CSS的三种定位,深度解析,值得收藏
Posted 「违规用户」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的三种定位,深度解析,值得收藏相关的知识,希望对你有一定的参考价值。
前言
javascript是面向 Web 的编程语言,获得了所有网页浏览器的支持,是目前使用最广泛的脚本编程语言之一,也是网页设计和 Web 应用必须掌握的基本工具。
JavaScript主要用途
- 嵌入动态文本与html页面
- 对浏览器时间做出相应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息
- 控制cookies,包括创建和修改等。
- 基于node.js技术进行服务器端编程。
正文
js逻辑判断
1)请写出下面的答案?
内存泄漏
1)哪些操作会造成内存泄漏?
2)js内存泄漏的解决方式


dom
1)dom是哪种基本的数据结构?
2)dom操作的常用api有哪些?
3)dom节点的attribute和property有何区别?
4)dom结构操作/ 怎样添加、移除、移动、复制、创建和查找节点/ dom操作的
常用api?
5)dom事件的级别?
6)dom事件模型?
7)dom事件流?
8)描述dom事件捕获的具体流程?
9)event对象的常见应用?
10)自定义事件/ 模拟事件?
11)通用事件绑定/ 编写一个通用的事件监听函数?
12)dom树、render树的关系/ dom树、render树的区别(第2、3条)?


bom
1)bom常用属性?
通信
1)什么是同源策略及限制?
2)前后端如何通信?
3)跨域通信的几种方式?
4)jsonp实现?
5)可以跨域的三个标签?
6)三个可跨域的标签的使用场景?

ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
错误监控
1)前端错误的分类/ 如何检测js错误/ 如何保证你的产品质量?
2)错误的捕获方式?
3)上报错误的基本原理?


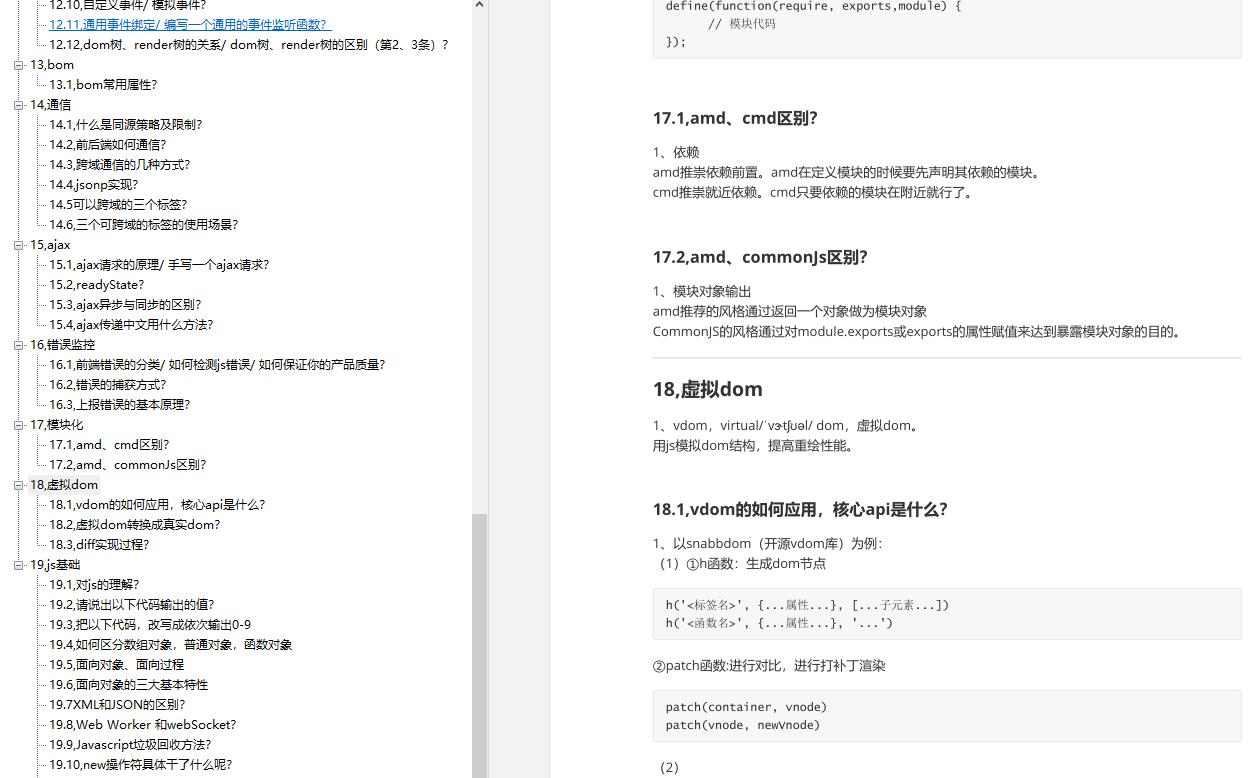
模块化
1)amd、cmd区别?
2)amd、commonJs区别?
虚拟dom
1)vdom的如何应用,核心api是什么?
2)虚拟dom转换成真实dom?
3)diff实现过程?


