管理信息系统 课程设计
Posted alliancehacker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统 课程设计相关的知识,希望对你有一定的参考价值。
1 系统概要说明... 1
1.1 目的... 1
享书,分享你所爱的书。设计这套系统是为了可以让人们分享东西,分享自己认为好的书籍。高尔基曾经说过:书籍是一类进步的阶梯。每一个本书无论好坏都会有自己存在的意义。
社会上发行的书有千万本,我们不能每一本都去读。但是有了一个系统,我们就可以分享我们读过认为好的书籍,也把自己的爱的书分享给更多人,让更多的人在你所爱的书的阳光下沐浴。
大家可以在这个平台上畅谈,谈一下书,谈一下书中的人生,谈一下生活,在这个社会有找到一片绿洲。在这里,没有收费,没有等级,没有尊卑。来到享书我们就一伙伴,我们就是一家人。我们可以无话不说。
1.2 开发环境简介... 1
集成开发环境PyCharm2017.2
PyCharm是由JetBrains打造的一款Python IDE,VS2010的重构插件Resharper就是出自JetBrains之手。
同时支持Google App Engine,PyCharm支持IronPython。这些功能在先进代码分析程序的支持下,使 PyCharm 成为 Python 专业开发人员和刚起步人员使用的有力工具。
首先,PyCharm用于一般IDE具备的功能,比如, 调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制
另外,PyCharm还提供了一些很好的功能用于Django开发,同时支持Google App Engine,更酷的是,PyCharm支持IronPython。
数据库mysql 5.6
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件。
数据库可视化软件SQLyog
QLyog是业界著名的Webyog公司出品的一款简洁高效、功能强大的图形化MySQL数据库管理工具。使用SQLyog可以快速直观地让您从世界的任何角落通过网络来维护远端的MySQL数据库。
测试浏览器Google Chrome 62.0.3202.94
Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
软件的名称是来自于称作Chrome的网络浏览器GUI(图形使用者界面)。软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Windows、OS X、Linux、android、以及ios版本提供下载。谷歌将在谷歌浏览器Chrome上推出“小程序”增强型网页应用( Progressive Web Apps,简称 PWAs),是目前正处于测试版的Chrome 57新增的功能。
运行物理PC配置及操作系统版本
Windows10 企业版:
Windows 10是美国微软公司研发的新一代跨平台及设备应用的操作系统。是微软发布的最后一个独立Windows版本。 Windows 10共有7个发行版本,分别面向不同用户和设备。
CPU:Intel I7 4790K 4GHz
硬盘:西数2000G 7200r/min & Samsung 120G SSD
GPU : NVIDIA GTX 970 4G
内存:金士顿16G 2400Mhz OC
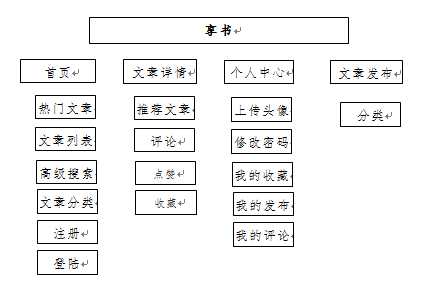
2 网站结构设计... 3
2.1 网站结构图... 3

2.2 布局方案... 3
享书使用了目前流行的bootstrap框架和经典的layui框架,加个自己写的的CSS代码。
采用了CSS+DIV的布局方式。DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。提起DIV+CSS组合,还要从Xhtml说起。XHTML是一种在HTML(标准通用标记语言的子集)基础上优化和改进的新语言,目的是基于XML应用与强大的数据转换能力,适应未来网络应用更多的需求。
前面主要采用了Jquery+bootpstap,与异步交互这种方法。
网站整体采用了WEB2.0的开发模式。在Web2.0模式下,可以不受时间和地域的限制分享各种观点。用户可以得到自己需要的信息也可以发布自己的观点。信息在网络上不断积累,不会丢失。在Web2.0模式下,聚集的是对某个或者某些问题感兴趣的群体,可以说,在无形中已经产生了细分市场。
2.3 功能用法... 4
首页主要包括:
1) 热门文章。给用户推荐平台上,点击数量最大的前五本书,让用户可以了解大家都喜欢什么样的书。
2) 文章列表。每一本书的标题、时间、作者、分享还有简介的摘要也会以一条条的形式显示在首页,而且每一秒都会显示再新的分享。
3) 高级搜索。单一的搜索只能找到书中有过的关键字,高级搜索可以将多个条件同时录入进行搜索。
4) 文章分类。以类别分别显示文章列表。
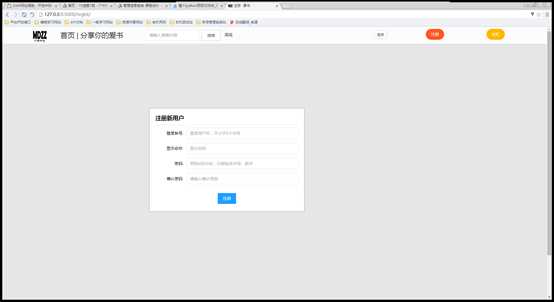
5) 注册。新用户注册平台账号。
6) 登陆。登录账号去管理个人中心中的个人信息。
详情页是指文章点进去后,显示文章内容的页面,其中还包括以下:
1) 推荐文章。推荐你喜欢的文章。
2) 评论。对这篇文章你的看法是如何的。
3) 点赞。觉得写的好,就点个赞吧。
4) 收藏。把你认为好的,以后还会看收藏起来,在我的个人中心,以后还可以点开来看。
对于有以登录的用户,平台还提供了个人中心去管理自己的信息:
1) 上传头像。用户可以自定义自己的头像,默认是一个黑色的头像,上传有自己个性的头像,可以让别人更加容易记得自己。
2) 修改密码。为了账号安全,定期修改密码。
3) 我的收藏。把你认为好的,以后还会看收藏起来,在我的个人中心,以后还可以点开来看。
4) 我的发布。自己曾经发布过的文章可以再次打开的看,也可以有不对的地方再次编辑。
我的评论。你对别人的评论,可以在这里看到,也可删除你认为说法有误的评论。
2.4 代码实现... 5
1) 热门文章

