项目Thinkphp5.1制作博客CMS
Posted F1gh4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目Thinkphp5.1制作博客CMS相关的知识,希望对你有一定的参考价值。
tp5制作简单博客CMS
TPerCMS
前言
需要用TP5制作一个极为简单的CMS博客管理系统。
很像wordpress那种,不过功能极为简单。
项目地址
github地址,欢迎来玩玩
https://github.com/fight-fritten/tperCMS
当然,这还有个演示网址:
http://www.fight123.top
需求分析
功能
- 1.有博客基本功能,能上传富文本
- 2.利用thinkphp5.1为后台框架
- 3 .有个后台登录管理
好了,就这么一点功能吧
使用材料
| 位置 | 工具 |
|---|---|
| 前端 | bootstrap4 |
| 后端 | thinkphp5.1 |
| 数据库 | mysql |
| 数据库管理工具 | navicat |
| 前端开发工具 | vscode,phpstorm |
| 后端开发工具 | phpstorm |
| 集成开发工具 | phpstudy |
好,开摆
题外话,团队做软件一定要:
- 1.用git或者什么的做版本控制
- 2.约定好代码规范
- 3.每个函数和方法尽量都写注释
- 4.分工要有清晰的图标可以一眼看出来,或者流程图什么的
- 5.合理的文档
感觉就是这样,简单的
目录结构设计
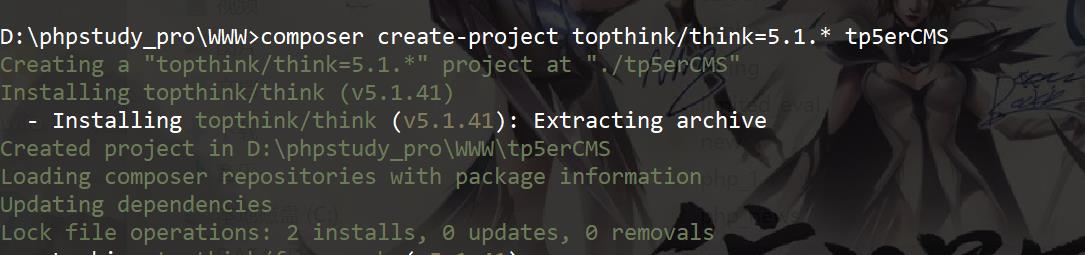
先创建项目:

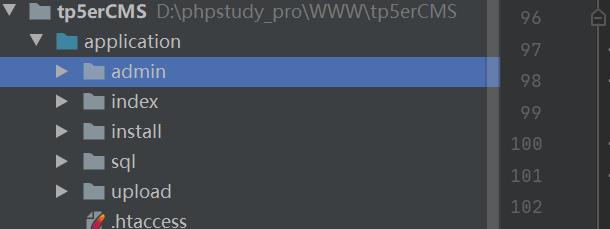
设计好模块:

创建几个文件,并起个简单的名字,建议直接用 thinkphp命令行来创建。
一个博客CMS需要什么?
1.输入数据库信息,然后可以初始化,向wordpress那样,但wordpress可复杂多了。输入一个数据库信息,就可以快速生成博客,这属实太酷了。
2.前台。。。有前台来显示博客。
3.后台。。后台能发博客,而且还要能删除博客。
然后用tp5.1.43来写的。tp属实很快。可能比jAVA简单一点。
!
好好好。
初始准备
-
使用thinkphp的话,建议
-
1.先找一个文件里,写好一些xml文件,当做公共变量。
比如一些一直要用的变量。或者后台的设置,甚至是html文件前的js引入语句。
html文件要是多的话。建议这样弄。(当然应该有更高级的方法,但我也忘记弄了) -
2.能用强制路由,就用强制路由,先在/route/route.php里面 定义好路由。还有强制路由可以解决很多安全问题,防止被打
(但我忘了定义了,我是懒狗) -
3.记得打开 config/app.php里的 调试模式。什么trace ,debug 以及sql性能分析的都打开吧,不然看不到bug. 发行版记得把这几个关了。
输入数据库能初始化。
1.整个初始化:
- 先整出一个模块:用php think 创建 ,起名叫install:

