JS高级——Iterator迭代器Generator生成器
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级——Iterator迭代器Generator生成器相关的知识,希望对你有一定的参考价值。
一、什么是迭代器?
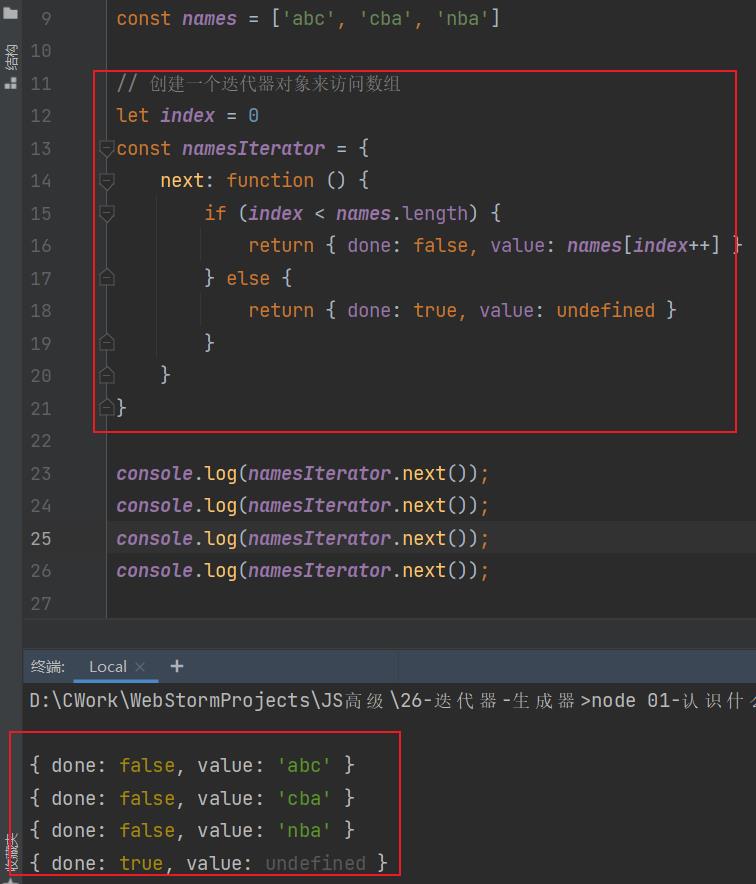
在javascript中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议(iterator protocol):
- 迭代器协议定义了产生一系列值(无论是有限还是无限个)的标准方式;
- 那么在js中这个标准就是一个特定的next方法;
next方法有如下的要求:
- 一个无参数或者一个参数的函数,返回一个应当拥有以下两个属性的对象:
- done:(boolean)
如果迭代器可以产生序列中的下一个值,则为 false。(这等价于没有指定 done 这个属性。)
如果迭代器已将序列迭代完毕,则为 true。这种情况下,value 是可选的,如果它依然存在,即为迭代结束之后的默认返回值。 - value: 迭代器返回的任何 JavaScript 值。done 为 true 时可省略。



二、可迭代对象
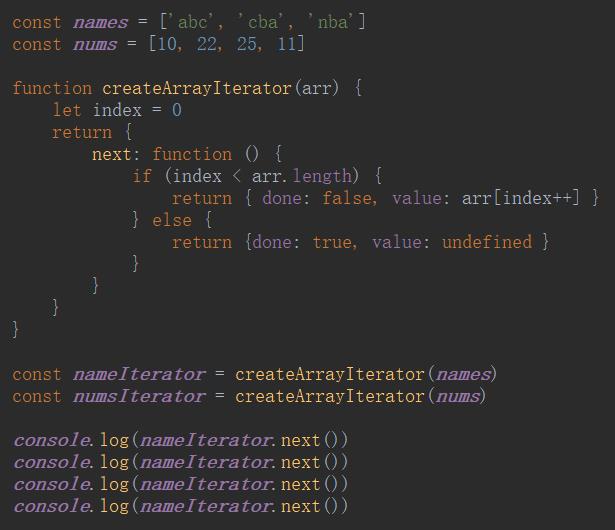
但是上面的代码整体来说看起来是有点奇怪的:
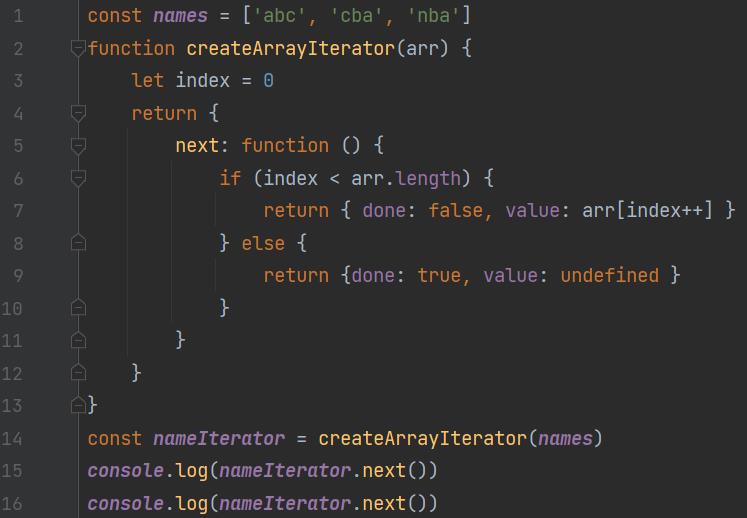
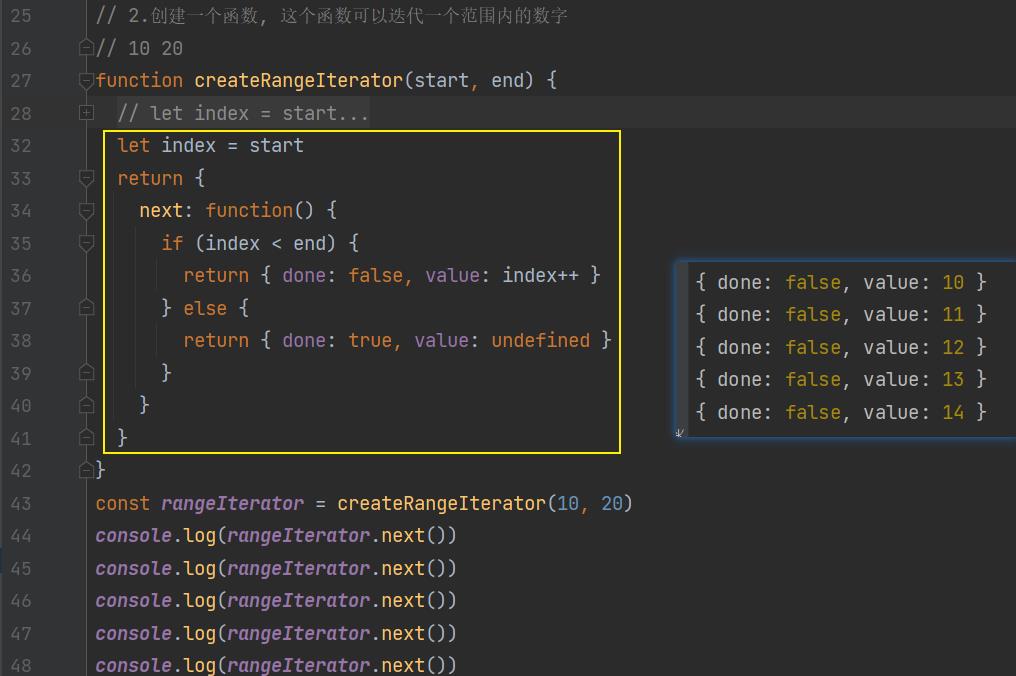
- 我们获取一个数组的时候,需要自己创建一个index变量,再创建一个所谓的迭代器对象;
- 事实上我们可以对上面的代码进行进一步的封装,让其变成一个可迭代对象;
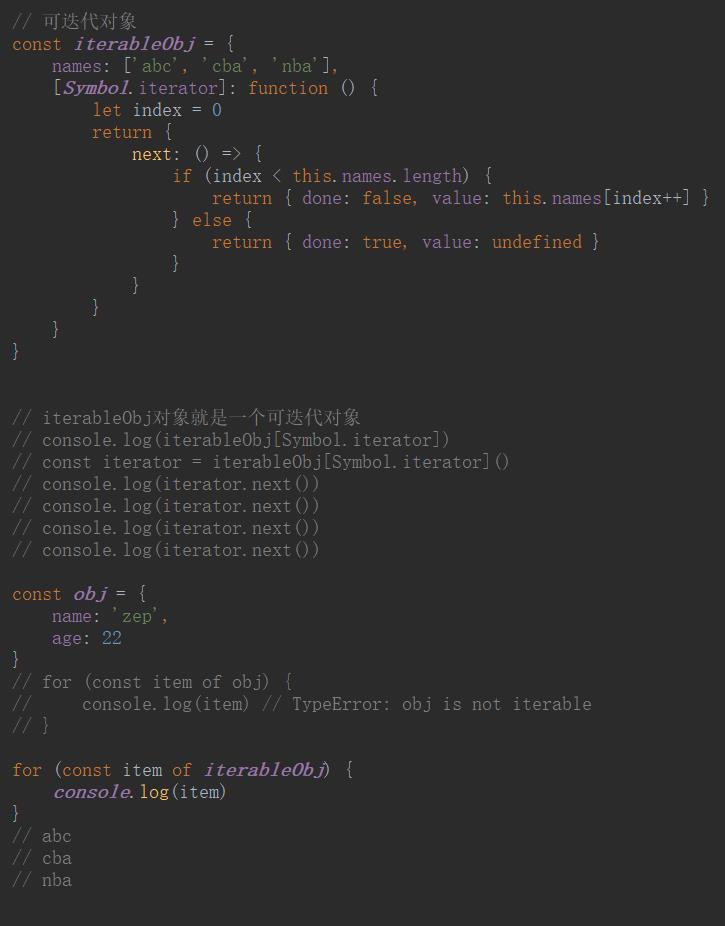
什么又是可迭代对象呢?
- 它和迭代器是不同的概念;
- 当一个对象实现了iterable protocol协议时,它就是一个可迭代对象;
- 这个对象的要求是必须实现 @@iterator 方法,在代码中我们使用
Symbol.iterator访问该属性;
当然我们要问一个问题,我们转成这样的一个东西有什么好处呢?
- 当一个对象变成一个可迭代对象的时候,进行某些迭代操作,比如 for…of 操作时,其实就会调用它的@@iterator 方法;

