Android 如何应用ttf图标字体库
Posted LeBron_Six
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 如何应用ttf图标字体库相关的知识,希望对你有一定的参考价值。
转载请注明出处:http://blog.csdn.net/yyh352091626/article/details/53113677
作为一个android开发者,自己想做一个app练手,有个比较头疼的问题就是没有UI图标资源~~ 其实很容易搞定的,下面就来聊聊如何在Android中应用图标字体库,找图标不再纠结!

图标库传送门:https://icomoon.io/app/#/select
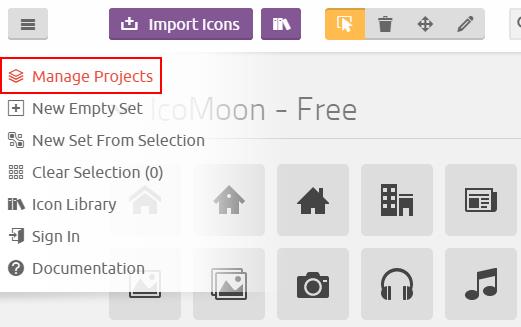
1、点击左上角菜单 -> Manager Projects 进入管理页面。

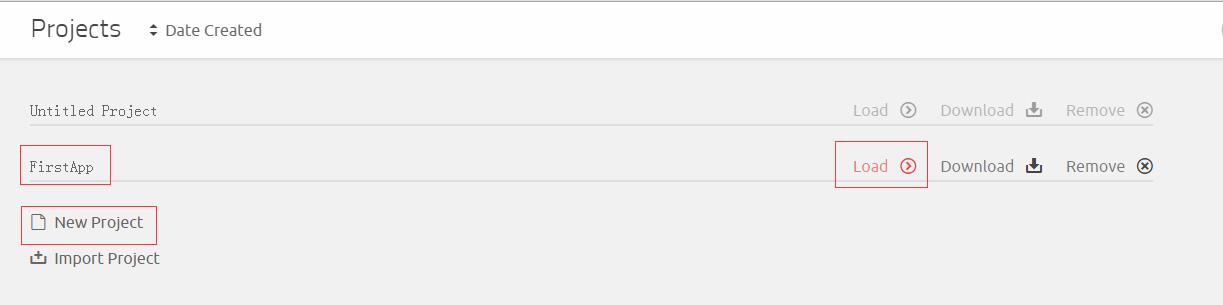
2、点击New Project, 创建一个工程,如First App并点击Load>

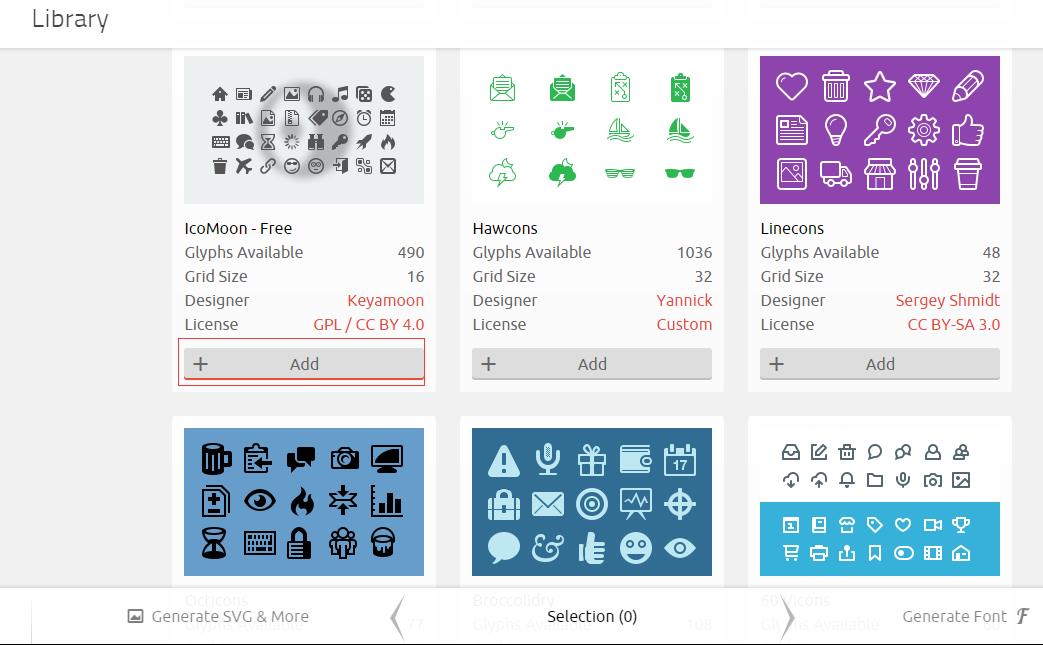
3、点击Add Icon From Libray,去选择自己喜欢的Library,点击+Add添加到工程里面。Library有收费的,也有免费的,视情况而定。


