Vue-Router4 学习笔记
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-Router4 学习笔记相关的知识,希望对你有一定的参考价值。
一、URL的hash
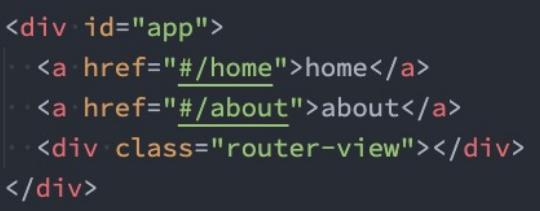
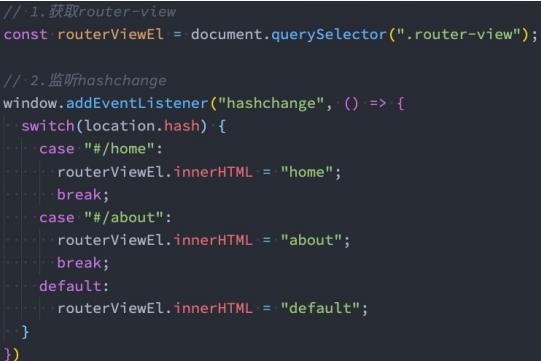
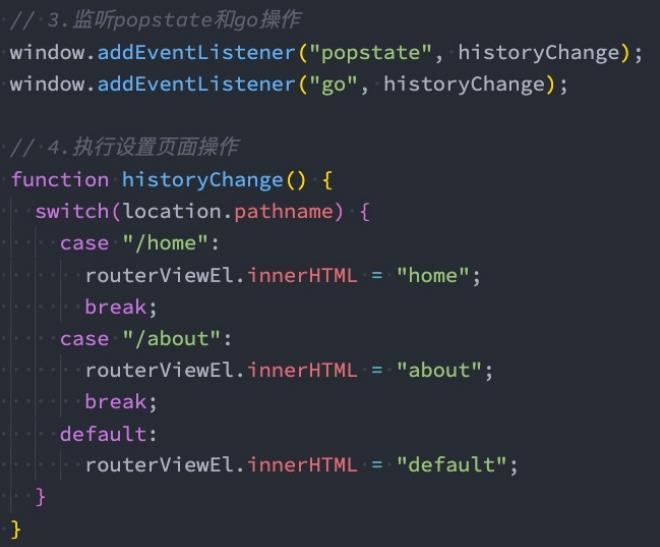
前端路由是如何做到URL和内容进行映射呢?监听URL的改变。
URL的hash也就是锚点(#), 本质上是改变window.location的href属性;
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新;


hash的优势就是兼容性更好,在老版IE中都可以运行,但是缺陷是有一个#,显得不像一个真实的路径。
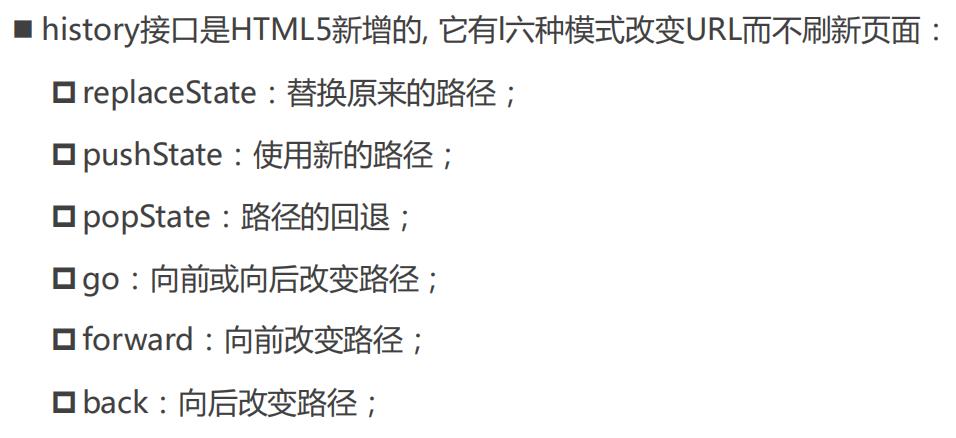
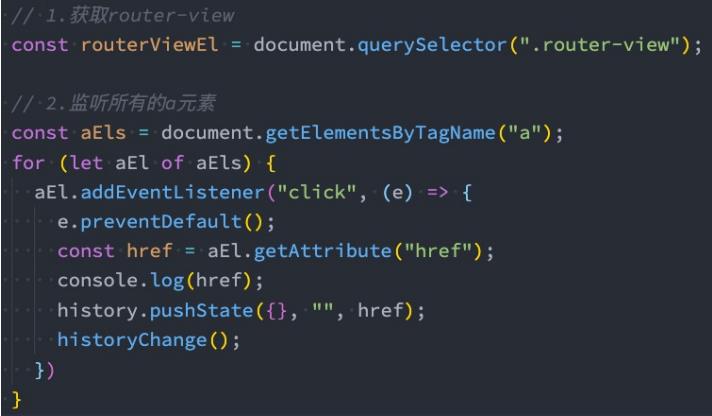
二、html5的History



三、认识vue-router
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得非常容易。
vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
3.1安装Vue Router:
npm install vue-router@4
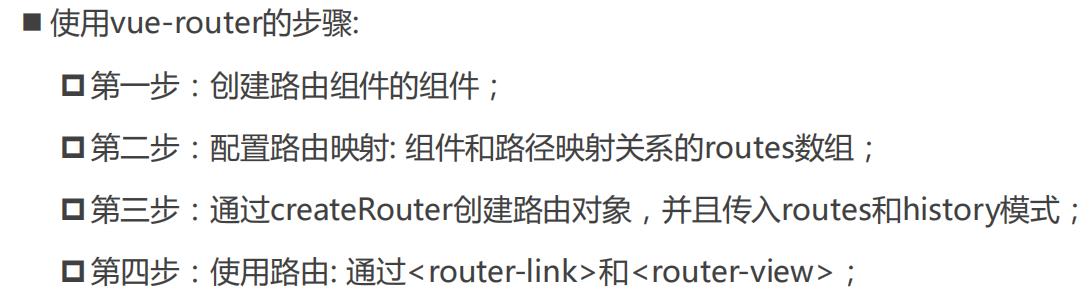
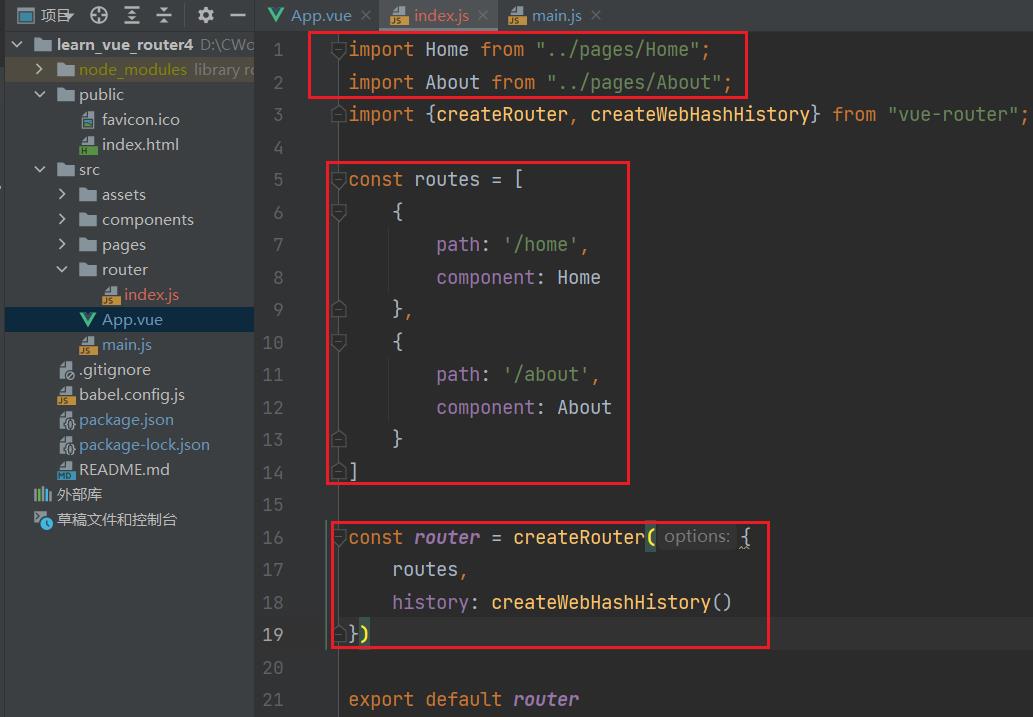
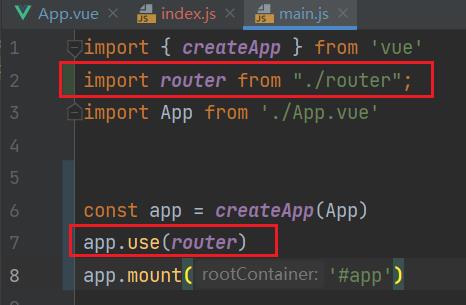
3.2 路由的使用步骤




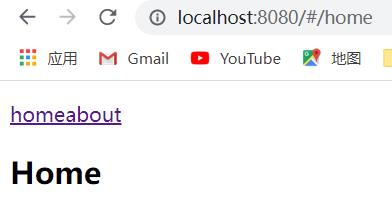
3.3 路由的默认路径
我们这里还有一个不太好的实现:
- 默认情况下, 进入网站的首页, 我们希望
<router-view>渲染首页的内容; - 但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以;
如何可以让路径默认跳到到首页, 并且<router-view>渲染首页组件呢?
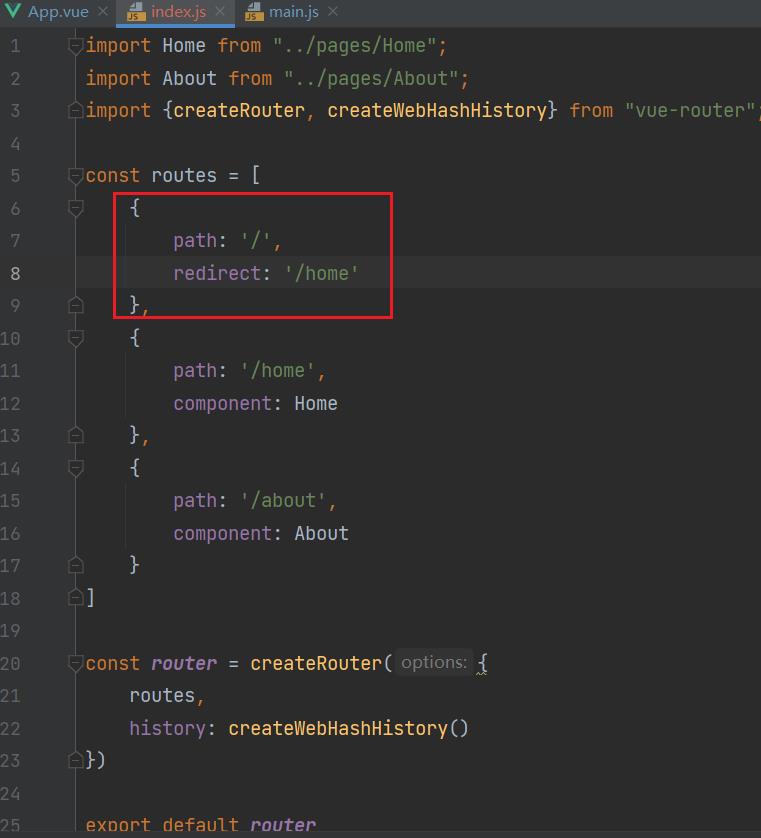
我们在routes中又配置了一个映射:


- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
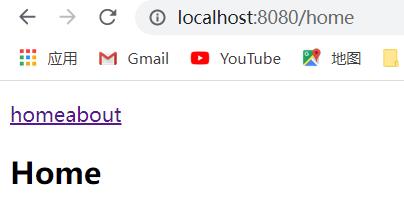
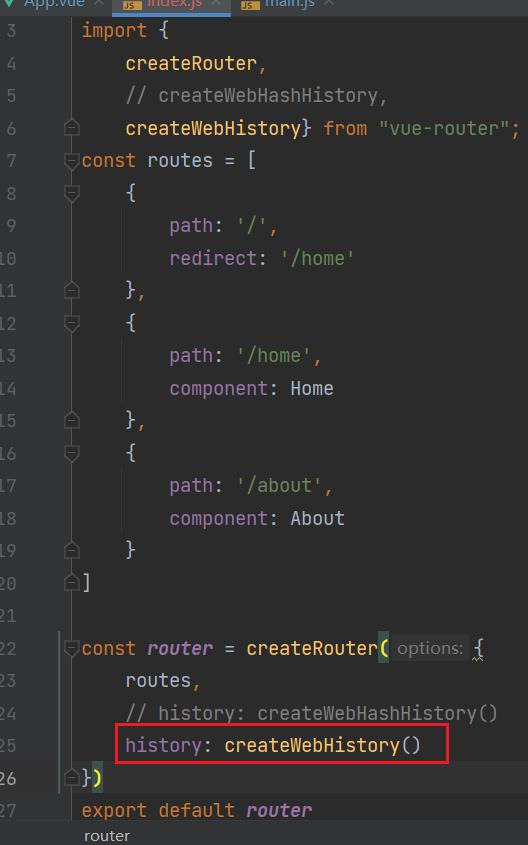
3.4 history模式


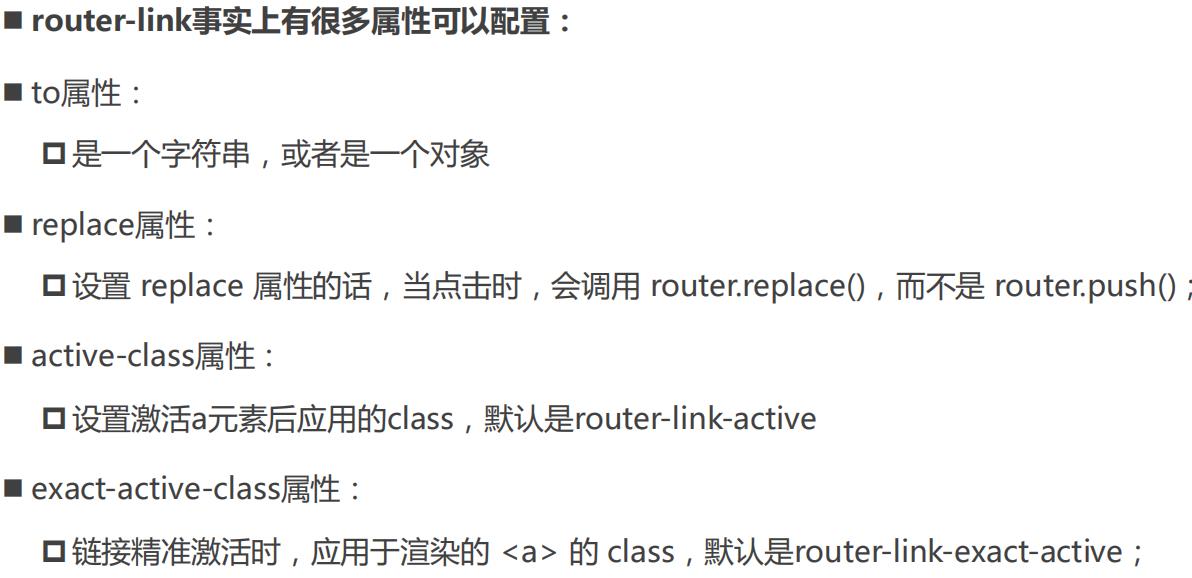
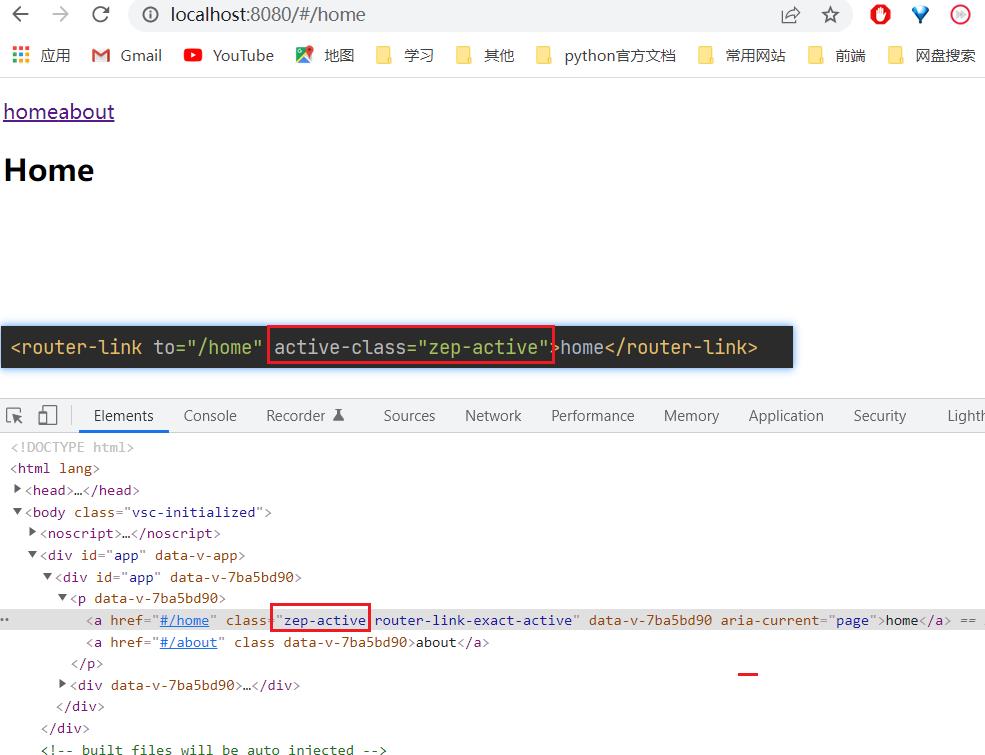
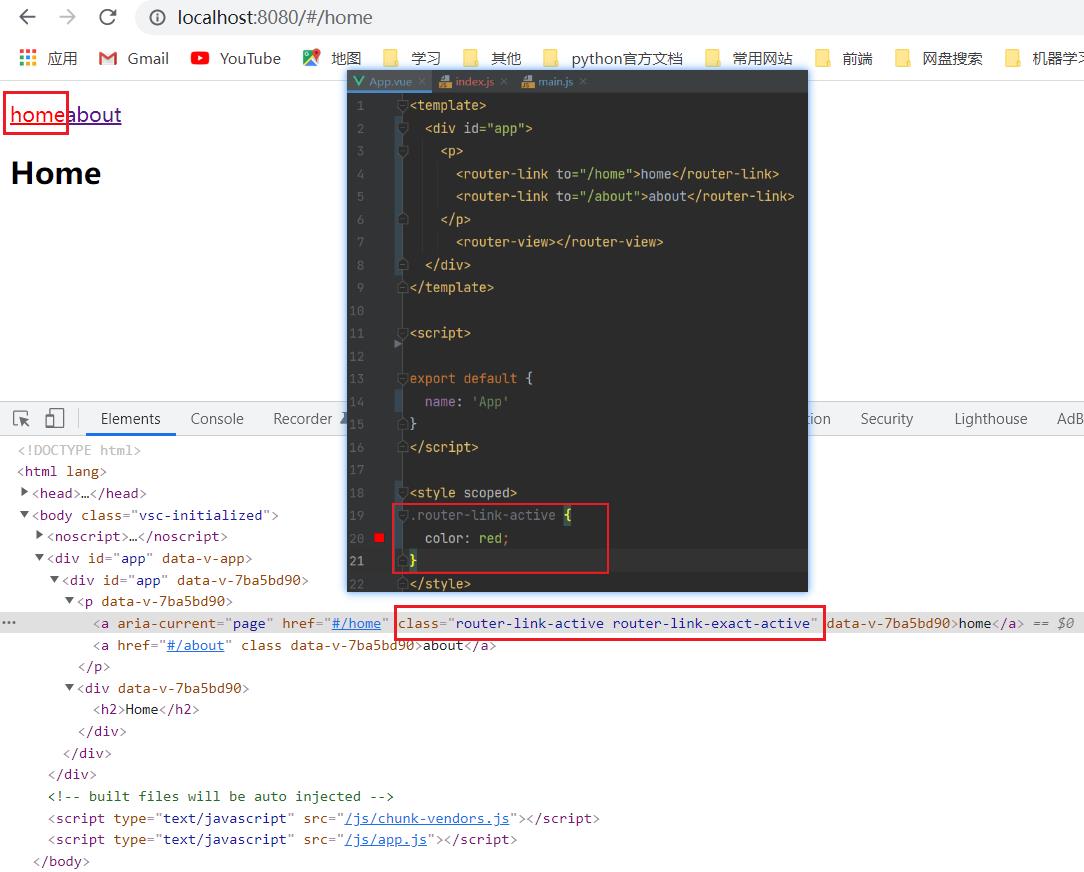
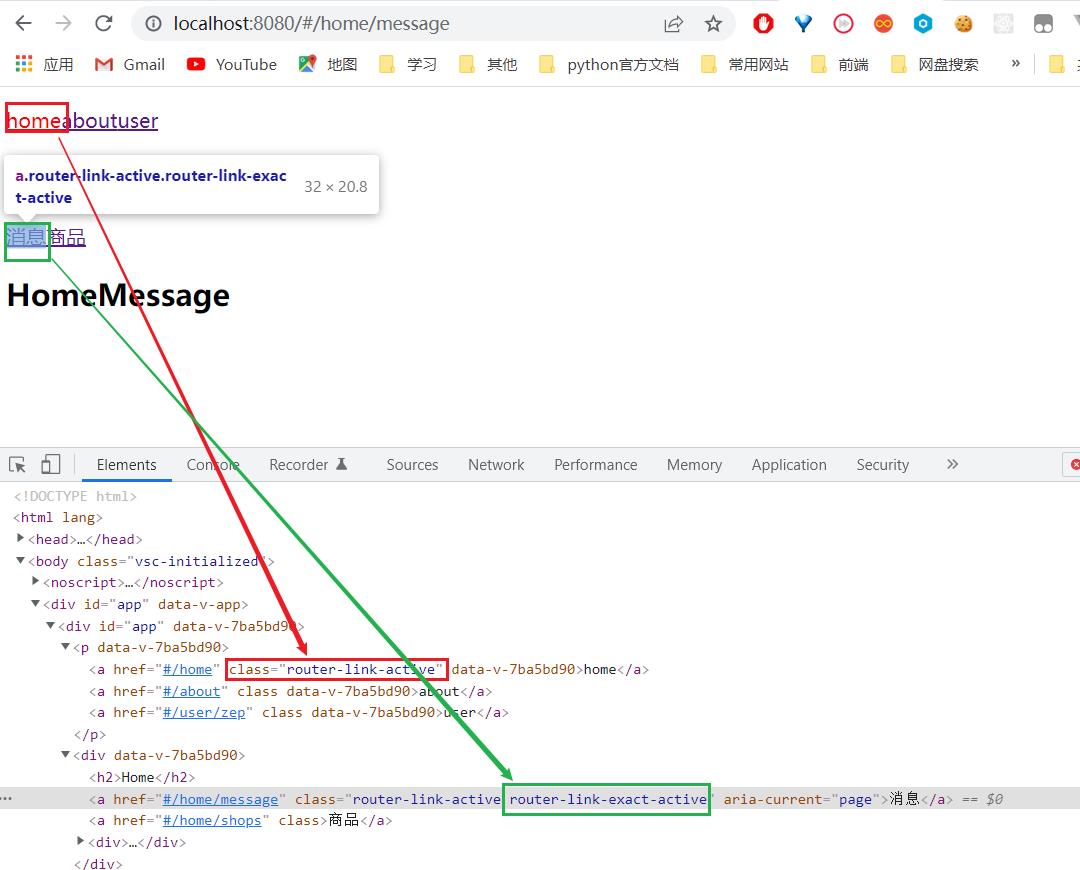
3.5 router-link




