-文章搜索) 博客论坛项目高仿CSDN(一篇文章精通系列)
Posted 北芳科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了-文章搜索) 博客论坛项目高仿CSDN(一篇文章精通系列)相关的知识,希望对你有一定的参考价值。
| Java 之 Spring Boot + Vue + Element UI 前后端分离项目(上-项目搭建) | |
|---|---|
| Java之Spring Boot+Vue+Element UI前后端分离项目(中-功能完善-实现查询) | |
| Java之Spring Boot+Vue+Element UI前后端分离项目(下-功能完善-发布文章-文章搜索) |
源代码下载:https://download.csdn.net/download/qq_44757034/85045367
Java SpringBoot 前后端分离项目高仿CSDN项目源代码(前端Vue+Element UI 后端Java的SpringBoot+Myabtis,数据库mysql)
一、实现文章发布需要使用富文本编辑框
安装富文本编辑框
1、npm安装
npm install vue-quill-editor //富文本编辑器

npm install quill //依赖项

2、创建Write.vue

<template>
<div style="width: 90%; background-color: #99a9bf;margin: auto;top: 0px;left: 0px">
<div style="width:80%;background-color: white;margin: auto;">
<div style="clear: both"></div>
<el-input style="margin-top: 50px;width: 80%" v-model="title" placeholder="请输入文章标题"></el-input>
<div style="text-align: left;width: 80%;margin: auto;margin-top: 30px ">
上传文章缩略图:
<el-upload
class="avatar-uploader"
action="http://localhost:9090/image"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" style="border-style: solid;border-radius: 15px"></i>
</el-upload>
</div>
<div style="clear: both"></div>
<div style="margin-top: 20px;float:left; margin-left: 130px ">
是否原创:
<el-switch
v-model="checked"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
</div>
<div style="clear: both"></div>
<el-input style="margin-top: 50px; margin-bottom: 50px;width: 80%"
type="textarea"
:rows="10"
placeholder="文章摘要"
v-model="abstract_text">
</el-input>
<div style="width: 80%;margin: auto">
<span style="text-align: left;display: block">文章内容:</span>
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
style="height: 500px"
/>
</div>
<el-button type="primary" @click="submit" style="margin-top:150px">提交</el-button>
</div>
<div style="margin-top: 100px"></div>
</div>
</template>
<script>
import 'quill/dist/quill.core.css' //引入富文本
import 'quill/dist/quill.snow.css' //引入富文本
import 'quill/dist/quill.bubble.css' //引入富文本
import quillEditor from 'vue-quill-editor' //引入富文本
export default
components:
quillEditor
,
name: "Write",
data()
return
abstract_text: '',
title: "",
checked: false,
is_original: this.checked ? "是" : "否",
imageUrl: "",
thumbnail: "",
content: '<h2>请输入文章内容</h2>',
//富文本编辑器配置
editorOption: ,
blogType : "",
typeName: "选择文章类型",
typeId : ""
,
created() //编写构造函数
this.$axios.get("http://localhost:9090/verify/")
.then((res) =>
).catch(() =>
this.$router.push(path: "/Login")
this.$message.error("没有登录请登录后发布文章!");
);
//获取顶部分类信息
this.$axios.get('http://localhost:9090/blogType/queryBlogType')
.then(response => (
this.blogType = response.data
)).catch(function (error) // 请求失败处理
console.log(error);
);
,
methods:
submit()
this.$axios.post('http://localhost:9090/blogging/save',
title: this.title,
abstract_text: this.abstract_text,
thumbnail: this.thumbnail,
context: this.content,
is_original: this.checked ? "是" : "否",
typeId : this.typeId,
).then((res) =>
this.$router.push("/");
this.$message.success("文章发布成功!");
).catch(() =>
this.$message.error("文章发布失败!");
);
,
handleAvatarSuccess(res, file)
this.imageUrl = URL.createObjectURL(file.raw);
this.thumbnail = "http://localhost:9090/img/" + res;
,
selectType(typename,id)
this.typeName = typename;
this.typeId = id;
,
beforeAvatarUpload(file)
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG)
this.$message.error('上传头像图片只能是 JPG 格式!');
if (!isLt2M)
this.$message.error('上传头像图片大小不能超过 2MB!');
return isJPG && isLt2M;
</script>
<style scoped>
.avatar-uploader .el-upload
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
.avatar-uploader .el-upload:hover
border-color: #409EFF;
.avatar-uploader-icon
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
.avatar
width: 178px;
height: 178px;
display: block;
</style>
3、设置访问路径

