React18 正式版放出
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React18 正式版放出相关的知识,希望对你有一定的参考价值。
React18 正式版放出
前几天还在看源码,想说试试看 React18 的特性,没想到今天正式版就出来了:

现在就根据 React 团队放出的博文:React v18.0 了解一下 React18 的新特性。
Concurrent(并发)
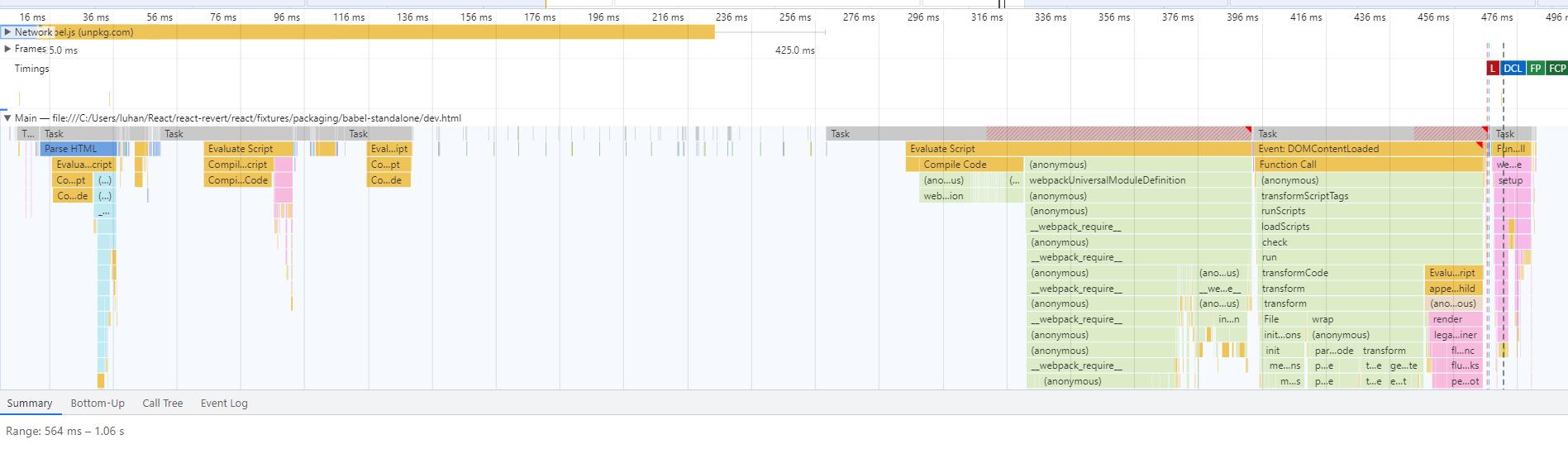
其实之前在跑源码的时候就在视觉上意识到 React18 是真的进入并发时代,一下是 v17 版本的渲染:

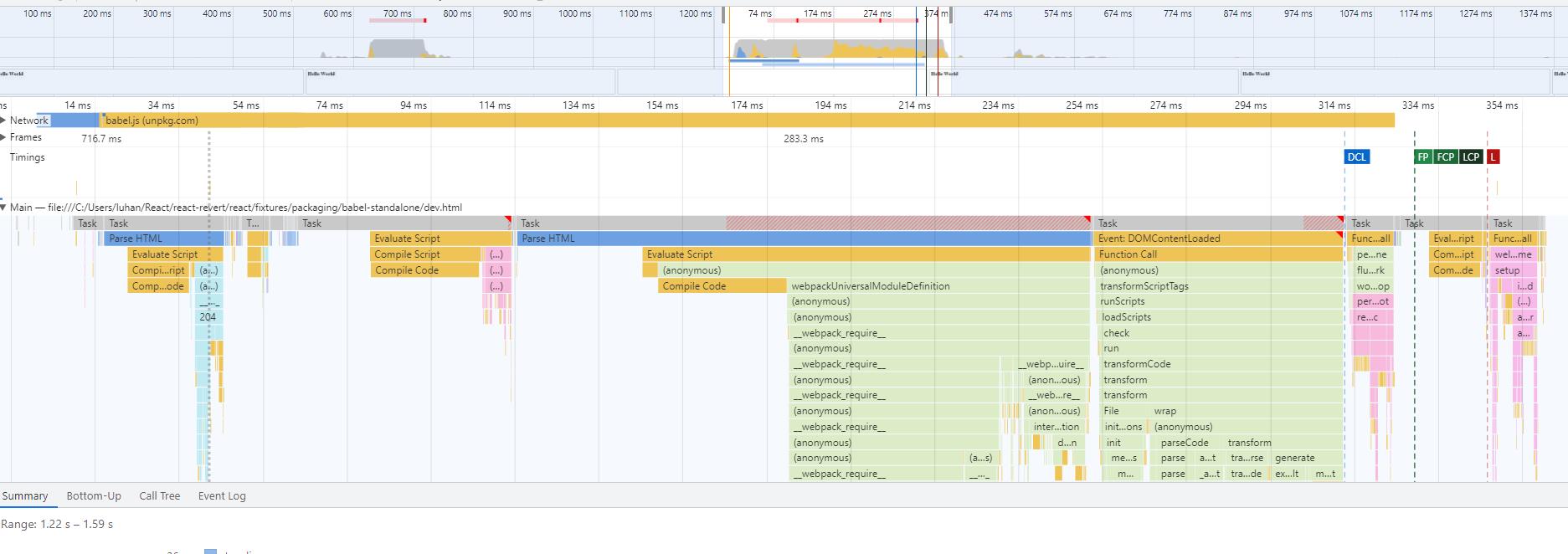
对比一下 Reactv18 的渲染:

可以看到比起 v18,在 React 代码运行的部分(即粉色代码段),v18 运行调动了 2 个 tasks,而 v17 调动了 1 个 task。具体到底发生了什么,这之后真的需要好好挖掘一下源码,看一下大神们都在做什么样的骚操作了。
渲染会被打断
虽然文档上明确的说,开发者并不需要了解他们在底层做了什么(behind the scene),不过有一点需要注意的是,渲染可以被打断。以下来自原文:
With synchronous rendering, once an update starts rendering, nothing can interrupt it until the user can see the result on screen.
In a concurrent render, this is not always the case. React may start rendering an update, pause in the middle, then continue later. It may even abandon an in-progress render altogether.
即,在同步渲染时,一旦(state 或 props 的)更新触发渲染,那么在用户看到重新渲染的 UI 之前,它是无法被打断的。但是在并发模式下,React 可能会触发更新,停止,晚点儿继续,也有可能整个弃用工作到一半的渲染。
当然,React 内部会保证渲染和状态的一致性,所以……之后有的好挖掘了。
状态可以重用
这里说的状态宠用指的是:
Another example is reusable state. Concurrent React can remove sections of the UI from the screen, then add them back later while reusing the previous state. For example, when a user tabs away from a screen and back, React should be able to restore the previous screen in the same state it was in before.
即,当一部分的 UI 被移除,再被添加回来之后,React 可以复用之前的状态。这里举的例子就是,当用户点击离开页面,再跳转回来时,React 应当能够以相同的状态恢复页面。
我个人的理解就是,当离开当前页面,再跳转回之前的页面,React 的状态可以恢复,而不是像之前那样整个丢失,页面从初始状态开始渲染。
如果我的理解是正确的,不用持久化 state,这样就可以少写很多 Redux 的代码了。
可在数据框架中 Suspense
Suspense 是一个测试中的新功能,具体做的内容如下:
React.Suspense
React.Suspense可以指定加载指示器(loading indicator),以防其组件树中的某些子组件尚未具备渲染条件。目前,懒加载组件是<React.Suspense>支持的唯一用例:// 该组件是动态加载的 const OtherComponent = React.lazy(() => import("./OtherComponent")); function MyComponent() return ( // 显示 <Spinner> 组件直至 OtherComponent 加载完成 <React.Suspense fallback=<Spinner />> <div> <OtherComponent /> </div> </React.Suspense> );
再根据博文中的内容:
In React 18, you can start using Suspense for data fetching in opinionated frameworks like Relay, Next.js, Hydrogen, or Remix. Ad hoc data fetching with Suspense is technically possible, but still not recommended as a general strategy.
大概的意思应该是终于可以使用 React 内置的 API 去等待数据获取完毕,再进行页面渲染。
也就是说,可以少写很多 Redux-Saga 的代码了?
服务器组件还在开发中
Server Components 也是目前在新开发的新组件。
之后应该是可以脱离 Next.js 而直接使用 React 内置 API 进行 Server Side Rendering 了?
React18 的新特性
自动状态更新
v18 之前是在 React 事件监听中进行打包更新(batch updating),而 Promise, setTimeout, javascript 原始的事件监听并不会打包更新,但是 v18 会自动监听这些事件并且自动打包更新以提升性能。
Transitions
这是一个新特性,主要的目的是为了区分 紧急更新(urgent updates) 与 非紧急更新(non-urgent updates)。
二者区别就在于, 紧急更新(urgent updates) 是当用户触发了事件,他们预期会立马接收到反馈,如点击、输入等。非紧急更新(non-urgent updates, AKA transition updates) 则像是 UI 的过渡等。
于是这里又有了新的 hooks,开发者可以告诉 React 那个更新属于 紧急更新(urgent updates),这样一旦状态发生了改变,紧急更新(urgent updates) 可以重置 紧急更新(urgent updates) 的内容。
Suspense
之前有简单的提了一下,这里给了一个代码实例:
<Suspense fallback=<Spinner />>
<Comments />
</Suspense>
在 Comment 还在加载的时候,Spinner 会进行渲染……具体怎么用还是得 hand on 敲一个实例了解一下才行。
新的客户端即服务端渲染 API
客户端有两个新的 API,均是从react-dom/client 中导出 用于取代 react-dom 中的 API:
createRoot会取代ReactDOM.render。hydrateRoot会取代ReactDOM.hydrate
服务端也有了新的 API,大概率是为了之后 SSR 做预热:
renderToPipeableStream,可以从 Node 环境中 streamingrenderToReadableStream,可以在 Deno 和 Cloudflare workers 中运作
新的 Strict Mode 行为
目前还在计划中
新的 hooks
有五个:
-
useId用于生成服务端和客户端中唯一 ID,也是为了解决第三方库出现重复 ID 的问题,文档地址为:https://reactjs.org/docs/hooks-reference.html#useid
-
useTransition上面有提到,对应新的功能就会出现新的 API,目前文档地址 404 了……
-
useDeferredValue用于推迟重新渲染的 API,被推迟的渲染可以被打断(对应上面渲染可以被中断的部分进行理解),文档地址为: https://reactjs.org/docs/hooks-reference.html#usedeferredvalue
-
useSyncExternalStore这个 hook 是为第三方库设计的,而非软件代码,具体文档地址: https://reactjs.org/docs/hooks-reference.html#usesyncexternalstore
-
useInsertionEffect
这个 hook 是为第三方库设计的,而非软件代码,具体文档地址:https://reactjs.org/docs/hooks-reference.html#useinsertioneffect
大部分新的 hooks 还是处在一种似懂非懂的阶段,也还是抽空敲一个实例出来进行更深入的了解才好。
以上是关于React18 正式版放出的主要内容,如果未能解决你的问题,请参考以下文章