H5页面前端开发常见的兼容性问题解决方法
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5页面前端开发常见的兼容性问题解决方法相关的知识,希望对你有一定的参考价值。
1. IOS系统下输入框光标高度不正常
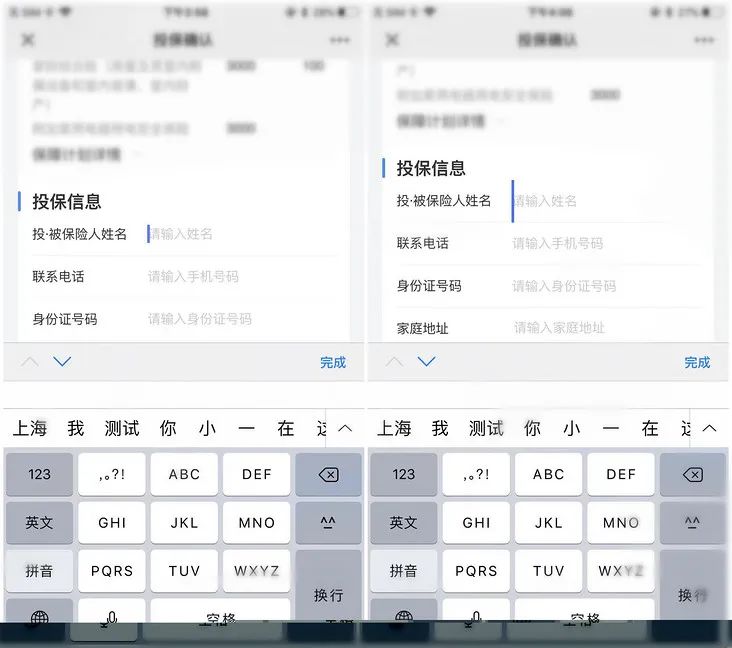
问题描述:input输入框光标,在安卓手机上显示没有问题,但是在苹果手机上当点击输入的时候,光标的高度和父盒子的高度一样,看起来很怪异。例如下图,左图是正常所期待的输入框光标,右边是ios的 input 光标。

解决办法:高度height和行高line-height内容用padding撑开。
.content
float: left;
box-sizing: border-box;
height: 88px;
width: calc(100% - 240px);
.content-input
display: block;
box-sizing: border-box;
width: 100%;
color: #333333;
font-size: 28px;
// line-height: 88px;
padding-top: 20px;
padding-bottom: 20px;
2. IOS 端微信H5页面上下滑动时卡顿和页面缺失
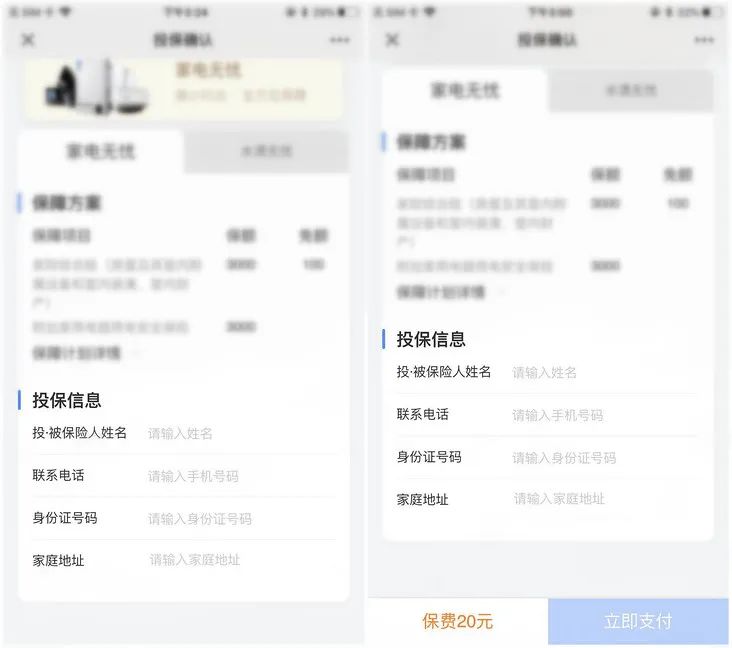
问题描述:在IOS端,上下滑动页面时,如果页面高度超出了一屏,就会出现明显的卡顿,页面有部分内容显示不全的情况。例如下图,右图是正常页面,左边是IOS上下滑动后,卡顿导致如左图下面部分丢失。