import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'default-passive-events'
import './http';
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue(
el: '#app',
router,
components: App ,
template: '<App/>'
)
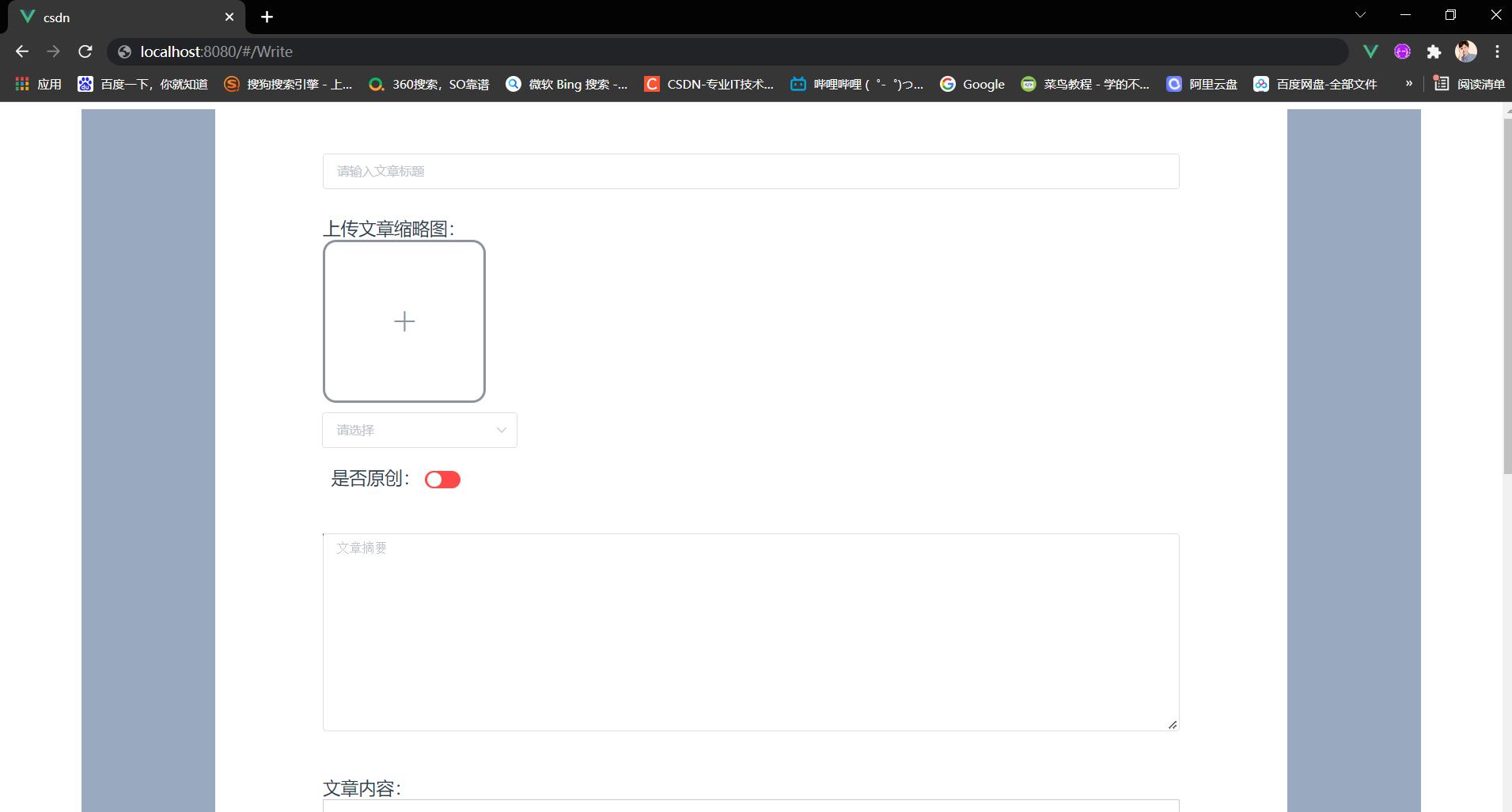
4、访问
访问:http://localhost:8080/#/Write

