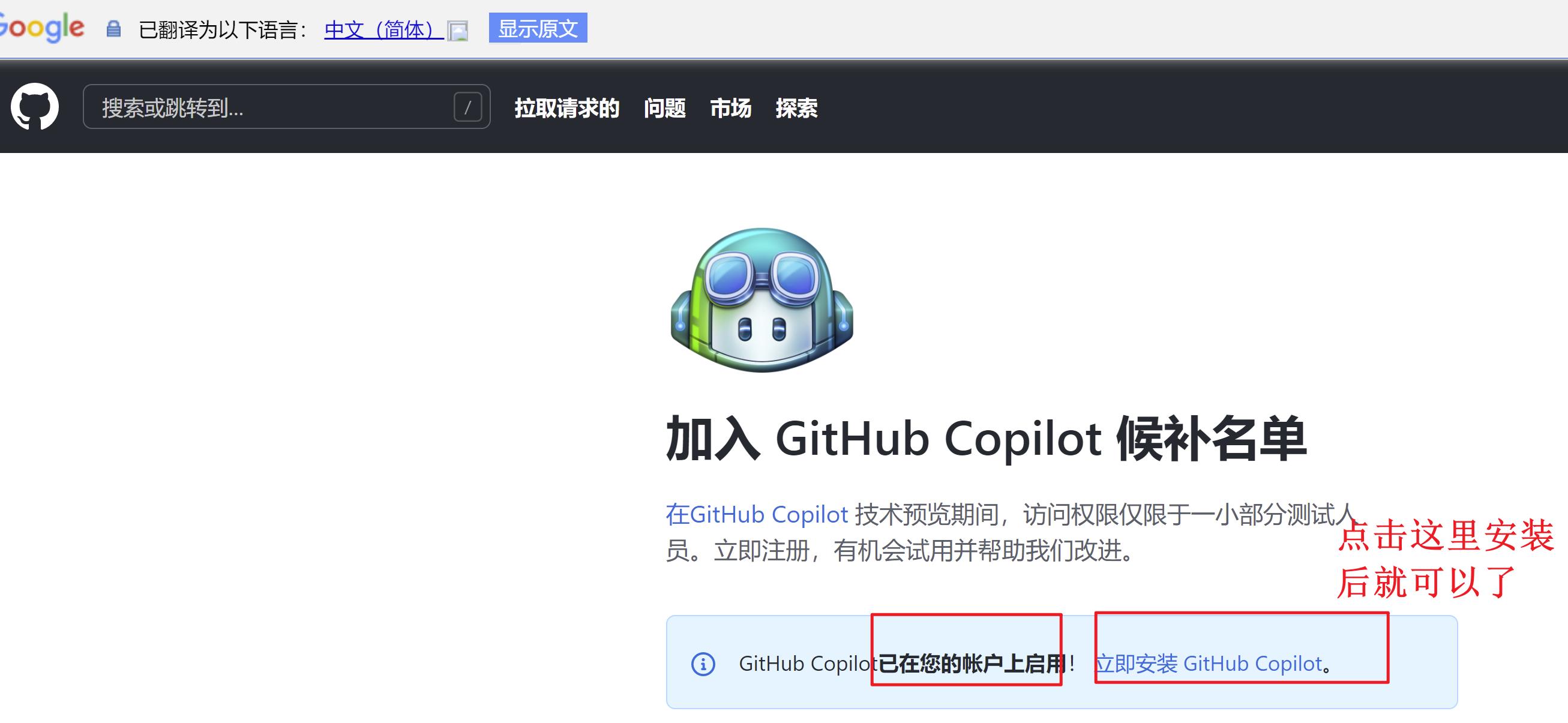
等待开通 通知

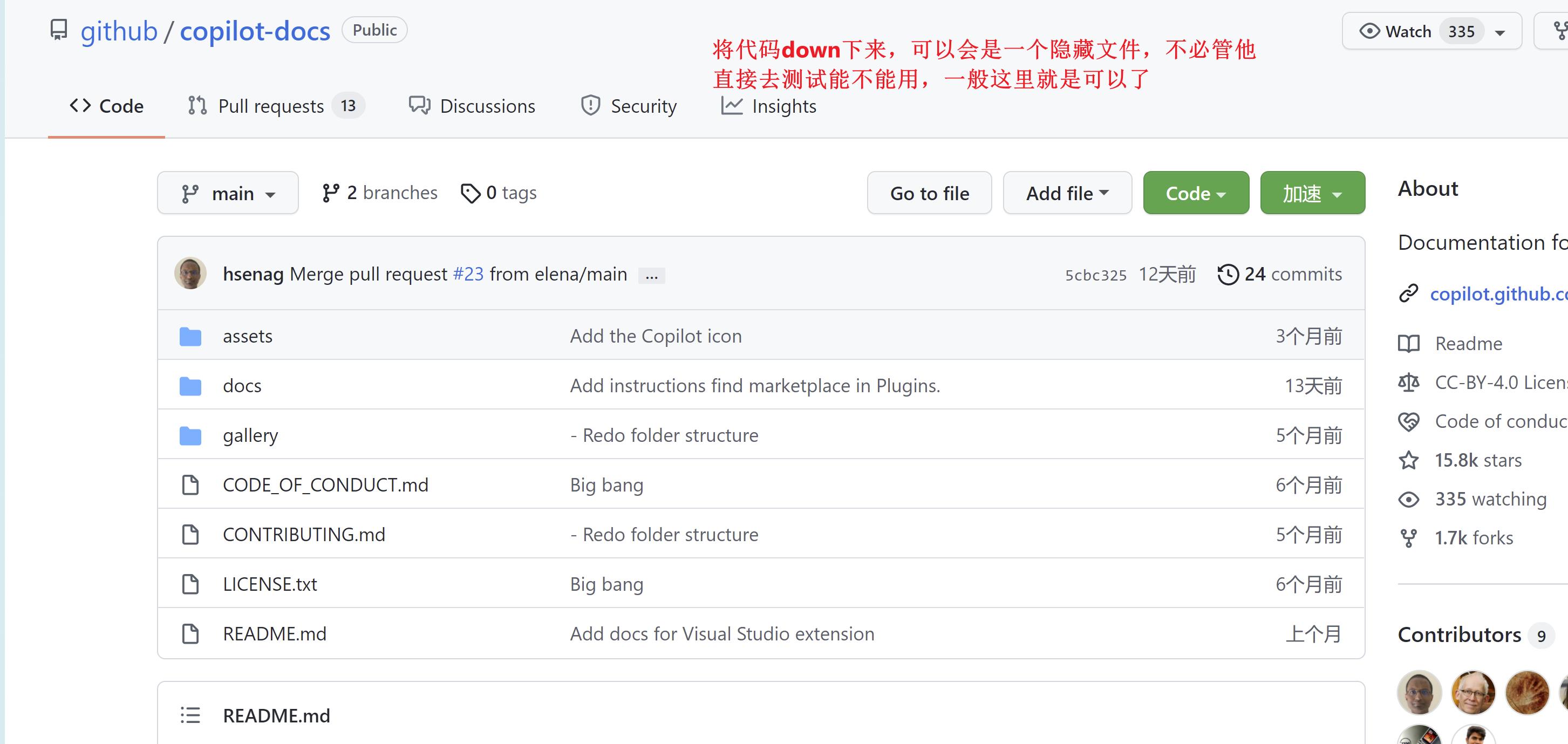
应该1-2天时间就会开通,具体时间不知,耐心等候内侧通知,可以再次点击官网去查看,出现如下就可以拉取代码,之后就可以使用 copilot 了



这是我写的倒计时源码,小伙伴可以去试试
<template>
<div class="login">
<el-input v-model="phone" :suffix-icon="icon" class="inp"></el-input>
<el-button type="primary" v-if="flag" @click="getCode" :disabled="dis">获取验证码</el-button>
<span v-else>获取验证码还有 num 秒</span>
</div>
</template>
<script>
export default
data()
return
phone: "",
num: 5,
flag: true,//按钮和验证码的切换条件
icon: 'el-icon-close',
dis: true
;
,
methods:
getCode()
this.flag = false
let timer = null;//每次点击都会先赋值成null,防止用户快速多次点击,造成
//定时器队列
timer = setInterval(() =>
//点击按钮如果num大于等于1就--,
if (this.num >= 1)
this.num--;
else //点击按钮如果没有大于等于1,说明小于1,就恢复成按钮状态
clearInterval(timer);
this.flag = true;// 时间小于5秒,按钮变成可点击状态
, 1000);
,
phoneReg()
let reg = /^(?:(?:\\+|00)86)?1(?:(?:3[\\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\\d])|(?:9[189]))\\d8$/
if (reg.test(this.phone))
this.icon = 'el-icon-check'
this.dis = false
else
this.icon = 'el-icon-close'
this.dis = true
,
watch:
phone:
// deep: true,
// immediate: true,
handler(newVal, oldVal)
// 其实将phoneReg这个函数直接写在这里也可以,
// 但是为了结构更加清晰,尽量的将逻辑抽离,这样一眼明了!
this.phoneReg()
,
,
,
;
</script>
<style lang="scss" scoped>
.login
padding: 15px;
/deep/ .el-input__inner
height: 50px;
border-radius: 5px;
/deep/ .el-input
width: 400px;
margin: 15px;
/deep/ .el-icon-check
color: green;
font-size: 25px;
line-height: 50px;
/deep/ .el-icon-close:before
font-size: 25px;
color: red;
line-height: 50px;
</style>
结语:
祝大家越来越好
以上是关于我只写注释 —— 让Ai写代码的主要内容,如果未能解决你的问题,请参考以下文章
 https://blog.csdn.net/m0_57904695/article/details/123881330
https://blog.csdn.net/m0_57904695/article/details/123881330