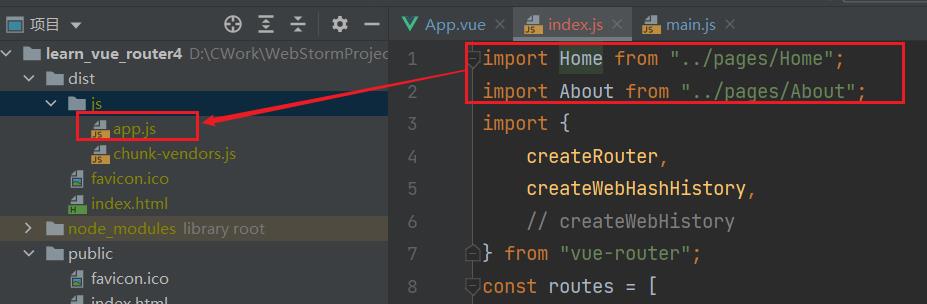
四、路由懒加载
当打包构建应用时,javascript 包会变得非常大,影响页面加载:

- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效;
- 也可以提高首屏的渲染效率;
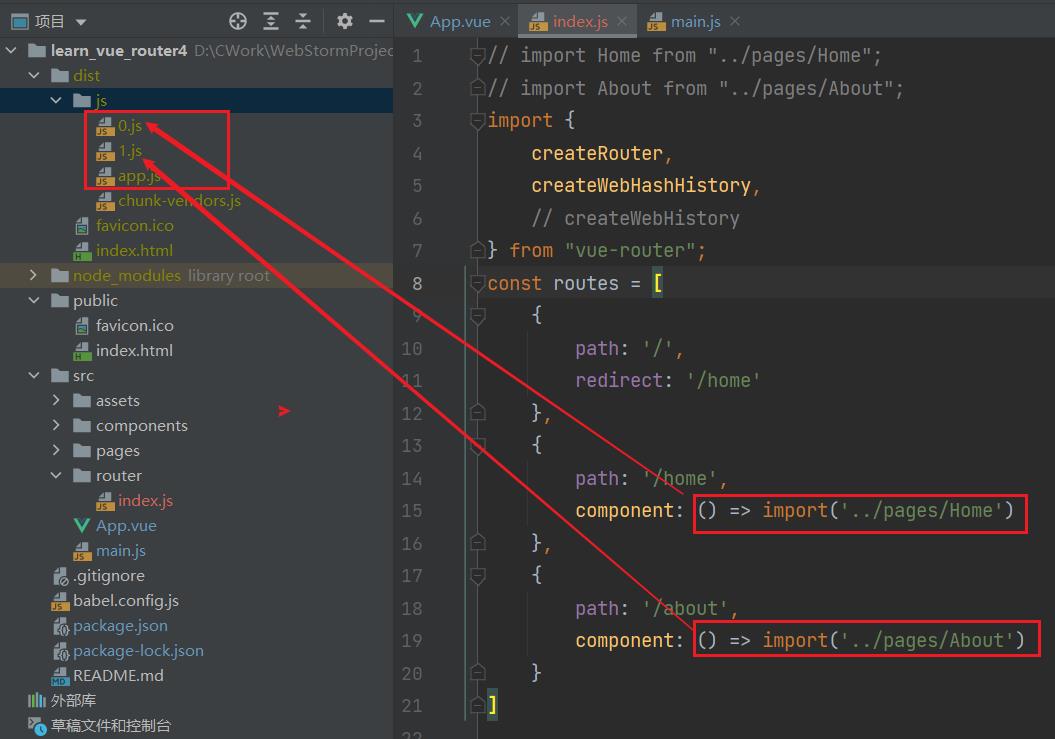
其实这里还是我们前面讲到过的webpack的分包知识,而Vue Router默认就支持动态来导入组件:

- 这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要返回一个Promise;
- 而import函数就是返回一个Promise;
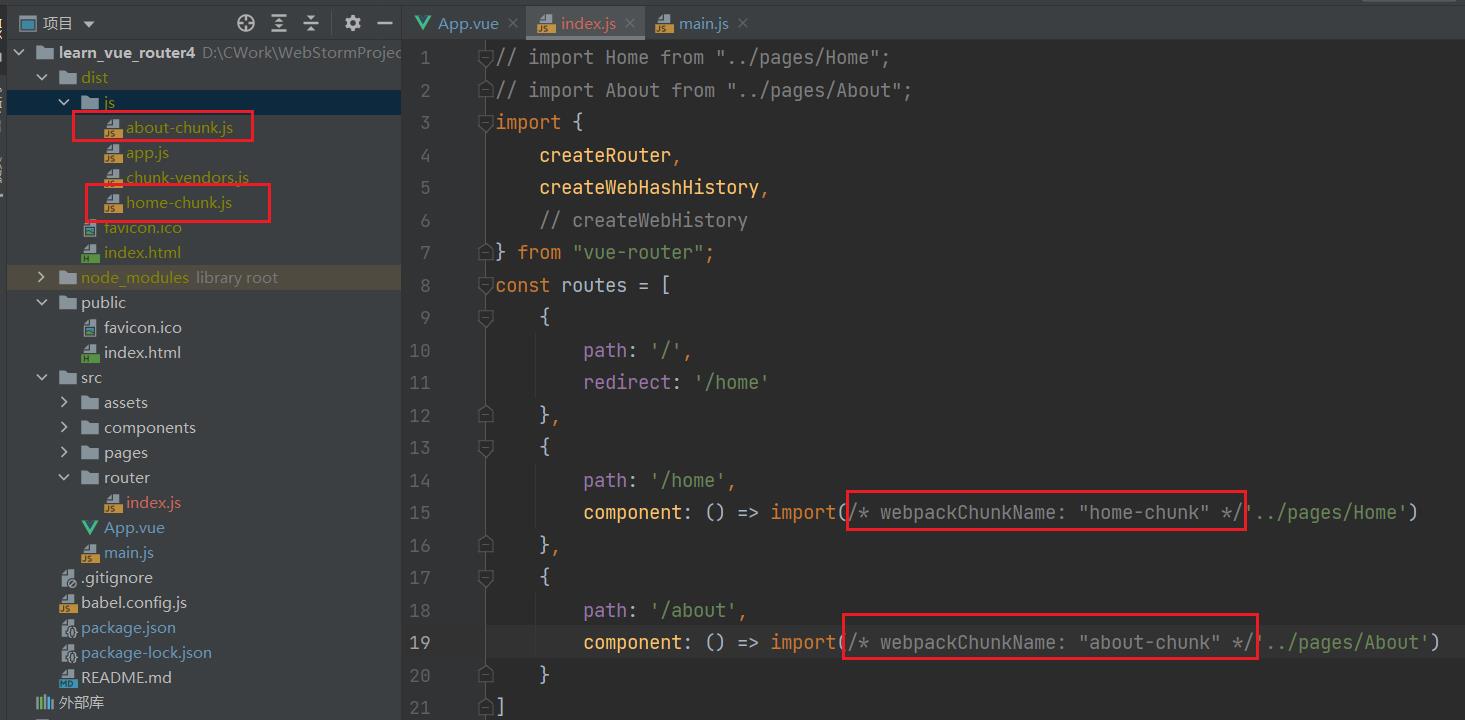
其实webpack从3.x开始支持对分包进行命名(chunk name):