二、实现上传图片
1、实现上传图片的接口
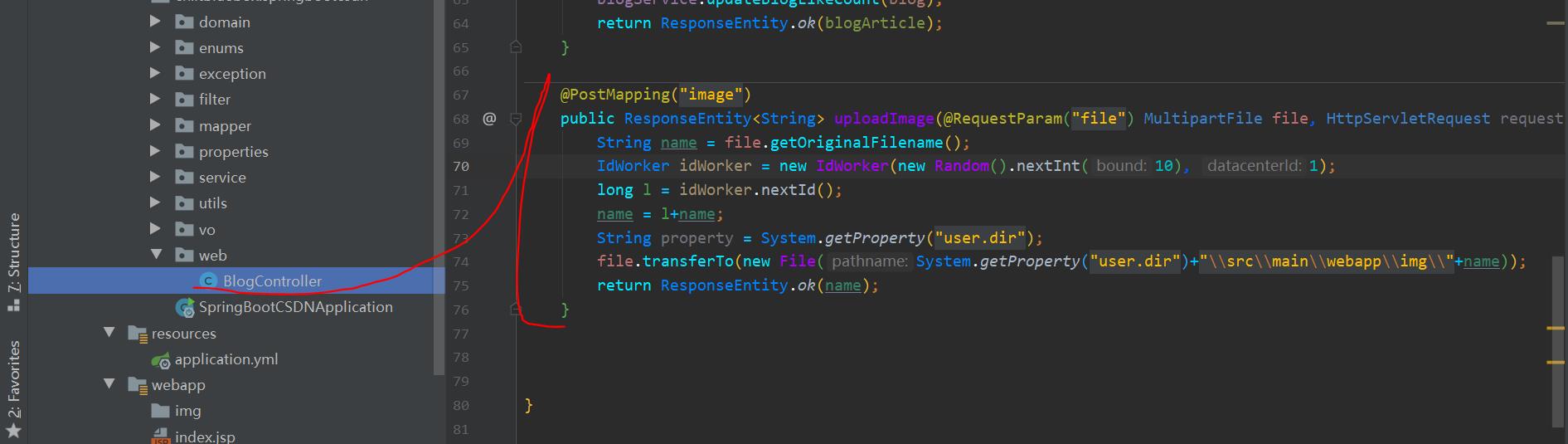
在BlogController当中创建对应的上传图片的接口

