“书中自有颜如玉”读书打卡计划,大众评审环节,第1周读后感精选
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“书中自有颜如玉”读书打卡计划,大众评审环节,第1周读后感精选相关的知识,希望对你有一定的参考价值。
目录
- 前情提要
- 一、Ara~追着风跑------Java从入门到精通
- 二、JavaScript高级程序设计 - 读后感 - 第1天打卡 - 哪吒
- 三、《中台架构与实现-基于DDD和微服务》- 读后感 - 第6天打卡-南黎1
- 四、深入浅出java虚拟机设计与实现 - 读后感 - 第1天打卡 - 冷环渊
- 五、《科技服务与价值链》- 读后感 - 第1周打卡 - 1+1=王
- 六、《图解HTTP》阅读总结(上)
- 七、《HTML5+CSS3+JAVASCRIPT从入门到精通》 - 读书笔记 - 第7天打卡 - 如果写个动物世界
- 八、《把时间当做朋友 - 读书笔记 - 第1天打卡 - 王卫——David》
- 九、一起读书吧
前情提要
本文是《哪吒社区举办的“书中自有颜如玉”读书打卡计划,第1周读后感精选》的汇总,第一周共13位小伙伴提交了读后感,感谢大家的支持,经过初选(此处可能存在争议,未入选的请不要介意,活动而已,大家开心就好),选出 8 篇优质读后感分享给大家。
现在正在进入大众评审环节,请阅读到本文的有缘人根据 8 名小伙伴的读后感精选,选出您心中的最美读后感。
请拉到文末,通过投票的形式参与大众评审
备注:文章顺序默认为提交顺序。
一、Ara~追着风跑------Java从入门到精通
1、🍦Java环境搭建:jdk的安装,常用命令
搭建Java开发环境需要安装什么?去哪里下载?
jdk(Java Development Kit)开发者工具包:Oracle官网
jdk目前发展到哪里了,LTS版本有哪些,企业使用jdk有什么特点?
jdk17,jdk8,11,17 目前企业还在使用jdk8.
如何验证jdk是否安装成功了?
在命令窗口中,输入java-version,javac-version看版本号
Java开发环境最重要的2个命令是什么啊?
Javac编译命令,java执行命令
2、命令执行窗口中常用的命令有哪些?
盘符 C:
dir查看当前路径下的文件
cd 路径 cd…回退到上一级目录 cd \\回退到盘符根目录
cls清屏
3、开发一个java程序需要经历哪些步骤?
编写,编译(javac),运行(java)
4、java代码编写有什么基本要求?
文件名称的后缀必须是Java结尾
文件名称必须与代码的类名称一致
5、Java语言最终是如何去控制计算机执行的?
Java语言存在编译器和执行器
最终可以编译,解释成计算机可以识别的机器指令
6、jdk和jre的关系是什么样的?
jdk中会关联jre
安装jdk时包含了:Java,jvm和核心类库等Java的运行环境
7、Java的跨平台时什么含义,如何实现?
一次编译,处处可用
8、什么是path环境变量?
在操作系统中配置的命令路劲,实现在系统中直接访问命令
9、jdk安装时,环境变量需要注意什么?
较新版本的jdk会自动配置Path环境变量
10、JAVA_HOME:告诉操作系统jdk安装在了哪个位置 JAVA_HOME C:\\spft
建议自己配置"java_HOME",“Path”
注意:新版本的jdk只是自动配置了Path,没有自动配置JAVA_HOME
中间省略一万行…
当时学的我一脸懵大部分的基础和c还是很像的,按照自己的计划继续学习,20天学完Java入门部分
二、javascript高级程序设计 - 读后感 - 第1天打卡 - 哪吒
/**
@startTime 2022-03-03 20:00
@endTime 2022-03-03 21:40
@startPage 1
@endPage 30
@efficiency 30/1 = 30页/天
@needDays 865/30 = 29天
@overDay 2022-03-03 + 16天 = 2022-03-31
*/
1、什么是JavaScript
(1)DOM
文档对象模型(DOM,Document Object Model)是一个应用编程接口(API),用于在html中使用扩展的HTML。DOM将整个页面抽象为一组分层节点。
DOM通过创建表示文档的树,让开发者可以随心所欲的控制网页的内容和结构。使用DOM API可以轻松地删除、添加、替换、修改节点。
对浏览器而言,DOM就是使用ECMAScript实现的,如今已经成为JavaScript语言的一大组成部分。
言而言之,DOM提供与网页内容交互的方法和接口。
(2)BOM
IE3和Netscape Navigator3提供了浏览器对象模型(BOM)API,用于支持访问和操作浏览器的窗口。使用BOM,开发者可以操控浏览器显示页面之外的部分。
BOM的能力展示:
- 弹出新浏览器窗口的能力;
- 移动、缩放和关闭浏览器窗口的能力;