解决办法:只需要在公共样式加入下面这行代码。
*
-webkit-overflow-scrolling: touch;
注意:加了这个属性以后,如果页面中有设置了绝对定位的节点,那么该节点的显示会错乱。
-webkit-overflow-scrolling是什么?MDN上是这样定义的:
-webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果。
auto:使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。
touch:使用具有回弹效果的滚动,当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果,继续滚动的速度和持续的时间和滚动手势的强烈程度成正比,同时也会创建一个新的堆栈上下文。
3. IOS键盘唤起,键盘收起以后页面不归位
问题描述:输入内容,软键盘弹出,页面内容整体上移,但是键盘收起,页面内容不下滑。
解决办法:在输入框失失去焦点的时候添加一个事件,让页面回滚。
changeBlur()
var userAgent = navigator.userAgent;
var isIOS = !!userAgent.match(/\\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isIOS)
setTimeout(() =>
var scrollHeight = document.documentElement.scrollTop || document.body.scrollTop || 0;
window.scrollTo(0, Math.max(scrollHeight - 1, 0))
, 200)
注意:固定定位的元素在IOS里,收起键盘的时候会被顶上去,特别是第三方键盘。
4. 安卓弹出的键盘遮盖文本框
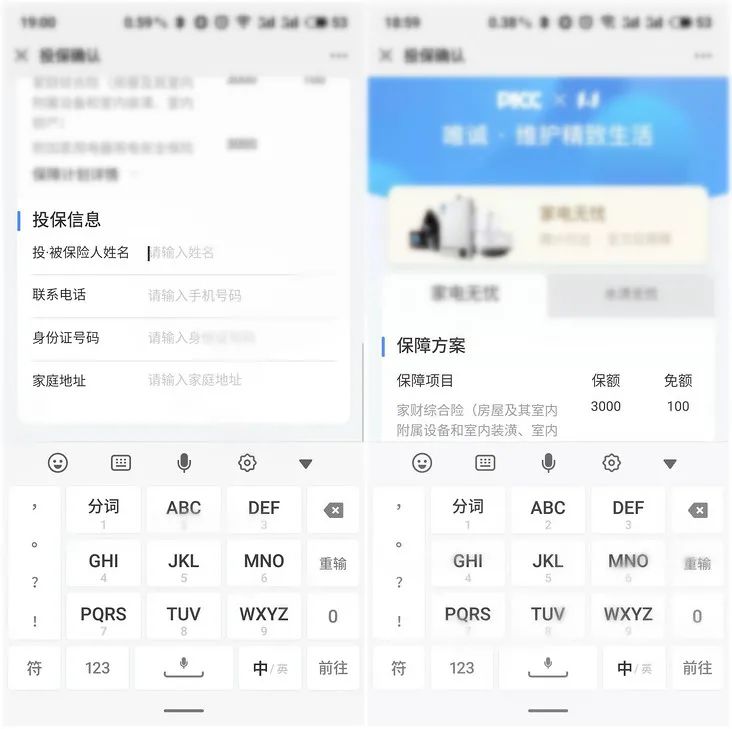
问题描述:安卓微信H5弹出软键盘后挡住input输入框,看不到输入的字符。如下左图是期待唤起键盘的时候样子,右边是实际唤起键的样子。

解决办法:给input和textarea标签添加focus事件,先判断是不是安卓手机下的操作,当然,也可以不用判断机型,Document 对象属性和方法setTimeout延时0.5秒,因为调用安卓键盘有一点迟钝,导致如果不延时处理的话,滚动就失效了。
changefocus()
var userAgent = navigator.userAgent;
var isandroid = userAgent.indexOf('Android') > -1 || userAgent.indexOf('Linux') > -1;
if(isAndroid)
setTimeout(function()
document.activeElement.scrollIntoViewIfNeeded();
document.activeElement.scrollIntoView();
, 500);
Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。
Element.scrollIntoViewIfNeeded()方法也是用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域,但如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动。
5. Vue中使用hash模式路由,微信H5页面在IOS分享异常
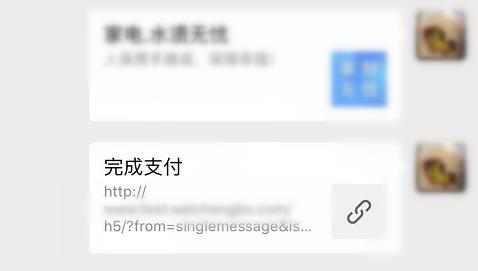
问题描述:IOS当前页面分享给好友,点击进来是正常,如果二次分享,则跳转到首页。使用vue router跳转到第二个页面后在分享时,分享设置失败。如下图中的第二个分享就是有问题的,而第一个分享是正常的。

解决办法:
1. 可以用window.location.href去跳转,而不使用路由跳转,这样可以使地址栏的地址与当前页的地址一样,可以分享成功;
2. 把入口地址保存在本地,等需要的时候取出来。
题外话:如果能用小程序写的页面,尽量上小程序吧,H5开发在微信开发者工具里看页面效果可能看不出问题,因为不能唤起软键盘。
以上是关于H5页面前端开发常见的兼容性问题解决方法的主要内容,如果未能解决你的问题,请参考以下文章