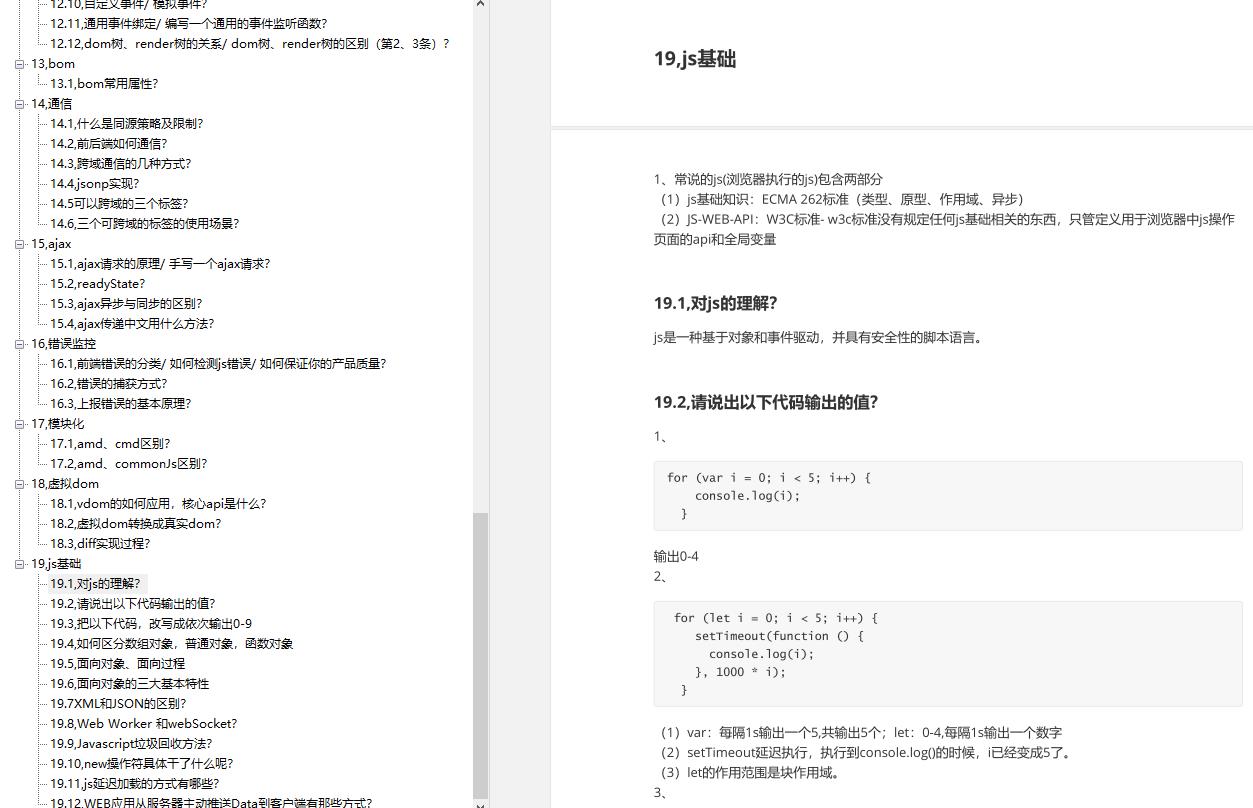
js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取**
[外链图片转存中…(img-fjAPD2QC-1623151162988)]

以上是关于CSS的三种定位,深度解析,值得收藏的主要内容,如果未能解决你的问题,请参考以下文章