- navigator对象,提供关于浏览器的详尽信息;
- location对象,提供浏览器加载页面的详尽信息;
- screen对象,提供关于用户屏幕分辨率的详尽信息;
- performance对象,提供浏览器内存占用、导航行为和时间统计的详尽信息;
- 对cookie的支持;
- 其它自定义对象,如XMLHttpRequest和IE的ActiveXObject。
简而言之,BOM提供与浏览器交互的方法和接口。
2、HTML中的JavaScript
(1)script标签
有8大属性。
(2)script可以包含来自外部域的JavaScript文件
<script>的src属性可以是一个完整的URL,并且这个URL指向的资源可以跟包含它的HTML页面不在同一个域中,浏览器解析这个资源时,会想src属性指定的路径发送一个GET请求,以取得相应资源,这个初始的请求不受浏览器同源策略限制,但返回并被执行的JavaScript则受限制。当然,这个请求仍然受父页面HTTP/HTTPS协议的限制。
(3)标签位置
过去,所有的<script>标签都放在head标签中,这就意味着所有JavaScript代码都要下载、解析和解释完成后,才能开始渲染页面(页面在浏览器解析到<body>标签的起始标签时开始渲染)。对于需要很多JavaScript的页面,会导致页面渲染的明显延迟,在此期间浏览器窗口完全空白。
为了解决这个问题,现代Web应用程序通常将所有JavaScript引用放在<body>元素中的页面内容后面。
(4)延迟执行脚本
正常情况下,JavaScript的代码是书序执行的。
defer脚本会延迟到整个页面都解析完毕后再运行,只适用于外部脚步。
async脚本与defer脚本类似,都是只适用于外部脚本,但async脚本并不能保证按照它们出现的次序执行。
(5)动态加载脚本
JavaScript可以通过向DOM中动态添加script元素同样可以加载指定的脚本,只要创建一个script元素并将其添加到DOM即可。
let script = document.createElement('script');
script.src = 'nezha.js';
document.head.appendChild(script);
默认情况下,以这种方式创建的<script>标签都以异步方式加载,相当于加了async标签。
(6)将JavaScript代码独立于HTML的好处
- 可维护性
- 缓存。浏览器会根据特定的设置缓存所有外部链接的JavaScript文件,这意味着如果两个页面都用到同一个JavaScript文件,则该文件只需加载一次,这最终意味着页面加载更快。
3、语言基础
(1)严格区分大小写
(2)ECMAScript中的语句推荐以分号结尾
- 加分号有助于防止省略造成的问题
- 避免输入内容不完整
- 便于开发者通过删除空行来压缩代码(如果没有结尾的分号,只删除空行,则会导致语法错误)
- 加分号有助于提升性性能,因为解析器会尝试在合适的位置补上分号以纠正语法错误。
3、对比var与let、const
1、let不具备声明提升,var具备声明提升
2、let声明的范围是块作用域,而var声明的范围是函数作用域。
3、let是ES6才引入的声明关键字
4、for循环中的let声明
5、const与let很相似,最大的区别是const必须初始化,且不能再次赋值。
结语:
- 不使用var,有了let和const,大多数开发者会发现自己不再需要var了,限制自己只使用let和const,有助于提升代码质量,因为变量有了明确的作用域、声明位置、以及不变的值。
- const优先,let次之。使用const声明可以让浏览器运行时强制保持变量不变,也可以让静态代码分析工具提前发现不合法的赋
值操作。
转载自:JavaScript高级程序设计 - 读后感 - 第1天打卡 - 哪吒
三、《中台架构与实现-基于DDD和微服务》- 读后感 - 第6天打卡-南黎1
1、DDD定义
领域驱动设计(Domain Driven Design,DDD)是一种面向对象建模的方法,融合了软件需求分析和系统设计,被用来进行软件系统设计与分析。在系统设计过程中,DDD 优先考虑的是领域模型,其次才是数据和行为,是以模型驱动设计为根基,以软件领域为着眼点,专注于领域模型的构建与代码匹配的新型开发方式。DDD可以指导微服务的边界划分与设计。
领域驱动设计包括战略设计模式和战术设计模式。 它们分别从不同的视角出发,完成领域建模和微服务的拆分和设计。
战略设计是从业务视角出发,划分业务的领域边界,建立基于通用语言和业务上下文语义边界的限界上下文,构建领域模型。而限界上下文就可以作为微服务拆分和设计的边界。
战术设计则是从技术视角出发,侧重于对领域模型的技术实现,按照领域模型完成微服务的开发和落地。在战术设计中会有聚合、聚合根、实体、值对象、领域服务、领域事件、应用服务和仓储等领域对象,这些领域对象会以代码的形式映射到微服务中,完成设计和系统落地。
下面我们不妨先来看看,DDD是如何进行战略设计的?