const routes = [
path: '/',
redirect: '/home'
,
path: '/home',
component: () => import(/* webpackChunkName: "home-chunk" */'../pages/Home')
,
path: '/about',
component: () => import(/* webpackChunkName: "about-chunk" */'../pages/About')
]
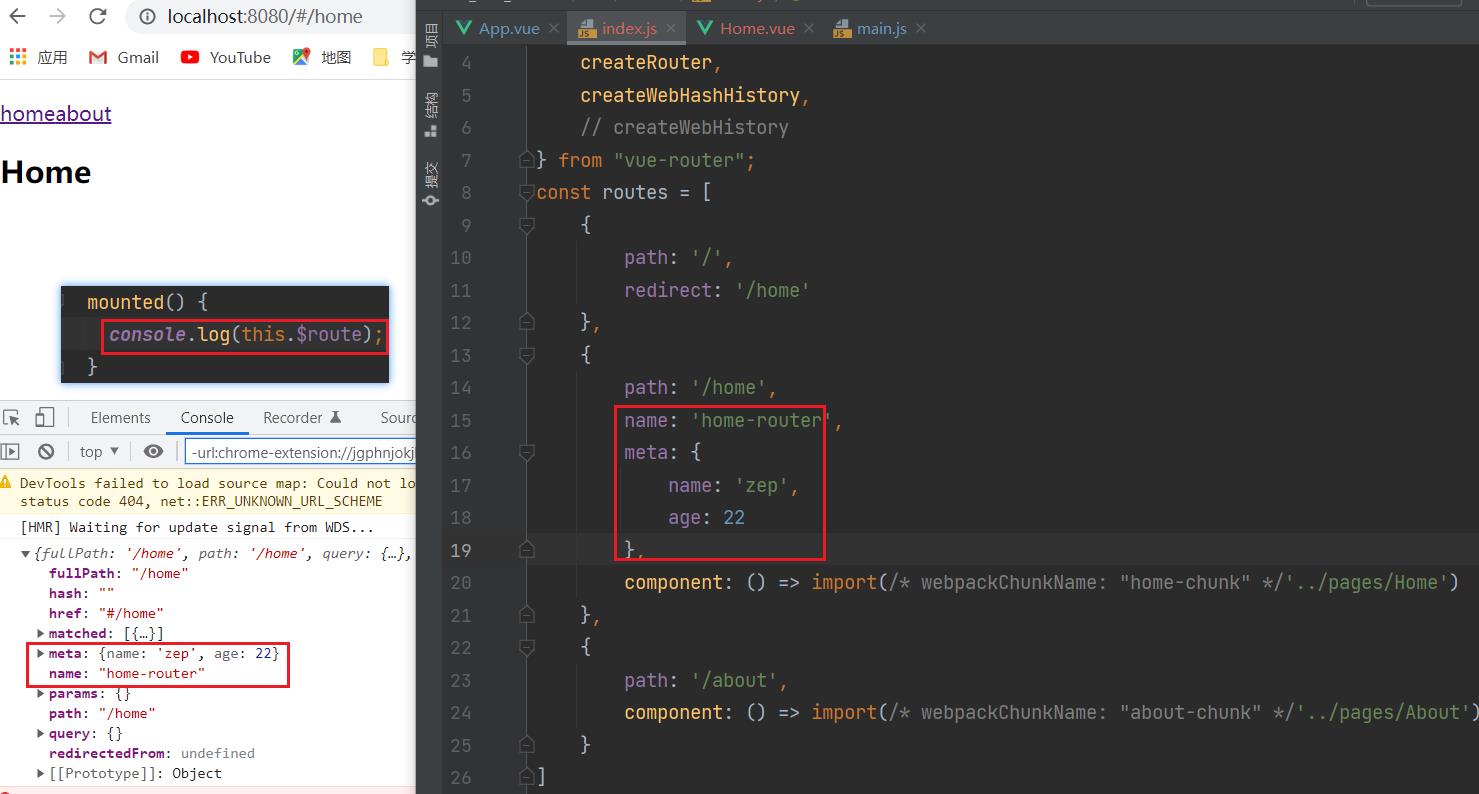
五、路由的其他属性
name属性:路由记录独一无二的名称;
meta属性:自定义的数据

六、动态路由基本匹配
很多时候我们需要将给定匹配模式的路由映射到同一个组件:
- 例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但是用户的username是不同的;
- 在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数;

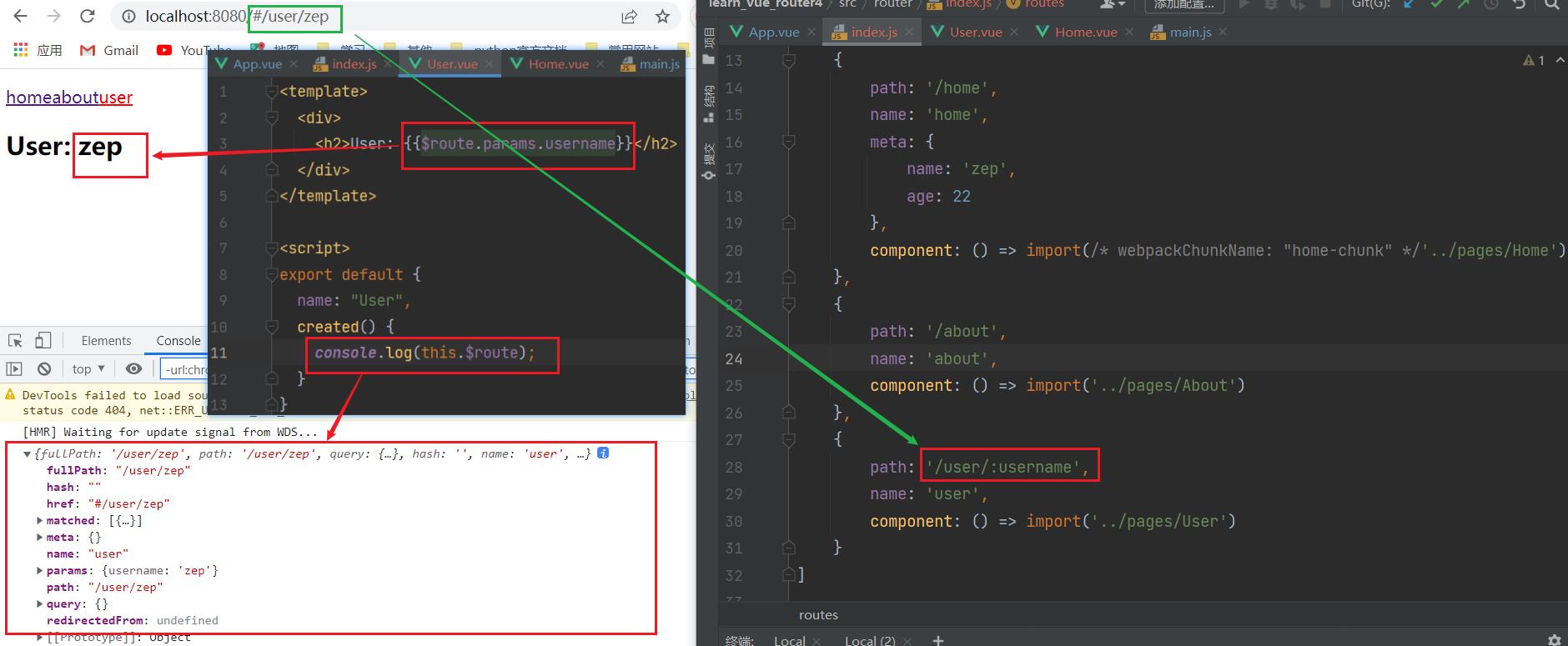
6.1 获取动态路由的值
那么在User中如何获取到对应的值呢?
- 在template中,直接通过
$route.params获取值; - 在created中,通过
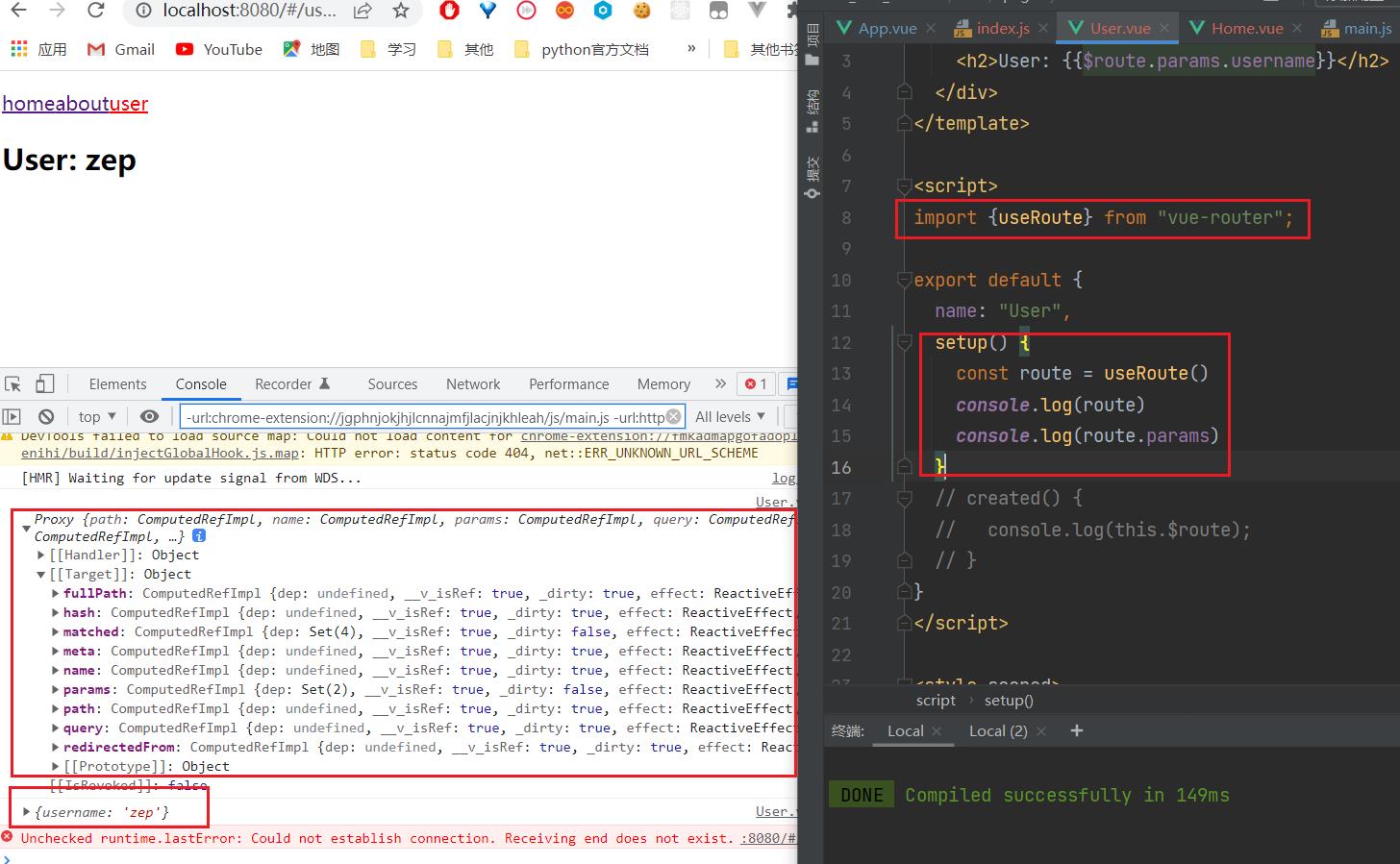
this.$route.params获取值; - 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute; 该Hook会返回一个Route对象,对象中保存着当前路由相关的值;