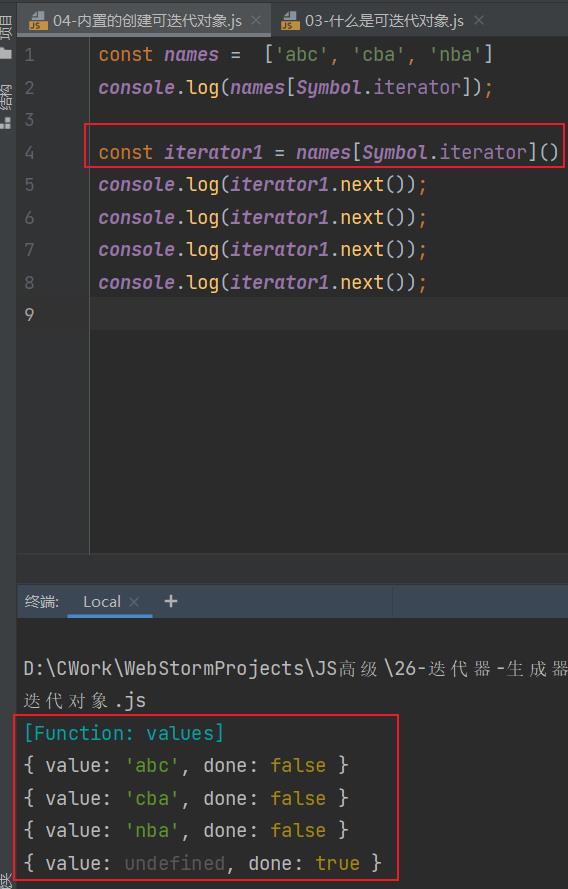
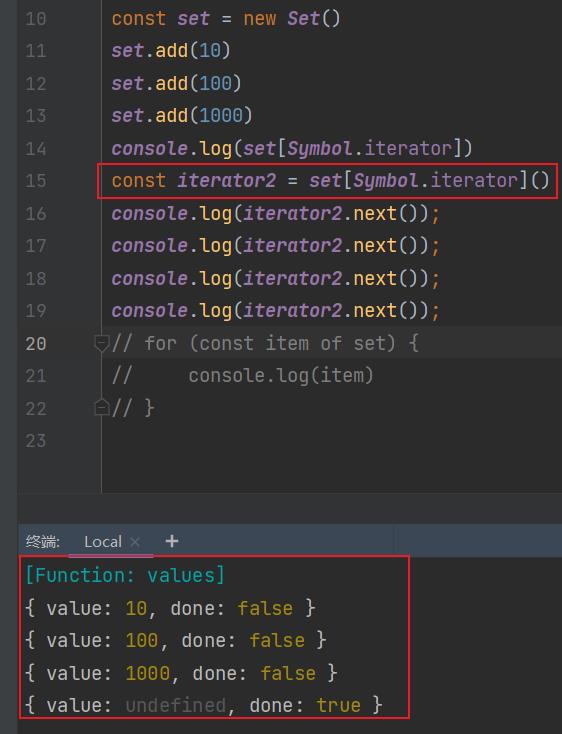
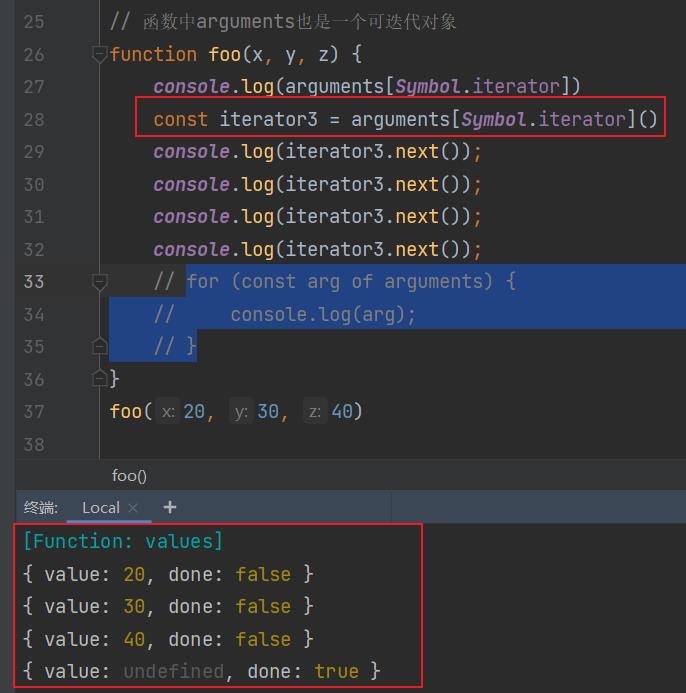
三、原生迭代器对象
事实上我们平时创建的很多原生对象已经实现了可迭代协议,会生成一个迭代器对象的:
- String、Array、Map、Set、arguments对象、NodeList集合;



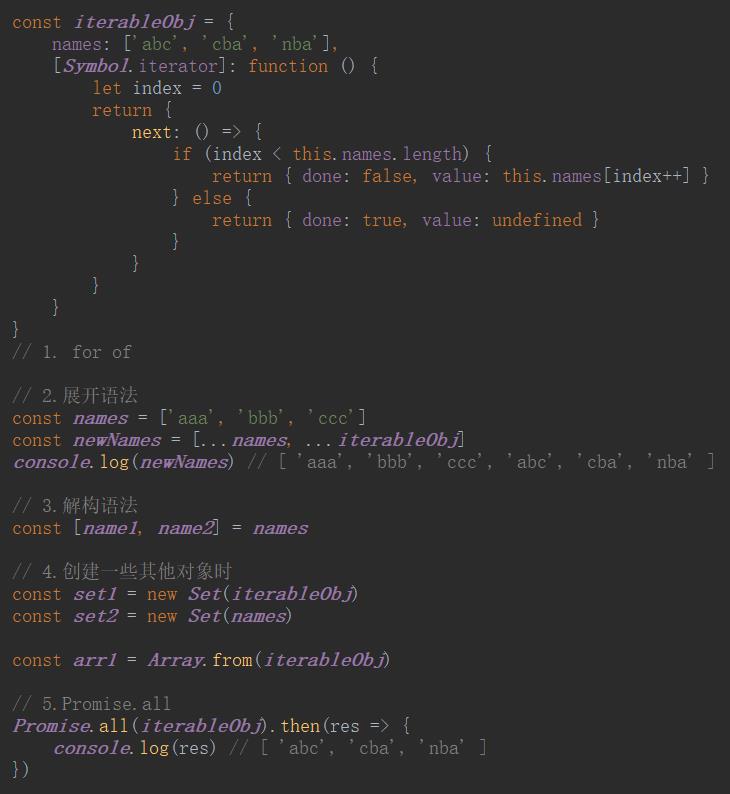
四、可迭代对象的应用
那么这些东西可以被用在哪里呢?
- JavaScript中语法:for …of、展开语法(spread syntax)、yield*(后面讲)、解构赋值(Destructuring_assignment);
- 创建一些对象时:new Map([Iterable])、new WeakMap([iterable])、new Set([iterable])、new WeakSet([iterable]);
- 一些方法的调用:Promise.all(iterable)、Promise.race(iterable)、Array.from(iterable);