1 <div class="picture"> 2 <div style="min-height: 50px;background: white;border-radius: 2%;margin-top: 5px;"> 3 <div style="color:red;font-size: 20px;font-weight: bold;padding:15px;">热门文章</div> 4 <ul class="hot-book"> 5 {% for book in hot %} 6 <li> 7 <a href="{{ url_for(‘poi‘,book_id=book.id) }}"> 8 <div style="padding: 10px;"> 9 <h1 style="font-size: 18px;font-weight:bold;height: 56px;line-height: 40px;"> 10 <strong>{{ loop.index }}</strong> {{ book.title }}</h1> 11 <span style="float: right;">作者:{{ book.authorClass.title }}</span> 12 </div> 13 </a> 14 </li> 15 {% endfor %} 16 </ul> 17 </div> 18 </div>
2) 文章列表

1 <ul> 2 {% for book in books %} 3 <li> 4 <div class="item-one"> 5 <div class="author"> 6 <a class="avatar" 7 href="{{ url_for(‘commentaries‘,user_id= book.authorClass.id) }}"> 8 <img src="{{ url_for(‘static‘,filename=book.authorClass.logo) }}" 9 width="64px;"> 10 </a> 11 <div class="info"> 12 <a class="nickname" 13 href="{{ url_for(‘commentaries‘,user_id= book.authorClass.id) }}">{{ book.authorClass.title }}</a> 14 <span class="time">{{ book.createdate }}</span> 15 </div> 16 </div> 17 <div class="title"> 18 <a 19 href="{{ url_for(‘poi‘,book_id=book.id) }}">{{ book.title }}</a> 20 </div> 21 <div class="abstract"> 22 <p> 23 {{ book.abstracts }} 24 </p> 25 </div> 26 <div class="meta"> 27 <a class="collection-tag" href="{{ url_for(‘classfly‘,classification_id=book.classificationClass.id) }}">{{ book.classificationClass.name }}</a> 28 <a href="{{ url_for(‘poi‘,book_id=book.id) }}"><span> 浏览: {{ book.chilk }}</span></a> 29 <a href="{{ url_for(‘poi‘,book_id=book.id) }}"><span> 评论: {{ book.commentaries|length }}</span></a> 30 <a href="javascript:void (0)" id="on{{ book.id }}" 31 onclick="discBook(‘{{ book.id }}‘)"> <i 32 class="layui-icon" style="font-size: 20px;color: #1E9FFF;"></i></a><span 33 id="di{{ book.id }}"> {{ book.disc }}</span> 34 </div> 35 </div> 36 </li> 37 {% endfor %} 38 </ul>
3) 高级搜索

1 <button type="submit" class="layui-btn layui-btn-primary" lay-submit 2 lay-filter="formDemo">搜索 3 </button> 4 <a style="padding-left: 10px;" href="javascript:void(0)" 5 id="hight-search">高级</a> 6 <div class="hightSearchBox"> 7 <span>在下列分类中:</span> 8 <div style="width: 100px;display: inline-block;"> 9 <select name="classflyList" lay-verify=""> 10 <option value=""></option> 11 {% for c in classfly %} 12 <option value="{{ c.id }}">{{ c.name }}</option> 13 {% endfor %} 14 </select> 15 </div> 16 <span> 按下列順序排列:</span> 17 <div style="width: 100px;display: inline-block;"> 18 <select name="createdate" lay-verify=""> 19 <option value=""></option> 20 <option value="0">发布时间从前住后</option> 21 <option value="1">发布时间从后住前</option> 22 <option value="2">相关度</option> 23 </select> 24 </div> 25 <span> 发布年份:</span> 26 <div style="width: 100px;display: inline-block;"> 27 <select name="year" lay-verify=""> 28 <option value=""></option> 29 <option value="2015">2015</option> 30 <option value="2016">2016</option> 31 <option value="2017">2017</option> 32 <option value="2018">2018</option> 33 </select> 34 </div>
4) 文章分类