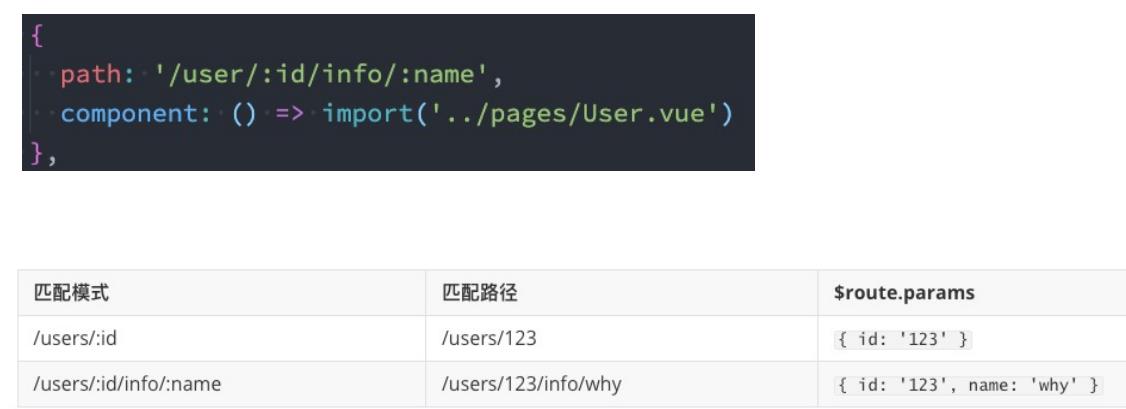
6.2 匹配多个参数

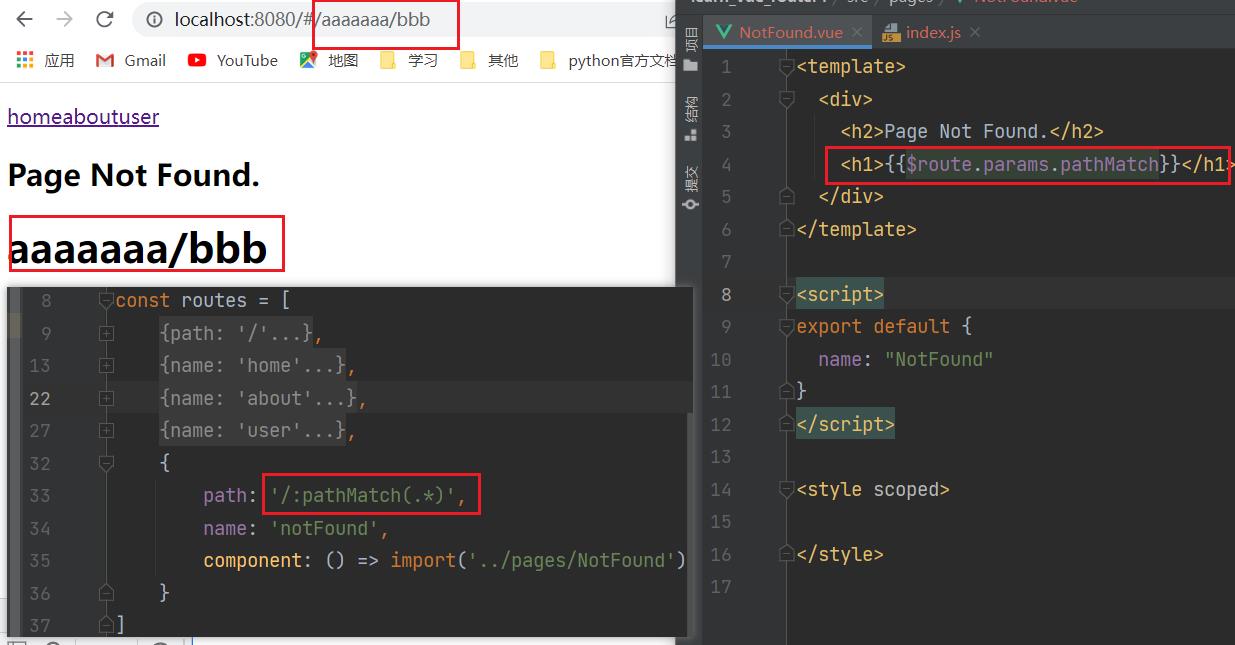
6.3 NotFound
对于哪些没有匹配到的路由,我们通常会匹配到固定的某个页面
- 比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;


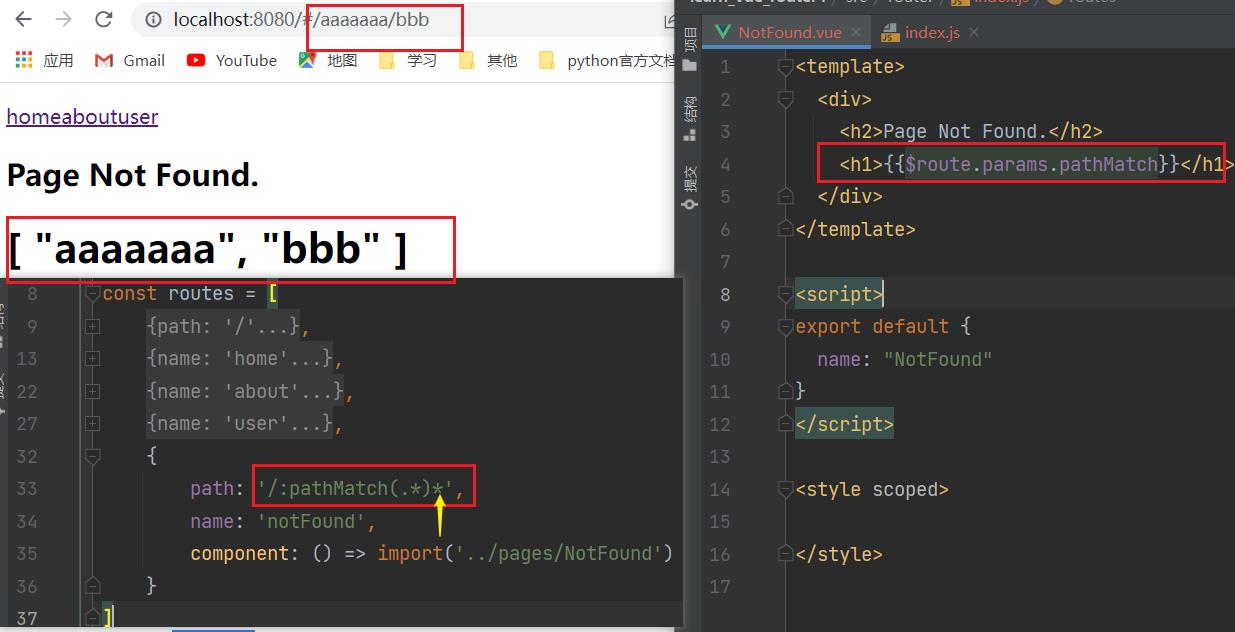
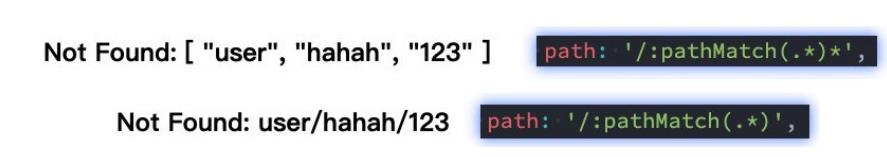
6.4 匹配规则加*
注意:我在/:pathMatch(.*)后面又加了一个 *;
它们的区别在于解析的时候,是否解析 /:

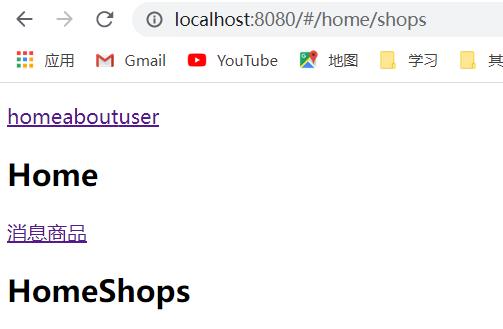
七、路由的嵌套
什么是路由的嵌套呢?
- 目前我们匹配的Home、About、User等都属于底层路由,我们在它们之间可以来回进行切换;
- 但是呢,我们Home页面本身,也可能会在多个组件之间来回切换:
比如Home中包括Product、Message,它们可以在Home内部来回切换; - 这个时候我们就需要使用嵌套路由,在Home中也使用 router-view 来占位之后需要渲染的组件;
7.1 路由的嵌套配置