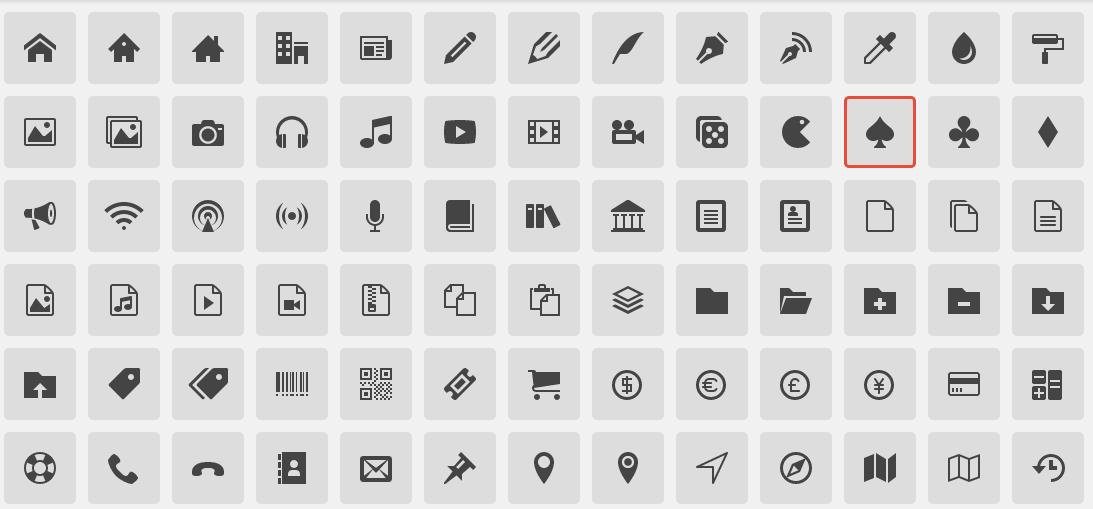
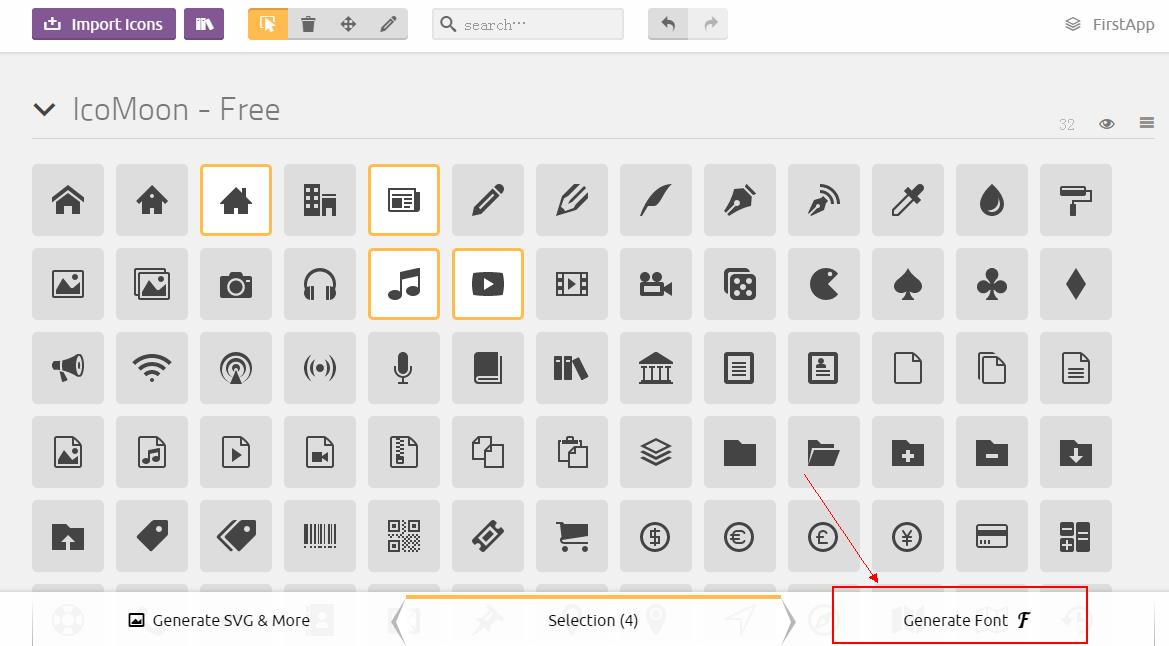
4、转到资源页面。选择自己想要下载的图标,怎么都是灰色的?安啦,后面有惊喜!