1 <div class="recommend-collection"> 2 {% for cl in classfly %} 3 <a class="collection" href="{{ url_for(‘classfly‘,classification_id=cl.id) }}"> 4 <img src="{{ url_for(‘static‘,filename=cl.logo) }}" alt="64"> 5 <div class="name">{{ cl.name }}</div> 6 </a> 7 {% endfor %} 8 <a class="more-hot-collection" href="{{ url_for(‘classflyList‘) }}">更多热门专题 <i 9 class="iconfont ic-link"></i> 10 </a> 11 </div>
5) 推荐文章

1 <div class="recommend"> 2 <div class="recommend-title">猜你喜欢</div> 3 <div class="recommend-book"> 4 <ul class="poi-recommend-list"> 5 {% for book in books %} 6 <li> 7 <a href="{{ url_for(‘poi‘,book_id=book.id) }}" target="_blank"> 8 <div style="padding: 10px;border-radius: 3%;border-bottom: 1px dashed #eee;"> 9 <span class="poi-classfly">{{ book.classificationClass.name }}</span> 10 <span style="padding-left: 10px;font-size: 16px;font-weight: bold;">{{ book.title }}</span> 11 <span style="float: right;padding-right: 10px;">作者:{{ book.authorClass.title }}</span> 12 </div> 13 </a> 14 </li> 15 {% endfor %} 16 </ul> 17 </div> 18 </div>
6) 评论

1 <!-- 评论列表 --> 2 {% for comment in commentaries %} 3 <div class="poi_comment"> 4 <div class="poi_comment_item"> 5 <div class="poi_author"> 6 <div style="z-index: 0;display: inline-block;"> 7 <div class="v-tooltip-content"> 8 <a href="{{ url_for(‘commentaries‘,user_id= comment.answer.id) }}" target="_blank" class="poi_avatar"> 9 <img src="{{ url_for(‘static‘,filename=comment.answer.logo) }}" width="64px"> 10 </a> 11 </div> 12 </div> 13 <div class="poi_info"> 14 <a href="{{ url_for(‘commentaries‘,user_id= comment.answer.id) }}" target="_blank" class="poi_name">{{ comment.answer.title }}</a> 15 <div class="poi_meta"><span>{{ loop.index }}楼 ? {{ comment.date }}</span></div> 16 </div> 17 </div> 18 <div class="poi_comment-wrap"><p>{{ comment.content }}</p> 19 <div class="poi_tool-group"> 20 <a class="#"><span>13人赞 </span></a> 21 <a class="#"><span>回复</span></a> 22 </div> 23 </div> 24 </div> 25 </div> 26 {% endfor %}
7) 收藏

1 <span class="poi_likes-count"> 2 {% if col %} 3 已收藏 4 {% else %} 5 <a href="{{ url_for(‘collection‘,book_id=book.id) }}">收藏</a> 6 {% endif %} 7 </span>
8) 上传头像

1 <div class="layui-form-item"> 2 <label class="layui-form-label">头像</label> 3 <div class="layui-input-block"> 4 <button type="button" class="layui-btn" id="test1"> 5 <i class="layui-icon"></i>上传图片 6 </button> 7 {% if user.logo %} 8 <img style="margin-left: 30px;" src="{{ url_for(‘static‘,filename=user.logo) }}" width="64px" alt="" 9 id="logoFile"> 10 {% else %} 11 <img style="margin-left: 30px;" src="{{ url_for(‘static‘,filename=‘img/default_logo.jpg‘) }}" width="64px" 12 alt="" id="logoFile"> 13 {% endif %} 14 </div> 15 </div>
9) 我的收藏

1 <!--我的收藏--> 2 <div class="layui-tab-item"> 3 <div class="book_list"> 4 {% for book in collection %} 5 <li id="re{{ book.id }}"> 6 <div class="item-one"> 7 <div class="author"> 8 <a class="avatar" target="_blank" 9 href="{{ url_for(‘commentaries‘,user_id= book.authorClass.id) }}"> 10 <img src="{{ url_for(‘static‘,filename=book.authorClass.logo) }}" 11 width="64px;"> 12 </a> 13 <div class="info"> 14 <a class="nickname" target="_blank" 15 href="{{ url_for(‘commentaries‘,user_id= book.authorClass.id) }}">{{ book.authorClass.title }}</a> 16 <span class="time">{{ book.createdate }}</span> 17 </div> 18 </div> 19 <div class="title"> 20 <a target="_blank" 21 href="{{ url_for(‘poi‘,book_id=book.id) }}">{{ book.title }}</a> 22 </div> 23 <div class="abstract"> 24 <p> 25 {{ book.abstracts }} 26 </p> 27 </div> 28 <div class="meta"> 29 <a class="collection-tag" 30 href="{{ url_for(‘classfly‘,classification_id=book.classificationClass.id) }}">{{ book.classificationClass.name }}</a> 31 <a href="{{ url_for(‘poi‘,book_id=book.id) }}"><span> 浏览: {{ book.chilk }}</span></a> 32 <a href="{{ url_for(‘poi‘,book_id=book.id) }}"><span> 评论: {{ book.commentaries|length }}</span></a> 33 <a href="javascript:void (0)" id="on{{ book.id }}" 34 onclick="discBook(‘{{ book.id }}‘)"> <i 35 class="layui-icon" 36 style="font-size: 20px;color: #1E9FFF;"></i></a><span 37 id="di{{ book.id }}"> {{ book.disc }}</span> 38 <a href="javascript:void(0)" 39 onclick="removeClick(‘{{ book.id }}‘)"> 取消收藏</a> 40 </div> 41 </div> 42 </li> 43 {% endfor %} 44 </div> 45 </div>
3 模块详细设计... 11
3.1 注册... 11

