LabVIEW设计自定义滚动条
Posted 不脱发的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LabVIEW设计自定义滚动条相关的知识,希望对你有一定的参考价值。
在讲解自定义滚动条之前,我们先了解一下,如何动态控制常规的滚动条控件,效果如下所示:

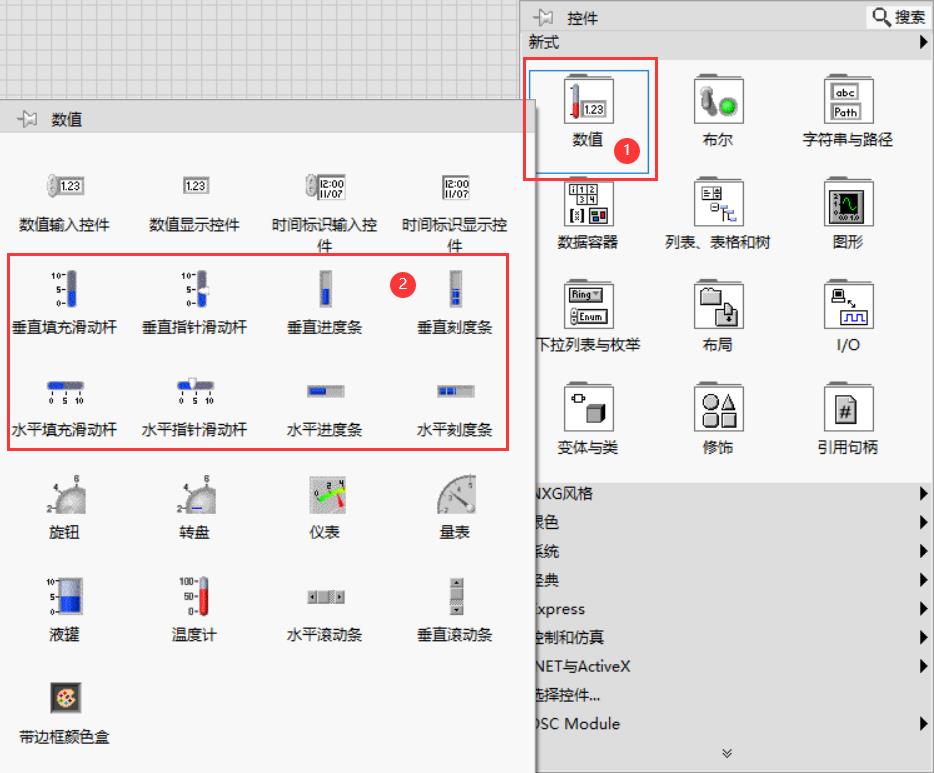
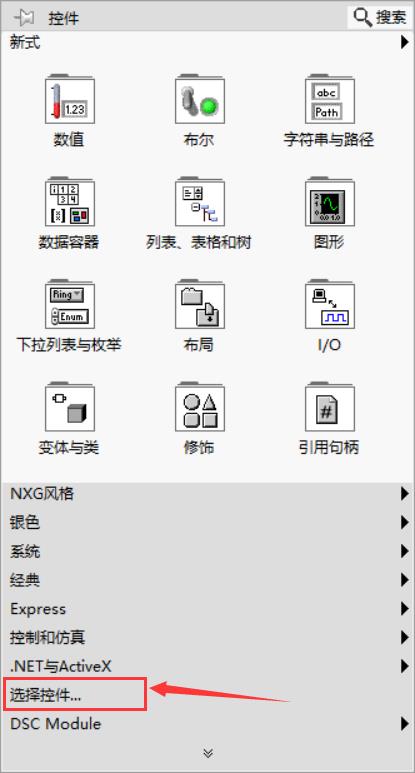
这是使用LabVIEW自带的滑动控件,鼠标右键,选择:“数值”,可以看到各式各样的滑动杆控件,如下所示:

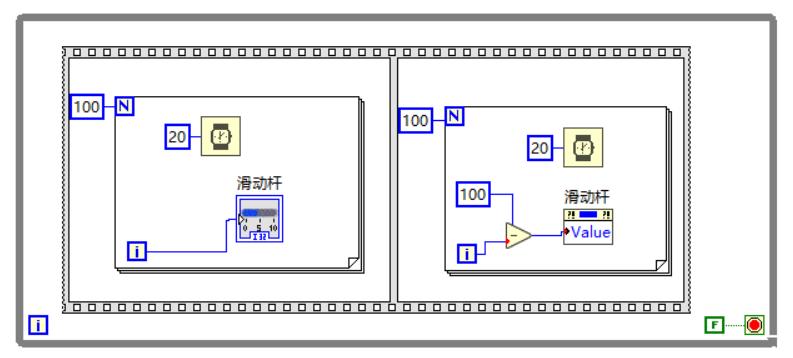
通过编程实现滚动条动态效果,程序设计如下所示:

接下来将LabVIEW内置的滑动杆控件进行自定义设计。
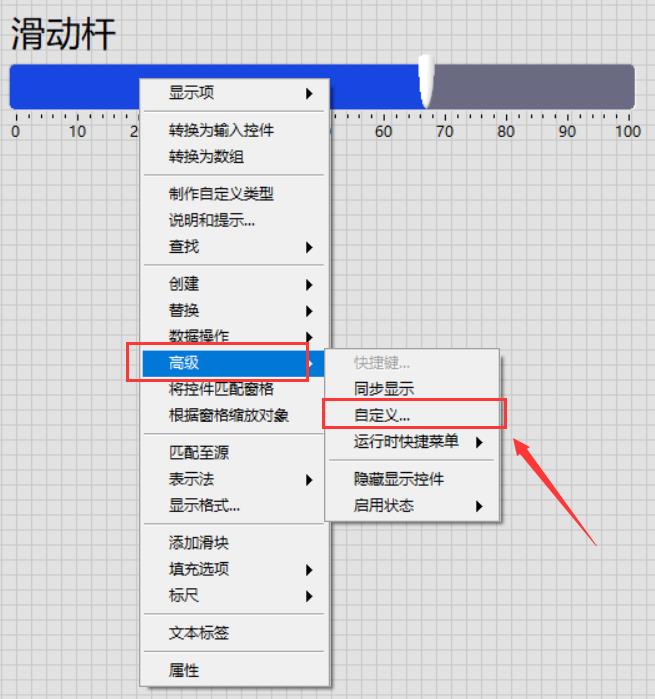
选择滑动杆控件,鼠标右键点击,选择:“高级”→“自定义...”,如下图所示:

设计自定义滚动主要就是将滑块替换为我们设计好的图片。

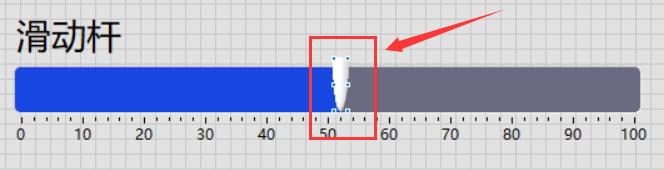
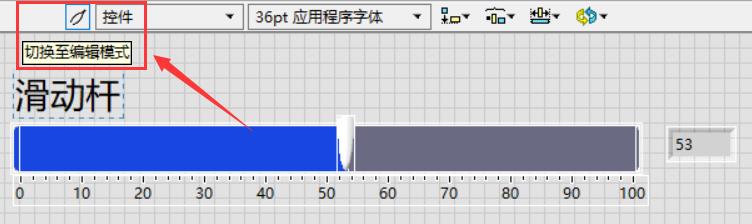
点击进入“自定义模式”,如下图所示:

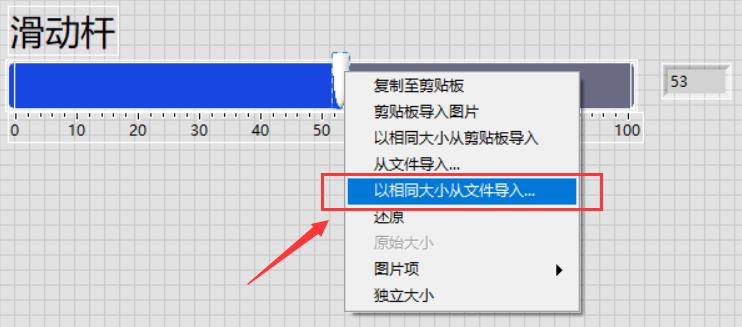
选择:“以相同的大小从文件导入...”,替换滑动块,如下图所示:

这里我导入的是自己设计的文字图片文件(透明),如下图所示:

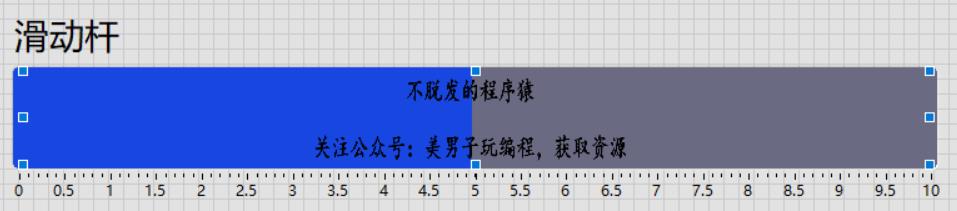
退出“自定义模式”(进入“编辑模式”),将自定义的滑动杆调节成合适比例,如下图所示:

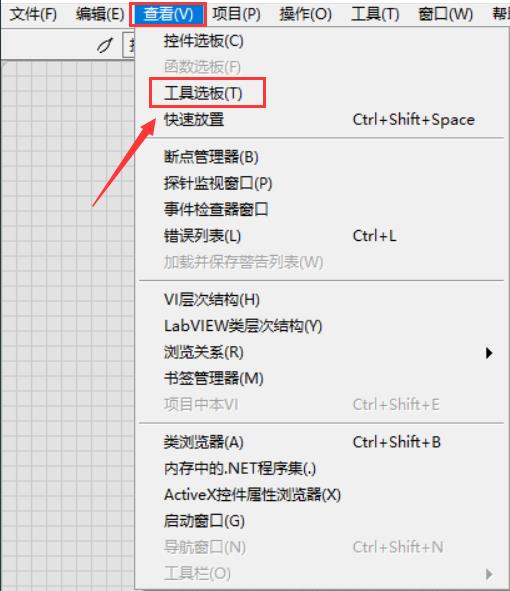
此时可见,滑动杆背景颜色不太美观,也可进行修改,选择:“查看”→“工具选板”,如下图所示:

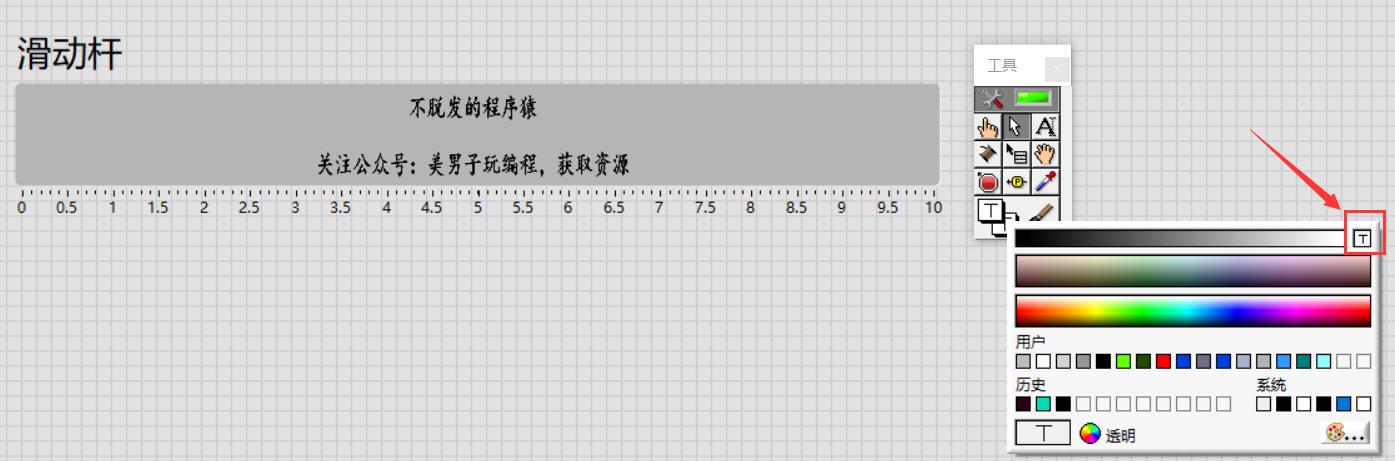
这里我将背景设置为透明颜色,如下图所示:

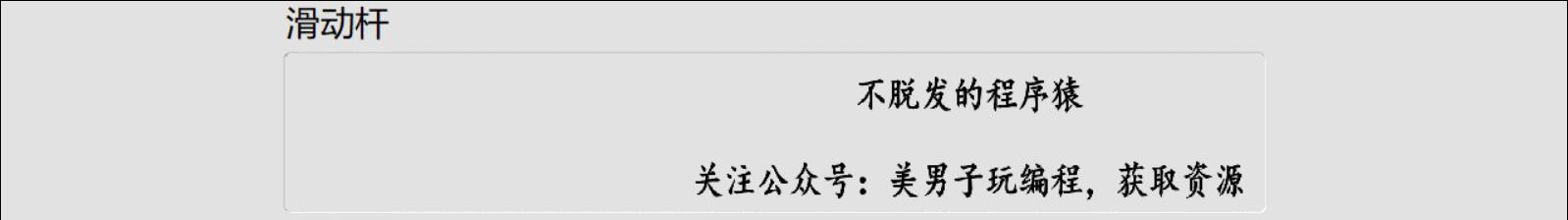
为了美观我还将标尺隐藏起来,如下图所示:

最后,保存为:“.ctl”控件文件,直接导入就可以使用了,如下图所示:

依旧使用上述代码,实现设计自定义滚动条效果,如下图所示:

以上是关于LabVIEW设计自定义滚动条的主要内容,如果未能解决你的问题,请参考以下文章