Flutter LayoutBuilder 用来获取父布局的尺寸大小
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter LayoutBuilder 用来获取父布局的尺寸大小相关的知识,希望对你有一定的参考价值。
志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
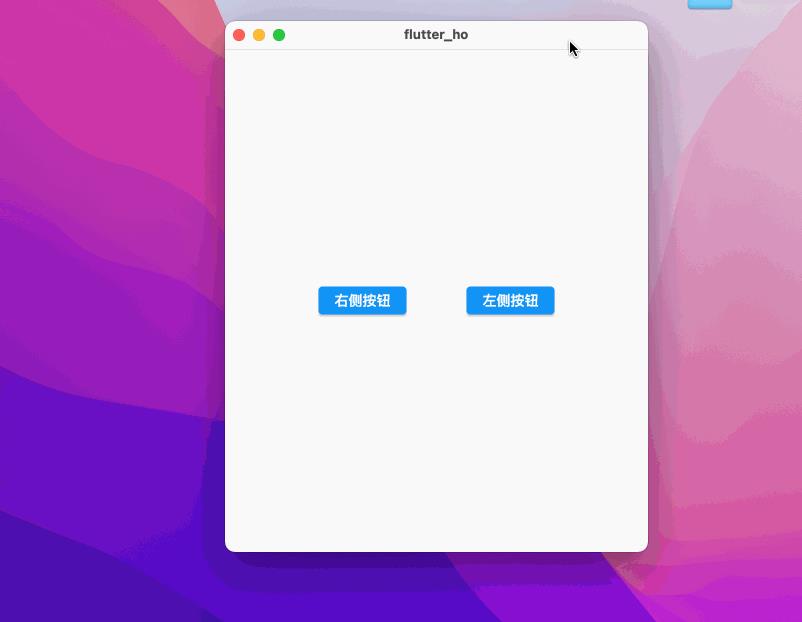
本文章的效果如下:

1 核心代码是通过 LayoutBuilder来获取父窗口尺寸
LayoutBuilder(builder: (BuildContext context, BoxConstraints constraints)
double maxWidth = constraints.maxWidth;
double minWidth = constraints.minWidth;
double maxHeight = constraints.maxHeight;
double minHeight = constraints.minHeight;
if(maxWidth>400)
return buildRow();
return buildColumn();
,)
2 全部代码实现
class LayoutBuilderPage extends StatelessWidget
@override
Widget build(BuildContext context)
return Scaffold(
body: Center(
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints)
double maxWidth = constraints.maxWidth;
double minWidth = constraints.minWidth;
double maxHeight = constraints.maxHeight;
double minHeight = constraints.minHeight;
if (maxWidth > 400)
return buildRow();
return buildColumn();
,
),
),
);
Widget buildRow()
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(onPressed: () , child: Text("右侧按钮")),
SizedBox(
width: 60,
),
ElevatedButton(onPressed: () , child: Text("左侧按钮")),
],
);
Widget buildColumn()
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(onPressed: () , child: Text("右侧按钮")),
SizedBox(
height: 60,
),
ElevatedButton(onPressed: () , child: Text("左侧按钮")),
],
);
如果你迷茫 不妨来此 每日分享 先积累着再说
更多Widget 的应用,小编已总结在书中

以上是关于Flutter LayoutBuilder 用来获取父布局的尺寸大小的主要内容,如果未能解决你的问题,请参考以下文章