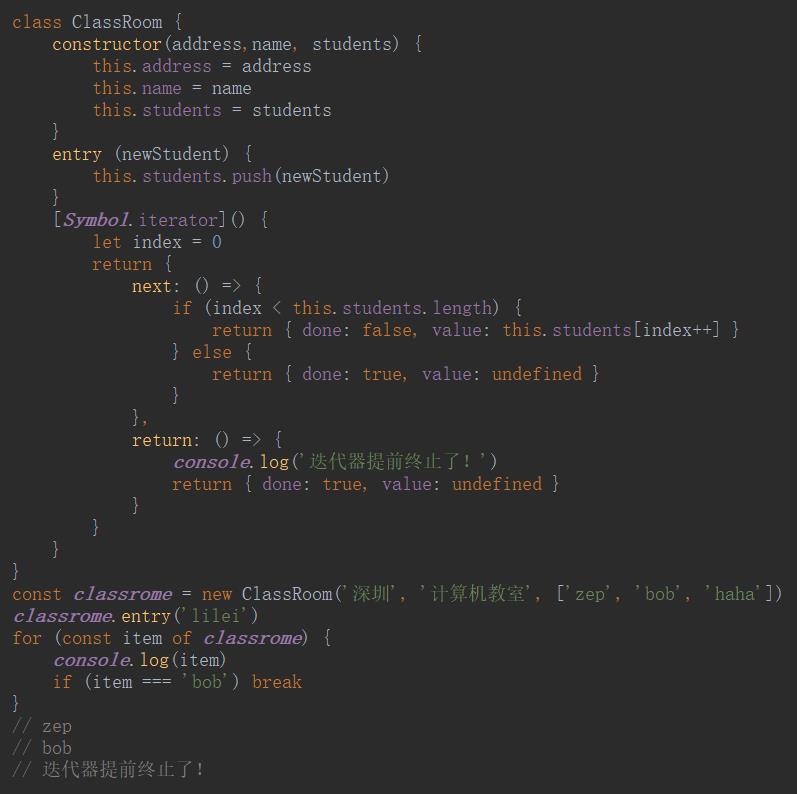
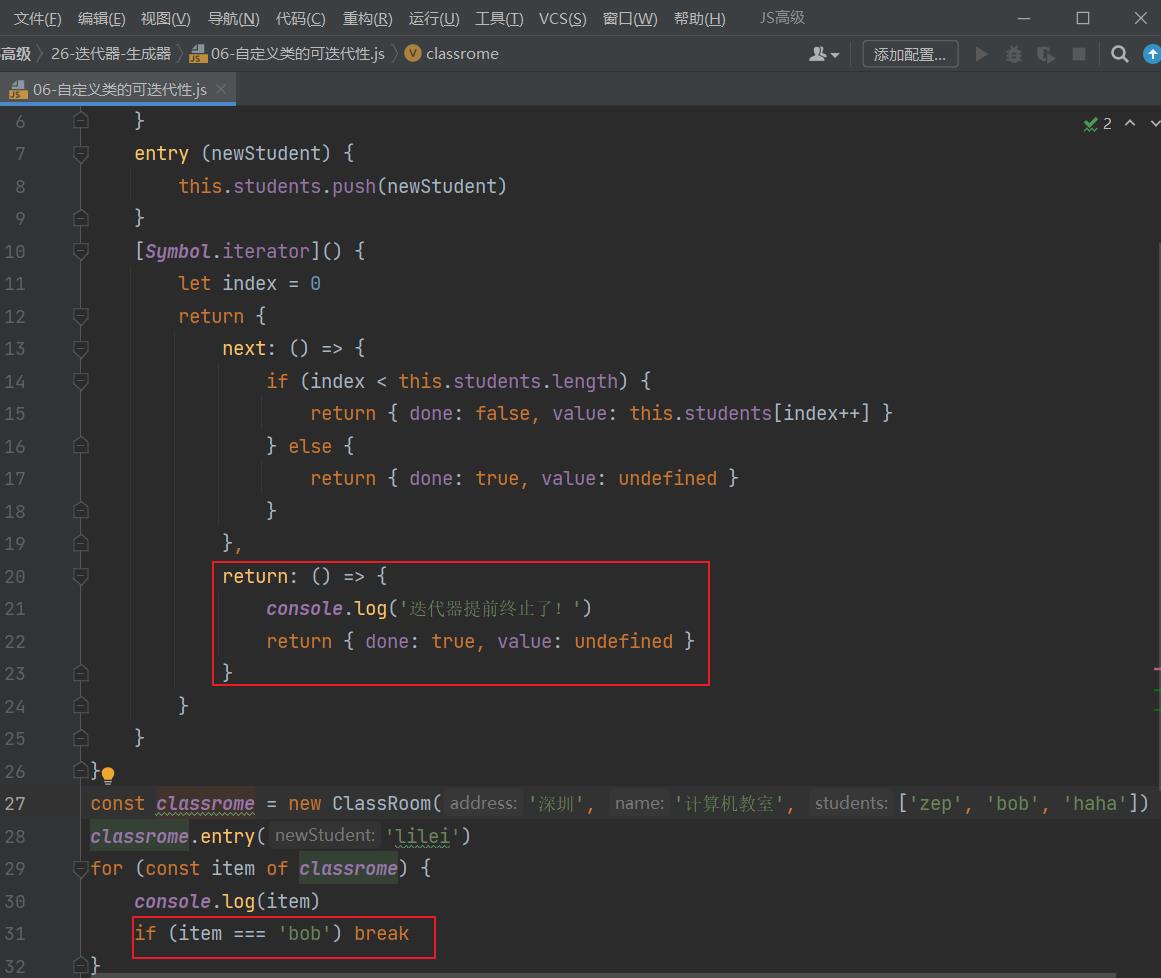
五、自定义类的迭代实现

六、迭代器的中断
迭代器在某些情况下会在没有完全迭代的情况下中断:
- 比如遍历的过程中通过break、continue、return、throw中断了循环操作;
- 比如在解构的时候,没有解构所有的值;
那么这个时候我们想要监听中断的话,可以添加return方法:

七、什么是生成器?
生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控制函数什么时候继续执行、暂停执行等。
平时我们会编写很多的函数,这些函数终止的条件通常是返回值或者发生了异常。
生成器函数也是一个函数,但是和普通的函数有一些区别:
- 首先,生成器函数需要在function的后面加一个符号:*
- 其次,生成器函数可以通过yield关键字来控制函数的执行流程:
- 最后,生成器函数的返回值是一个Generator(生成器):
生成器事实上是一种特殊的迭代器;
MDN:Instead, they return a special type of iterator, called a Generator.