2、战略设计模式
战略设计模式是系统的业务框架设计,战略设计主要从业务视角出发,划分领域边界,建立通用语言的限界上下文,构建业务领域模型,限界上下文可以作为微服务设计的参考边界,保证了领域模型的完整性,通过战略设计模式设计出系统的主业务框架。
DDD 在战略设计中建立领域模型,领域模型用于指导微服务的设计和拆分,事件风暴是建立领域模型的主要方法,是一个从发散到收敛的过程。通常采用用例分析、场景分析和用户旅程分析,尽可能全面不遗漏地分解业务领域,并梳理领域对象之间的关系,这是一个发散的过程。事件风暴过程会产生很多的实体、命令、事件等领域对象,将这些领域对象从不同的维度进行聚类,形成如聚合、限界上下文等边界,建立领域模型。
(1)限界上下文
DDD 在战略设计上提出了限界上下文用来确定语义所在的领域边界。限界上下文分为限界和上下文,限界就是领域的边界,而上下文则是语义环境。通过领域的限界上下文,明确了领域内相关术语的含义。这个边界定义了模型的适用范围,使团队所有成员能够明确地知道什么应该在模型中实现,什么不应该在模型中实现。限界上下文就是微服务的边界,将限界上下文内的领域模型映射到微服务,就完成了从问题域到软件的解决方案。限界上下文是微服务设计和拆分的主要依据。
(2)领域和子域
领域是用来确定范围的,范围即边界,这也是 DDD 在设计中不断强调边界的原因,领域可以进一步划分为子领域。划分出来的子领域称为子域,每个子域对应一个更小的问题或更小的业务范围。子域根据自身重要性和功能属性划分为三类子域,他们分别是:核心域、通用域和支撑域。
领域的核心思想就是将问题域逐级细分,来降低业务理解和系统实现的复杂度。通过领域细分,逐步缩小微服务需要解决的问题域,构建合适的领域模型,而领域模型映射成系统就是微服务。既对一个问题不断的划分,直到划分为熟悉的,能够快速处理的小问题。然后再对小问题进行优先级排列。在领域细分到一定的范围后,对这个子域进行事件风暴,为这个子域划分限界上下文,建立领域模型,针对领域模型进行微服务设计。
(3)核心域、通用域和支撑域
核心域、支撑域和通用域的主要目标是通过领域划分,区分不同子域在公司内的不同功能属性和重要性,从而公司可对不同子域采取不同的资源投入和建设策略,其关注度也会不一样。
核心域是决定产品和公司竞争力的子域,是成功的主要因素和公司的核心竞争力。
通用域是同时被多个子域使用的通用功能子域。
支撑域是指不包含决定产品和公司核心竞争的功能,也不包含通用功能的子域。具有企业特性,而不具有通用性,例如数据代码类的数据字典系统等。
3、战术设计模式
战术设计定义微服务模块的具体实现,确定微服务中的功能及其依赖关系与微服务的代码结构。战术设计包含对实体、值对象、聚合和聚合根的设计。
DDD 领域建模通常通过事件风暴,采用用例分析、场景分析和用户旅程分析等方法,通过头脑风暴列出所有可能的业务行为和事件,然后找出产生这些行为的领域对象,并梳理领域对象之间的关系,找出聚合根,找出与聚合根业务紧密关联的实体和值对象,再将聚合根、实体和值对象组合,构建聚合。