1 # 注册 2 @app.route(‘/regist/‘, methods=[‘GET‘, ‘POST‘]) 3 def regist(): 4 if request.method == ‘GET‘: 5 user_name = request.args.get(‘user_name‘) 6 if user_name: 7 user = User.query.filter(User.name == user_name).first() 8 if user: 9 return ‘用户已存在‘ 10 else: 11 return ‘ok‘ 12 else: 13 return render_template(‘regist.html‘) 14 else: 15 user_name = request.form.get(‘user_name‘) 16 user_title = request.form.get(‘user_title‘) 17 user_password = request.form.get(‘user_password‘) 18 user = User.query.filter(User.name == user_name).first() 19 if user: 20 return ‘error:user exitst‘ 21 else: 22 user = User(id="1", name=user_name, title=user_title, password=user_password) 23 db.session.add(user) # 加入数据库 24 db.session.commit() 25 return redirect(url_for(‘login‘))
3.2 登录... 11

1 # 登录 2 @app.route(‘/login/‘, methods=[‘GET‘, ‘POST‘]) 3 def login(): 4 if request.method == ‘POST‘: 5 user_name = request.form.get(‘user_name‘) 6 user_password = request.form.get(‘user_password‘) 7 user = User.query.filter(User.name == user_name, 8 User.password == md5(user_password.encode("utf-8")).hexdigest()).first() 9 if user: 10 session[‘user_id‘] = user.id 11 session[‘title‘] = user.title 12 session.permanent = True 13 poi = request.args.get(‘poi‘) 14 if poi: 15 return poi 16 return ‘index‘ 17 else: 18 return ‘用户或密码错误‘ 19 else: 20 return render_template(‘login.html‘)
3.3 发布... 12

1 # 发布评论 2 @app.route(‘/answer/‘, methods=[‘GET‘, ‘POST‘]) 3 def answer(): 4 if request.method == ‘POST‘: 5 book_id = request.form.get(‘book_id‘) 6 question_id = request.form.get(‘question_id‘) 7 answer_id = request.form.get(‘answer_id‘) 8 content = request.form.get(‘content‘) 9 commentaries = Commentaries(id=‘1‘, book_id=book_id, question_id=question_id, answer_id=answer_id, 10 content=content) 11 db.session.add(commentaries) 12 db.session.commit() 13 commentaries = Commentaries.query.filter(Commentaries.book_id == book_id).order_by(‘-date‘).all() 14 context = { 15 ‘commentaries‘: commentaries, 16 } 17 return render_template(‘answer.html‘, **context) 18 else: 19 book_id = request.args.get(‘book_id‘) 20 commentaries = Commentaries.query.filter(Commentaries.book_id == book_id).order_by(‘-date‘).all() 21 context = { 22 ‘commentaries‘: commentaries, 23 } 24 return render_template(‘answer.html‘, **context)
3.4 条件组合搜索... 12

1 # 模糊查找 2 @app.route(‘/search‘, methods=[‘GET‘, ‘POST‘]) 3 def search(): 4 qu = request.args.get(‘q‘) 5 c = ‘‘ if request.args.get(‘classflyList‘)==None else request.args.get(‘classflyList‘) 6 t = ‘-createdate‘ if request.args.get(‘createdate‘)==None else ‘createdate‘ if request.args.get(‘createdate‘) == ‘0‘ else ‘-createdate‘ 7 y = ‘‘ if request.args.get(‘year‘)==None else request.args.get(‘year‘) 8 print(c,t,y) 9 query = Book.query.filter( 10 or_( 11 Book.title.contains(qu), 12 Book.content.contains(qu), 13 ), 14 Book.classification.like(‘%‘+c+‘%‘), 15 Book.createdate.like(‘%‘+y+‘%‘), 16 ).order_by(t).all() 17 classfly = Classification.query.all() 18 hotBook = Book.query.order_by(‘-chilk‘).all()[0:5] 19 context = { 20 ‘books‘: query, 21 ‘classfly‘:classfly, 22 ‘hot‘:hotBook 23 } 24 return render_template(‘home.html‘, **context)
3.5 收藏... 13

1 # 收藏 2 @app.route(‘/collection/<book_id>‘, methods=[‘GET‘, ‘POST‘]) 3 @loginFirst 4 def collection(book_id): 5 id = session.get(‘user_id‘) 6 user = User.query.filter(User.id == id).first() 7 book = Book.query.filter(Book.id == book_id).first() 8 user.collection.append(book) 9 db.session.add(user) 10 db.session.commit() 11 return redirect(url_for(‘poi‘,book_id=book_id));
3.6 修改密码... 13

