管理信息系统 课程设计
Posted xfy1317
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统 课程设计相关的知识,希望对你有一定的参考价值。
一、 系统概要说明
随着信息技术的快速发展,人与人之间的交流方式越来越先进。在当今时代,QQ、微信、微博等通讯工具已成为人们彼此沟通、交流信息的主要方式。此外,为了方便人们在某一专业领域探讨问题、发表意见和更深入的交流,一些带有专题性的网站论坛相继出现了。
本网站是一个关于手机技术交流类型的网站,在此网站上,人们可以对手机领域提出自己遇到的问题和见解,即发表相关问题的帖子,来得到其他相关用户的解答,自己也可以去浏览和解答其他用户的问题,并且还能进行评论、点赞和收藏的操作。除了一些基本的用户注册和登陆功能、发布帖子、搜索文章等功能,还有分类显示、上传用户头像和用户密码修改功能,以及通过点赞和收藏数展示热门推荐文章,并将文章推荐给用户。用户也可以查看自己的评论、发帖、收藏文章和个人信息。
该网站的设计与实现使用了Python+Flask+mysql的web建设技术,并且使用html和CSS/DIV技术使网站页面更具灵活性。主要实现了用户的注册登录、文章分类搜索、个人信息、文章发布等功能模块。
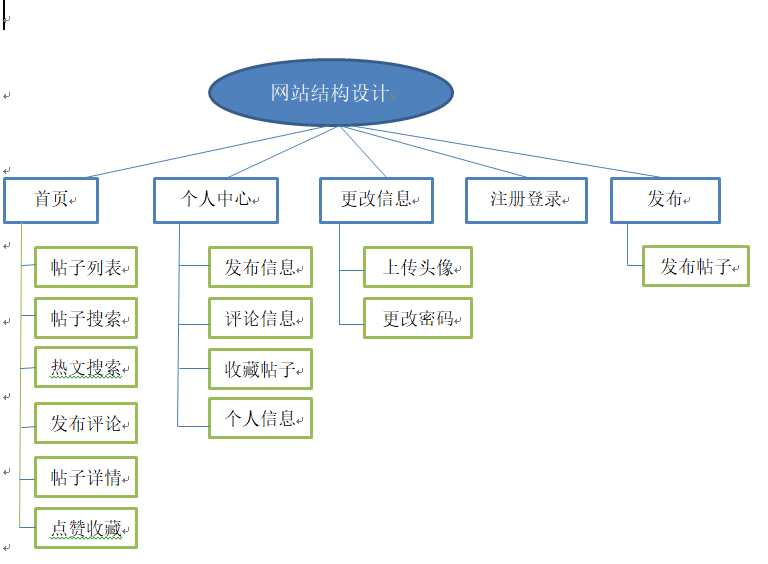
二、 网站结构设计
本网站的网页设计共有四大板块,分为“网站首页”、“登录注册界面”、“用户发帖详情页”、“用户个人中心”。
网站首页能够显示所有的发帖详情以及热门推荐文章,顶端导航栏显示了用户能够进行的所有操作,包括搜索、登录、注册、用户设置等等功能。
登录注册界面实现了用户的注册与登录,登录完成之后跳转至首页。
用户发贴详情页面展示了帖子的详情,包括浏览数、点赞、收藏以及评论等。
用户个人中心包括了用户个人信息、发布信息、评论信息、收藏帖子等内容。

三、 模块详细设计
1.注册模块
功能:为用户进行注册并将用户输入的用户名,密码等关键信息存入数据库中。
主要代码:
<div class="zhuce"> <form action="{{ url_for(‘zhuce‘) }}" method="post"> <div class="log-input"> <div class="log-input-left"> 用户名: <input type="text" class="user" name="user" id="user" placeholder="请输入用户名"> </div> <div class="clear"></div> </div> <div class="log-input"> <div class="log-input-left"> 昵称: <input type="text" class="user" name="nickname" id="nickname" placeholder="请输入昵称"> </div> <div class="clear"></div> </div> <div class="log-input"> <div class="log-input-left"> 密码: <input type="password" class="lock" name="pass" id="pass" placeholder="请输入密码"> </div> <div class="clear"></div> </div> <div class="log-input"> <div class="log-input-left"> 确认密码: <input type="password" class="lock" name="again" id="again" placeholder="再次输入密码"> </div> <div class="clear"></div> </div> <div id="error_box"><br></div> <div class="log-input"> <div class="log-input-left"> <input type="submit" value="注册" onclick="return fnRegistration()"> </div> </div> <div class="clear"></div> </form> </div>
2.登录模块
功能:用户要登录本系统需要提供用户名和密码,然后对数据库中的user进行校验,检验用户名是否存在或密码是否正确,即是否存在用户输入的用户名,并且密码是否正确。
主要代码:
<div class="login"> <form action="{{ url_for(‘denglu‘) }}" method="post"> <div class="log-input"> <div class="log-input-left"> 用户名: <input type="text" class="user" name="user" id="user" placeholder="请输入用户名"> </div> </div> <div class="log-input"> <div class="log-input-left"> 密码: <input type="password" class="lock" name="pass" id="pass" placeholder="请输入密码"> </div> </div> <div id="error_box"><br></div> <div class="log-input"> <div class="log-input-left"> <input type="submit" value="登录" onclick="return fnLogin()"> </div> </div> <div class="clear"></div> </form> </div>
3.首页模块
功能:首页能够显示所有的发帖详情以及热门推荐文章,顶端导航栏显示了用户能够进行的所有操作,包括搜索、登录、注册、用户设置等等功能。
主要代码:
<body id="mybody"> <nav class="navbar navbar-inverse" role="navigation" > <div class="container-fluid"> <div class="navbar-header" > <a class="navbar-brand" href="{{ url_for(‘daohang‘) }}" style="font-size: 23px; color: #FF9900 ">小米社区</a> </div> <div> <ul class="nav navbar-nav navbar-right"> {% if sessionusername %} <li><a href="{{ url_for(‘yonghu‘,username_id=sessionuserid,tag=1) }}" onclick="">{{ sessionusername }}</a></li> <li><a href="{{ url_for(‘logout‘) }}" onclick=""><span class="glyphicon glyphicon-log-out"></span> 注销</a></li> {% else %} <li><a href="{{ url_for(‘denglu‘) }}" onclick=""><span class="glyphicon glyphicon-log-in"></span> 登陆</a> </li> <li><a href="{{ url_for(‘zhuce‘) }}" onclick=""><span class="glyphicon glyphicon-user"></span> 注册</a></li> {% endif %} </ul> </div> <div> <ul class="nav navbar-nav"> <li><a href="{{ url_for(‘fabu‘) }}" onclick="">发贴</a></li> </ul> <ul class="nav navbar-nav"> {% if sessionuserid %} <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 用户设置 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="{{ url_for(‘yonghu‘,username_id=sessionuserid,tag=1) }}">个人信息</a></li> <li><a href="{{ url_for(‘password_update‘,user_id=sessionuserid) }}">修改密码</a></li> <li><a href="{{ url_for(‘yonghu‘,username_id=sessionuserid,tag=4) }}">我的收藏</a></li> </ul> </li> {% else %} <li></li> {% endif %} </ul> </div> <form class="form-inline" role="form" action="{{ url_for(‘search‘) }}" method="get"> <div class="form-group" style="margin-top: 8px;"> <label class="sr-only" for="sousuo">名称</label> <input type="text" class="form-control" name="sousuo" id="sousuo" placeholder="请输入内容"> <input type="submit" value="搜索" class="btn btn-warning" onclick=""> </div> </form> </div> </nav> <nav class="navbar navbar-inverse navbar-fixed-bottom" role="navigation"> <div class="footer"> <a href="http://bbs.xiaomi.cn/" class="milogo" style="color: #eafcff">欢迎加入小米社区</a> </div> </nav> <div id="navtop"></div> {% block daohangbody %} <div class="container" style="width: 1200px;"> <div class="row clearfix"> <div class="col-md-8 column" style="color: coral"> <h3 class="text-center" style="color: #3229ff; font-size: 38px;">发帖</h3> <ul class="list-unstyled" > {% for foo in fabus %} <li class="rgbal" style="background-color: #fffaa8"> <a href="{{ url_for(‘yonghu‘,username_id=foo.author_id,tag=1) }}"><span class="glyphicon glyphicon-fire"></span>{{ foo.author.username }}</a> <span class="badge">{{ foo.creat_time }}</span> <span class="badge pull-right">{{ foo.leixing }}</span> <h4 class="text-center"><a href="{{ url_for(‘fabuview‘,fabu_id=foo.id) }}">{{ foo.title }}</a></h4> <p>{{ foo.detail }}</p> <span class=" glyphicon glyphicon-eye-open"></span><em>浏览:{{ foo.yuedu }}</em>    <span class=""></span><em>评论:{{ foo.comments|length }}</em>    <span class=""></span><em>点赞:{{ foo.dianzangs|length }}</em> <hr> </li> {% endfor %} </ul> </div> <div class="col-md-4 column" style="color: #3229ff"> <br> <br> <table class="table table-hover"> <thead > <tr > <th style="font-size: 23px;text-align: center;"> <small>推荐作者</small> </th> </tr> </thead> <tbody> {% for foo in author %} <tr> <td><a href="{{ url_for(‘yonghu‘,username_id=foo.id,tag=1) }}">{{ foo.nickname }}</a></td> <td><em> <small >文章数:{{ foo.fabu | length }}</small> </em></td> </tr> {% endfor %} </tbody> </table> <table class="table table-hover"> <thead> <tr> <th style="font-size: 23px;text-align: center;"> <small >热门文章</small> </th> </tr> </thead> <tbody> {% for foo in ydfabu %} <tr> <td><a href="{{ url_for(‘fabuview‘,fabu_id=foo.id) }}">{{ foo.title }}</a></td> <td><span class=" glyphicon glyphicon-eye-open"></span><em> <small >浏览数:{{ foo.yuedu }}</small> </em></td> </tr> {% endfor %} </tbody> </table> <br> <br> <br> </div> </div> </div> </div>
4.发布模块
功能:输入帖子标题内容,并且可以选择发布的分类,发布的内容会显示到首页上。
主要代码:
<form role="form" action="{{ url_for(‘fabu‘) }}" method="post"> <div class="col-md-3 column"></div> <div class="form-group col-md-6 column"> <label for="title">标题</label> <textarea class="form-control" rows="1" id="title" name="title"></textarea> <label for="detail">详情</label> <textarea class="form-control" rows="10" id="detail" name="detail"></textarea> <div class="log-input"> <label for="lastname" class=" control-label"></label> <div class=""> <select class="" name="leixing" id="leixing"> <option value="None" selected>请选择类型</option> <option value="MIUI">MIUI</option> <option value="小米8">小米8</option> <option value="小米MIX">小米MIX</option> <option value="小米6X">小米6X</option> <option value="红米S2">红米S2</option> <option value="红米note5">红米note5</option> <option value="小米笔记本">小米笔记本</option> <option value="小米电视">小米电视</option> <option value="小米盒子">小米盒子</option> <option value="小米手环">小米手环</option> <option value="小米路由器">小米路由器</option> </select> </div> </div > <div id=""><br></div> <input type="submit" value="发布" class="btn btn-default" onclick="" style="background-color:#FF9900 "> </div> <div class="col-md-3 column"></div> </form>
5.用户密码修改模块
功能:用户能够修改自己的账号密码。
主要代码:
<form class="form-horizontal" role="form" action="{{ url_for(‘password_update1‘) }}" method="post"> <div class="col-md-3 column"></div> <div class="col-md-6 column"> <h3 class="text-center" style="color: #3229ff">密码修改</h3> <hr> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户账号</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" name="username" value="{{ users.username }}" readonly> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">新密码</label> <div class="col-sm-10"> <input type="text" class="form-control" id="password" name="password" placeholder="请输入新密码" required> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default" style="background-color: #FF9900">确定</button> </div> </div> </div> <div class="col-md-3 column"></div> </form>
四、 数据库设计
在这个系统中我设计了五个表,分别是用户表、发布表、评论表、收藏表、点赞表。
1.创建用户表
