《游戏学习》| html5 飞翔的小鸟 小游戏代码示例
Posted 洛阳泰山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《游戏学习》| html5 飞翔的小鸟 小游戏代码示例相关的知识,希望对你有一定的参考价值。
游戏截图
开始界面

游戏界面

结束界面

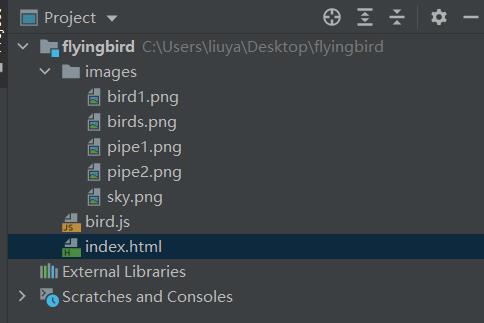
项目代码结构
总共包含几张图片、index.html和brid.js文件。

index.html完整代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BIRD飞飞飞</title>
<style>
#contaner
width: 100%;
height: 600px;
margin: 0px auto;
background: url(images/sky.png);
position: relative;
overflow: hidden;
text-align: center;
#contaner #bird
background: url(images/bird1.png) no-repeat;
position: absolute;
top: 230px;
width: 30px;
height: 30px;
left: 50%;
#contaner h2
font-weight: bold;
color: #fff;
cursor: pointer;
top: 290px;
position: absolute;
left: 50%;
margin-left: -30px;
animation: bound 0.3s ease-in-out 0s infinite alternate;
@keyframes bound
0%
transform: scale(1);
25%
transform: scale(0.8);
50%
transform: scale(1.2);
100%
transform: scale(1.5);
color: #09f;
#contaner #success
width: 300px;
height: 300px;
font-weight: bold;
margin: 60px -150px;
position: absolute;
z-index: 999;
left: 50%;
text-align: center;
display: none;
#mask
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #000;
opacity: 0.8;
z-index: 99;
display: none;
#contaner #success h1
font-size: 35px;
margin-top: 40px;
color: #f00;
#contaner #success #results,span
margin-top: 20px;
color: #ff0;
font-size: 20px;
font-weight: bold;
#contaner #co
color: #fff;
font-weight: bold;
font-size: 30px;
position: fixed;
top: 0;
left: 50%;
z-index: 99;
</style>
</head>
<body>
<div id="contaner">
<p id="co"></p>
<div id="bird"></div>
<h2 id="new">点击开始</h2>
<div id="mask"></div>
<div id="success">
<h1>Game Over</h1>
<span>You Results:</span><p id="results"></p>
</div>
</div>
<script src="bird.js"></script>
</body>
</html>bird.js完整代码展示
var start=document.getElementById('new');
var flying=true;//用于判断小鸟的运动
// 初始化小鸟
var birds=
stepx: 52,
stepy: 0,
x: bird.offsetLeft,
y: bird.offsetTop
//背景
var sky=
x: 0
var count=0;//计数
var bg=setInterval(function()
sky.x-=2;//控制背景移动
contaner.style.backgroundPositionX=sky.x+'px';
birds.stepy+=1;//小鸟下落
birds.y+=birds.stepy;
if(birds.stepy>=10)//小鸟运动
birds.stepy=-10;//小鸟飞起
birds.y+=birds.stepy;
bird.style.top=birds.y+'px';
,30)
start.onclick=function()//开始游戏
start.style.display='none';
co.innerHTML=count;
results.innerHTML=count;
clearInterval(bg);//清除小鸟自动飞
birds.stepy=0;//初始化
setInterval(function()
if(flying)
sky.x-=5;
contaner.style.backgroundPositionX=sky.x+'px';//控制背景移动
birds.y+=birds.stepy;
birds.x=birds.stepx;
birds.stepy+=1;//小鸟下落
if(birds.y<=0)//判断小鸟是否撞到顶
flying=false;
mask.style.display="block";
success.style.display="block";
co.style.display="none";
if(birds.y+bird.offsetHeight>=600)//判断小鸟是否掉落到底
flying=false;
mask.style.display="block";
success.style.display="block";
co.style.display="none";
bird.style.top=birds.y+'px';
bird.style.left=birds.x+'px';
,30)
contaner.onclick=function()//点击
birds.stepy=-10;//点击一次小鸟飞起
function createzz(x)//初始化柱子属性
var zz=;
zz.x=x;
zz.uheight=50+Math.ceil(Math.random()*200);//随机上柱子的高度
zz.dheight=600-150-zz.uheight;//下柱子的高度
//创建柱子
var uzz=document.createElement('div');//创建上柱子
uzz.style.height=zz.uheight+'px';
uzz.style.width='52px';
uzz.style.position='absolute';
uzz.style.left=zz.x+'px';
uzz.style.background='url(images/pipe2.png) no-repeat center bottom';
uzz.style.top='0px';
contaner.appendChild(uzz);
var dzz=document.createElement('div');//创建下柱子
dzz.style.width='52px';
dzz.style.height=zz.dheight+'px';
dzz.style.position='absolute';
dzz.style.left=zz.x+'px';
dzz.style.background='url(images/pipe1.png) no-repeat';
dzz.style.top=zz.uheight+150+'px';
contaner.appendChild(dzz);
setInterval(function()//控制柱子移动
if(flying)
zz.x-=5;
uzz.style.left = zz.x + 'px';
dzz.style.left = zz.x + 'px';
if(zz.x<=-52)//柱子移动到左边后回到右边一直循环
zz.x=1450;
if(zz.x>=0 && birds.x >= zz.x+52)//判断小鸟飞过柱子并计数
count++;
co.innerHTML=count;
results.innerHTML=count;
//判断小鸟有没有撞到柱子
var ucheck=birds.x + 30 > zz.x && birds.x < zz.x + 52 && birds.y <= zz.uheight;
var dcheck=birds.x + 30 > zz.x && birds.x < zz.x + 52 && birds.y+30 >= zz.uheight + 150;
if(ucheck || dcheck)
flying=false;
mask.style.display="block";
success.style.display="block";
co.style.display="none";
,30)
createzz(300);//第一对柱子
createzz(600);//第二对柱子
createzz(900);//第三对柱子
createzz(1200);//第四对柱子
createzz(1500);//第五对柱子
完整代码下载
以上是关于《游戏学习》| html5 飞翔的小鸟 小游戏代码示例的主要内容,如果未能解决你的问题,请参考以下文章
 https://download.csdn.net/download/weixin_40986713/71896220
https://download.csdn.net/download/weixin_40986713/71896220