Vue使用 element UI 修改checkbox选择框的默认颜色以及字体颜色
Posted 野猪佩奇007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue使用 element UI 修改checkbox选择框的默认颜色以及字体颜色相关的知识,希望对你有一定的参考价值。
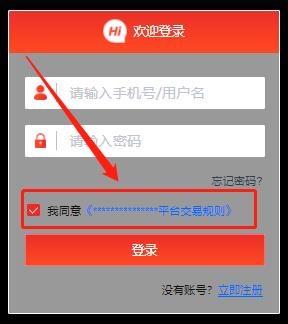
项目场景:


解决方案:
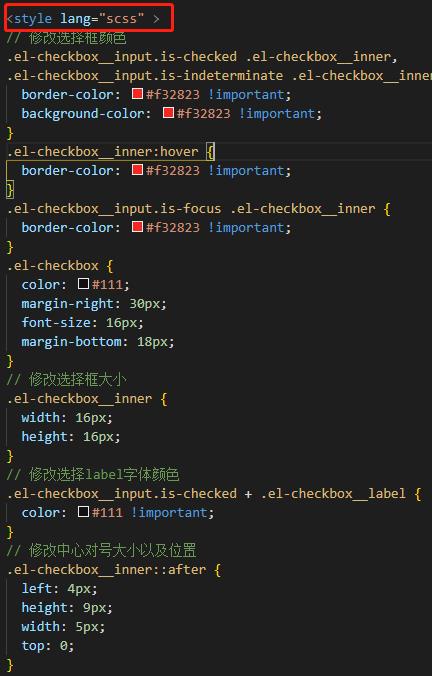
首先要先去掉 style lang=“scss” 里面的scoped,然后才会生效

对应修改就行
// 修改选择框颜色
.el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner
border-color: #f32823 !important;
background-color: #f32823 !important;
.el-checkbox__inner:hover
border-color: #f32823 !important;
.el-checkbox__input.is-focus .el-checkbox__inner
border-color: #f32823 !important;
.el-checkbox
color: #111;
margin-right: 30px;
font-size: 16px;
margin-bottom: 18px;
// 修改选择框大小
.el-checkbox__inner
width: 16px;
height: 16px;
// 修改选择label字体颜色
.el-checkbox__input.is-checked + .el-checkbox__label
color: #111 !important;
// 修改中心对号大小以及位置
.el-checkbox__inner::after
left: 4px;
height: 9px;
width: 5px;
top: 0;
以上是关于Vue使用 element UI 修改checkbox选择框的默认颜色以及字体颜色的主要内容,如果未能解决你的问题,请参考以下文章