(1)值对象
值对象本质上是一个集合,这个集合中有若干个用于描述目的、具有整体概念和不可修改的属性,在领域建模的过程中,值对象可以保证属性归类的清晰和概念的完整性,避免属性零碎。
比如人员实体原本包括:姓名、年龄、性别以及人员所在的省、市、县和街道等属性,可以将省、市、县和街道等属性拿出来构成一个“地址属性集合”,这个集合就是值对象了。实体和值对象是微服务底层的最基础的对象,一起实现实体最基本的核心领域逻辑。
(2)聚合
聚合是领域模型中能够让实体和值对象协同工作的组织,聚合用来确保实体与值对象这些领域对象在实现共同的业务逻辑时,同时能够保证数据的一致性。聚合由业务和逻辑紧密关联的实体和值对象组合而成,是数据修改和持久化的基本单元,每一个聚合对应一个仓储,实现数据的持久化。聚合有一个聚合根和上下文边界,上下文边界用来定义聚合内部的实体和值对象,按照这种方式设计微服务满足微服务设计的“高内聚、低耦合”原则。
聚合是领域模型中最底层的边界,可以作为拆分微服务的最小单位
(3)聚合根
如果把聚合比作组织,那聚合根就是这个组织的负责人。聚合根也称为根实体,聚合根不仅是实体,还是聚合的管理者。
领域建模
在了解基本概念之后,我们以系统中的用户管理功能为例构建领域建模,加深对概念的理解
场景描述:系统管理员在登录系统之后,创建用户账户,并设置用户初始密码,打开菜单管理页面,为不同的岗位分配权限。用户登录成功后,系统将记录用户的操作到日志文件中,
第一步:找出实体和值对象。 根据场景分析,分析并找出发起或产生这些命令和领域事件的实体与值对象,将与实体或值对象有关的命令和事件聚集到实体。 通过分析,找到了:用户、账户、系统、菜单和用户日志等实体和值对象。
第二步:定义聚合。 定义聚合前,先找出聚合根。找出“用户”和“系统”两个聚合根。通过聚合与聚合根紧密依赖的关系分析。找出用户日志和用户紧密关联,菜单和系统紧密关联。经过分析,用户管理子系统中建立了系统和用户信息两个聚合。其中系统聚合有系统、菜单等实体。用户信息聚合有用户日志、用户信息、账户等实体。
第三步:定义限界上下文。
划定限界上下文,根据上下文语义将聚合归类。根据用户域的上下文语境,用户基本信息和用户日志信息这两个聚合共同构成用户信息域,分别管理用户基本信息、用户登录和操作日志。系统功能和菜单这两个聚合共同构成权限域,实现系统和菜单管理。根据业务边界,将用户中台划分为两个限界上下文:用户信息、系统。
因此根据限界上下文与功能职责就将用户管理系统拆分为系统与用户两个微服务。
转载自:《中台架构与实现-基于DDD和微服务》- 读后感 - 第6天打卡-南黎1
四、深入浅出java虚拟机设计与实现 - 读后感 - 第1天打卡 - 冷环渊
昨天正式开始阅读深入浅出java虚拟机设计与实现(第三版)
我只看了第一章的部分内容,光是第一章的内容就拓展了我的眼界,对我了解的java做了补充
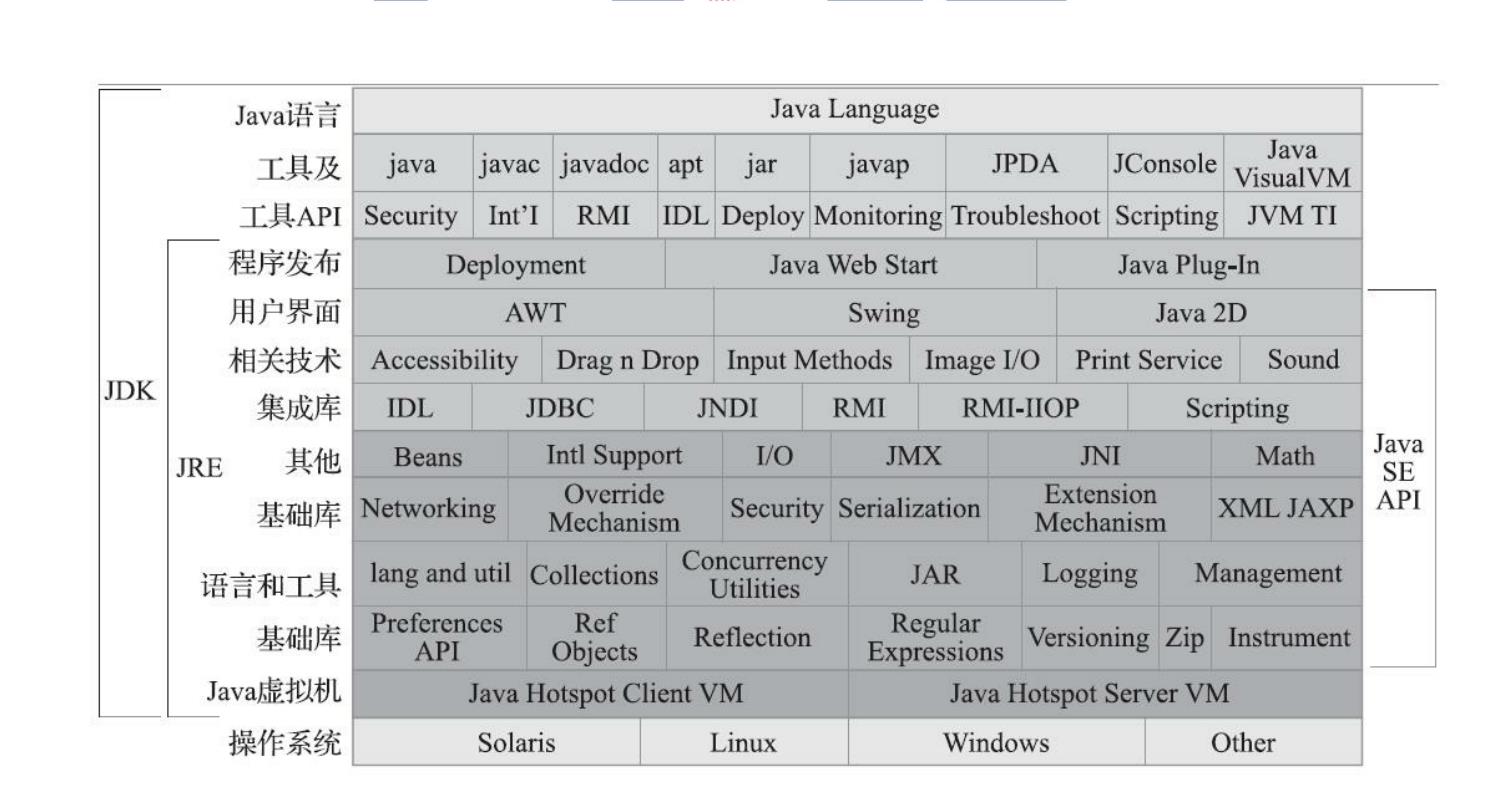