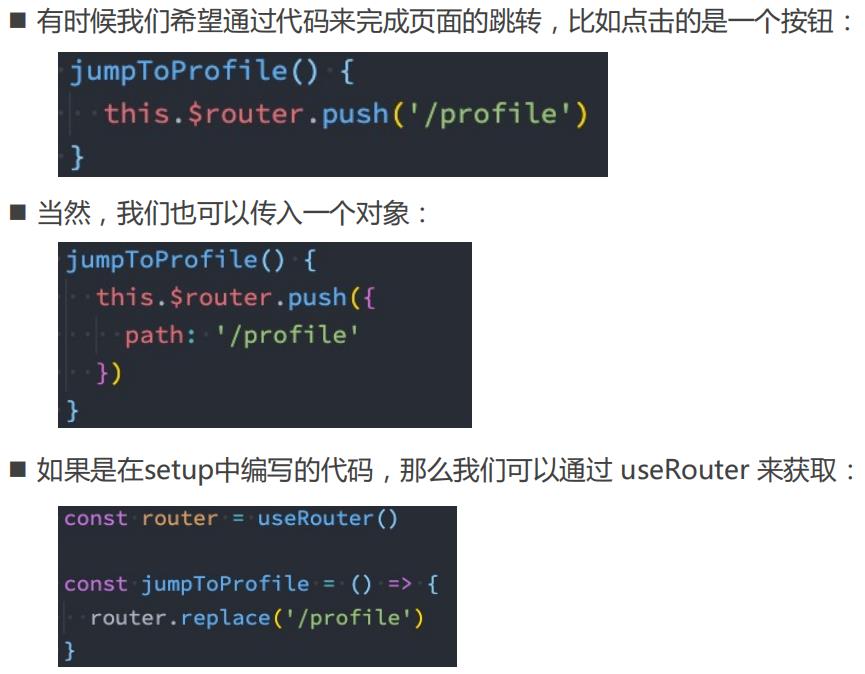
八、代码的页面跳转

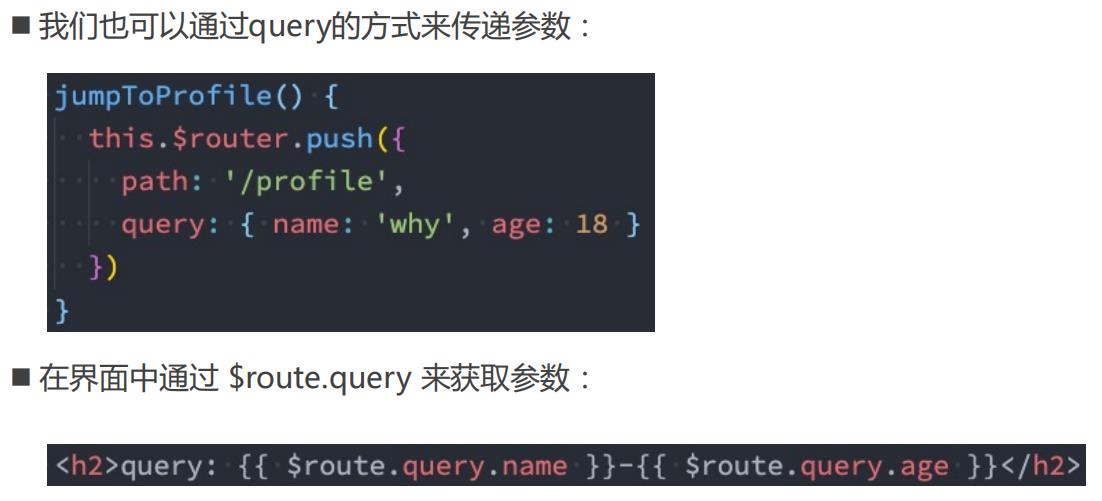
九、query方式的参数

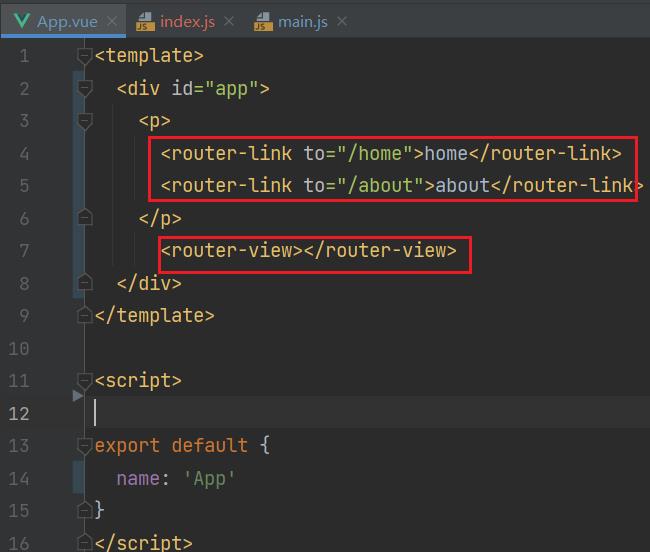
<template>
<div id="app">
<p>
<router-link to="/home">home</router-link>
<router-link to="/about">about</router-link>
<router-link to="/user/zep">user</router-link>
</p>
<div>
<button @click="jumpToAbout">关于</button>
<button @click="forwardOneStep">前进一步</button>
</div>
<router-view></router-view>
</div>
</template>
<script>
import useRouter from "vue-router";
export default
name: 'App',
// methods:
// jumpToAbout()
// this.$router.push('/about')
//
//
setup()
const router = useRouter()
const jumpToAbout = () =>
// router.push('/about')
router.push(
path: '/about',
query:
name: 'zep',
age: 22
)
const forwardOneStep = () =>
router.go(1)
return
jumpToAbout,
forwardOneStep
</script>
<style scoped>
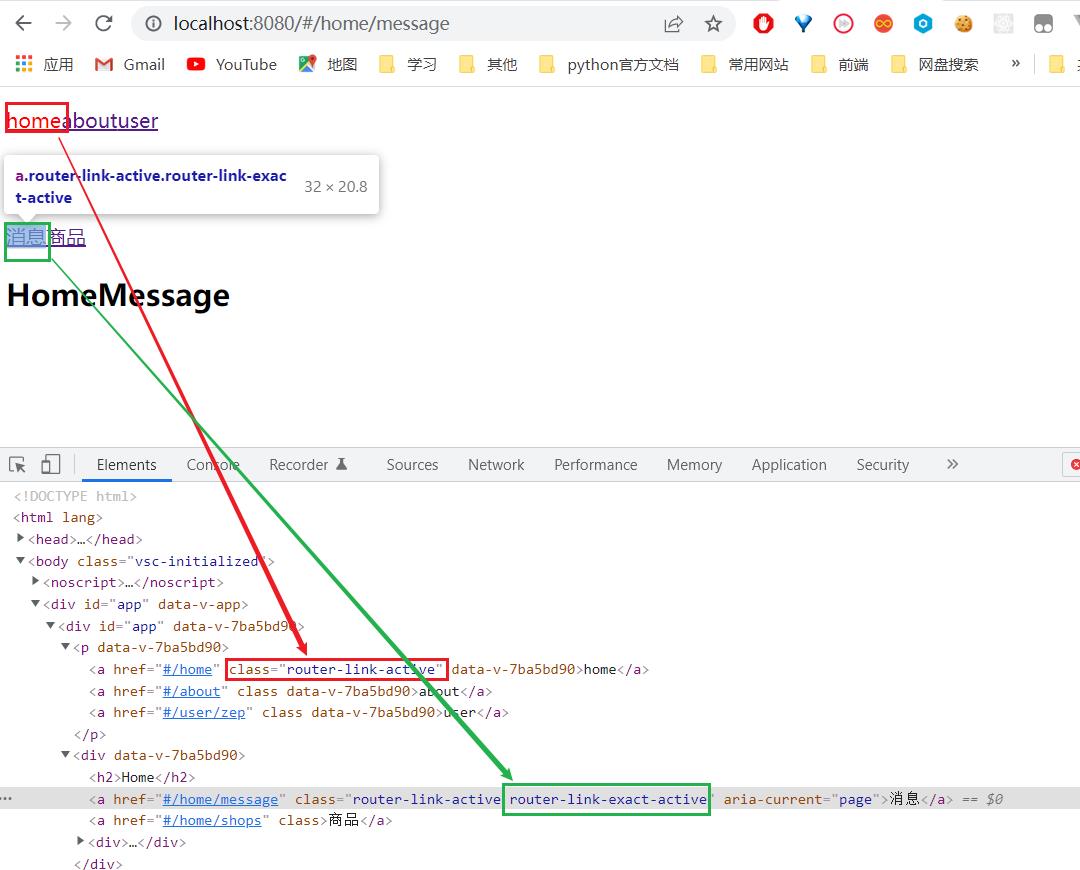
.router-link-active
color: red;
</style>
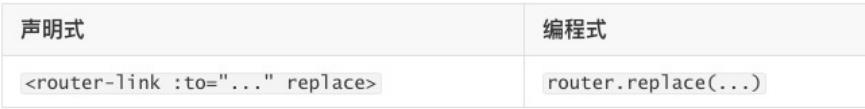
十、替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换操作,那么可以使用replace:

十一、页面的前进后退

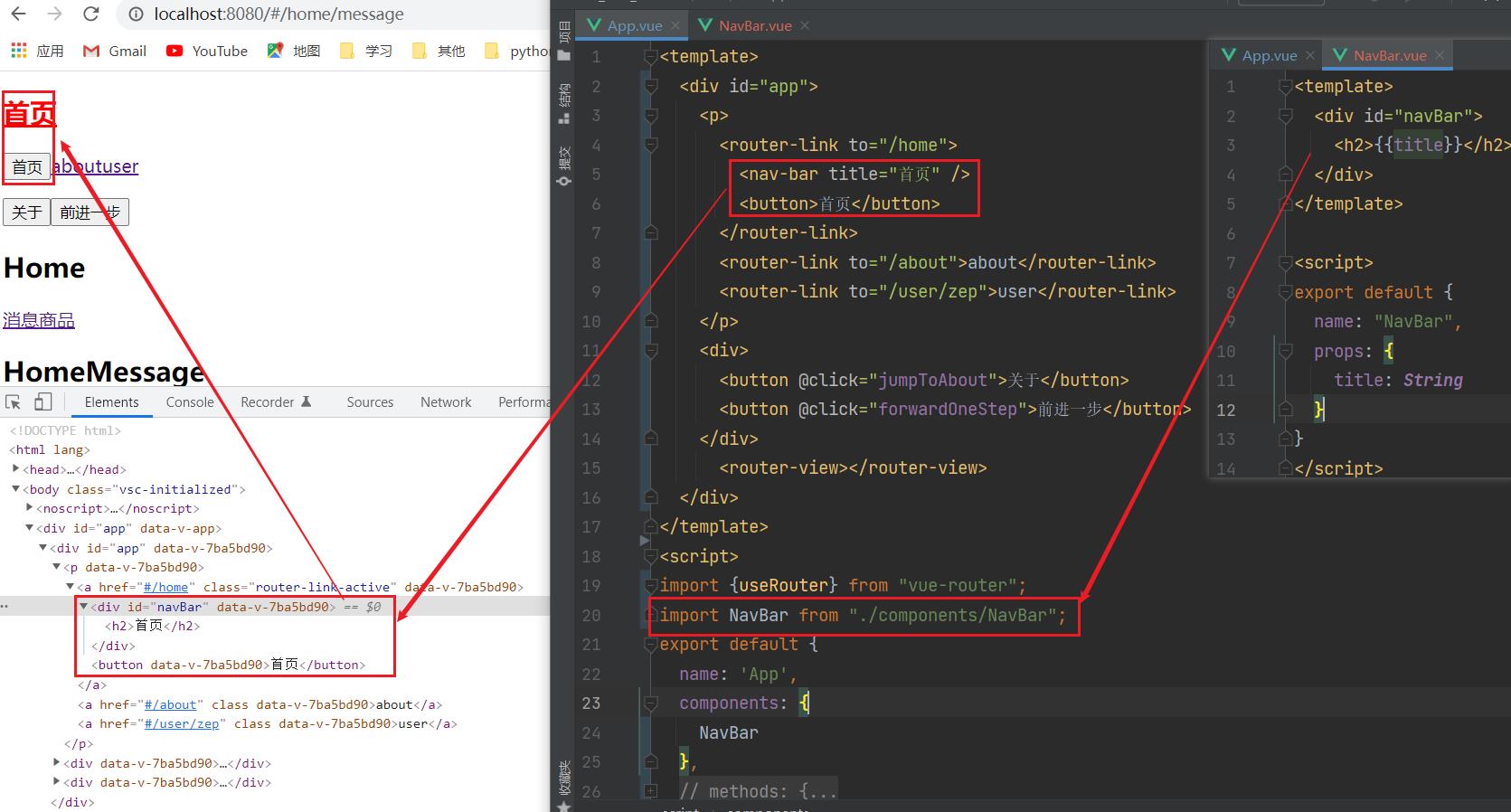
十二、router-link的v-slot(vue-router4 新增)
在vue-router3.x的时候,router-link有一个tag属性,可以决定router-link到底渲染成什么元素
- 但是在vue-router4.x开始,该属性被移除了;
- 而给我们提供了更加具有灵活性的v-slot的方式来定制渲染的内容;
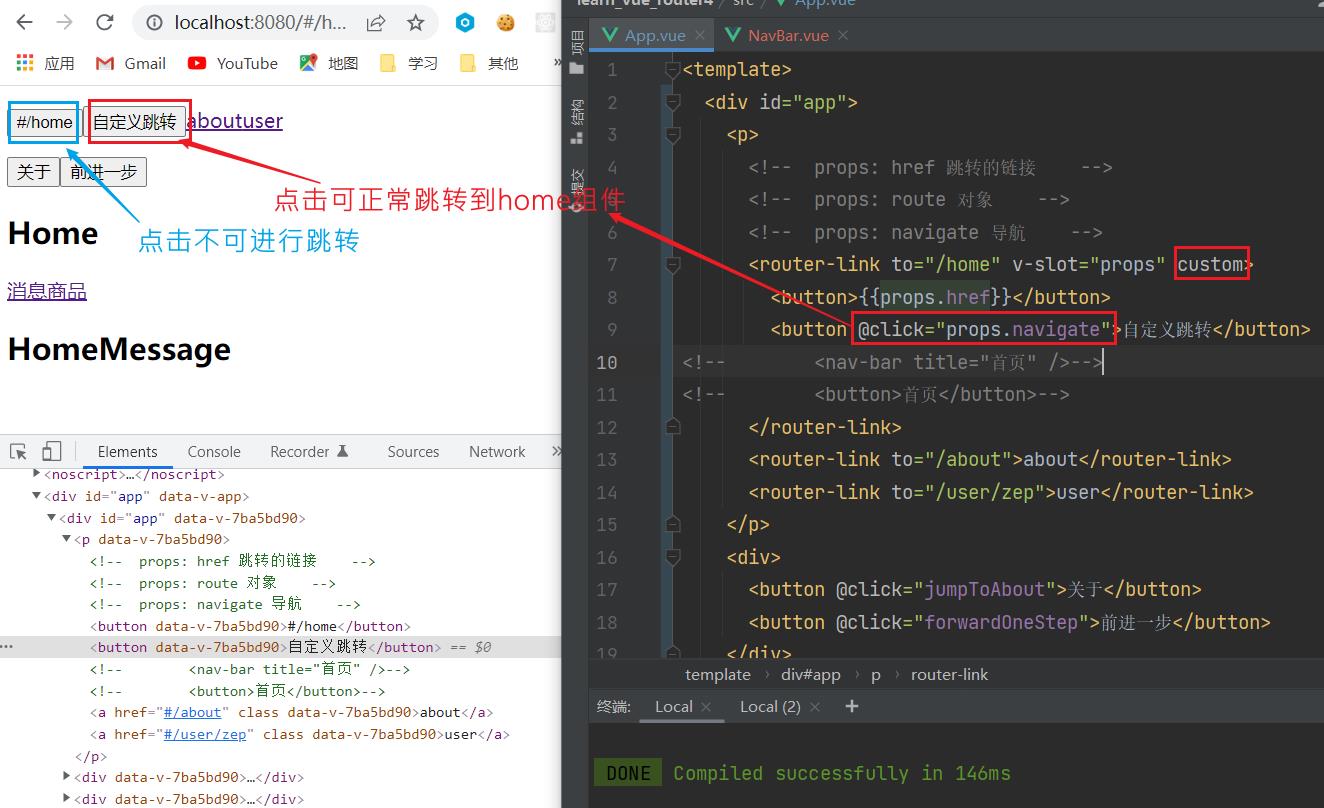
v-slot如何使用呢?
首先,我们需要使用custom表示我们整个元素要自定义
- 如果不写,那么自定义的内容会被包裹在一个 a 元素中;

其次,我们使用v-slot来作用域插槽来获取内部传给我们的值:
- href:解析后的 URL;
- route:解析后的规范化的route对象;
- navigate:触发导航的函数;
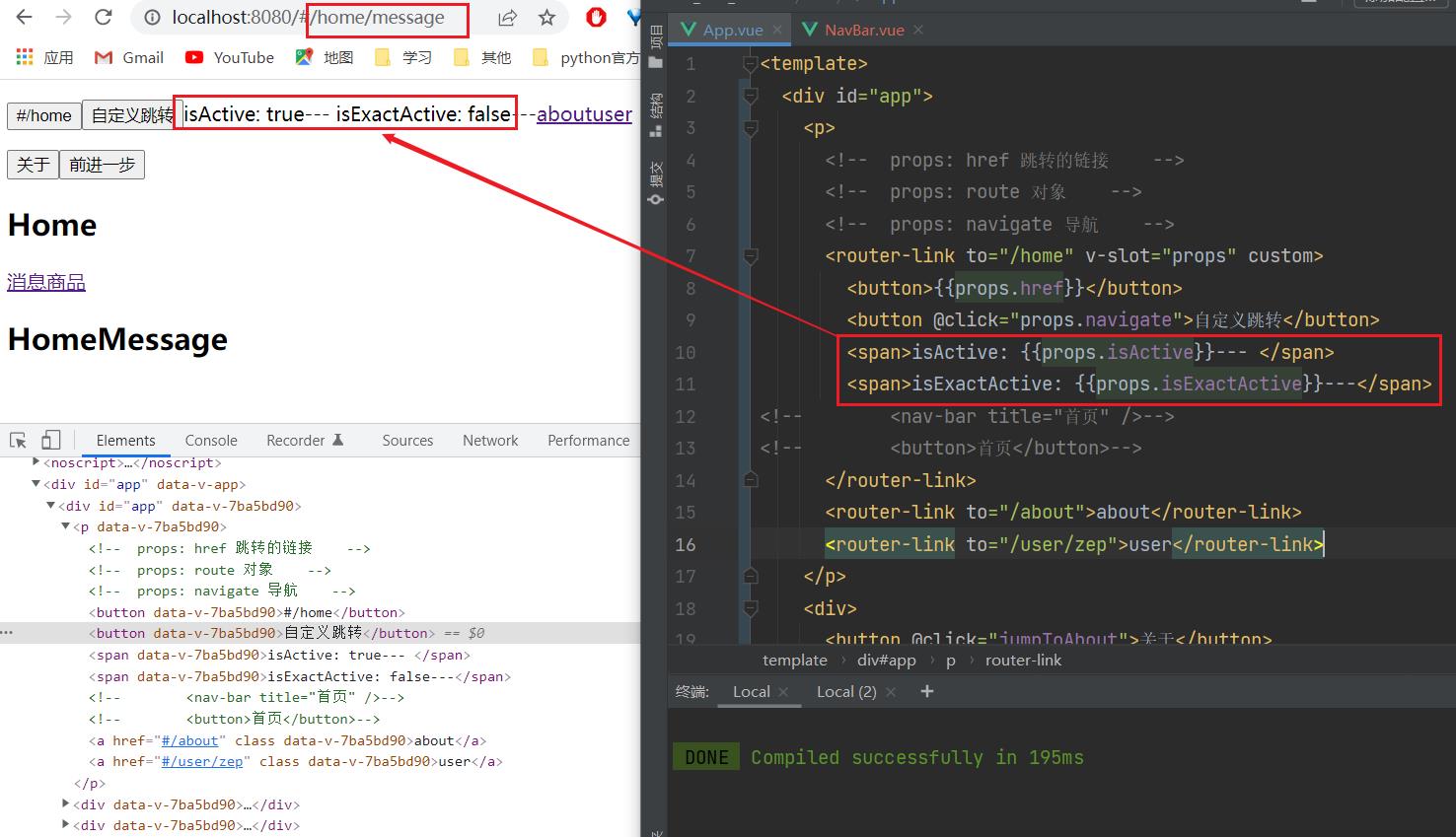
- isActive:是否匹配的状态;
- isExactActive:是否是精准匹配的状态;


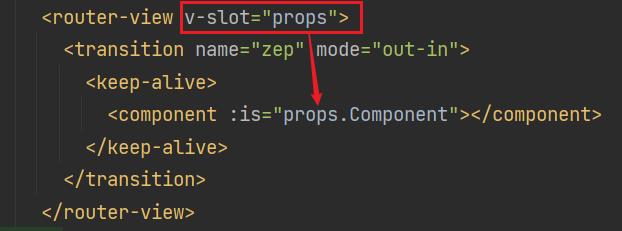
12.1 router-view的v-slot
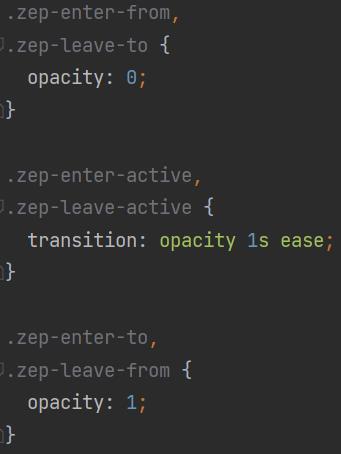
router-view也提供给我们一个插槽,可以用于 <transition> 和 <keep-alive> 组件来包裹你的路由组件:
- Component:要渲染的组件;
- route:解析出的标准化路由对象;


