黑马程序员前端-CSS之元素的显示与隐藏
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端-CSS之元素的显示与隐藏相关的知识,希望对你有一定的参考价值。
前面的按照顺序的笔记已经更新了21篇内容了,因为篇幅问题,请看目录最后一栏。已经总结在了最后,下面开始今天的CSS之元素的显示与隐藏学习。
目录
❤ 五、往期汇总
- 本质:是让一个元素在页面中消失或者显示出来。
- 场景:类似网站的广告,点击关闭之后就不见了,但是刷新页面之后会重新出现。
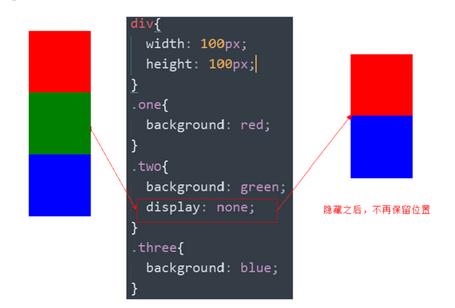
一、display显示(重点学习)
- display 设置或检索对象是否及如何显示。
``` display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。 ```
- 特点: display 隐藏元素后,不再占有原来的位置。
- 后面应用及其广泛,搭配 JS 可以做很多的网页特效。实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛

二、visibility 可见性 (了解)
- visibility 属性用于指定一个元素应可见还是隐藏。
``` visibility:visible ; 元素可视
visibility:hidden; 元素隐藏 ```
- 特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
- 如果隐藏元素想要原来位置, 就用 visibility:hidden
- 如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)

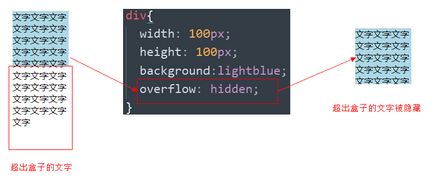
三、overflow 溢出(重点)
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
visible:不剪切内容也不添加滚动条
hidden:不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll: 不管超出内容否,总是显示滚动条。
auto: 超出自动显示滚动条,不超出不显示滚动条
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。

实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉,不允许内容超过父盒子
四、显示与隐藏的总结
display 显示 (重点)
- 隐藏对象,不保留位置
- 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
visibility 可见性 (了解)
隐藏对象,保留位置
使用较少
overflow 溢出(重点)
只是隐藏超出大小的部分 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围
五、往期汇总
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
- 黑马程序员前端-CSS前端基础了解PS切图
- 黑马程序员前端-CSS属性书写顺序(重点)
- 黑马程序员前端-CSS定位的4种分类
- 黑马程序员前端-CSS练手之学成在线页面制作
- 黑马程序员前端-HTML+CSS之定位(position)的应用
- 黑马程序员前端-HTML+CSS案例:淘宝轮播图
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马程序员前端-CSS之元素的显示与隐藏的主要内容,如果未能解决你的问题,请参考以下文章