class User(db.Model): # 创建类User __tablename__ = ‘user‘ # 类对应的表名user id = db.Column(db.Integer, primary_key=True, autoincrement=True) # autoincrement自增长 username = db.Column(db.String(20), nullable=False) # nullable是否为空 _password = db.Column(db.String(200), nullable=False) # 密码加密内部使用 nickname = db.Column(db.String(20), nullable=True) img = db.Column(db.String(100),default=None)
|
列名 |
数据类型 |
长度 |
允许空 |
|
id |
Int |
6 |
否 |
|
username |
String |
30 |
是 |
|
_password |
Int |
12 |
是 |
|
nickname |
String |
30 |
是 |
|
img |
jpg |
150 |
是 |
2.创建发布表
class Fabu(db.Model): # 问答 __tablename__ = ‘fabu‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) leixing = db.Column(db.String(20), nullable=True) creat_time = db.Column(db.DateTime, default=datetime.now) # 提交时间会自己赋值 author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) # 数据类型是db.Integer,db.ForeignKey参数指定外键是哪个表中哪个id author = db.relationship(‘User‘, backref=db.backref(‘fabu‘)) yuedu = db.Column(db.Integer, nullable=False)
|
列名 |
数据类型 |
长度 |
允许空 |
|
id |
Int |
6 |
否 |
|
title |
String |
20 |
是 |
|
detail |
String |
50 |
是 |
|
leixing |
String |
80 |
是 |
|
creat_time |
Int |
20 |
是 |
|
author_id |
Int |
20 |
是 |
|
yuedu |
Int |
10 |
是 |
3.创建评论表
class Comment(db.Model): # 评论 __tablename__ = ‘comment‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) fabu_id = db.Column(db.Integer, db.ForeignKey(‘fabu.id‘)) creat_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) fabu = db.relationship(‘Fabu‘, backref=db.backref(‘comments‘, order_by=creat_time.desc)) # order_by=creat_time.desc按时间降序 author = db.relationship(‘User‘, backref=db.backref(‘comments‘))
|
列名 |
数据类型 |
长度 |
允许空 |
|
Id |
Int |
6 |
否 |
|
author_id |
Nvarchar |
30 |
否 |
|
fabu_id |
Nvarchar |
30 |
否 |
|
creat_time |
Datetime |
8 |
否 |
|
detail |
String |
50 |
否 |
4.创建收藏表
class Shoucang(db.Model): # 收藏 __tablename__ = ‘shoucang‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) fabu_id = db.Column(db.Integer, db.ForeignKey(‘fabu.id‘)) fabu = db.relationship(‘Fabu‘, backref=db.backref(‘shoucangs‘)) author = db.relationship(‘User‘, backref=db.backref(‘shoucangs‘))
|
列名 |
数据类型 |
长度 |
允许空 |
|
Id |
Int |
10 |
否 |
|
author_id |
Int |
10 |
否 |
|
fabu_id |
Int |
10 |
否 |
5.创建点赞表
class Dianzang(db.Model): # 点赞 __tablename__ = ‘dianzang‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) fabu_id = db.Column(db.Integer, db.ForeignKey(‘fabu.id‘)) fabu = db.relationship(‘Fabu‘, backref=db.backref(‘dianzangs‘)) author = db.relationship(‘User‘, backref=db.backref(‘dianzangs‘))
|
列名 |
数据类型 |
长度 |
允许空 |
|
Id |
Int |
10 |
否 |
|
author_id |
Int |
10 |
否 |
|
fabu_id |
Int |
10 |
否 |
五、系统实现的关键算法与数据结构