1 # 设置中心 2 @app.route(‘/config/<user_id>‘,methods=[‘GET‘,‘POST‘]) 3 @loginFirst 4 def config(user_id): 5 user = User.query.filter(User.id == user_id).first() 6 if request.method == ‘GET‘: 7 return render_template(‘config.html‘) 8 else: 9 user.title = request.form.get(‘title‘) 10 user.truename = request.form.get(‘truename‘) 11 user.sex = request.form.get(‘sex‘) 12 user.qq = request.form.get(‘qq‘) 13 user.phone = request.form.get(‘phone‘) 14 user.email = request.form.get(‘email‘) 15 user.address = request.form.get(‘address‘) 16 db.session.commit() 17 return render_template(‘config.html‘)
3.7 上传头像... 14

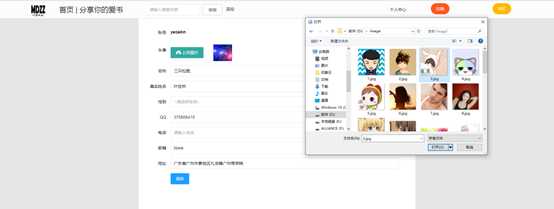
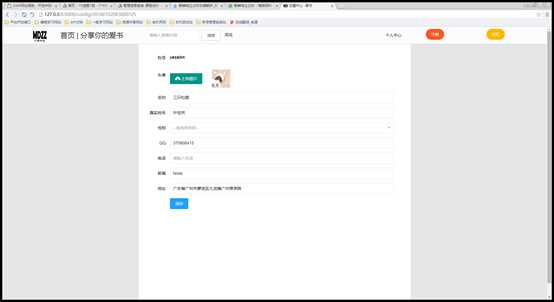
1 # 上传头像 2 @app.route(‘/uploadLogo/<user_id>‘,methods=[‘GET‘,‘POST‘]) 3 def uploadLogo(user_id): 4 user = User.query.filter(User.id == user_id).first() 5 f = request.files[‘logo‘] 6 basepath = os.path.dirname(__file__) # 当前文件所在路径 7 upload_path = os.path.join(basepath, ‘static/uploads‘, f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径 8 f.save(upload_path) 9 user.logo = ‘uploads/‘+f.filename 10 db.session.commit() 11 return ‘{"url":"‘+url_for(‘static‘,filename=‘uploads/‘+f.filename)+‘"}‘;
3.8 评论... 14

1 # 某用户发布过的所有评论 2 @app.route(‘/commentaries/<user_id>‘,methods=[‘GET‘,‘POST‘]) 3 def commentaries(user_id): 4 user = User.query.filter(User.id == user_id).first() 5 content = { 6 ‘userCommentaries‘:user.commentaries, 7 ‘books‘:user.book, 8 ‘num‘: len(user.commentaries), 9 ‘collection‘:user.collection.all(), 10 ‘user2‘:user 11 } 12 return render_template(‘commentaries.html‘, **content)
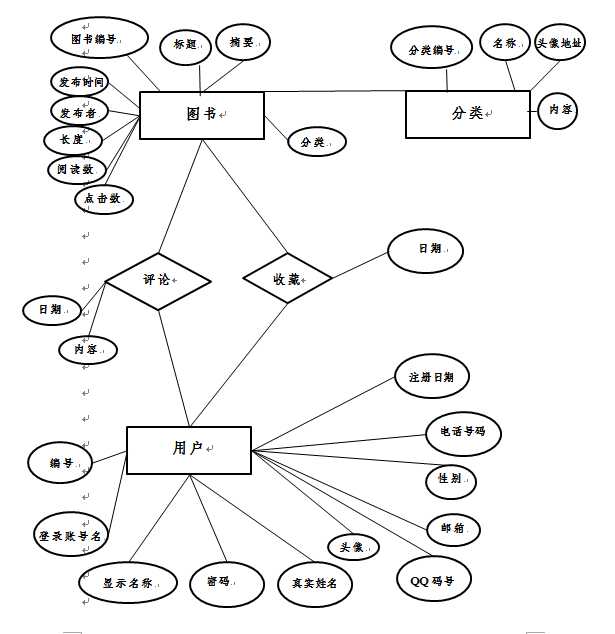
4 数据库设计... 15
4.1 E-R图... 15