5、点击右下角Generate Font,生成ttf字体库。

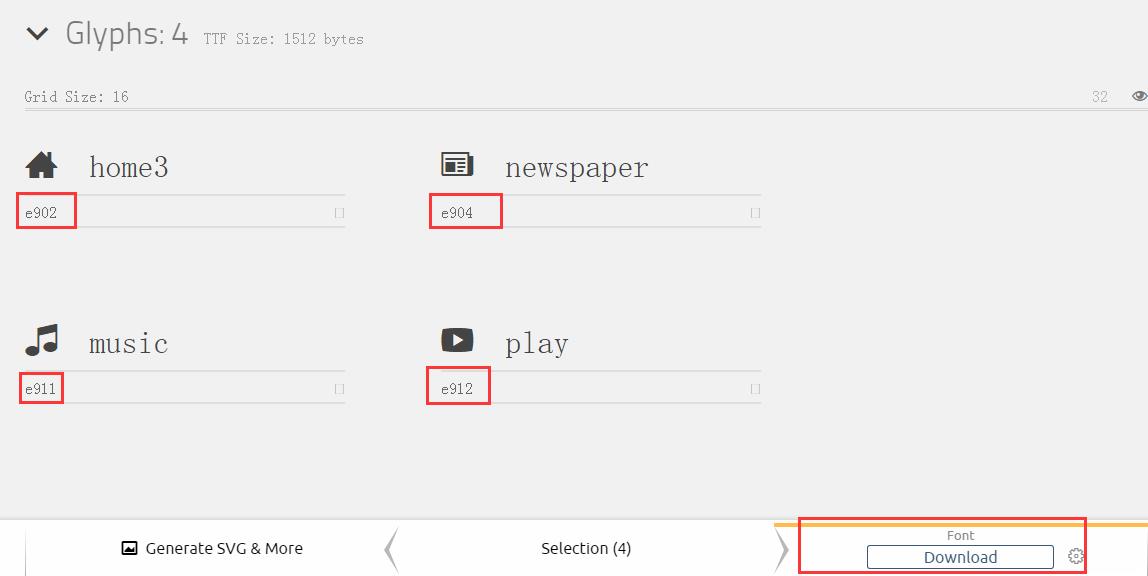
上面四个图标就是我前面选中的,下面的诸如e911文字就是图标对应的unicode符号,中文字体也是这么一个道理。点击download下载字体库。

