我们为什么选择了Flutter Desktop | 开发者说·DTalk
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我们为什么选择了Flutter Desktop | 开发者说·DTalk相关的知识,希望对你有一定的参考价值。

本文原作者: 小声团队,原文发布于: Juejin

本文由小声团队出品,小声团队是一个专注于音频&音乐技术的初创团队,深度使用 Flutter 构建跨平台应用,希望与大家一起共同探索 Flutter 在桌面端&移动端的可能性。
背景

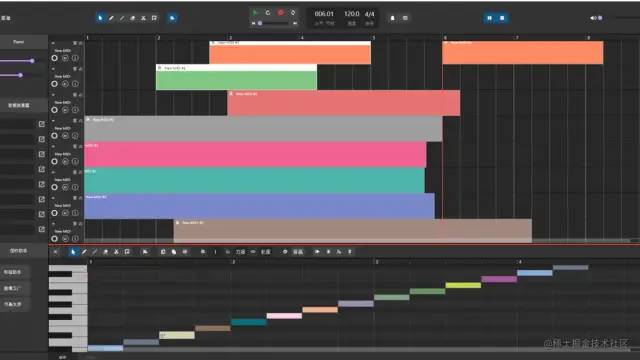
我们计划研发一款全功能跨平台的音乐制作平台 (DAW),从立项之初我们就已经明确了全平台的支持计划 (即Windows / MacOS / Linux / ios / android),也因此我们也是以这个为目标来寻找技术解决方案,经过一段时间的研究与学习,大致确定了几个可选项,内部的调研结果如下 (本结果仅代表团队内部认知,如有差异还请包涵):
| 技术方案 | 性能 | 研发效率 | 跨平台兼容性 | 扩展能力 | 原声代码交互能力 |
| html5 | 低 | 高 | 高 | 低 | 低 |
| QT | 高 | 极低 | 高 | 高 | 高 |
| React Native | 中 | 高 | 低 | 中 | 中 |
| Flutter | 高 | 高 | 高 | 中 | 高 |
为什么不使用基于 HTML5 打造的技术栈?
HTML5 是众所周知的最易上手的跨平台 UI 解决方案,并且产业成熟,有众多可选的框架与开源组件可直接使用。但是 DAW 作为一款专业生产力工具并不适合完全在浏览器环境中运行,比如第三方插件系统浏览器则无法支撑,另外在内存资源上的使用也不是很便捷,通常一个音乐工程可能需要占据数 G 内存,运行时需要维护数万个对象,这对于 javascript 来说还是浏览器来说都是很严重的负担。
从另一个方面来看,就算我们需要以一种阉割的形式支持 Web,那么 WASM 技术则是我们更佳的选择。
因此,我们不考虑基于 HTML5 的技术方案。
为什么不选择 QT & GTK 等老牌原生高性能框架?
在传统技术上来看,QT 是最符合我们需求的技术方案,很多老牌工具厂商背后也都是基于 QT 技术栈完成。QT 在运行效率上而言无疑是最佳的选择,我们的主要顾虑在对于 CPP 的掌控能力与研发效率,UI 开发与引擎开发有一个很大的根本区别在于引擎开发通常使用单元测试来完成逻辑验证,而 UI 则很难使用单元测试来验证UI效果,也很少看到有团队真的依赖单元测试的方式来进行 UI 开发,而 QT 没有像 Webpack 类似的 hot reload 技术,UI 的验证效率会非常的低下,甚至于不是我们一个小团队可以承受得起的。
而 CPP 也是入门门槛极高的编程语言,我们对于 QT 方案也存疑,但是没有完全放弃。
Flutter 的什么特性吸引了我们
Flutter 使用基于 Skia 绘图引擎直接构建组件,操作系统只需要提供像素级的绘图能力即可,因此也就保证了跨平台的 UI 一致性 (像素级一致),而对 React Native 的兼容性吐槽一直充斥着社区。
Dart 对于 UI 开发也是非常舒服的。
对象默认引用传递。
支持 HOT Reload。这为开发效率带来本质的提升,使得 Flutter 研发效率不弱于 HTML5
AOT 支持,生产级代码运行效率飞升,不逊色于原生应用的表现。
FFI 支持。可以直接与原生 C & Cpp 代码进行交互而几乎没有任何性能损失。
Web 支持。Flutter 即可直接编译到 Web 运行,这也为我们提供 Web 服务打下了可能性。
Flutter 的这些特性都是直击我们需求的,所以我们决定尝试使用 Flutter 来构建我们的平台。
结论
如果您也在寻找一个技术方案兼顾研发效率与运行时效率,那么 Flutter 应该是一个很不错的选择。
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向 中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
 点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"
点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"



以上是关于我们为什么选择了Flutter Desktop | 开发者说·DTalk的主要内容,如果未能解决你的问题,请参考以下文章