4.2 程序模型现实... 16

1 # 收藏表 2 Collection = db.Table( 3 ‘collection‘, 4 db.Column(‘id‘,db.Integer,primary_key=True,autoincrement=True), 5 db.Column(‘book_id‘,db.String(17), db.ForeignKey(‘book.id‘)) , # 评论对应的文章的id 6 db.Column(‘collection‘,db.String(17), db.ForeignKey(‘user.id‘)), #收藏用户的id 7 db.Column(‘createdate‘,db.DATETIME) # 发布时间 8 ) 9 10 # 用户信息 11 class User(db.Model): 12 __tablename__ = ‘user‘ 13 id = db.Column(db.String(17), primary_key=True) # 数据库唯识别id 14 name = db.Column(db.String(20), nullable=False) # 登录账号名 15 title = db.Column(db.String(30)) # 显示名称 16 password = db.Column(db.String(42), nullable=False) # 密码 17 truename = db.Column(db.String(10)) # 真实姓名 18 sex = db.Column(db.String(1), default=‘0‘) # 性别 19 phone = db.Column(db.String(11)) # 电话号码 20 email = db.Column(db.String(40)) # 邮箱 21 logo = db.Column(db.String(50)) # 头像 22 qq = db.Column(db.String(11)) # qq号码 23 createdate = db.Column(db.DATETIME) # 注册日期 24 level = db.Column(db.String(2)) # 用户等级 25 address = db.Column(db.String(60)) # 用户住址 26 collection = db.relationship(‘Book‘,secondary=Collection,backref=db.backref(‘user‘,lazy=‘dynamic‘),lazy=‘dynamic‘) 27 28 29 # 图书分类) 30 class Classification(db.Model): 31 __tablname__ = ‘classification‘ 32 id = db.Column(db.String(17), primary_key=True) # 数据库唯识别id 33 name = db.Column(db.String(30)) # 文章名称 34 logo = db.Column(db.String(50)) # 头像地址 35 context = db.Column(db.TEXT) # 分类内容 36 37 38 39 # 发布图书及问答 40 class Book(db.Model): 41 __tablname__ = ‘book‘ 42 id = db.Column(db.String(17), primary_key=True) # 数据库唯识别id 43 title = db.Column(db.String(30)) # 文章标题 44 abstracts = db.Column(db.String(150)) # 文章摘要 45 content = db.Column(db.TEXT) # 文章内容 46 createdate = db.Column(db.DATETIME) # 发布时间 47 author_id = db.Column(db.String(17), db.ForeignKey(‘user.id‘)) # 发布者id 48 size = db.Column(db.String(30)) # 文章长度 49 chilk = db.Column(db.Integer()) # 阅读数 50 disc = db.Column(db.Integer()) #点赞数 51 classification = db.Column(db.String(17), db.ForeignKey(‘classification.id‘)) # 文章分类id 52 authorClass = db.relationship(‘User‘, backref=db.backref(‘book‘)) 53 classificationClass = db.relationship(‘Classification‘, backref=db.backref(‘book‘)) 54 55 # 评论表 56 class Commentaries(db.Model): 57 __tablname__ = ‘commentaries‘ 58 id = db.Column(db.String(17), primary_key=True) # 数据库唯一识别id 59 book_id = db.Column(db.String(17), db.ForeignKey(‘book.id‘)) # 评论对应的文章的id 60 question_id = db.Column(db.String(17)) # 问题的提出者id,或者是文章作者id 61 answer_id = db.Column(db.String(17), db.ForeignKey(‘user.id‘)) # 回答问题用户的id 62 date = db.Column(db.DATETIME) # 回答日期 63 content = db.Column(db.TEXT) # 回答内容 64 answer = db.relationship(‘User‘, backref=db.backref(‘commentaries‘)) 65 book = db.relationship(‘Book‘, backref=db.backref(‘commentaries‘,order_by=date.desc))
5 系统实现的关键算法与数据结构... 18
5.1 背景开关灯的实现... 18
运行JavaScript代码,添加点击事件,来响应并改变背景的CSS样式,则达到开关灯的功能。
function light() { var light = document.getElementById(‘light‘); var switch_ = document.getElementById(‘body‘); var box = document.getElementById(‘box‘); if (light.innerHTML == ‘关灯‘) { light.className = "layui-btn layui-btn-radius layui-btn-primary"; light.innerHTML = ‘开灯‘ switch_.className = "off" box.className = "regis_box regis_box_off" } else { light.className = "layui-btn layui-btn-radius layui-btn-warm"; light.innerHTML = ‘关灯‘ switch_.className = "on" box.className = "regis_box regis_box_on" } }
5.2 前面用户账号密码检验实现... 18
防止用户的非法输入,减少后台服务器的负担,简易的验证可以在前台进行。

1 function validate() { 2 var oError = document.getElementById(‘error_box‘); 3 oError.innerHTML = ""; 4 if (theForm.user_name.value == "") { 5 alert("请输入用户名!"); 6 theForm.user_name.focus() 7 return false; 8 } else { 9 if (theForm.user_name.value.length < 6 || theForm.user_name.value.length > 20) { 10 oError.innerHTML = ‘用户名请在6到20位之间‘; 11 return false; 12 } else if ((theForm.user_name.value.charCodeAt(0) >= 48) && (theForm.user_name.value.charCodeAt(0) <= 57)) { 13 oError.innerHTML = ‘首字母不可为数字‘; 14 return false; 15 } else for (var i = 0; i < theForm.user_name.value.length; i++) { 16 if ( 17 ((theForm.user_name.value.charCodeAt(i) < 48) || (theForm.user_name.value.charCodeAt(i) > 57)) 18 && 19 ((theForm.user_name.value.charCodeAt(i) < 97) || (theForm.user_name.value.charCodeAt(i) > 122)) 20 ) { 21 oError.innerHTML = ‘用户名只能包含数字和小写字母‘; 22 return false; 23 } 24 } 25 } 26 if (theForm.user_password.value == "") { 27 alert("请输入密码!"); 28 theForm.user_password.focus(); 29 return false; 30 } else { 31 if (theForm.user_password.value.length < 6 || theForm.user_password.value.length > 20) { 32 oError.innerHTML = ‘密码请在6到20位之间‘; 33 return false; 34 } 35 } 36 return true; 37 }
5.3 高级搜索实现... 19