# 跳转首页。 @app.route(‘/‘) def daohang(): pl = request.args.get(‘pl‘) # 接收顺序排列的关键词,接收不到就按时间排列 if pl == ‘按热度‘: context = { ‘fabus‘: Fabu.query.order_by(‘-yuedu‘).all(), ‘author‘: User.query.all(), ‘ydfabu‘: Fabu.query.filter(Fabu.yuedu > 5).all() # 当发布的文章阅读量大于多少时取出这些文章,显示在首页的推荐文章 # order_by(‘-creat_time‘)按时间降序排列,Fabu.query.all()查出了Fabu类的所有元组 } return render_template(‘daohang.html‘, **context) else: context = { ‘fabus‘: Fabu.query.order_by(‘-creat_time‘).all(), ‘author‘: User.query.all(), ‘ydfabu‘: Fabu.query.filter(Fabu.yuedu > 5).all() # 当发布的文章阅读量大于多少时取出这些文章,显示在首页的推荐文章 # order_by(‘-creat_time‘)按时间降序排列,Fabu.query.all()查出了Fabu类的所有元组 } return render_template(‘daohang.html‘, **context) # 跳转测试。 @app.route(‘/lin/‘) def lin(): return ‘lin‘ # 跳转登陆。 @app.route(‘/denglu/‘, methods=[‘GET‘, ‘POST‘]) # methods定义它有两种请求方式 def denglu(): if request.method == ‘GET‘: return render_template(‘denglu.html‘) else: username = request.form.get(‘user‘) # post请求模式,安排对象接收数据 password = request.form.get(‘pass‘) user = User.query.filter(User.username == username).first() # 作查询,并判断 if user: # 判断用户名 if user.check_password(password): # 判断密码 session[‘user‘] = username # 利用session添加传回来的值username session[‘user_id‘] = user.id session.permanent = True # 设置session过期的时间 return redirect(url_for(‘daohang‘)) else: return u‘用户密码错误‘ else: return u‘用户不存在,请先注册‘ # 跳转密码修改页。 @app.route(‘/password_update/<user_id>‘) def password_update(user_id): users = User.query.filter(User.id == user_id).first() # 查询出要修改密码的该用户 return render_template(‘password_update.html‘, users=users) # 跳转修改密码后接受数据。 @app.route(‘/password_update1/‘, methods=[‘POST‘]) def password_update1(): username = request.form.get(‘username‘) # 接收username的值,知道要修改的是哪个用户 password = request.form.get(‘password‘) users = User.query.filter(User.username == username).first() # 查询出要修改用户的整条信息 users.password = password # 执行修改 db.session.commit() return redirect(url_for(‘yonghu‘, username_id=users.id, tag=‘1‘)) @app.context_processor # 上下文处理器,定义变量然后在所有模板中都可以调用,类似idea中的model def mycontext(): user = session.get(‘user‘) user_id = session.get(‘user_id‘) if user: return {‘sessionusername‘: user, ‘sessionuserid‘: user_id} # 包装到username,在所有html模板中可调用 else: return {} # 返回空字典,因为返回结果必须是dict # 跳转注销。 @app.route(‘/logout‘) def logout(): session.clear() # 注销时删除所有session return redirect(url_for(‘daohang‘)) # 跳转注册。 @app.route(‘/zhuce/‘, methods=[‘GET‘, ‘POST‘]) # methods定义它有两种请求方式,因为它在表单的请求是post,类似我们在idea中的sava请求模式 def zhuce(): if request.method == ‘GET‘: return render_template(‘zhuce.html‘) else: username = request.form.get(‘user‘) # post请求模式,安排对象接收数据 password = request.form.get(‘pass‘) nickname = request.form.get(‘nickname‘) user = User.query.filter(User.username == username).first() # 作查询,并判断 if user: return u‘该用户已存在‘ else: user = User(username=username, password=password, nickname=nickname) # 将对象接收的数据赋到User类中,即存到数据库 db.session.add(user) # 执行操作 db.session.commit() return redirect(url_for(‘denglu‘)) # redirect重定向 # 跳转某页面之前先进行登录。