1、首先就是技术体系

2、java发展史
3、了解虚拟机历史
4、了解java的未来展望
Golang、Dart、JavaScript、Python等各种编程语言来代入。这大概就是长期占据编程语言榜单第一位的烦恼,天下第一总避免不了挑战者相伴。
如果Java有拟人化的思维,它应该从来没有惧怕过被哪一门语言所取代,Java“天下第一”的底气不在于语法多么先进好用,而是来自它庞大的用户群和极其成熟的软件生态,这在朝夕之间难以撼动。
不过,既然有那么多新、旧编程语言的兴起躁动,说明必然有其需求动力所在,譬如互联网之于JavaScript、人工智能之于Python,微服务风潮之于Golang等。大家都清楚不太可能有哪门语言能在每一个领域都尽占优势,Java已是距离这个目标最接近的选项,但若“天下第一”还要百尺竿头更进一步的话,似乎就只能忘掉Java语言本身,踏入无招胜有招的境界。
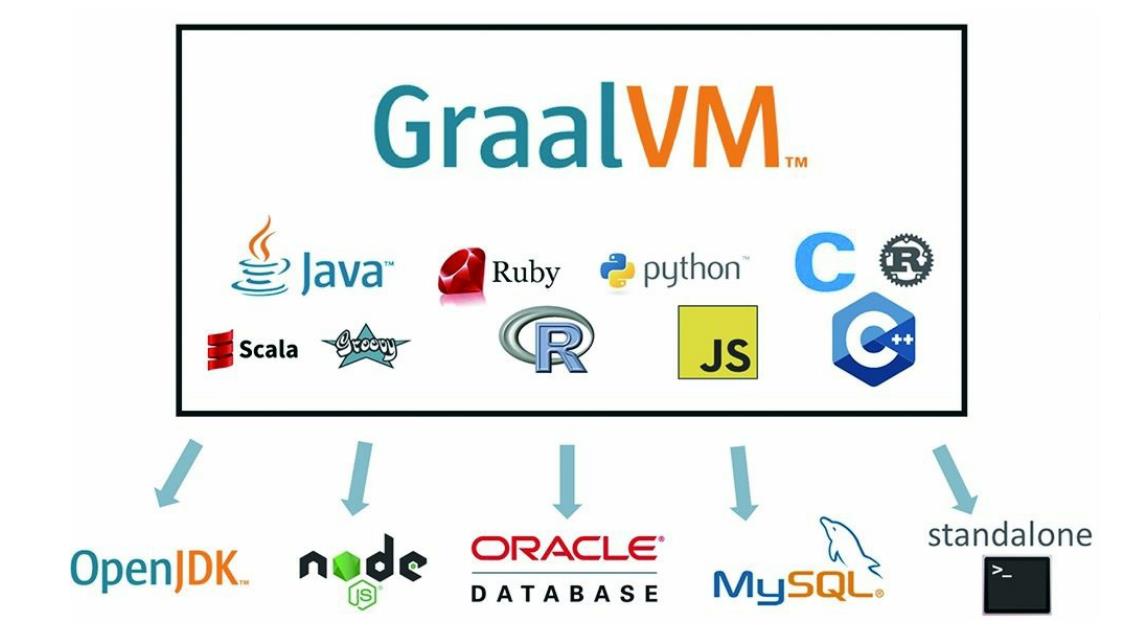
2018年4月,Oracle Labs新公开了一项黑科技:Graal VM,从它的口号“Run Programs Faster Anywhere”就能感觉到一颗蓬勃的野心,这句话显然是与1995年Java刚诞生时的“Write
Once,Run Anywhere”在遥相呼应。
Graal VM被官方称为“Universal VM”和“Polyglot VM”,这是一个在HotSpot虚拟机基础上增强而成的跨语言全栈虚拟机,可以作为“任何语言”的运行平台使用,这里“任何语言”包括了Java、Scala、Groovy、Kotlin等基于Java虚拟机之上的语言,还包括了C、C++、Rust等基于LLVM的语言,同时支持其他像JavaScript、Ruby、Python和R语言等。Graal VM可以无额外开销地混合使用这些编程语言,支持不同语言中混用对方的接口和对象,也能够支持这些语言使用已经编写好的本地库文件。

标准的Java虚拟机来使用。它和标准的HotSpot的差异主要在即时编译器上,其执行效率、编译质量目前与标准版的HotSpot相比也是互有胜负。
但现在Oracle Labs和美国大学里面的研究院所做的最新即时编译技术的研究全部都迁移至基于Graal VM之上进行了,其发展潜力令人期待。如果Java语言或者HotSpot虚拟机真的有被取代的一天,那从现在看来Graal VM是希望最大的一个候选项,这场革命很可能会在Java使用者没有明显感觉的情况下悄然而来,Java世界所有的软件生态都没有发生丝毫变化,但天下第一的位置已经悄然更迭。
转载自:深入浅出java虚拟机设计与实现 - 读后感 - 第1天打卡 - 冷环渊
五、《科技服务与价值链》- 读后感 - 第1周打卡 - 1+1=王
本周成功的把《科技服务与价值链》这本书给看完了,并且比计划还快了一天。
1、为什么研究价值链