1 $(‘#hight-search‘).click(function () { 2 $(‘.hightSearchBox‘).slideToggle(); 3 }); 4 layui.use([‘element‘, ‘form‘], function () { 5 var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块 6 var form = layui.form; 7 //监听导航点击 8 element.on(‘nav(demo)‘, function (elem) { 9 //console.log(elem) 10 layer.msg(elem.text()); 11 }); 12 form.on(‘submit(formDemo)‘, function (data) { 13 var f = data.field; 14 if ($(‘.hightSearchBox‘).css(‘display‘) == ‘none‘) 15 $(location).attr(‘href‘, "{{ url_for(‘search‘) }}" + ‘?q=‘ + f.q); 16 else { 17 var q = ‘?q=‘ + f.q; 18 var c = ‘&classflyList=‘; 19 var t = ‘&createdate=‘; 20 var y = ‘&year=‘; 21 c = f.classflyList ==‘‘?‘‘:c+f.classflyList; 22 t = f.createdate ==‘‘?‘‘:t+f.createdate; 23 y = f.year ==‘‘?‘‘:y+f.year; 24 $(location).attr(‘href‘, "{{ url_for(‘search‘) }}" + q + c + t + y); 25 } 26 return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。 27 }); 28 });
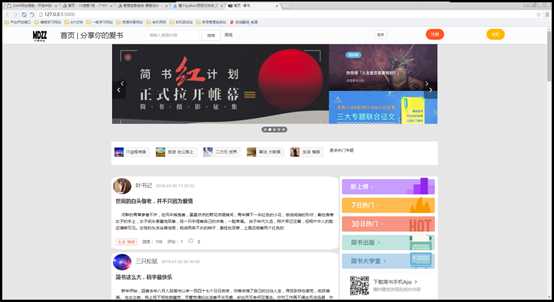
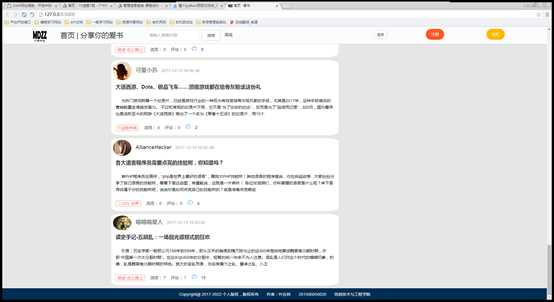
6 成品展示... 21
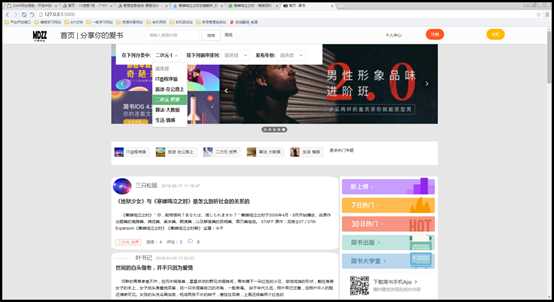
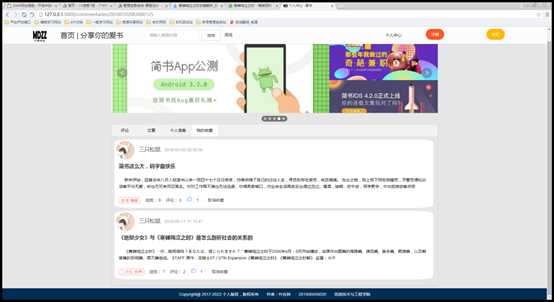
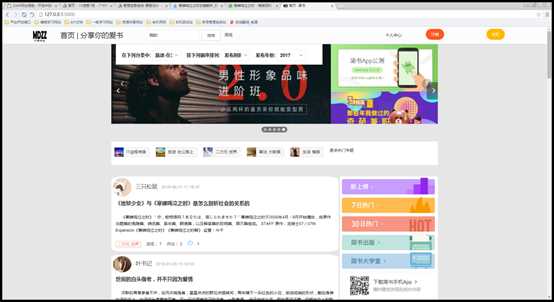
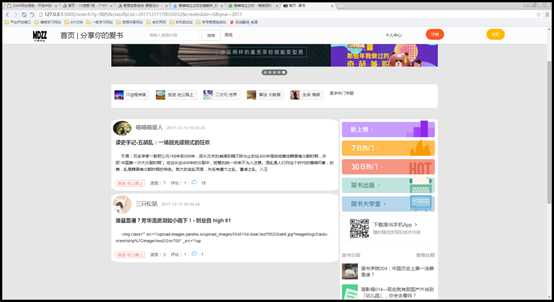
6.1 网站父模板统一布局... 21


