4-5 集成Ant Design Vue
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4-5 集成Ant Design Vue相关的知识,希望对你有一定的参考价值。
UI界面
方法一:基于原生的html,css,js。
方法二:基于第三方css库,如bootstrap。但是有些组件要求引入jQuery。
方法三:基于Vue 的 UI 组件。
Vue UI组件用法相通。
安装 ant design vue,执行以下命令。
npm install ant-design-vue@2.0.0-rc.3 --save
安装成功。
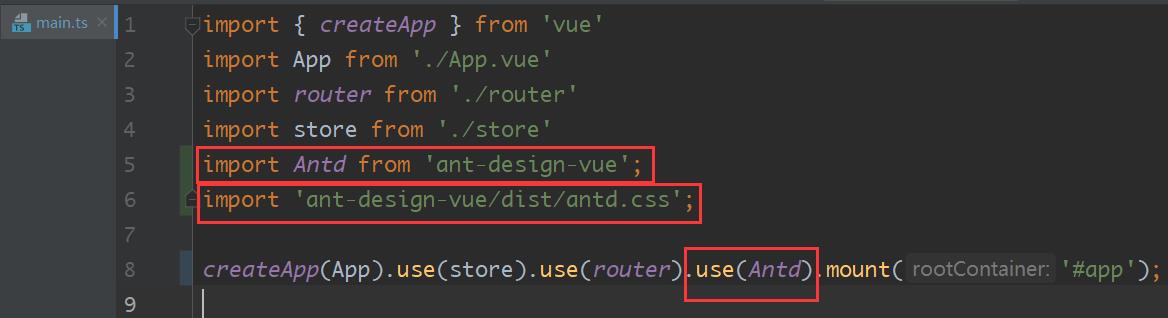
下面引入,在main.ts里加配置。

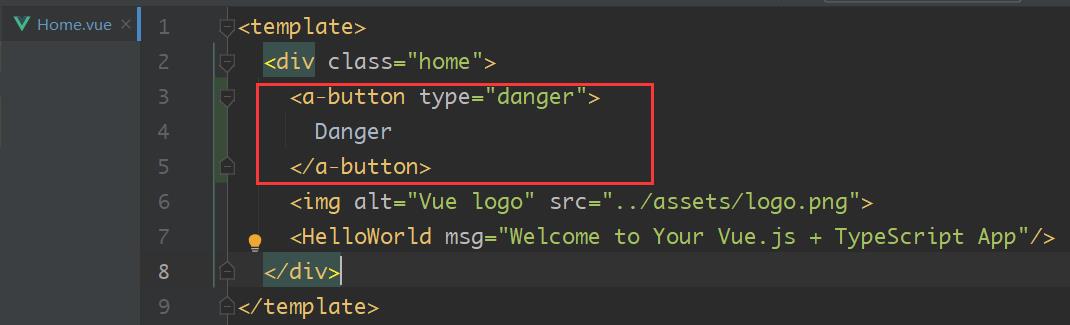
在home页面添加一个danger按钮

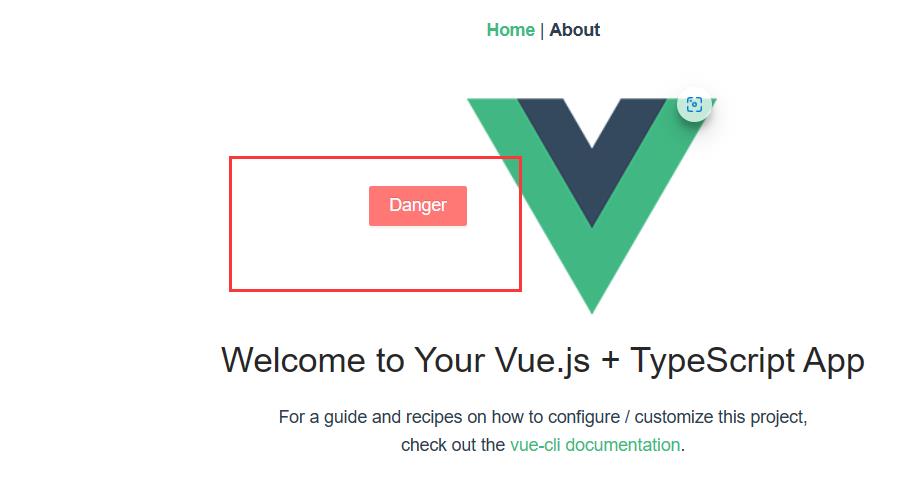
启动后结果:

以上是关于4-5 集成Ant Design Vue的主要内容,如果未能解决你的问题,请参考以下文章
vue3 + ant-design3(2.2.6+) + vite
Vue开发者的福音:antd design官方正式发布ant-design-vue
vue3.0引入ant-design-vue报错 export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