价值链及价值链协同体系是现代产业集群的核心枢纽,是推进城市群及产业集群化、服务化、生态化发展的纽带。因而推进价值链协同,创新发展价值链协同业务科技资源体系,既是科技服务业创新的重要方向,也是重塑生态化产业价值链,构建现代产业体系的主要手段。
2、书籍结构及内容总结
第1、2章主要介绍城市群、科技服务的基本概念,以及产业集群和价值链协同理论相关概念;
(1)价值链
企业的设计、生产、销售、交货、维修服务等每一项经营活动中,都能够产生价值,这些相互关联的活动就构成了创造价值的动态过程,即企业的价值链。(或从原材料开始,到把产品交付给消费者所涉及到的各个环节)
(2)协同
千差万别的系统,尽管其属性不同,但在整个环境中,各个系统间存在着相互影响而又相互合作的关系。其中也包括通常的社会现象,如不同单位间的相互配合与协作,部门间关系的协调,企业间相互竞争的作用,以及系统中的相互干扰和制约等。(或参与协作的成员或部分之间通过相互激发和相互作用产生的整体效应或结构效应。)
(3)价值链协同
对企业之间合作关系的组织和协调,通过相互间信息的沟通和业务流程的联动,对核心能力和企业资源进行整合,实现价值链整体竞争力的提升。
从产业链上相对独立且成体系的价值活动出发,价值链协同可以分为供应价值链协同、营销价值链协同、服务价值链协同、配件价值链协同等
第3章主要介绍科技服务内涵及价值链协同业务科技资源体系,并把价值链协同分为供应价值链协同、营销价值链协同、服务价值链协同、配件价值链协同四种子链;
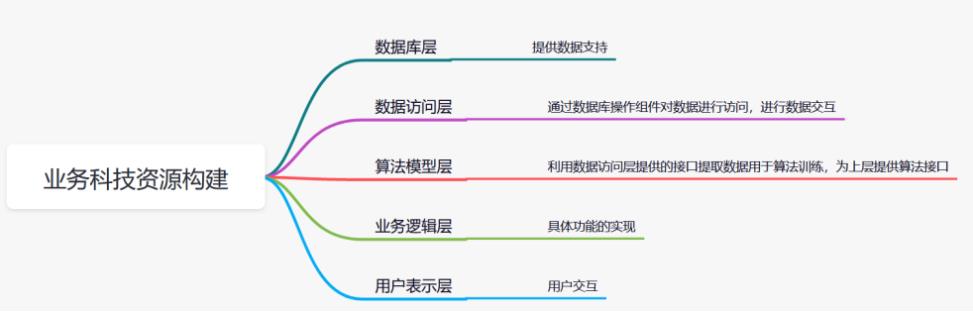
第4~7章分别供应价值链协同、营销价值链协同、服务价值链协同、配件价值链协同四种子链各自进行案例分析,并构建基于第三方云平台的供应、营销、配件和服务价值链协同业务科技资源,整个构建基本流程包括需求分析、业务流程描述、业务科技资源构建、解决方案模型搭建等4个步骤;
其中业务科技资源构建占据主要部分,我将其总结为:

第8章总结面向城市群的业务科技资源服务体系。
3、感受
阅读过后总体感受全书按照总——分——总的结构并结合案例,逻辑非常清楚。
首先对价值链所涉及的相关概念作了清晰的解释,并提出价值链的供应价值链协同、营销价值链协同、服务价值链协同、配件价值链四条子链。然后围绕4条子链分别举一个案例,分析4条子链的业务科技资源。最后作了总结并指出发展方向。
读完过后对价值链协同以及第三方云平台的搭建会有一个整体的概念。
转载自:《科技服务与价值链》- 读后感 - 第1周打卡 - 1+1=王
六、《图解HTTP》阅读总结(上)
如同译者所说,讲HTTP协议的书籍确实很少:
在我的印象中,讲解网络协议的书仅有两本。一本是《HTTP 权威指南》,但其厚度令人望而生畏;另一本是《TCP/IP 详解,卷 1》,内容艰涩难懂,学习难度较大。
确实如此,《HTTP 权威指南》我也看过一小部分,真是从入门到放弃,不是书写的不好,真的很棒,也很细致。但对于我来说太枯燥了。
这本《图解HTTP》,本书图文并茂,大量图片穿插文中,生动形象地向读者介绍每一个应用案例,减少了读者阅读时的枯燥感。哈哈,很适合我,我的文章也非常喜欢用“图解XXX”的方式,但真心没有这本书用图用的这么彻底。