@PostMapping("image")
public ResponseEntity<String> uploadImage(@RequestParam("file") MultipartFile file,HttpServletRequest request) throws IOException
String name = file.getOriginalFilename();
IdWorker idWorker = new IdWorker(new Random().nextInt(10), 1);
long l = idWorker.nextId();
name = l+name;
String property = System.getProperty("user.dir");
file.transferTo(new File(System.getProperty("user.dir")+"\\\\src\\\\main\\\\webapp\\\\img\\\\"+name));
return ResponseEntity.ok(name);
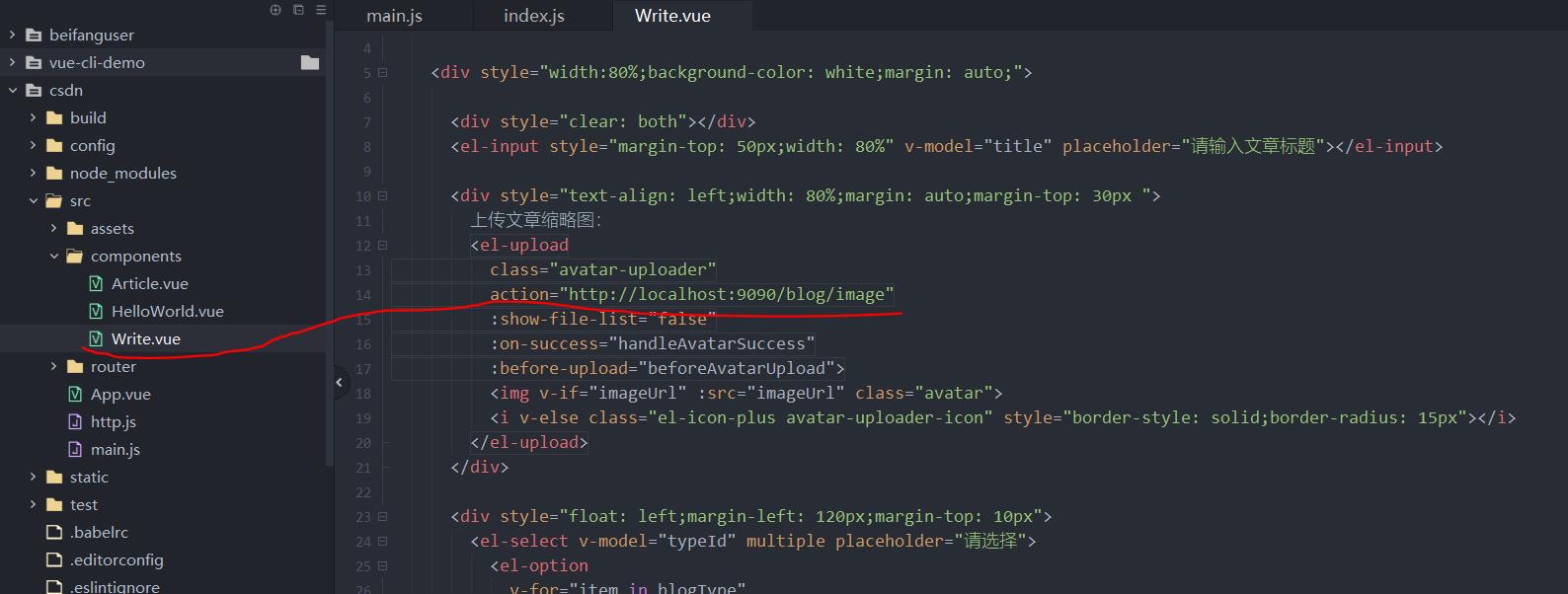
2、修改前端上传图片的路径