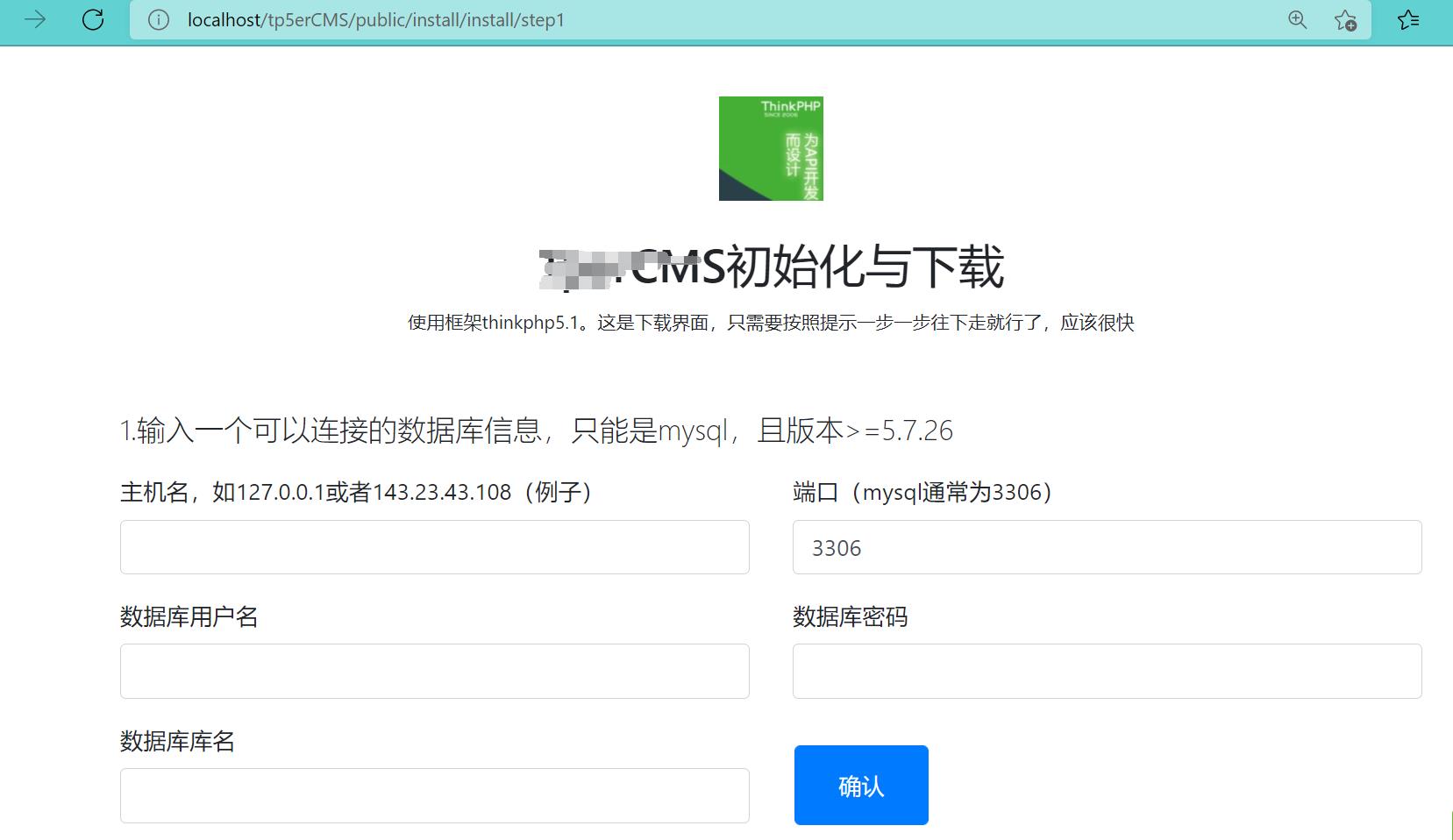
纯偷bootstrap,摸出一个前端:

! 现在,你可以在框里,输入你的数据库连接信息了。
就像wordpress一样,接受信息来判断是否能连接:
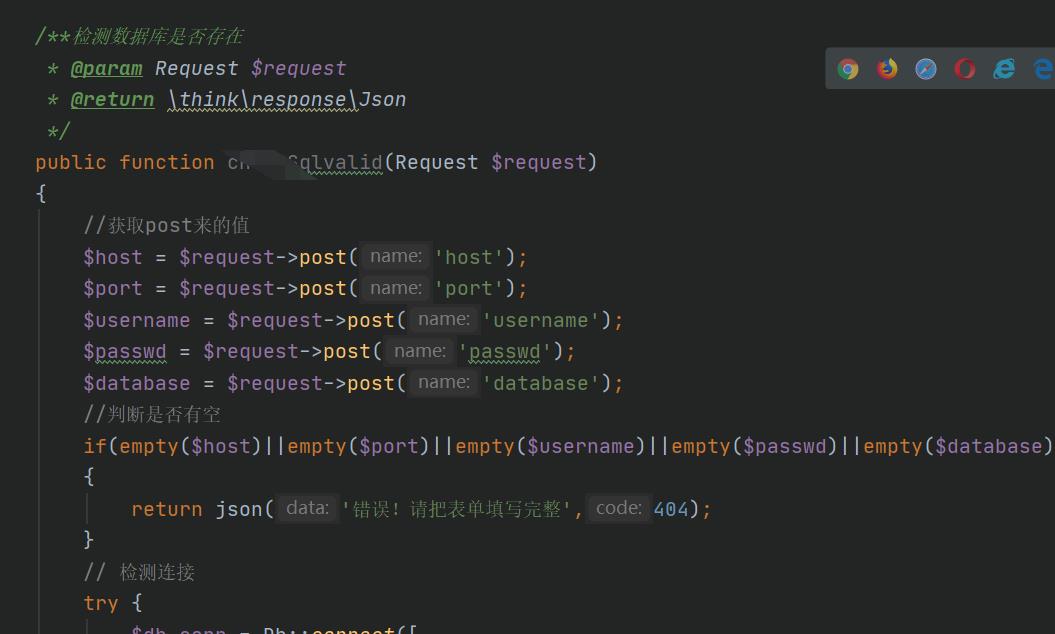
写写controller:

看看是不是空的,然后由tp5的数据库连接模块 Db::connect()来判断是否能连接,

如果能连接上的话,上图的$db_conn就应该大于0,否则就报错打回去。
tp5的返回响应参数很方便,直接 return json(data,404); 后面带一个404成或者 200 ,相当于快速指定了状态码。
~
成功的话,还是得存个session,或者用tp自带的cache()缓存,
~

- 然后可以设置初始密码,在合理之后,直接把登录密码插进创好的表里就行了:

然后直接用tp5的构造器执行sql语句:

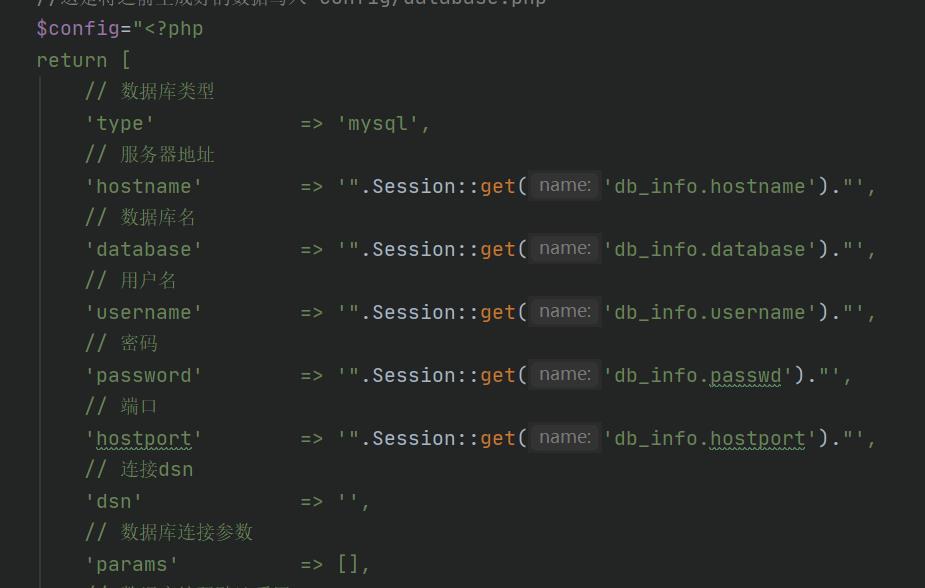
但是呢,TP5有一个 database.php 在config下,那个是默认的sql配置。也要改:
直接往文件里写数据就行了,file_put_content之类的都行:
~

对了,小细节。把xml里某个参数改了。防止初始化了之后,别人能直接访问这个路由,然后把你博客直接换一个数据库。

在访问初始化路由时,来检查一下xml里的参数,能不能初始化:

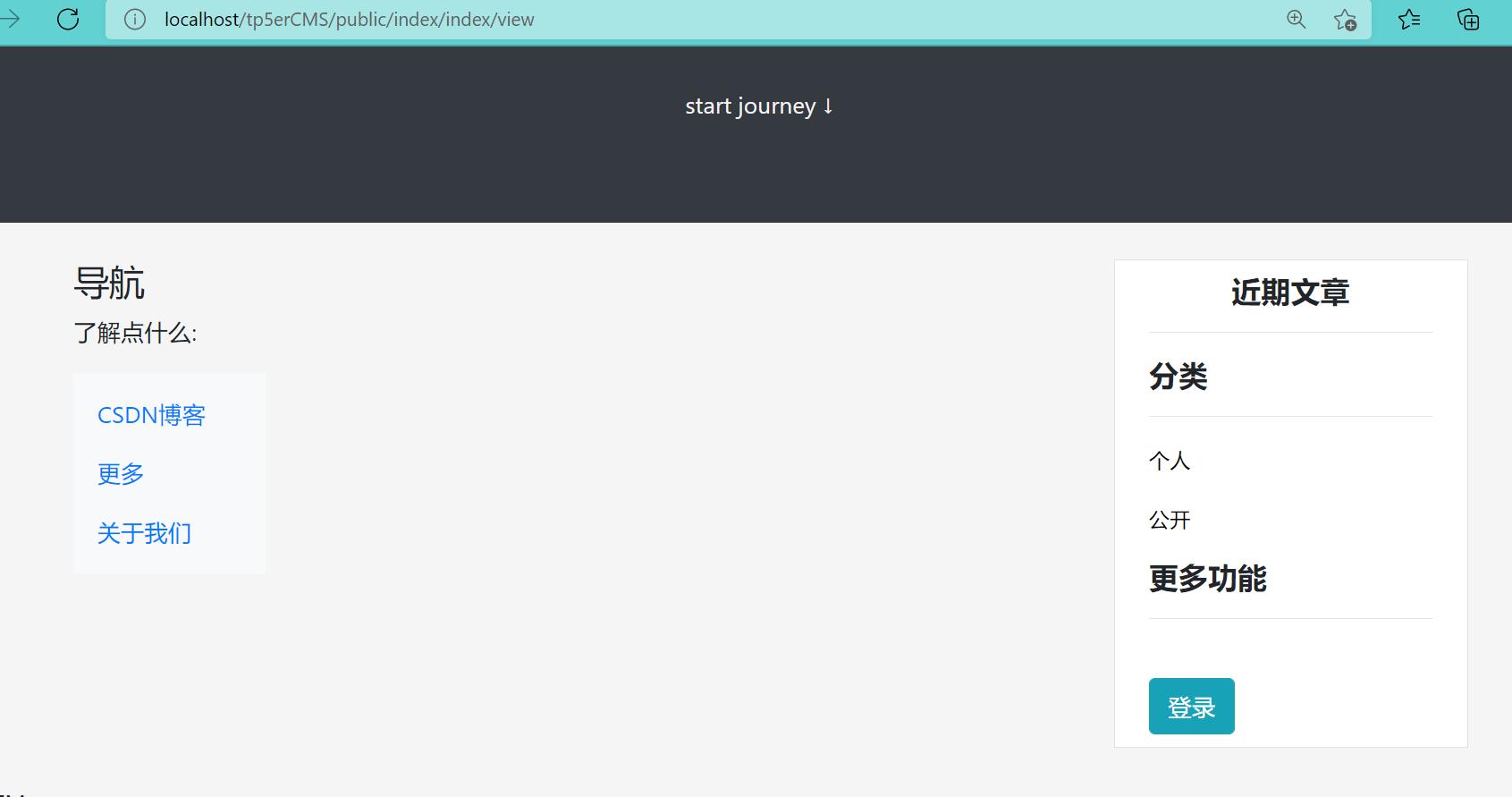
然后搞定,去前端看看吧:

什么都没有:

后端登录。
摸一个后端登录页面,登录检验就不说了:

简单的获取变量,查询,如果查询到,就进入后台。
- 然后要加一个对输入值的过滤,限制长度,并过滤到特殊字符,防止sql注入,虽然可能还是会被注入。。
- 也可以加一个session防止爆破,虽然可能也没人来爆破你。
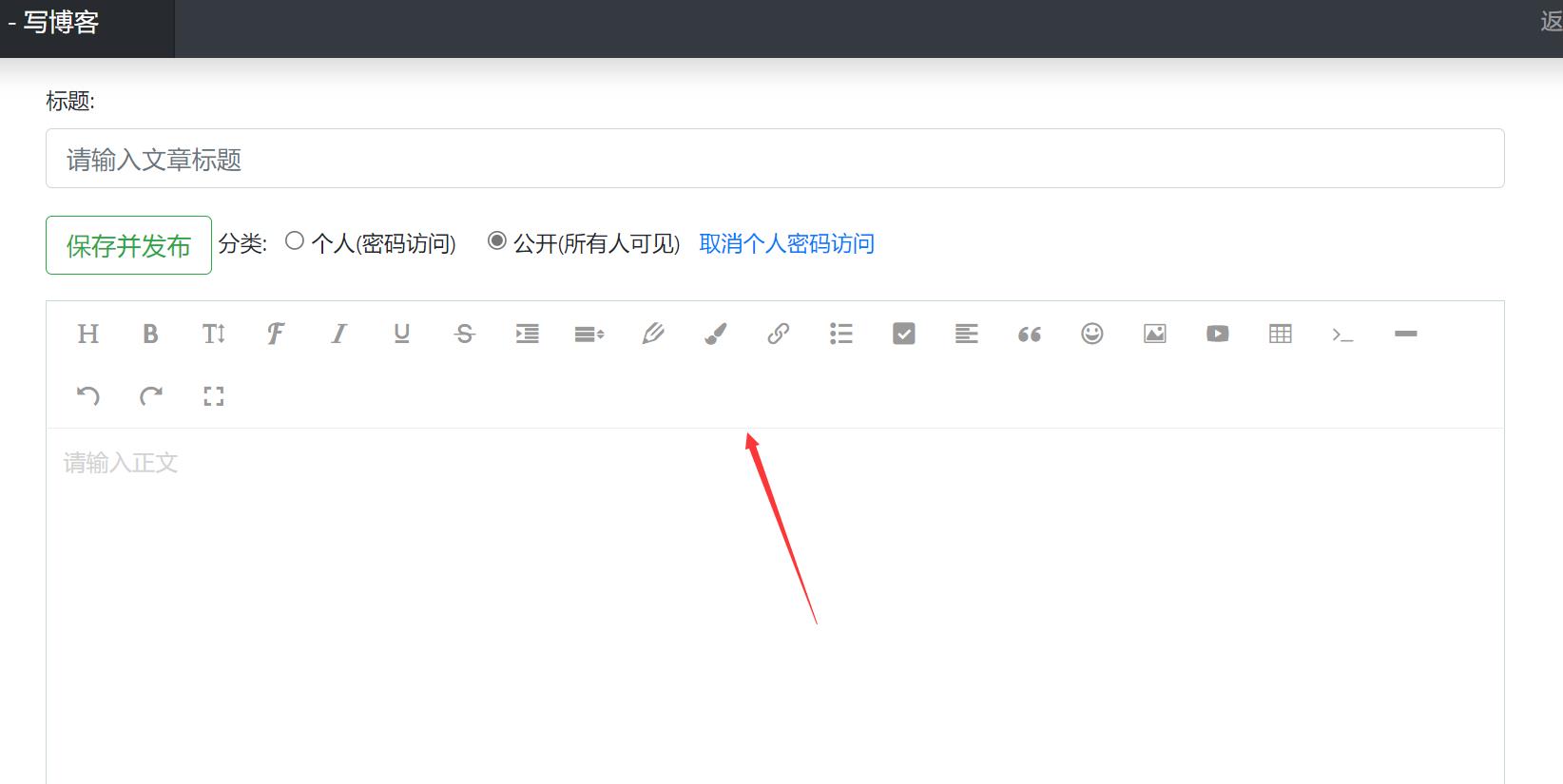
后端写,编辑,删除博客。
去摸一个富文本编辑器:


百度的,wangeditor都行。操作简单。
然后,
把传来的数据存入数据库。这里容易报错,可能是数据类型不对。
建议多用 try catch() ,能解决很多问题。
把获得的数据由构造器存起来:

然后整CRUD,可以删除也可以更新。
~
纯自嗨产品了。
~
首页显示
首页显示博客,
通过tp5自带的分页功能,和模块渲染功能:
$list = db('blog')->field('id,title,profile,time,class')->where('class',$class)
->order('time DESC')->paginate(5);
// 获取分页显示
$page = $list->render();
//渲染分页按钮
//渲染到前端
$this->assign('page',$page);
$this->assign('list', $list);
前端使用自带的渲染:
<div class="m-2">
<h5><b>更多文章</b></h5>
<hr>
volist name='latter' id='lat'
<p><a href="../../../../index/index/showblog/id/$lat.id" class="a_inline">
$lat.id.$lat.title</a></p>
/volist <!--tp5 使用这种标签,循环渲染-->
$page|raw <!--显示分页按钮-->
</div>

然后基本功能就有了,十分的简单。然而tp5或者6依旧有更多可研究的。
然后,就是优化。和吸取经验。tp提供了很多模块和扩展,
包括redis,mogodb,以及图像处理库,还有模板的更多可操作性,都算是值得研究的。
,
还是欢迎来github地址玩玩,:https://github.com/fight-fritten/tperCMS
以上是关于项目Thinkphp5.1制作博客CMS的主要内容,如果未能解决你的问题,请参考以下文章