threejs引擎中 环境光线与管道流动
Posted qianbo_insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs引擎中 环境光线与管道流动相关的知识,希望对你有一定的参考价值。
threejs 反锯齿,raser,发光
需要对opengl有一定得了解,
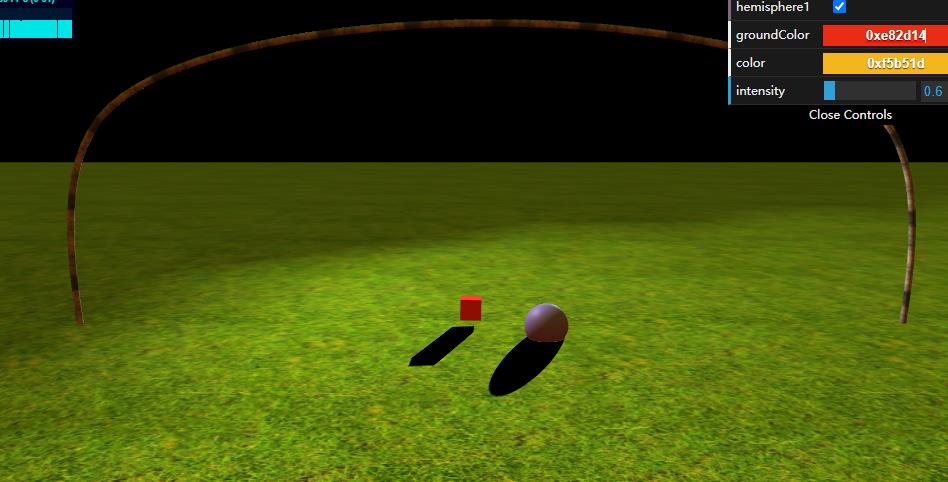
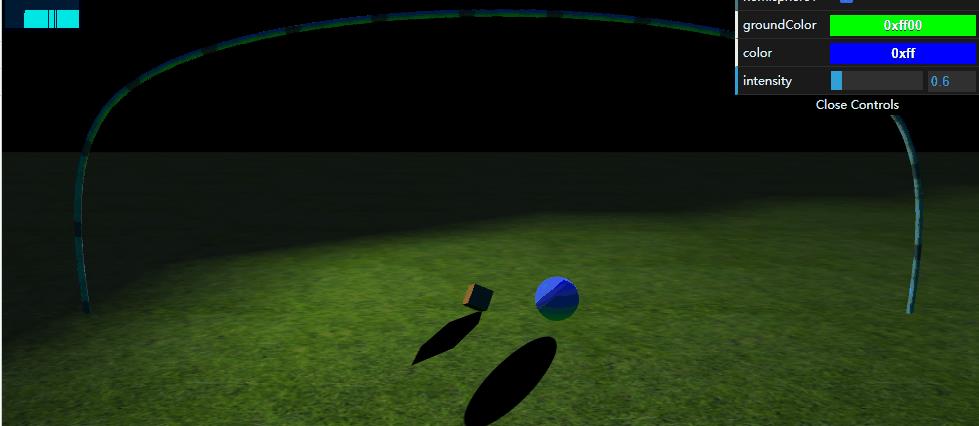
环境光线
这一节我们使用光线和环境光线,也就是,场景中得mesh,可以根据环境光得不同而反射和表现不同得光效果,当然,要除了自身得颜色,就像我们屋里得布置,有暖色调,出现淡淡得红色,冷色,淡淡得绿色,白色等等。术语叫hemisphere light,hemisphere本身有半球得意思,也就是说,整个环境-球状会击发一个什么样得环境光色。在threejs里面
var hemiLight = new THREE.HemisphereLight(0x0000ff, 0x00ff00, 0.6);
hemiLight.position.set(0, 500, 0);
scene.add(hemiLight);

环境光颜色不同,反应得整体颜色有差异,但是主体mesh得颜色基本不会有大变动。

管道流动
管道流动在做流体演示等等比较有用,包括上次得文章中有点击后产生发光,对于交互有一定得辅助作用,比如开启阀门以后,水开始流动。怎么制作流体呢?

管道流动实际上就是纹理流动,仅此而已

var curve = new THREE.CatmullRomCurve3([
new THREE.Vector3(-80, -40, 0),
new THREE.Vector3(-70, 40, 0),
new THREE.Vector3(70, 40, 0),
new THREE.Vector3(80, -40, 0)
]);
var tubeGeometry = new THREE.TubeGeometry(curve, 100, 0.6, 50, false);
var textureLoader = new THREE.TextureLoader();
var texture = textureLoader.load('../../assets/textures/run.jpg');
texture.wrapS = THREE.RepeatWrapping
texture.wrapT=THREE.RepeatWrapping
texture.repeat.x = 20;
var tubeMaterial = new THREE.MeshPhongMaterial(
map: texture,
transparent: true,
);
//网格模型对象Mesh
var mesh111 = new THREE.Mesh(tubeGeometry, tubeMaterial);
scene.add(mesh111);
以上是关于threejs引擎中 环境光线与管道流动的主要内容,如果未能解决你的问题,请参考以下文章