管理信息系统 课程设计
Posted cch-1007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统 课程设计相关的知识,希望对你有一定的参考价值。
一、系统概要说明
过使用Python、Flask、mysql的web建设技术,开发一个文章发布的网站,从中能够实现文章的发布和列表显示、文章的评论、文章的点赞、文章的分类筛选、文章的特定搜索以及登录、注册、注销等功能
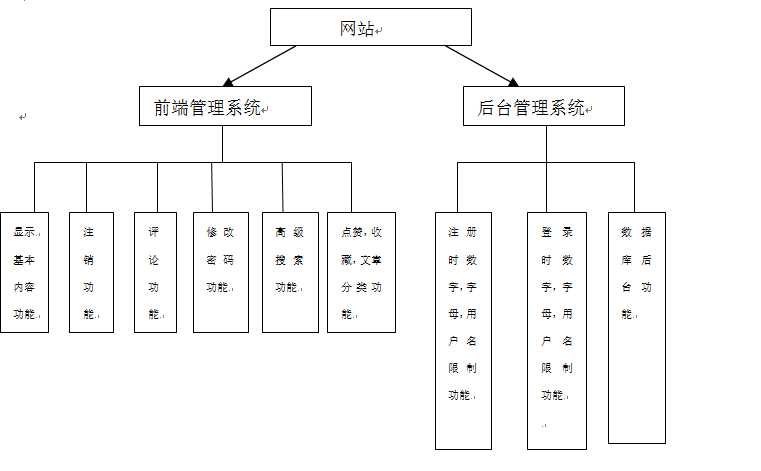
二、网站结构设计顶部导航条:

三、模块详细设计
首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}首页</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 javascript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="{{ url_for(‘static‘,filename=‘js/switch.js‘) }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/base.css‘) }}"> {% block head %}{% endblock %} </head> <body id="myBody" style="background-image:url(/static/img/2345_image_file_copy_4.jpg)"> <nav class="navbar"> <img src="{{ url_for(‘static‘,filename=‘img/1.jpg‘) }}" width="50px"> <a href="{{ url_for(‘index‘) }}">首页</a> <a href="{{ url_for(‘questions‘) }}">提问</a> <form action="{{ url_for(‘search‘)}}" method="get" class="navbar-form navbar-right"> <input name="q" type="text" name="title" required lay-verify="required" placeholder="请输入搜索内容" autocomplete="off" class="layui-input"> <button class="seek" style="padding-left: 10px;" type="submit">搜索</button> </form> {% if username %} <a href="{{ url_for(‘usercenter‘,user_id=user.id,tag=1) }}">{{user.username }}</a> {# <a href="#">{{ username }}</a>#} <a href="{{ url_for(‘logout‘) }}">注销</a> {% else %} <a class="login" href="{{ url_for(‘login‘) }}">登录</a> <a class="enroll" href="{{ url_for(‘enroll‘) }}">注册</a> {% endif %} <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="25px"> </nav> {% block main %} <div> <ul> {% for foo in fenlei %} <li><a href="{{url_for(‘index‘,bd= foo.id)}}">{{foo.name}}</a></li> {% endfor %} </ul> </div> <ul class="list-group"> {% for foo in questions %} <li class="list-group-item" style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 0px 0px; width: 600px;margin: auto"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="{{ url_for(‘detail‘,questions_id=foo.id) }}">{{ foo.title }}</a>{#链接到相关详情页#} <span class="badge" >{{ foo.create_time }}</span> <p style="margin: 20px">{{ foo.detail }}</p> <span class="glyphicon glyphicon-user" aria-hidden="true"></span> <a href="{{ url_for(‘usercenter‘,user_id=foo.author_id,tag=1) }}">{{ foo.author.username }}评论:({{ foo.comments|length }})</a><br> </li> {% endfor %} </ul> {% endblock %} </body> <footer> <div class="footer_box"> 版权@LHH </div> </footer>
注册
{% extends‘base.html‘ %}
{% block title %}注册{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/enroll.css‘) }}">
<script src="{{ url_for(‘static‘,filename=‘js/enroll.js‘) }}"></script>
{% endblock %}
{% block main %}
<div class="box">
<h2>注册</h2>
<form action="{{ url_for(‘enroll‘) }}" method="post">
<div class="input_box">
username:<input id="zname" type="text"placeholder="设置您的用户名" name="username"><br>
<!--yourname:<input id="znickname" type="text"placeholder="设置您的昵称" name="nickname">-->
</div>
<div class="input_box">
password:<input id="zpass1" type="password"placeholder="设置您的密码" name="password"><br>
<!--</div>-->
<!--<div class="input-box">-->
twowrite:<input id="zpass2" type="password" placeholder="重新输入一样的密码">
</div>
<div class="input_box">
<a href="{{ url_for(‘login‘) }}" style="margin: 10px">已有账号,登录</a>
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button class="button" onclick="fnEnroll()">立即注册</button>
</div>
</form>
</div>
{% endblock %}
登陆
{% extends‘base.html‘ %}
{% block title %}登录{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/login.css‘) }}">
<script src="{{ url_for(‘static‘,filename=‘/js/login.js‘)}}"></script>
{% endblock %}
{% block main %}
<div class="box">
<h2>登录</h2>
<form action="{{ url_for(‘login‘) }}" method="post">
<div class="input_box">
username:<input id="uname" type="text"placeholder="请输入用户名" name="username">