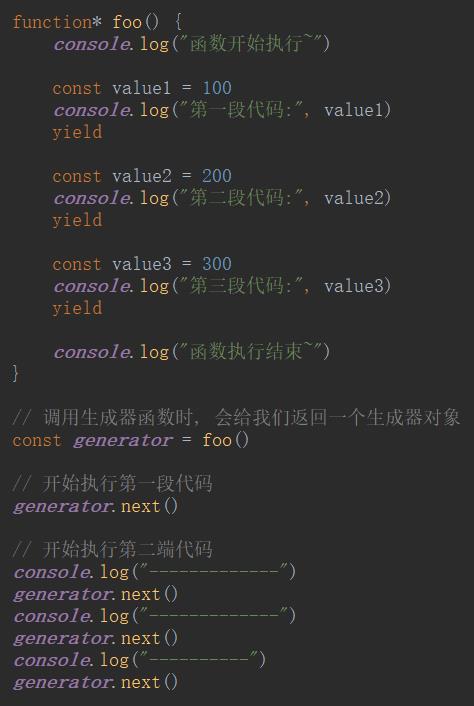
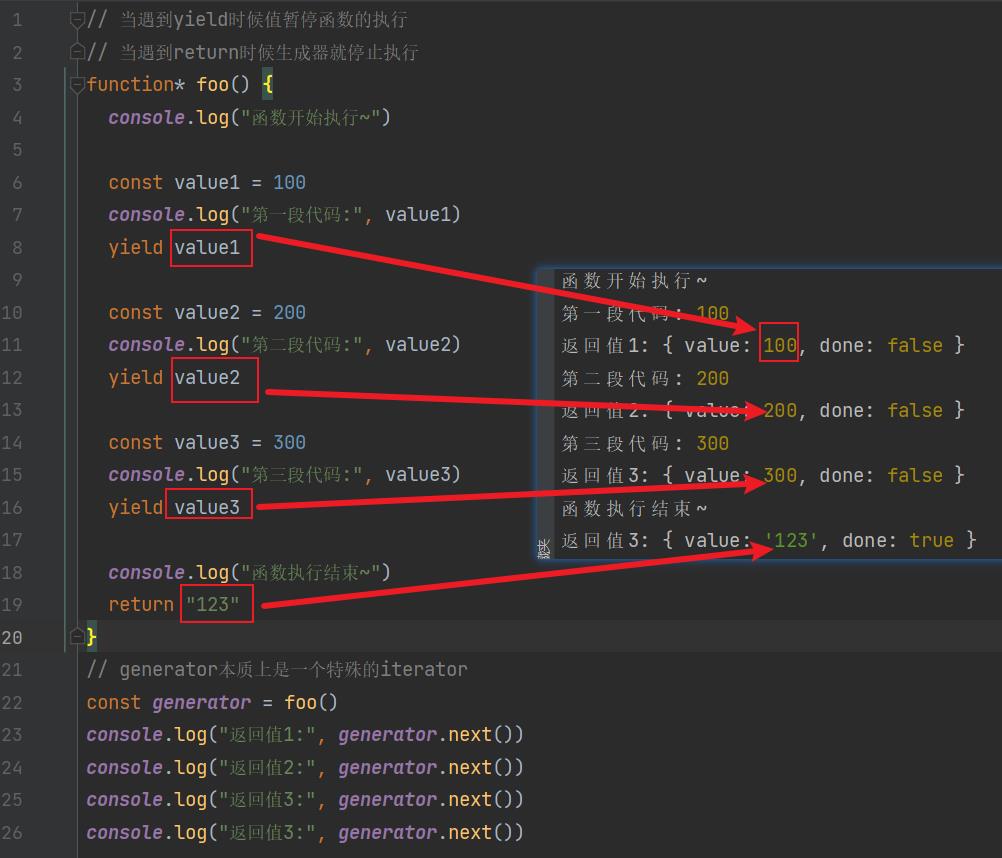
八、 生成器函数执行
我们发现上面的生成器函数foo的执行体压根没有执行,它只是返回了一个生成器对象。
- 那么我们如何可以让它执行函数中的东西呢?调用next即可;
- 我们之前学习迭代器时,知道迭代器的next是会有返回值的;
- 但是我们很多时候不希望next返回的是一个undefined,这个时候我们可以通过yield来返回结果;

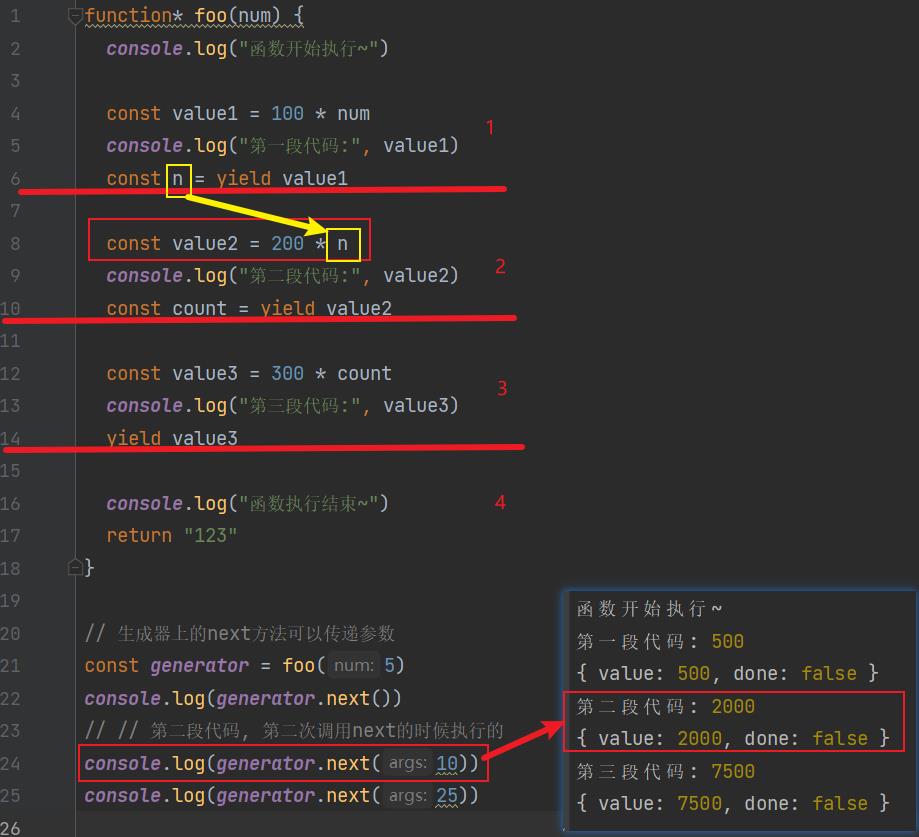
九、生成器传递参数 – next函数
函数既然可以暂停来分段执行,那么函数应该是可以传递参数的,我们是否可以给每个分段来传递参数呢?
- 答案是可以的;
- 我们在调用next函数的时候,可以给它传递参数,那么这个参数会作为上一个yield语句的返回值;
- 注意:也就是说我们是为本次的函数代码块执行提供了一个值;

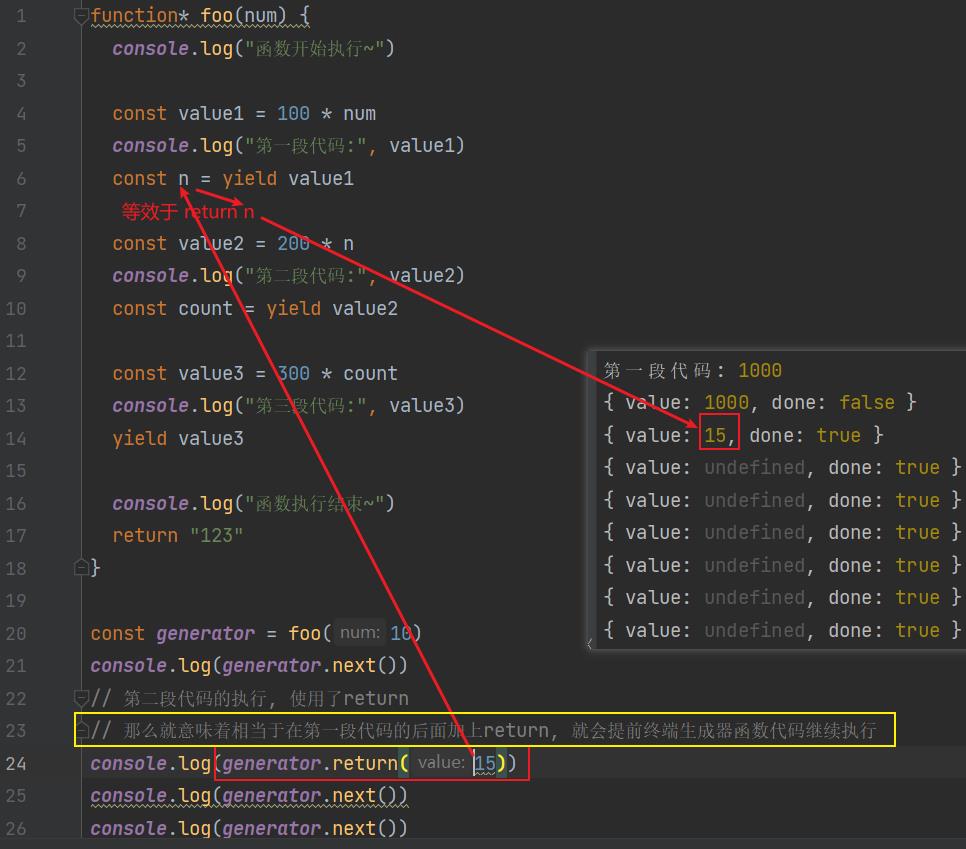
十、生成器提前结束 – return函数
还有一个可以给生成器函数传递参数的方法是通过return函数:
- return传值后这个生成器函数就会结束,之后调用next不会继续生成值了;