定义decorator可以增强函数功能,装饰器本身是函数,入参是函数,返回值也是函数 def loginFirst(fabu): @wraps(fabu) # 加上wraps,它可以保留原有函数的__name__,docstring def wrapper(*args, **kwargs): # 定义wrapper函数将其返回,用*args, **kwargs把原函数的参数进行传递 if session.get(‘user‘): # 只有经过登陆,session才能记住并get到值 return fabu(*args, **kwargs) else: return redirect(url_for(‘denglu‘)) return wrapper # 跳转图片。 @app.route(‘/tupian/‘) def tupian(): return render_template(‘tupian.html‘) # 跳转发布。 @app.route(‘/fabu/‘, methods=[‘GET‘, ‘POST‘]) # methods定义它有两种请求方式 @loginFirst # 将decorator定义的增强函数放在待增强函数定义的上面 def fabu(): if request.method == ‘GET‘: return render_template(‘fabu.html‘) else: title = request.form.get(‘title‘) # post请求模式,安排对象接收数据 detail = request.form.get(‘detail‘) leixing = request.form.get(‘leixing‘) yuedu = 0 author_id = User.query.filter( User.username == session.get(‘user‘)).first().id # 将session get到的user进行查询并取出id放到外键author_id中 fabu = Fabu(title=title, detail=detail, author_id=author_id, leixing=leixing, yuedu=yuedu) # 将对象接收的数据赋到Fabu类中,即存到数据库 db.session.add(fabu) # 执行操作 db.session.commit() # 提交到数据库 return redirect(url_for(‘daohang‘)) # redirect重定向 # 跳转发布详情 @app.route(‘/fabuview/<fabu_id>‘) # 和idea的update一样,将id带到控制器 def fabuview(fabu_id): yes = Shoucang.query.filter( # yes用在用户详情页判断是否已收藏的按钮 and_( Shoucang.author_id == session.get(‘user_id‘), Shoucang.fabu_id == fabu_id ) ).first() dzyes = Dianzang.query.filter( # dzyes用在用户详情页判断是否已点赞的按钮 and_( Dianzang.author_id == session.get(‘user_id‘), Dianzang.fabu_id == fabu_id ) ).first() fa = Fabu.query.filter(Fabu.id == fabu_id).first() # 根据主页带回来的id查询出整条元组记录,丢进fa comments = Comment.query.filter(Comment.fabu_id == fabu_id).all() # 根据带回来的Fabu的id在Comment查询出所有评论 fa.yuedu = fa.yuedu + 1 # 定义浏览功能,每次进去详情页,浏览次数加1 db.session.commit() return render_template(‘fabuview.html‘, fa=fa, comments=comments, yes=yes, dzyes=dzyes) # 把值fa丢进键fa,在fabuview.html页面调用 # 方法二: # fabu={ # ‘fa‘:Fabu.query.filter(Fabu.id == fabu_id).first() # } # return render_template(‘fabuview.html‘,**fabu) # 跳转评论。 @app.route(‘/comment/‘, methods=[‘POST‘]) @loginFirst # 装饰器,跳转某页面之前先进行登录 def comment(): detail = request.form.get(‘pinglun‘) # post请求模式,安排对象接收数据 author_id = User.query.filter(User.username == session.get(‘user‘)).first().id fabu_id = request.form.get(‘fa_id‘) comment = Comment(detail=detail, author_id=author_id, fabu_id=fabu_id) # 将对象接收的数据赋到Comment类中,即存到数据库 db.session.add(comment) # 执行操作 db.session.commit() # 提交到数据库 return redirect(url_for(‘fabuview‘, fabu_id=fabu_id)) # 重定向到fabuview请求时要带fabu_id # 跳转用户详情 @app.route(‘/yonghu/<username_id>/<tag>‘) # 为了把页面分开,我们在html页面传了一个tag参数 def yonghu(username_id, tag): user = User.query.filter(User.id == username_id).first() shoucang = Shoucang.query.filter(Shoucang.author_id == username_id).all() context = { ‘userid‘: user.id, ‘username‘: user.username, ‘nickname‘: user.nickname, ‘fabus‘: user.fabu, ‘comments‘: user.comments, ‘shoucang‘: shoucang, ‘img‘:user.img } # 根据tag的不同去到不同页面,一个请求跳转3个不同页面 if tag == ‘1‘: return render_template(‘yonghu1.html‘, **context) elif tag == ‘2‘: return render_template(‘yonghu2.html‘, **context) elif tag == ‘3‘: return render_template(‘yonghu3.html‘, **context) else: return render_template(‘yonghu4.html‘, **context) # 跳转首页搜索 @app.route(‘/search/‘) def search(): sousuo = request.args.get(‘sousuo‘) # args获取关键字,区别form author = User.query.all() ydfabu = Fabu.query.filter(Fabu.yuedu > 5).all() fabus = Fabu.query.filter( or_( # 两种查询条件 Fabu.title.contains(sousuo), # contains模糊查 Fabu.detail.contains(sousuo) ) ).order_by(‘-creat_time‘) return render_template(‘daohang.html‘, fabus=fabus, author=author, ydfabu=ydfabu) # fabus要和原首页数据模型一样 # 跳转高级分类查询 @app.route(‘/fenlei/‘) def fenlei(): fenlei = request.args.get(‘fenlei‘) # args获取关键字,区别form author = User.query.all() ydfabu = Fabu.query.filter(Fabu.yuedu > 5).all() fenlei_fabus = Fabu.query.filter( or_( # 两种查询条件 # Fabu.title.contains(fenlei), # contains模糊查 Fabu.leixing.contains(fenlei), # Fabu.creat_time.contains(fenlei) ) ).order_by(‘-creat_time‘) return render_template(‘daohang.html‘, fabus=fenlei_fabus, author=author, ydfabu=ydfabu) # fabus要和原首页数据模型一样 # 跳转文章收藏 @app.route(‘/shoucang/‘, methods=[‘POST‘]) @loginFirst def shoucang(): scfabu_id = request.form.get(‘scfabu_id‘) scuser_id = request.form.get(‘scuser_id‘) shoucang = Shoucang(fabu_id=scfabu_id, author_id=scuser_id) db.session.add(shoucang) # 执行操作 db.session.commit() # 提交到数据库 return redirect(url_for(‘fabuview‘, fabu_id=scfabu_id)) # 跳转文章点赞 @app.route(‘/dianzang/‘, methods=[‘POST‘]) @loginFirst def dianzang(): dzfabu_id = request.form.get(‘dzfabu_id‘) dzuser_id = request.form.get(‘dzuser_id‘) dianzang = Dianzang(fabu_id=dzfabu_id, author_id=dzuser_id) db.session.add(dianzang) # 执行操作 db.session.commit() # 提交到数据库 return redirect(url_for(‘fabuview‘, fabu_id=dzfabu_id)) #上传头像 @app.route(‘/uploadLogo/<user_id>‘, methods=[‘GET‘, ‘POST‘]) def uploadLogo(user_id): user = User.query.filter(User.id == user_id).first() f = request.files[‘logo‘] basepath = os.path.dirname(__file__) # 当前文件所在路径 upload_path = os.path.join(basepath, ‘static/img‘, f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径 f.save(upload_path) user.img = ‘img/‘ + f.filename db.session.commit() return redirect(url_for(‘yonghu‘, username_id=user_id,tag=1)); if __name__ == ‘__main__‘: app.run(debug=True)
六、 成品展示
网站首页:

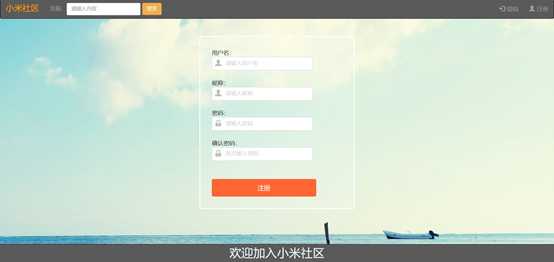
注册界面:

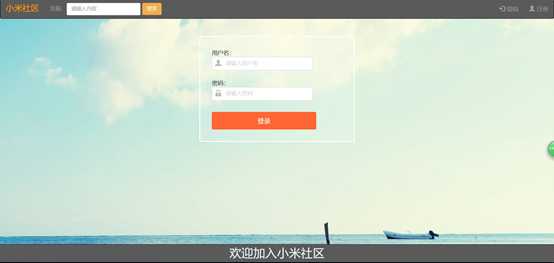
登陆界面:

发布界面:

评论点赞收藏界面:

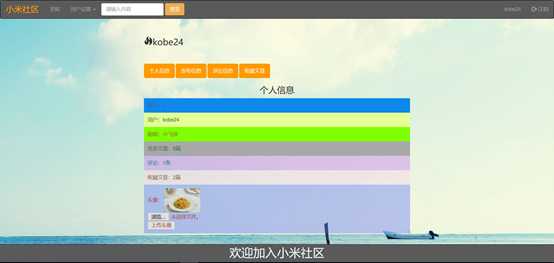
个人中心界面:

修改密码界面:

七、 个人总结
通过这次的课程设计,我对flask框架的python web设计有了更深一层的了解。在这次课程设计中,虽然有了上学期的基础,但在增加功能部分仍有很大的困难,通过学习专业视频,更加熟悉了解了flask的结构等等,最终的成品虽然仍有不足,希望自己再接再厉。
以上是关于管理信息系统 课程设计的主要内容,如果未能解决你的问题,请参考以下文章