ES6新特性:函数优化(传参箭头函数简写)
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6新特性:函数优化(传参箭头函数简写)相关的知识,希望对你有一定的参考价值。
文章目录
说明
函数优化(传参)
在es5中如果函数需要传入两个参,而我们只想传入一个,是如下处理的
function add(a, b)
//判断b是否为空,为空就给默认值1
if (!b)
b = 1;
return a + b;
function add2(a, b)
//判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
return a + b;
console.log(add(10)); // 输出11
console.log(add(10, 2)); // 输出12(传入两个参数时,默认值就会被覆盖掉)
console.log(add2(10)); // 输出11
console.log(add2(10, 3)); // 输出13(传入两个参数时,默认值就会被覆盖掉)
在es6中可以如下处理
function add3(a, b = 1)
return a + b;
console.log(add3(10)); // 输出11
console.log(add3(10, 4)); // 输出14(传入两个参数时,默认值就会被覆盖掉)
函数优化(箭头函数)
es5中
function print(a)
console.log(a);
print("123"); // 输出123
es6中
let print2 = a => console.log(a);
print2("123"); //输出123
通过上面两个例子,我们可以发现在ES6中,函数优化为箭头函数的格式为:
let 函数名=参数=>函数体
那么如果当函数有多个参数,函数方法体有多条语句,没有参数时又如何处理呢?
如下:
let sum = (a, b) => console.log(a + b);
console.log(sum(10, 10)); // 输出20
let sum2 = (a, b) =>
return a + b
console.log(sum2(10, 10)); // 输出20
let print3 = () => console.log("No Argument");
console.log(print3()); // 输出No Argument

函数优化(函数属性的简写)
在ES6中,也增加了对 对象的函数属性的简写
let person =
name: "jack",
// 传统函数属性写法
eat: function(food)
console.log(this.name + "在吃" + food);
,
// es6箭头函数
eat2: food => console.log(this.name + "在吃" + food),
eat3: food => console.log(person.name + "在吃" + food),
// es6简化写法
eat4(food)
console.log(person.name + "在吃" + food)
person.eat("西瓜"); // 输出: jack在吃西瓜
person.eat2("迷糊桃"); // 输出: ??在吃迷糊桃 这里拿不到name是因为存在this指向的问题
person.eat3("迷糊桃"); // 输出: jack在吃迷糊桃
person.eat4("迷糊桃"); // 输出: jack在吃迷糊桃

实例
函数属性,箭头函数,和解构表达式结合使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
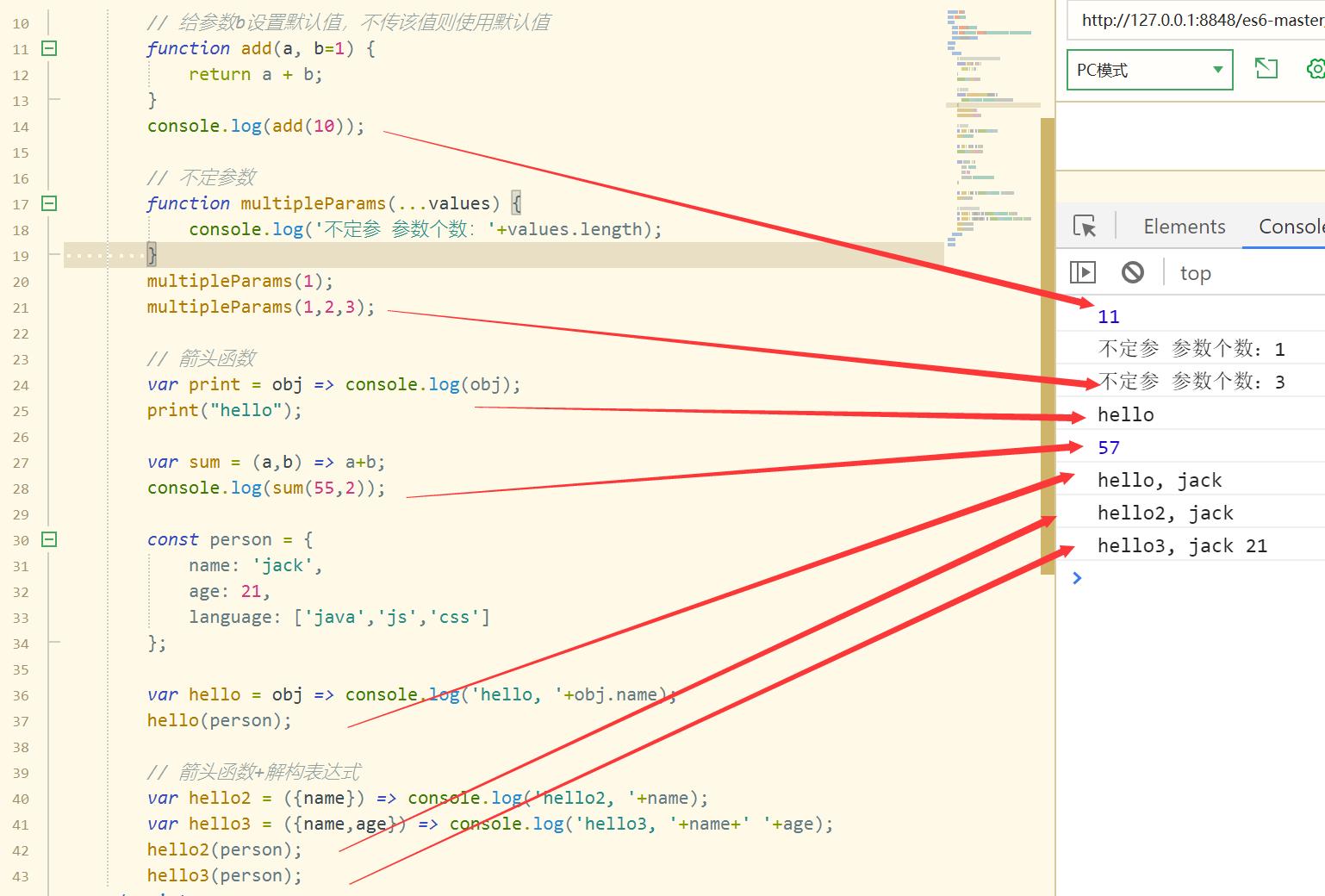
// 给参数b设置默认值,不传该值则使用默认值
function add(a, b=1)
return a + b;
console.log(add(10));
// 不定参数
function multipleParams(...values)
console.log('不定参 参数个数:'+values.length);
multipleParams(1);
multipleParams(1,2,3);
// 箭头函数
var print = obj => console.log(obj);
print("hello");
var sum = (a,b) => a+b;
console.log(sum(55,2));
const person =
name: 'jack',
age: 21,
language: ['java','js','css']
;
var hello = obj => console.log('hello, '+obj.name);
hello(person);
// 箭头函数+解构表达式:传参时传入一个对象,在函数中可以获取对象的属性
var hello2 = (name) => console.log('hello2, '+name);
var hello3 = (name,age) => console.log('hello3, '+name+' '+age);
hello2(person);
hello3(person);
</script>
</body>
</html>
以上是关于ES6新特性:函数优化(传参箭头函数简写)的主要内容,如果未能解决你的问题,请参考以下文章