微信小程序获取验证码
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序获取验证码相关的知识,希望对你有一定的参考价值。
前言
获取验证码的操作在开发中比比皆是,今天用一个简单的小案例教大家如何在微信小程序中实现这个操作。
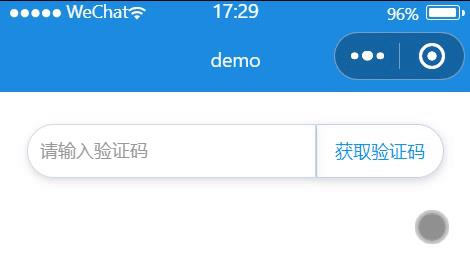
实现效果:

源码如下:
wxml文件
<view class="codeBox">
<!-- input框 -->
<view>
<input placeholder="请输入验证码" />
</view>
<!-- 获取验证码按钮 -->
<view>
<text data-id="2" bindtap="getVerificationCode">contantTxt</text>
</view>
</view>
js文件
var app = getApp(); //获取应用实例
var countDown = null; //自定义一个倒计时的函数
Page(
data:
contantTxt: '获取验证码', //按钮中展示的内容
countTime: 5, //倒计时的时间
,
// 按钮事件
getVerificationCode()
var that = this; //防止this指向问题
var countTime = that.data.countTime
// setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式,简单来说就是定时执行
countDown = setInterval(function ()
countTime--; // 倒计时开始递减
// 更新按钮中的显示内容
that.setData(
contantTxt: countTime + ' 秒'
)
// 如果倒计时时间小于或者等于0,也就是倒计时结束,显示 “重新发送” 字样
if (countTime <= 0)
clearInterval(countDown); //停止执行countDown函数
// 更新按钮中的显示内容
that.setData(
contantTxt: '重新发送',
countTime: 5,
)
, 1000)
)
wxss文件
.codeBox
/* 最外层的盒子 */
margin: 50rpx;
display: flex;
align-items: center;
font-size: 12px;
.codeBox view:first-child
/* input框外层盒子的样式 */
width: 70%;
.codeBox view:last-child
/* 按钮外层盒子的样式 */
width: 30%;
box-shadow: 0rpx 6rpx 16rpx 0rpx rgba(0, 0, 0, 0.16);
border: 1px solid rgb(196, 210, 236);
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
border-top-right-radius: 60rpx;
border-bottom-right-radius: 60rpx;
color: rgb(0, 157, 255);
input
/* input框本身的样式 */
border: 1px solid rgb(196, 210, 236);
opacity: 0.8;
box-shadow: 0rpx 6rpx 12rpx 0rpx rgba(0, 0, 0, 0.16);
background: #ffffff;
padding-left: 20rpx;
height: 80rpx;
border-top-left-radius: 60rpx;
border-bottom-left-radius: 60rpx;
button
/* 按钮本身的样式 */
background: none;
width: 150rpx;
height: 150rpx;
display: flex;
justify-content: center;
button::after
/* 去掉按钮点击自带的效果 */
border: none;
button:hover
/* 去掉按钮触摸自带的效果 */
background: none;
注意:
如果验证码倒计时期间再次点击 “获取验证码” 按钮,依旧会触发该事件,所以需要对此按钮做一个限制,让其在倒计时期间无法被触发,可配合防抖节流函数实现,详情见博主另一篇文章,其中有详细讲解及用法 小程序防抖节流函数封装。
以上是关于微信小程序获取验证码的主要内容,如果未能解决你的问题,请参考以下文章