6.2 注册、登录、注销... 22



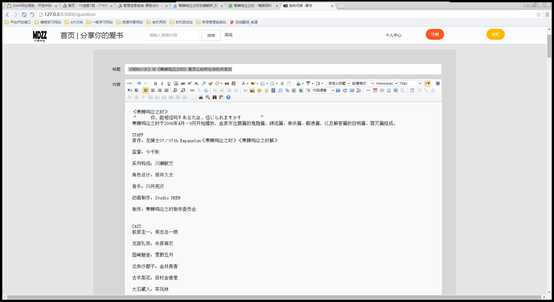
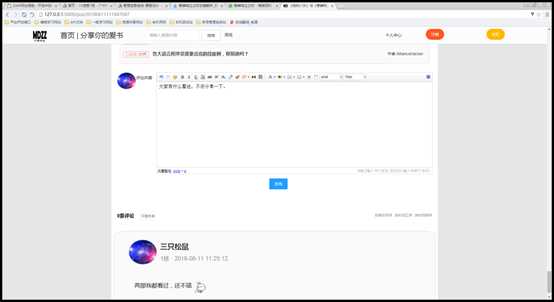
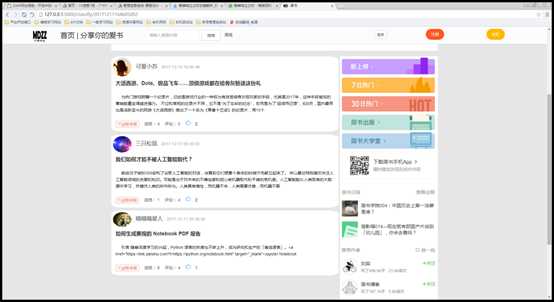
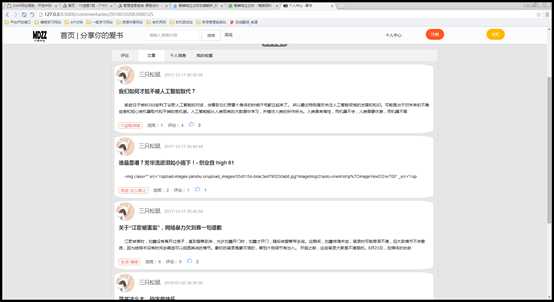
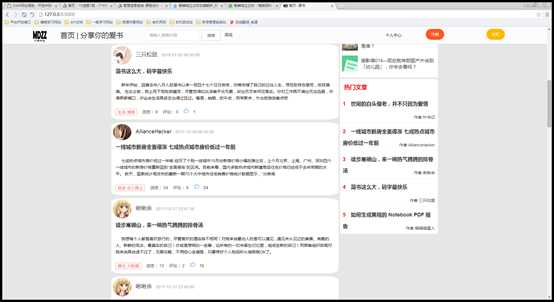
6.3 发布、列表显示... 23



6.4 详情页... 24



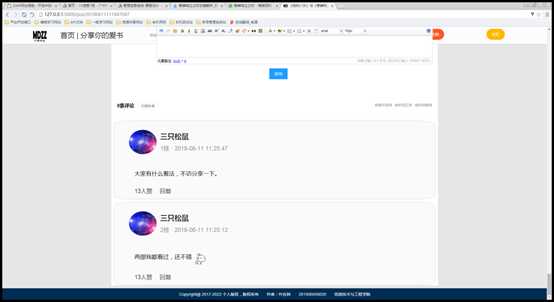
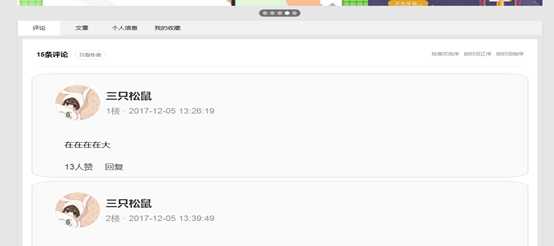
6.5 评论、列表显示... 25


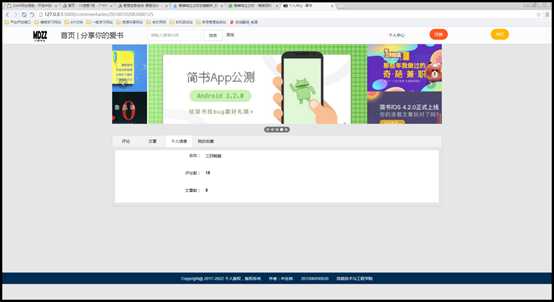
6.6 个人中心... 26

6.7 搜索,条件组合搜索... 26

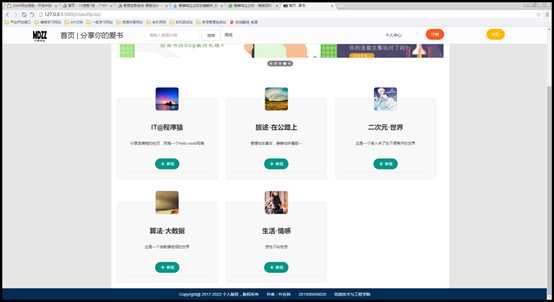
6.8 文章分类、显示... 27



6.9 点赞、收藏... 28




6.10 修改密码、头像、上传头像... 29




6.11 我的发布、点赞、收藏、评论... 30



6.12 高级搜索... 31


6.13 热门文章、推荐文章... 32


以上是关于管理信息系统 课程设计的主要内容,如果未能解决你的问题,请参考以下文章