</div>
<div class="input_box">
yourname<input id="unickname" type="text"placeholder="请输入昵称" name="nickname">
</div>
<div class="input_box">
password:<input id="upass" type="password"placeholder="请输入密码" name="password">
</div>
<div class="input_box">
<a href="{{ url_for(‘enroll‘) }}">没有账号?立即注册</a>
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button class="button" onclick="fnLogin()">登录</button>
</div>
</form>
</div>
{% endblock %}
发布信息
{% extends‘user.html‘ %}
{% block title %}个人中心{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/usercenter.css‘) }}">
{% endblock %}
{% block main %}
{% endblock %}
{% block user %}
{#<div class="page-header">#}
{# <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br>#}
{# <small>全部问答<span class="badge"></span></small>#}
{# </h3>#}
{# <ul class="list-group">#}
{# {% for foo in questions %}#}
{# <li class="list-group-item">#}
{# <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>#}
{# <a href="{{ url_for(‘usercenter‘,user_id=foo.author_id,tag=1 )}}">{{ foo.author.username }}</a>#}
{# <span class="badge">{{ foo.create_time }}</span>#}
{# <p>{{ foo.detail }}</p>#}
{##}
{# </li>#}
{# {% endfor %}#}
{# </ul>#}
{#</div>#}
{##}
{#<div class="page-header">#}
{# <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br>#}
{# <small>全部评论<span class="badge"></span></small>#}
{# </h3>#}
{# <ul class="list-group">#}
{# {% for foo in comments %}#}
{# <li class="list-group-item">#}
{# <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>#}
{# <a href="{{ url_for(‘usercenter‘,user_id=foo.author_id,tag=2 )}}">{{ foo.author.username }}</a>#}
{# <span class="badge">{{ foo.create_time }}</span>#}
{# <p>{{ foo.detail }}</p>#}
{##}
{# </li>#}
{# {% endfor %}#}
{# </ul>#}
{#</div>#}
{##}
{#<div class="page-header">#}
{# <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br>#}
{# <small>个人信息<span class="badge"></span></small>#}
{# </h3>#}
{# <ul class="list-group">#}
{# <li class="list-group-item">用户:{{ username }}</li>#}
{# <li class="list-group-item">编号:{{ id }}</li>#}
{# <li class="list-group-item">昵称:{{ nickname }}</li>#}
{# <li class="list-group-item">评论次数:{{ comments|length }}</li>#}
{##}
{# </ul>#}
{#</div>#}
{% endblock %}
(3) 评论信息
{% extends ‘user.html‘ %}
{% block user %}
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br>
<small>全部评论<span class="badge"></span></small>
</h3>
<ul class="list-group">
{% for foo in comments %}
<li class="list-group-item">
<span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
<a href="{{ url_for(‘usercenter‘,user_id=foo.author_id ,tag=2)}}">{{ foo.author.username }}</a>
<span class="badge">{{ foo.create_time }}</span>
<p>{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
{% endblock %}
个人信息
{% extends ‘user.html‘ %}
{% block user %}
<div class="page-header">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br>
<small>个人信息<span class="badge"></span></small>
</h3>
<ul class="list-group">
<li class="list-group-item">
{% if user.img %}
<img src="/static/{{ user.img }}" width="150px" height="200px">
{% else %}
无上传图片
{% endif %}
<form action="{{ url_for(‘img‘,user_id=user.id )}}" method="post" enctype="multipart/form-data">
<input type="file" required name="img">
<button type="submit">上传</button>
</form>
</li>
<li class="list-group-item">用户:{{ user.username }}</li>
<li class="list-group-item">编号:{{ user.id }}</li>
<li class="list-group-item">昵称:{{ nickname }}</li>
<li class="list-group-item">评论次数:{{ comments|length }}</li>
<li class="list-group-item">问答次数:{{ questions|length }}</li>
<li class="list-group-item"><a href="{{ url_for(‘updata_password‘,user_id=user.id) }}">修改密码</a></li>
</ul>
</div>
{% endblock %}
以上是关于管理信息系统 课程设计的主要内容,如果未能解决你的问题,请参考以下文章
20155234 2017-2018-1《信息安全系统设计基础》课程总结