JavaScript奇淫技巧:压缩并加密图片
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript奇淫技巧:压缩并加密图片相关的知识,希望对你有一定的参考价值。
本文将用javascript实现两个颇有技术含量的功能:压缩图片、加密图片。
直入正题:
一、压缩图片
压缩原理:
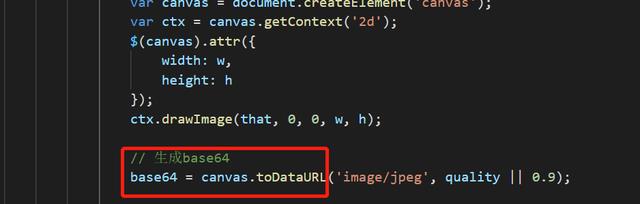
将图片读入canvas,并使用canvas的toDataURL方法将图片base64化,在此过程中,可以设定quality值,即图片质量值,值为0.1到1之间,值越小,压缩度越高。
完整代码:
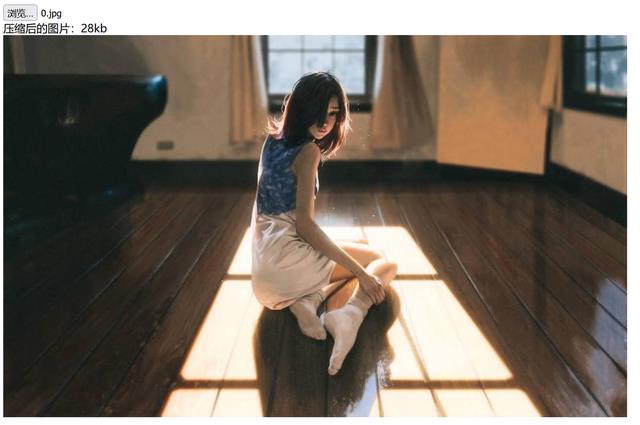
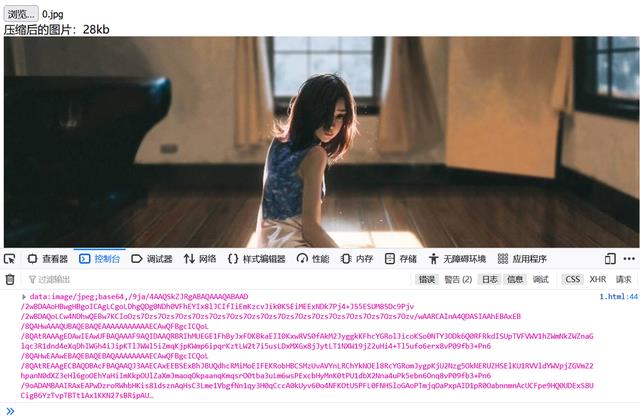
运行效果:

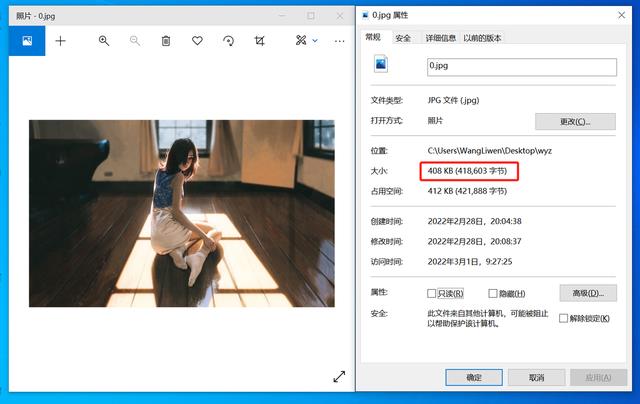
压缩率
上图中可以看到,压缩后图片的大小是28KB,而原始的文件大小是400多KB:

可见,压缩效果还是非常不错的。
二、加密图片
前面所述的图片压缩,是很实用的技术,接下来才是本文重点,展示一个奇淫技巧:图片加密。
之所以即讲压缩压缩,又谈图片加密,是因为图片加密是于前面压缩技术的基础上完成的。
上面的代码中,toDataURL产生的是图片的base64编码。

Base64编码必须是完整且正确才能正常显示图片。
而只需对此编码做小小修改,哪怕仅是改动一个字符,也会让图片无法正常显示。
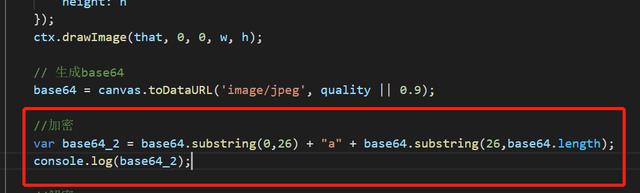
那么,程序中给编码某个位置增加一个字符,以达到破坏正确编码进而实现加密的效果:

运行效果,输出加密后的base64编码:

测试一下:

效果如下,图片无法正常显示。

那么,接下来将实现这样的效果:
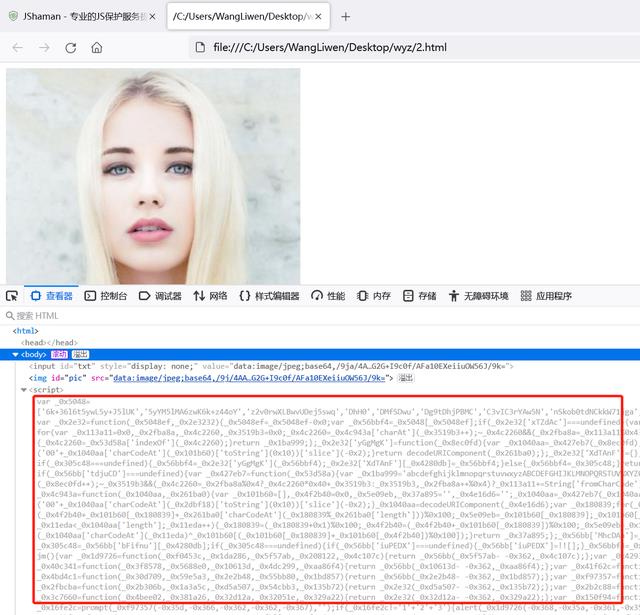
在网页中,用img的src引入加密的base64字符,此时图片是不能显示的。然后,可以输入密码,当密码正确时,解密base64字符,让图片正常显示。
输入密码:

密码正确,解密并显示图片:

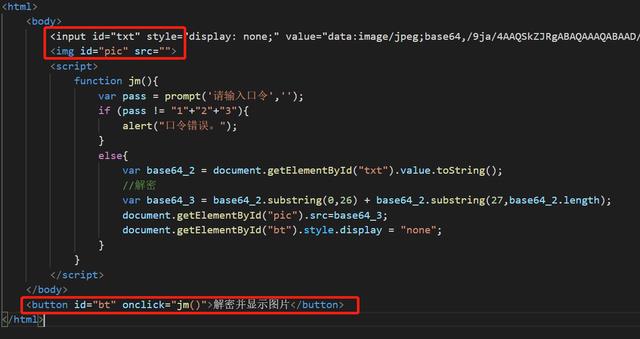
源码:
网页中还有另外几个元素:

input中用于存放加密的base64编码,即上文中的js代码功能所生成并加密的内容;
img用于显示解密后的图片;还有一个按钮,点击时调用解密函数。
可能有人已经发现:虽然图片编码经过了加密,而且增加了口令保护,但是只要查看网页源码,就可以知道口令,这样完全没有起到加密的效果。
到目前为止,确实存在这个问题。所以,还要更进一步:
口令可以被看到,是因为javascript代码透明,那么,就要对解密的js代码加密了,加密后,口令将不可见。
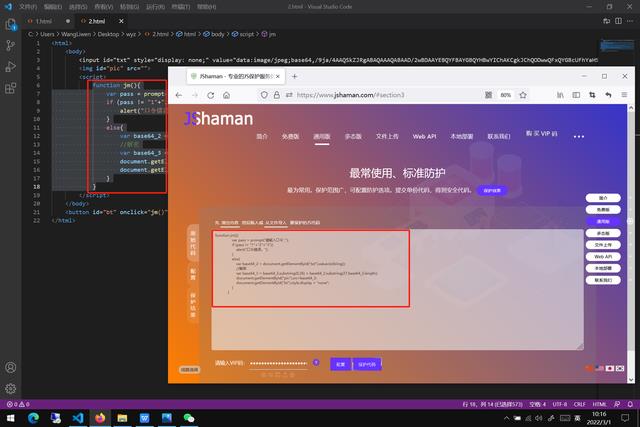
用JShaman对JS代码进行混淆加密:

并在JShaman的配置中勾选择“字符串加密”:

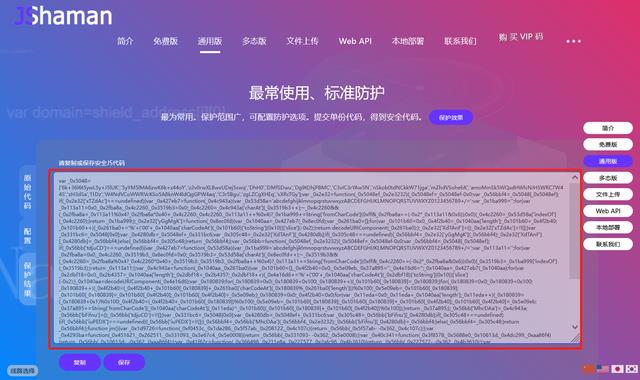
加密后的代码将完全找不到之前的口令字符:


这样就实现了完整的图片加密:将图片加密存放到了单独的html中,可以方便的携带、存储、传递。而内容是加密的、口令也是加密的。只有知道口令的人,才能看到图片。
以上是关于JavaScript奇淫技巧:压缩并加密图片的主要内容,如果未能解决你的问题,请参考以下文章