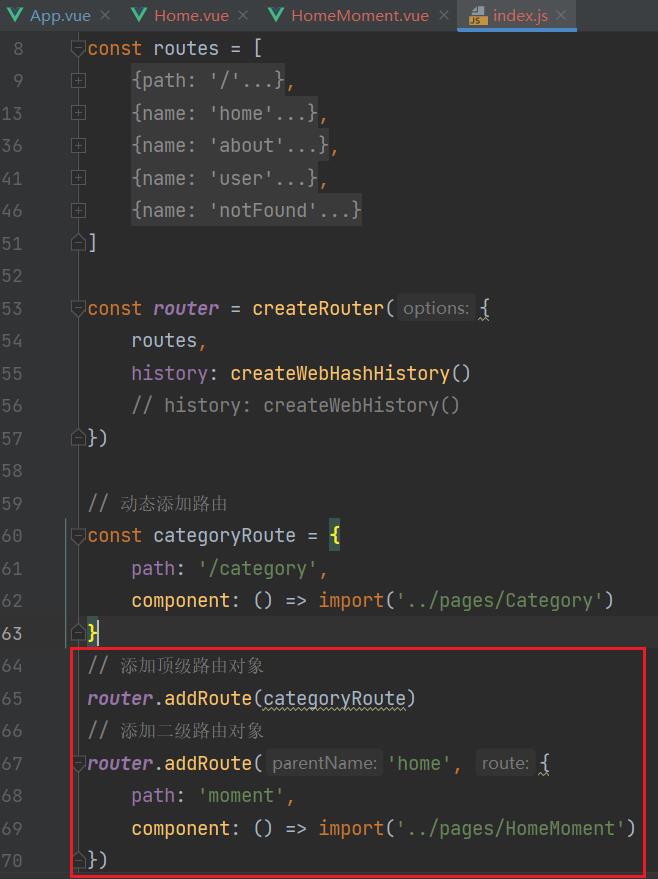
12.2 动态添加路由
某些情况下我们可能需要动态的来添加路由:
- 比如根据用户不同的权限,注册不同的路由;
- 这个时候我们可以使用一个方法 addRoute;
如果我们是为route添加一个children路由,那么可以传入对应的name:

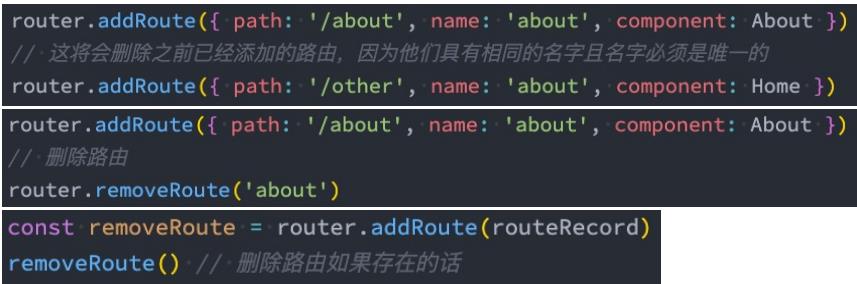
12.3 动态删除路由
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;

路由的其他方法补充:
- router.hasRoute():检查路由是否存在。
- router.getRoutes():获取一个包含所有路由记录的数组。
十三、路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
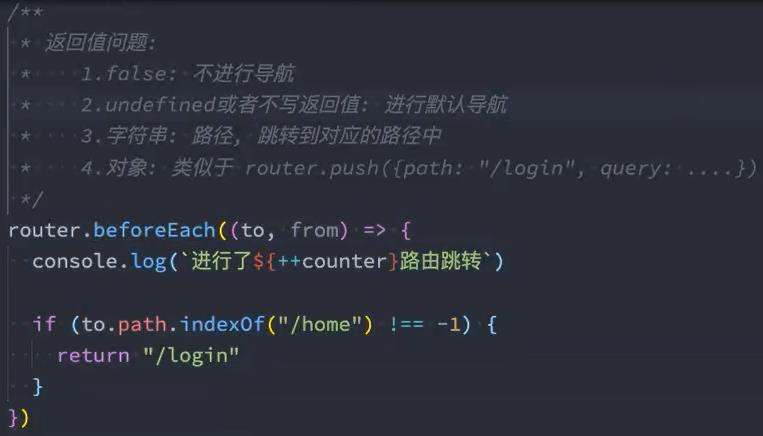
全局的前置守卫beforeEach是在导航触发时会被回调的:
它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
它有返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:
可以是一个string类型的路径;
可以是一个对象,对象中包含path、query、params等信息;

可选的第三个参数:next
- 在Vue2中我们是通过next函数来决定如何进行跳转的;
- 但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
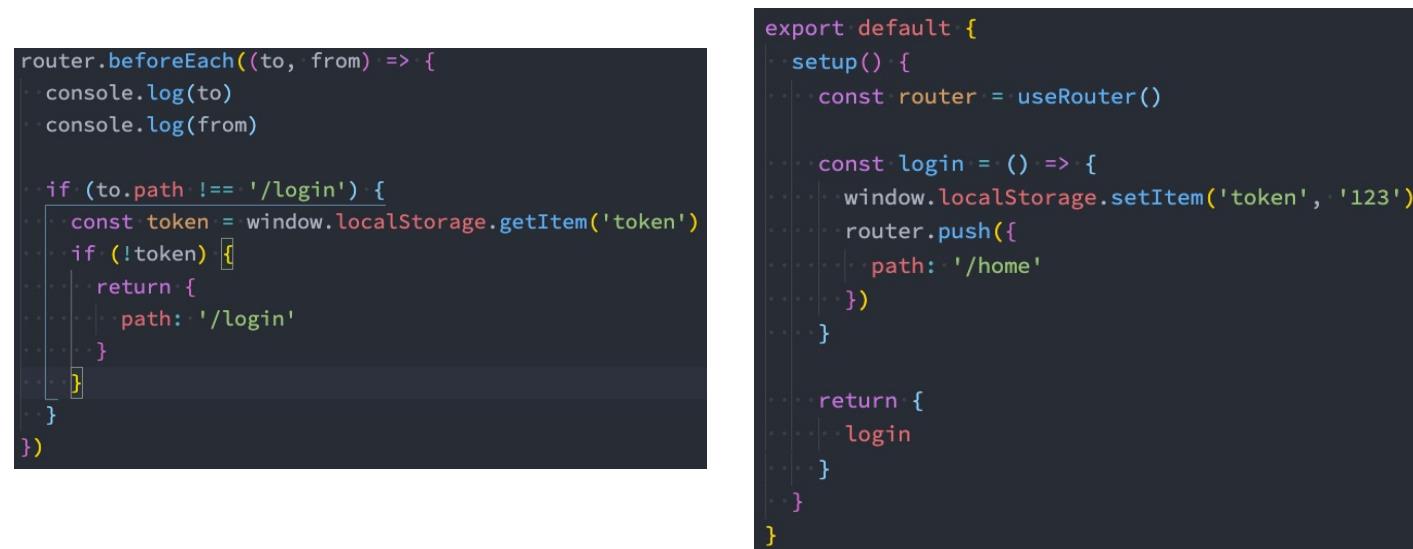
13.1 登录守卫功能
比如我们完成一个功能,只有登录后才能看到其他页面:

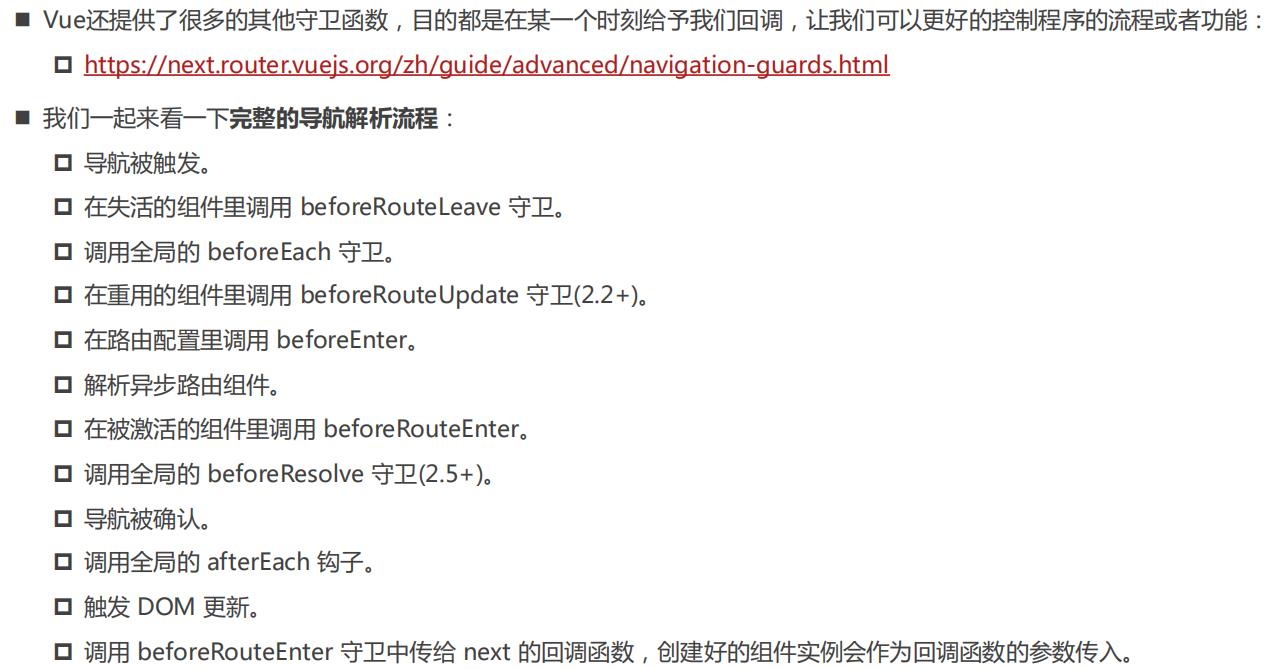
13.2 其他导航守卫

以上是关于Vue-Router4 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章