<el-upload
class="avatar-uploader"
action="http://localhost:9090/blog/image"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" style="border-style: solid;border-radius: 15px"></i>
</el-upload>
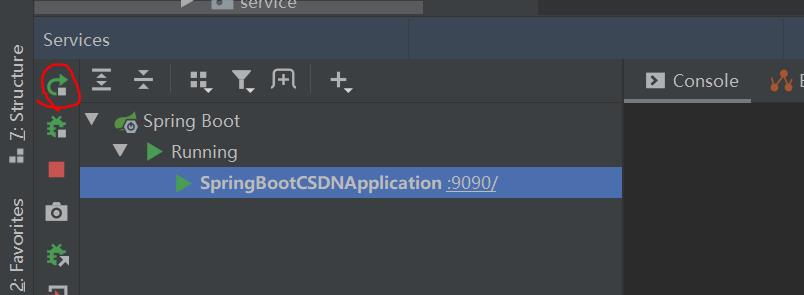
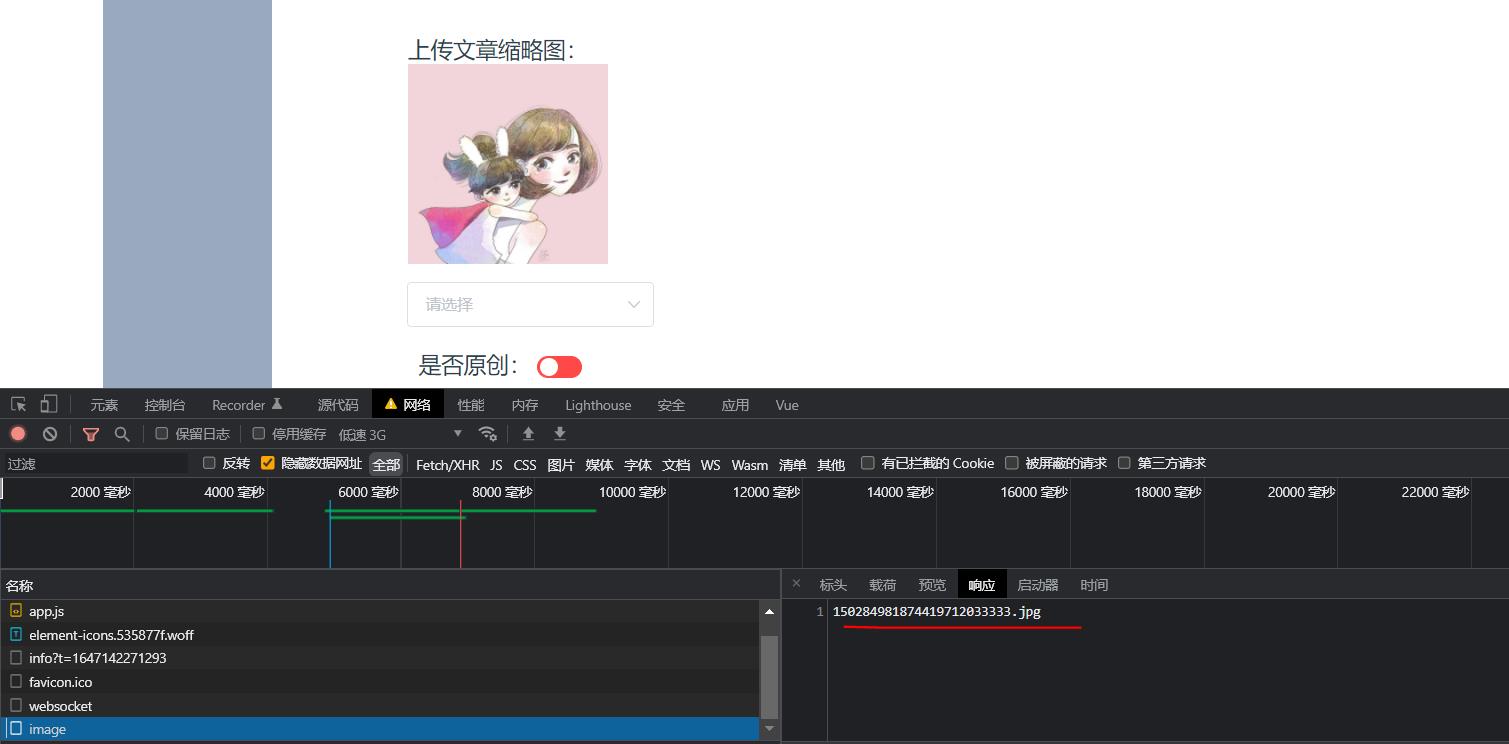
3、重新运行后端程序测试上传图片的功能



上传图片成功

4、发表文章页面的全部代码
<template>
<div style="width: 90%; background-color: #99a9bf;margin: auto;top: 0px;left: 0px">
<div style="width:80%;background-color: white;margin: auto;">
<div style="clear: both"></div>
<el-input style="margin-top: 50px;width: 80%" v-model="title" placeholder="请输入文章标题"></el-input>
<div style="text-align: left;width: 80%;margin: auto;margin-top: 30px ">
上传文章缩略图:
<el-upload
class="avatar-uploader"
action="http://localhost:9090/blog/image"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" style="border-style: solid;border-radius: 15px"></i>
</el-upload>
</div>
<div style="clear: both"></div>
<div style="margin-top: 20px;float:left; margin-left: 130px ">
是否原创:
<el-switch
v-model="checked"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
</div>
<div style="clear: both"></div>
<el-input style="margin-top: 50px; margin-bottom: 50px;width: 80%"
type="textarea"
:rows="10"
placeholder="文章摘要"
v-model="abstract_text">
</el-input>
<div style="width: 80%;margin: auto">
<span style="text-align: left;display: block">文章内容:</span>
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
style="height: 500px"
/>
</div>
<el-button type="primary" @click="submit" style="margin-top:150px">提交</el-button>
</div>
<div style="margin-top: 100px"></div>
</div>
</template>
<script>
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import quillEditor from 'vue-quill-editor'
export default
components:
quillEditor
,
name: "Write",
data()
return
abstract_text: '',以上是关于-文章搜索) 博客论坛项目高仿CSDN(一篇文章精通系列)的主要内容,如果未能解决你的问题,请参考以下文章