虽然是一本2014年的“老书”,但其实很多知识还是沿用至今的,HTTP版本为1.1,推荐阅读一下。
第 1 章 了解 Web 及网络基础
当你通过浏览器查看网页的时候实际发生了什么?通过一幅图、一个问题开篇。
- HTTP发展史
1990年,HTTP/0.9
1996 年的 5 月,HTTP/1.0
1997 年 1 月,HTTP/1.1
本书在2014年出版,书中写到“新 一代 HTTP/2.0 正在制订中,但要达到较高的使用覆盖率,仍需假以时日。”
实际上2015年,HTTP/2 发布,但真如作者所说,2.0普及真是“没那么快”。
- HTTP与TCP/IP协议的关系
TCP/IP 是互联网相关的各类协议族的总称, 包含了好多协议
可见,HTTP是TCP/IP协议中的一个
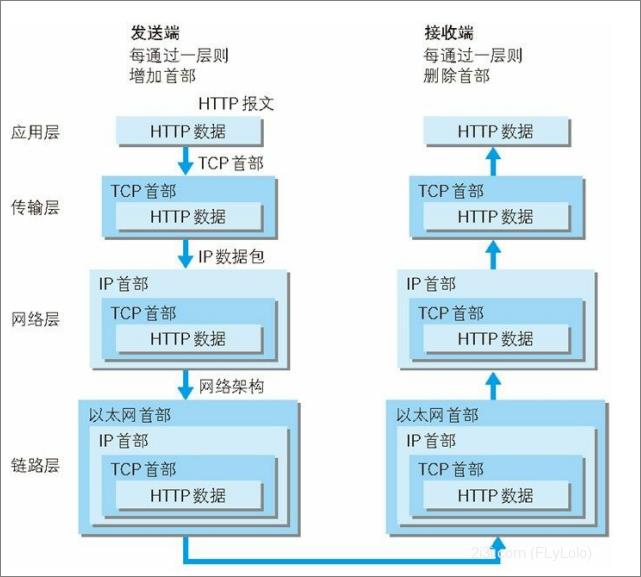
- HTTP对应TCP/IP协议各层的传输流程

TCP/IP 协议族各层的作用如下:
应用层
应用层决定了向用户提供应用服务时通信的活动。 TCP/IP 协议族内预存了各类通用的应用服务。比如,FTP(File Transfer Protocol,文件传输协议)和 DNS(Domain Name System,域 名系统)服务就是其中两类。 HTTP 协议也处于该层。
传输层
传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据 传输。 在传输层有两个性质不同的协议:TCP(Transmission Control Protocol,传输控制协议)和 UDP(User Data Protocol,用户数据报 协议)。
网络层(又名网络互连层)
网络层用来处理在网络上流动的数据包。数据包是网络传输的最小数 据单位。该层规定了通过怎样的路径(所谓的传输路线)到达对方计 算机,并把数据包传送给对方。 与对方计算机之间通过多台计算机或网络设备进行传输时,网络层所 起的作用就是在众多的选项内选择一条传输路线。
链路层(又名数据链路层,网络接口层)
用来处理连接网络的硬件部分。包括控制操作系统、硬件的设备驱 动、NIC(Network Interface Card,网络适配器,即网卡),及光纤等 物理可见部分(还包括连接器等一切传输媒介)。硬件上的范畴均在 链路层的作用范围之内。
- URI 格式

此处省去一万字,哪吒认为这篇读后感是第一期活动的最佳之作。
转载自:《图解HTTP》阅读总结(上)
七、《HTML5+CSS3+JAVASCRIPT从入门到精通》 - 读书笔记 - 第7天打卡 - 如果写个动物世界
这书当然是哪吒大佬的活动赠书啦
以前没学过前端的知识,还以为网页也是写程序一样,也是最近看了这本书后才知道原来HTML是超文本标记语言,没有写程序那么复杂(可能是我还没深入吧)。
什么是HTML?