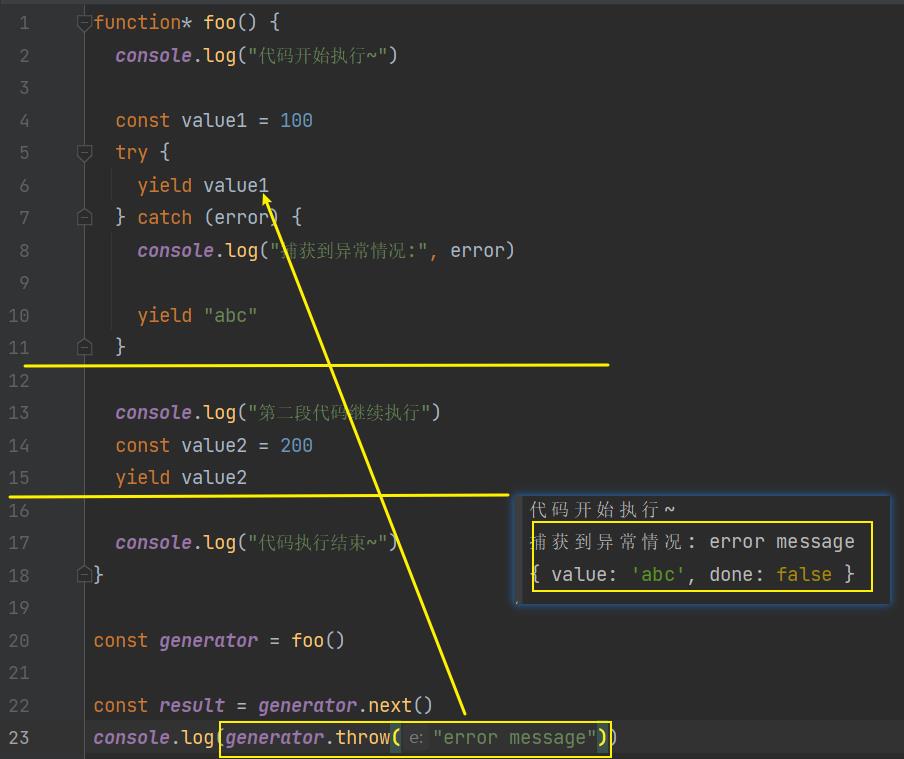
十一、生成器抛出异常 – throw函数
除了给生成器函数内部传递参数之外,也可以给生成器函数内部抛出异常:
- 抛出异常后我们可以在生成器函数中捕获异常;
- 在catch语句中也能继续yield新的值,中断函数的执行;

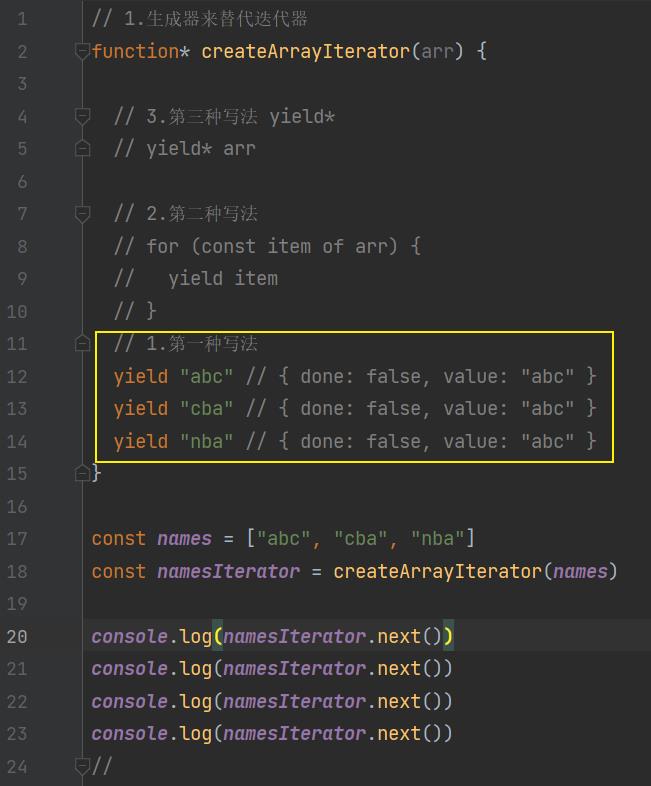
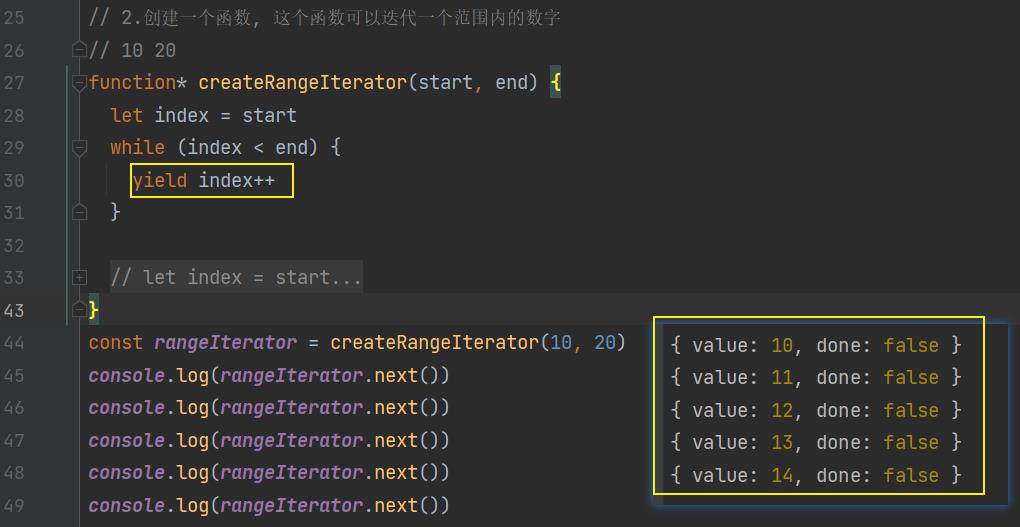
十二、生成器替代迭代器
我们发现生成器是一种特殊的迭代器,那么在某些情况下我们可以使用生成器来替代迭代器:
原来使用迭代器的写法:

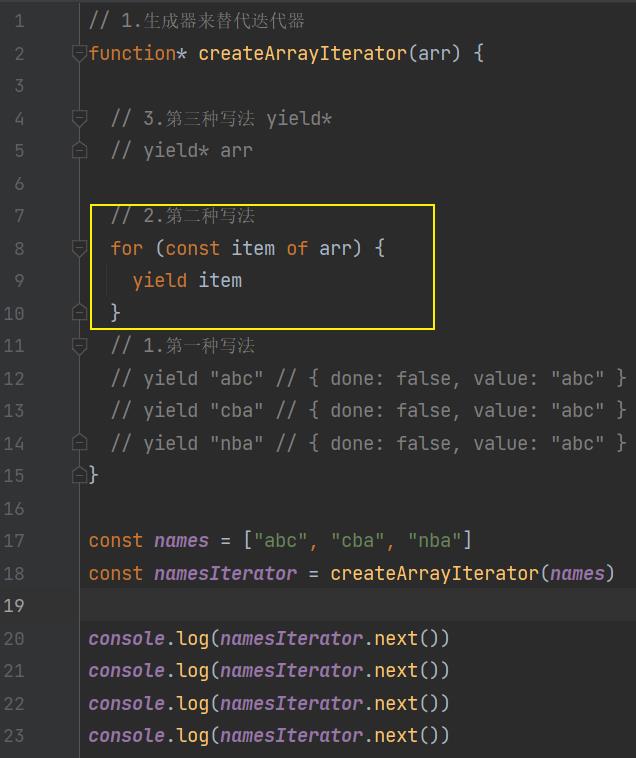
使用生成器来替代迭代器的写法:


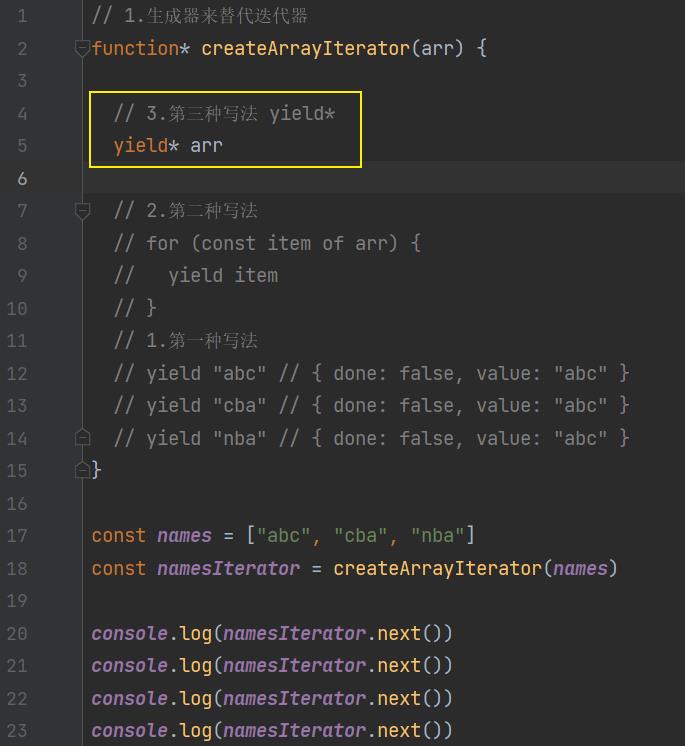
事实上我们还可以使用yield*来生产一个可迭代对象:
- 这个时候相当于是一种yield的语法糖,只不过会依次迭代这个可迭代对象,每次迭代其中的一个值;

原来使用迭代器的写法:

使用生成器来替代迭代器的写法:

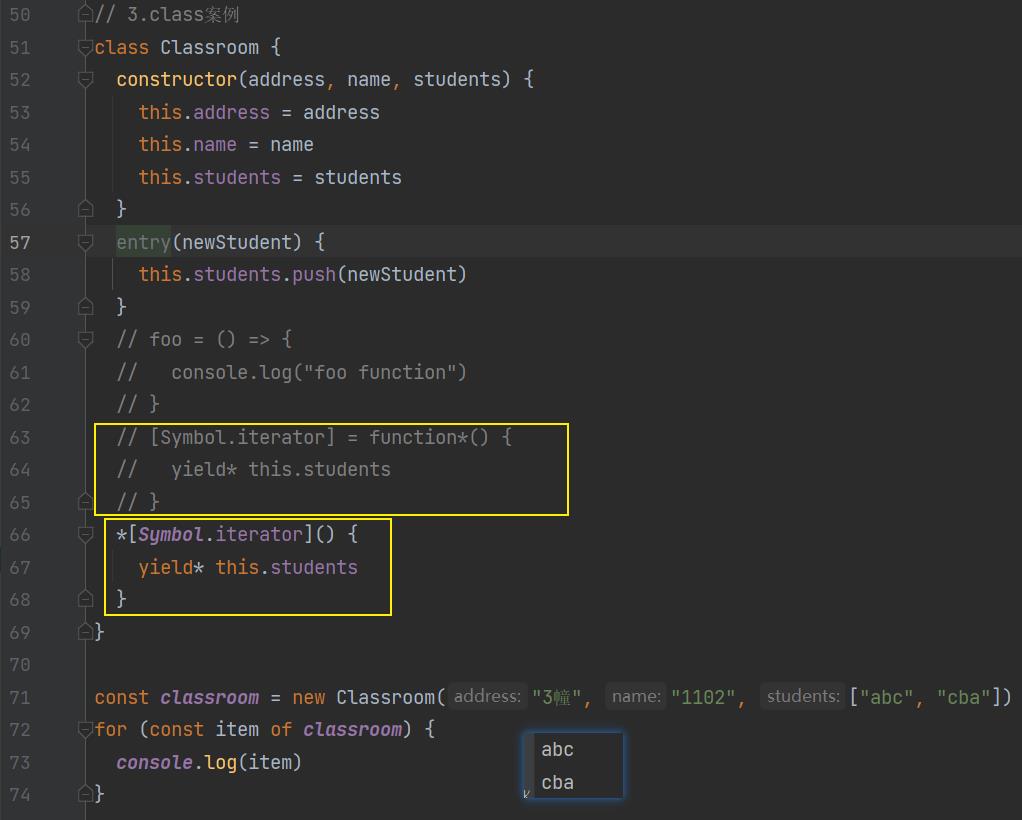
自定义类迭代 – 生成器实现
在之前的自定义类迭代中,我们也可以换成生成器:

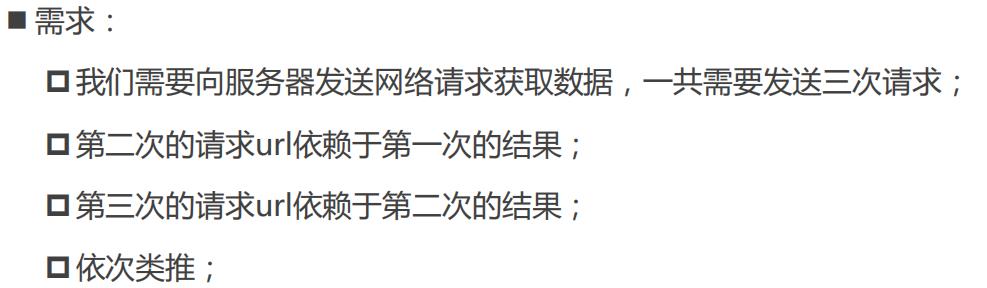
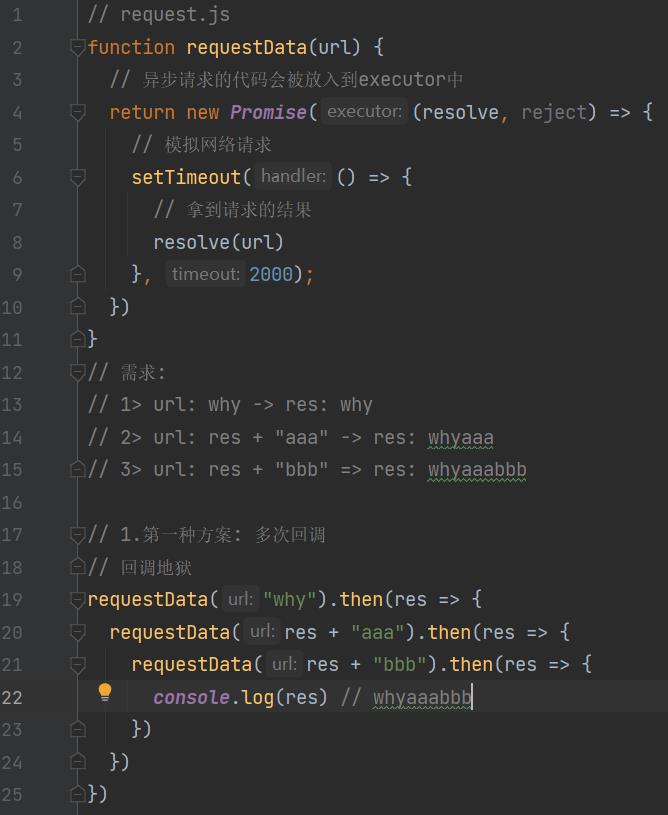
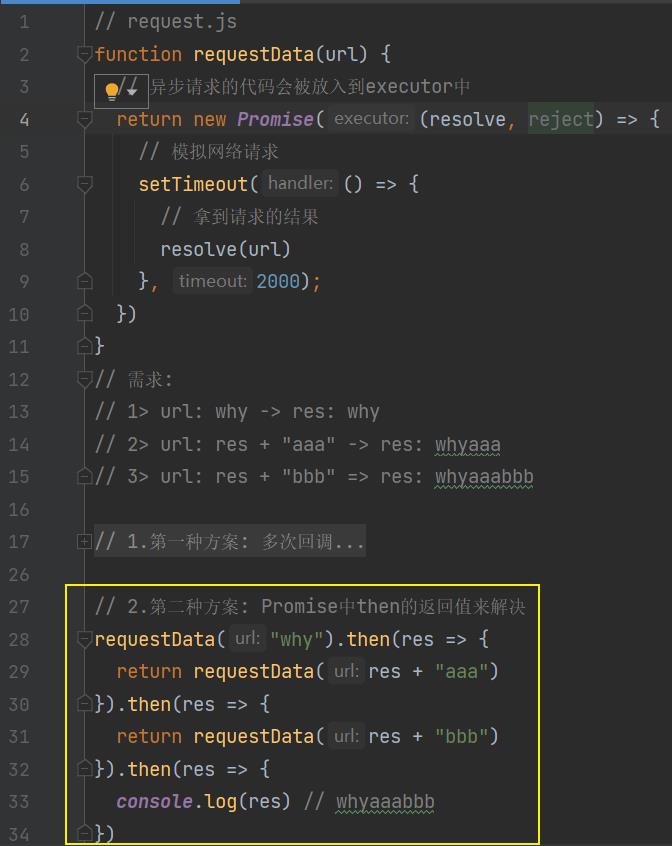
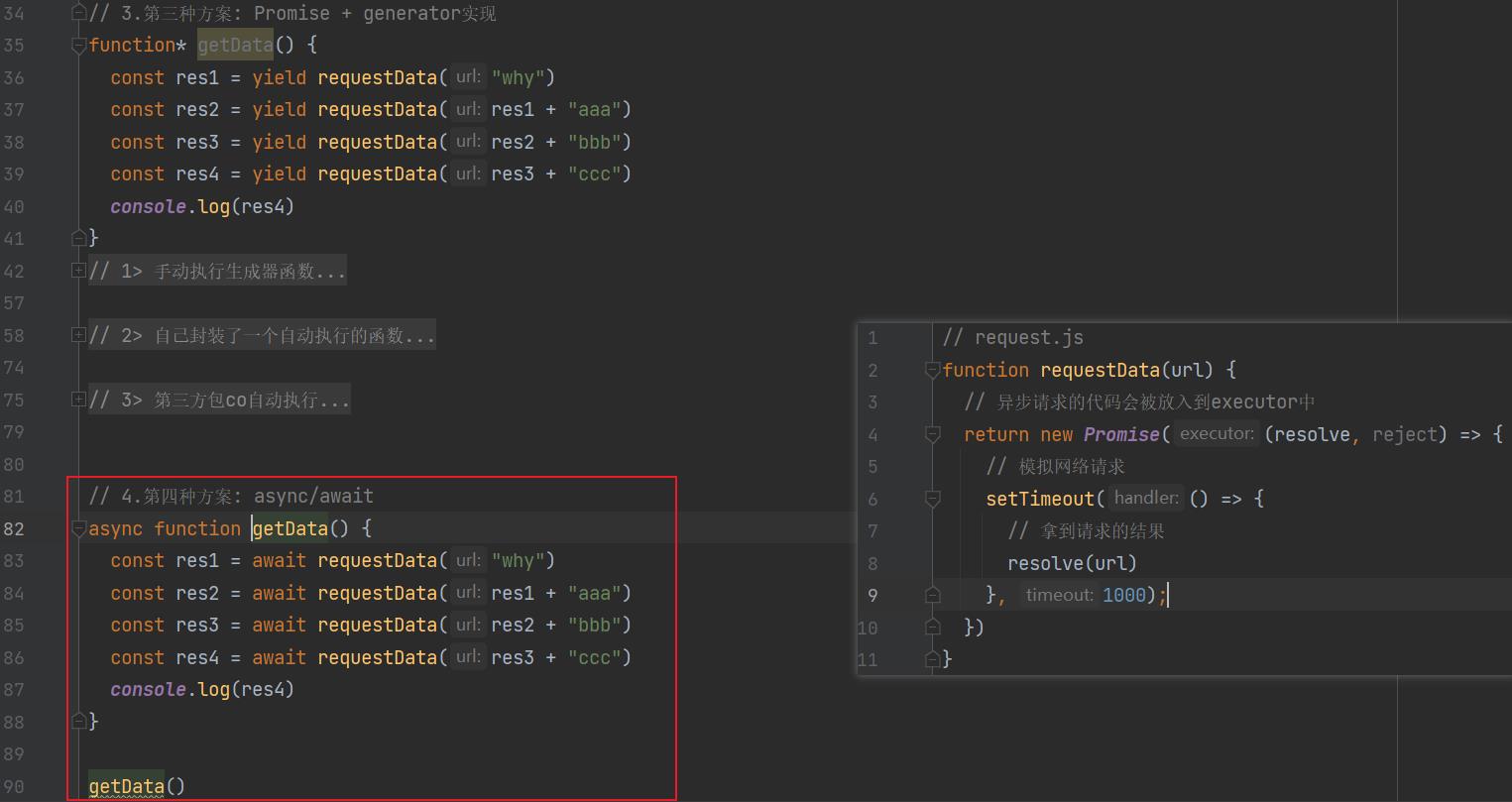
十三、异步处理方案
学完了我们前面的Promise、生成器等,我们目前来看一下异步代码的最终处理方案。



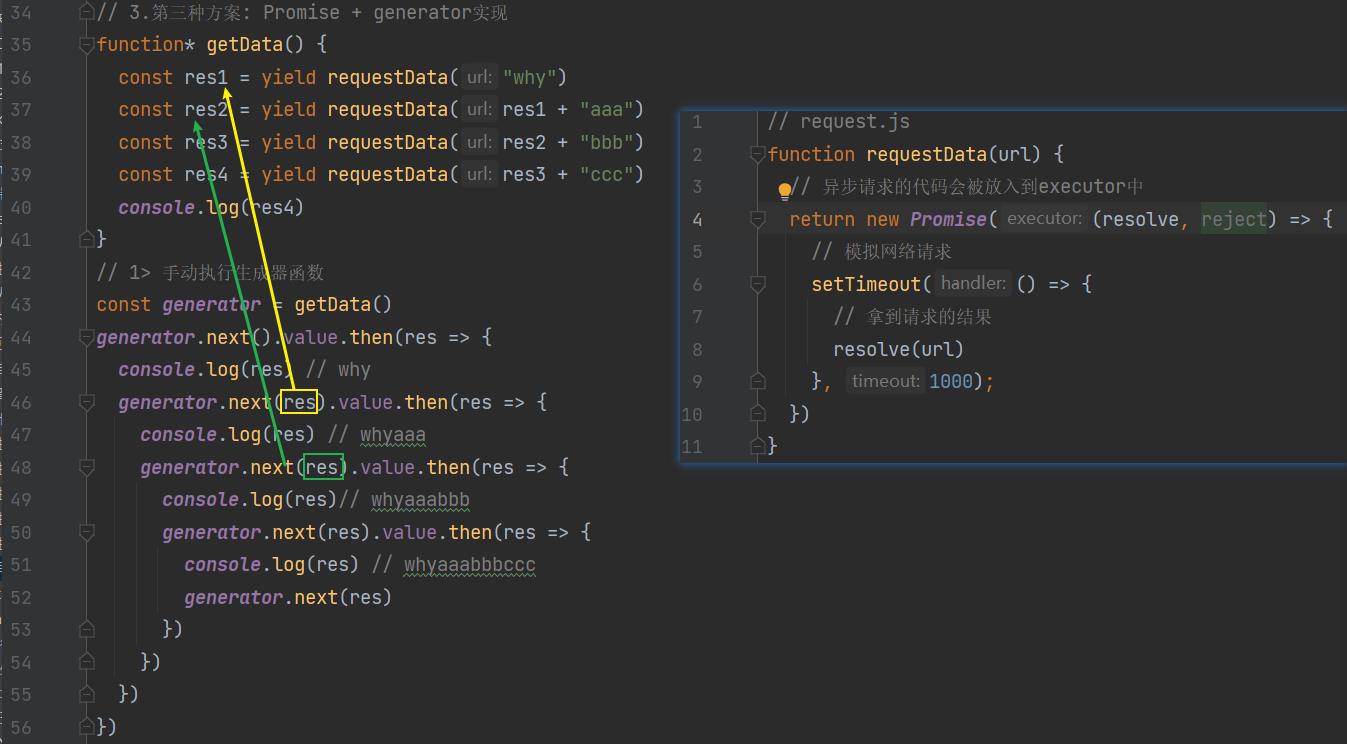
但是上面的代码其实看起来也是阅读性比较差的,有没有办法可以继续来对上面的代码进行优化呢?