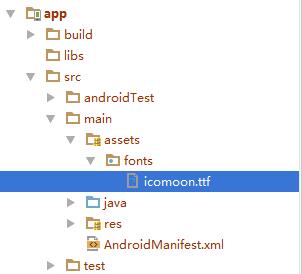
6、下载完成,解压。拷贝fonts/icomoon.ttf 到 android-assets/fonts 下面。

7、应用字体。首先建一个字体“映射”类,反正官方不太推荐用枚举方式,暂且就用注解吧~~ 打开刚才解压包里面的demo.html,对应来创建字体映射。
import android.support.annotation.StringDef;
/**
* @author yuyh.
* @date 2016/11/10.
*/
@StringDef(
MDFonts.HOME,
MDFonts.NEWSPAPER,
MDFonts.MUSIC,
MDFonts.PLAY
)
public @interface MDFonts
String HOME = "\\ue902";
String NEWSPAPER = "\\ue904";
String MUSIC = "\\ue911";
String PLAY = "\\ue912";
import android.content.Context;
import android.graphics.Typeface;
import android.widget.TextView;
/**
* @author yuyh.
* @date 2016/11/10.
*/
public class MDFontsUtils
public static Typeface OCTICONS;
/**
* Get octicons typeface
*
* @param context
* @return octicons typeface
*/
public static Typeface getOcticons(final Context context)
if (OCTICONS == null)
OCTICONS = getTypeface(context, "fonts/icomoon.ttf");
return OCTICONS;
/**
* Set octicons typeface on given text view(s)
*
* @param textViews
*/
public static void setOcticons(final TextView... textViews)
if (textViews == null || textViews.length == 0)
return;
Typeface typeface = getOcticons(textViews[0].getContext());
for (TextView textView : textViews)
textView.setTypeface(typeface);
/**
* Get typeface with name
*
* @param context
* @param name
* @return typeface
*/
public static Typeface getTypeface(final Context context, final String name)
return Typeface.createFromAsset(context.getAssets(), name);
9、图标对应是用TextView表示,而不是ImageView。如下:
<TextView
android:id="@+id/tvMusic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="16dp" />
<TextView
android:id="@+id/tvHome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="16dp" />在Java中应用字体。如下:
tvMusic = (TextView) findViewById(R.id.tvMusic);
tvMusic.setText(MDFonts.MUSIC);
tvHome = (TextView) findViewById(R.id.tvHome);
tvHome.setText(MDFonts.HOME);
// 应用字体
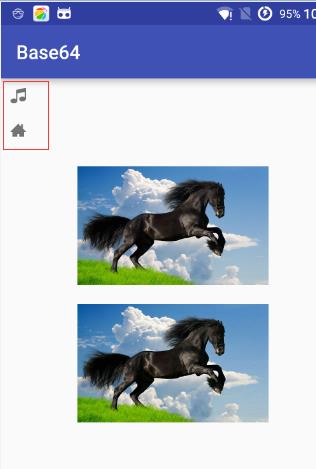
MDFontsUtils.setOcticons(tvMusic, tvHome);run起来,大功告成!

10、你会发现,run起来图标颜色全是Android默认的灰色,那么怎么更改图标颜色呢?刚才说了,图标字体用的是TextView,实际上他跟中文英文字体没什么两样,他本质上还是文字。所以,TextView怎么设置字体大小、字体颜色,这里就对应怎么设置。如下:
tvHome.setTextColor(Color.RED);
tvHome.setTextSize(50);
哈哈,没毛病!
当然,也可以把字体符号配置在string.xml
<string name="icon_home" translatable="false">\\ue902</string><TextView
android:id="@+id/tvHome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textSize="16dp"
android:text="@string/icon_home" />
// 当然,还需要下面这步来应用设置
MDFontsUtils.setOcticons(tvHome);更多用法大家就自行扩展吧!比如可以自定义一个TextView,直接应用字体,就不需要MDFontsUtils.setOcticons(tvHome); 这步操作了,自己用就可以啦!
感谢阅读!
以上是关于Android 如何应用ttf图标字体库的主要内容,如果未能解决你的问题,请参考以下文章