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Languag
- HTML 不是一种编程语言,而是一种标记语
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>跟哪吒学Java</title>
</head>
<body>
<h1>Html入门</h1>
<p>从入门到入坟,哈哈</p>
</body>
</html>
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
转载自:《HTML5+CSS3+JAVASCRIPT从入门到精通》 - 读书笔记 - 第7天打卡 - 如果写个动物世界
八、《把时间当做朋友 - 读书笔记 - 第1天打卡 - 王卫——David》
我们或许都有过这样的经历,或许因为考试临近,或许是因为工作需要,你必须在把一本书读完,由于这本书不是简单的文字,他需要你认真阅读并理解,最后才有所收获。
于是经过一系列的思想斗争和准备,终于下定决心,在舒适的椅子上,调整好呼吸,开始阅读。过了一会儿你觉得有点饿觉得应该吃点东西,于是去拿了零食,又给自己来了一瓶饮料。吃饱了喝足了再继续阅读,过了一会儿手机又响了,朋友找你聊天约你出去玩,你挣扎了一番拒绝了朋友说自己正在学习。然后重新阅读,然后过了一会儿才发现自己一直都在发呆!这个时候一看时间,才发现没有时间了。上面的描述,说的肯定不是你,但是场景你一定很熟悉。
这尴尬无论是谁,要么依然经历,要么将会经历,没有例外。这尴尬一旦出现,必然压力巨大无比,而且来自四面八方。
完成任务都需要一定的时间。同时任何任务都最好必须在某个特定的时间之前完成,所以说只要是必须要完成的任务,随着时间的流逝,任务的最后期限都在不断的临近。
问题出现的几种情况:
没有按时开始执行任务
错误估算完成任务所需的时间
在任务执行过程中出现差错。
果真如此的话,那么解决方案也好像很简单:
按时开始执行任务
正确估算完成任务所需时间
在执行任务的过程中不要出现差错
可事实上问题并非如此简单,否则也不会那么多人一生都束手无策。
转载自:《把时间当做朋友 - 读书笔记 - 第1天打卡 - 王卫——David》
九、一起读书吧
如果您也有饱读诗书的梦想;
如果您也想读书,但是无法坚持;
如果您也有读书的习惯,但是无人可以分享;
那么,就加入我们吧
更有CSDN定制精美日历等你来拿!
下一篇:JavaScript数组你都掰扯不明白,简历上你敢写精通JavaScript?
🍅 作者简介:CSDN2021博客之星亚军🏆、新星计划导师✌、博客专家💪
🍅 哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
🍅 关注公众号【哪吒编程】,回复1024,获取Java学习路线思维导图、大厂面试真题、加入万粉计划交流群、一起学习进步

以上是关于“书中自有颜如玉”读书打卡计划,大众评审环节,第1周读后感精选的主要内容,如果未能解决你的问题,请参考以下文章