自动执行generator函数:
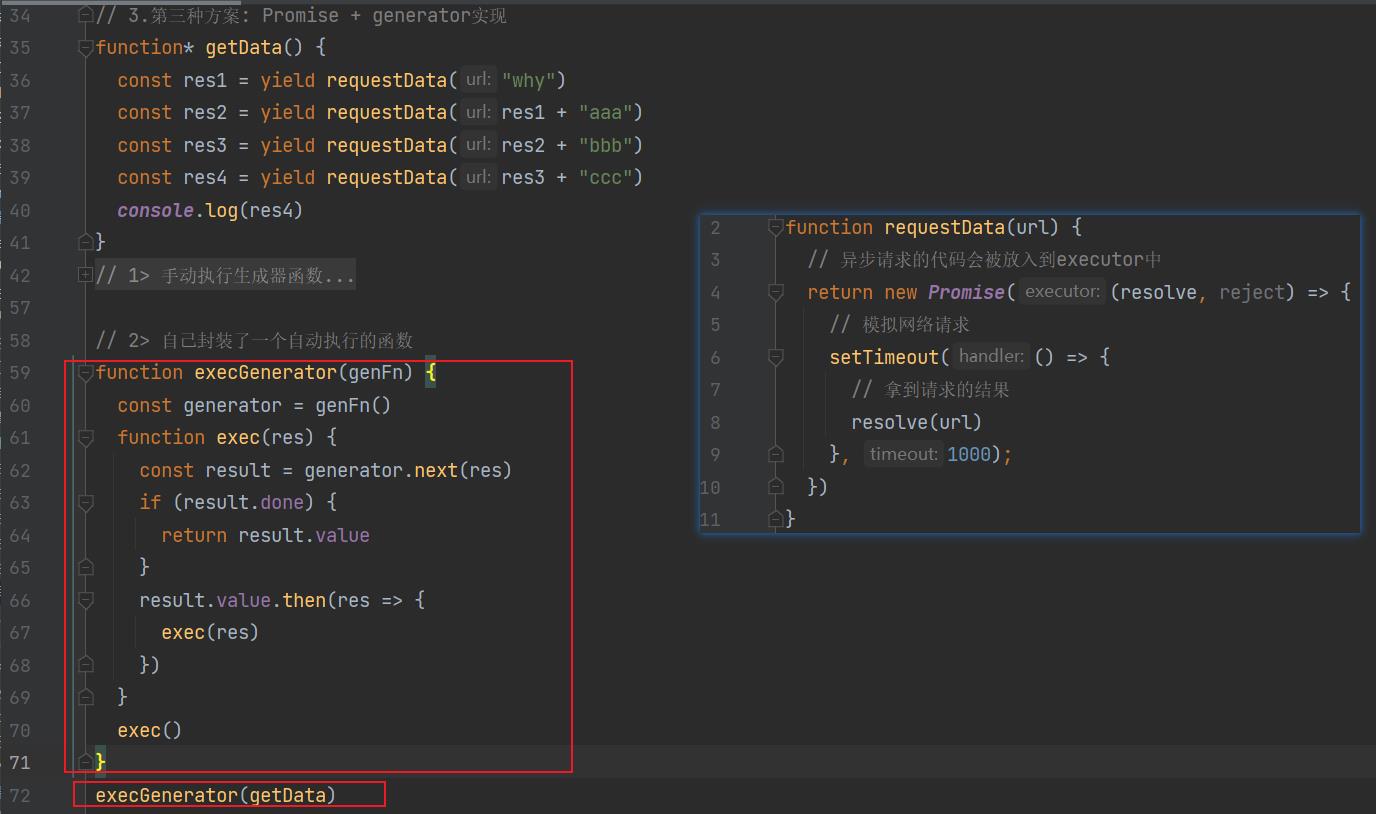
目前我们的写法有两个问题:
- 第一,我们不能确定到底需要调用几层的Promise关系;
- 第二,如果还有其他需要这样执行的函数,我们应该如何操作呢?
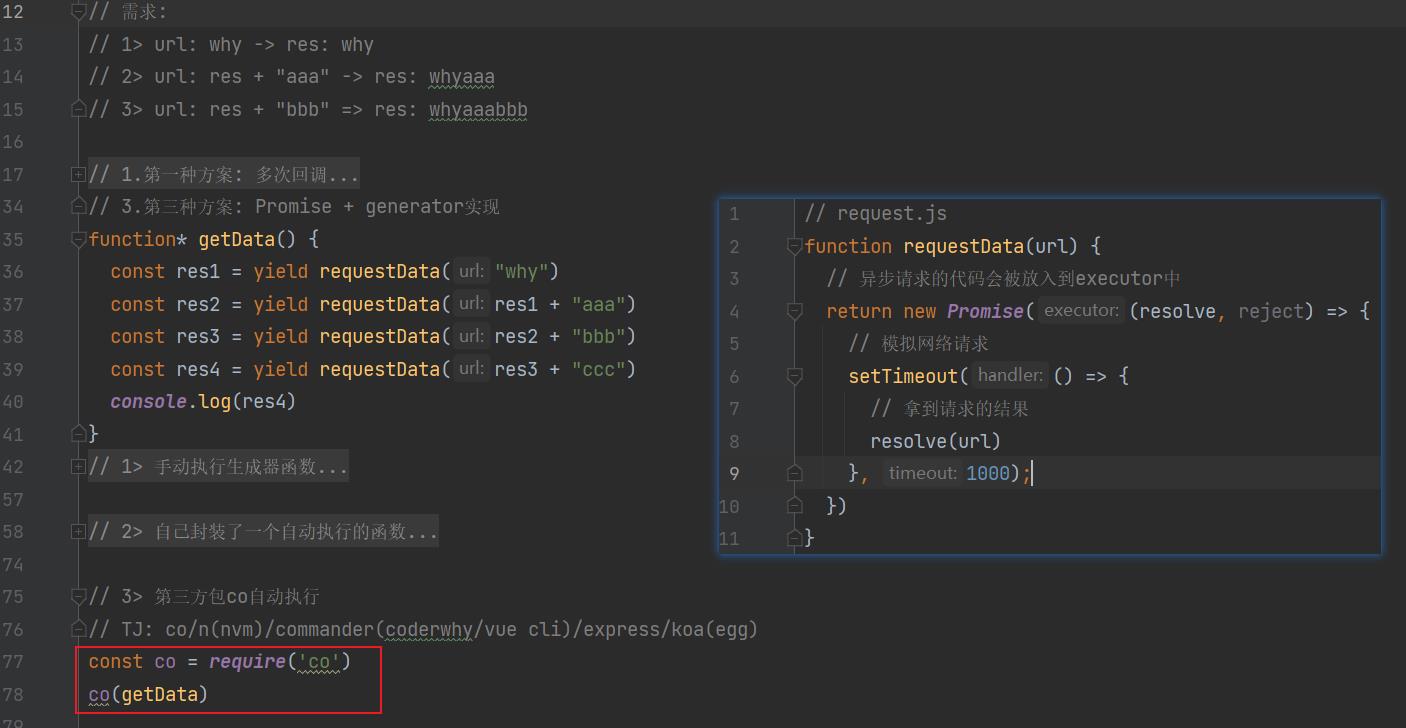
所以,我们可以封装一个工具函数execGenerator自动执行生成器函数:



以上是关于JS高级——Iterator迭代器Generator生成器的主要内容,如果未能解决你的问题,请参考以下文章