css3中transition 过渡效果如何只对transform:scale 起作用,对其它像transform: translate不起作用!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3中transition 过渡效果如何只对transform:scale 起作用,对其它像transform: translate不起作用!相关的知识,希望对你有一定的参考价值。
想给transform的效果单独控制动画速度!

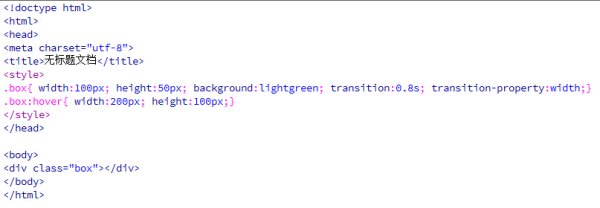
transition-property:width; 设定这个值以后,只有宽度会有过渡效果,用来对比的高度则不会有过渡,控制scale也是一样,transition-property:transform 就行
追问transform是一个2D转换的集合,它里边有很多种2D变换的方法!我问的如何单独控制单一方法!
像width,height这些都是独立单一的CSS属性,transform的方法有很多比如这些,我要如何单独控制?
transform:translateY(n)
transform:scale(x,y)
transform:rotate(angle)
这里有一个效果,不知道能不能对你有帮助。
http://www.zhangxinxu.com/study/201003/css3-transition-property-demo.html
对于你说的transition控制单一效果,我还真没仔细的去用过,一般如果是复杂的动画效果,我都是用css3的动画标签来实现,transition甚至整个css3的动画模块本身还有兼容性的问题,现在大概也做不到用transition控制单一动画效果。
css3学习之--transition属性(过渡)
一.理解transition属性
W3C标准中对CSS3的transition是这样描述的:
CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击,获得焦点,被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。简洁点说就是当元素从一种样式变换为另一种样式时为元素添加效果。
transition主要有***四个属性***,那这四个属性怎么记呢?变换的话总得有变换的属性名吧,知道是要哪个属性变,还得有变换的持续时间吧,持续时间里还得有变换速率吧,是先快后慢呢还是先慢后快呢;最后呢,一般动画都会有个延迟选项吧;所以就是**属性**,**时间**,**速率**,**延迟**
transition-property:/*规定设置过渡效果的 CSS 属性的名称。*/
transition-duration:/*规定完成过渡效果需要多少秒或毫秒。*/
transition-timing-function:/*规定速度效果的速度曲线。*/
transition-delay:/*定义过渡效果何时开始。*/
下面用几个实例来展示transition的具体用法。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>画一个过渡效果</title> </head> <style> .container width: 100px;/* 设置为过渡前的宽度*/ height: 100px; background: red; transition: width 2s;/* 规定过渡元素为宽度,变化时长为2秒*/ transition-timing-function:linear;/*不设置该属性时默认速度效果的速度曲线为慢->快->慢,这里我将其设为匀速变化*/ transition-delay: 1s;/* 规定在过渡效果开始之前需要等待的时间为1秒*/ .container:hover width: 300px;/* 设置为过渡后的宽度*/ </style> <body> <div class="container"> </div> <p>把鼠标指针移动到红色的 div 上,观看过渡效果。</p> </body> </html>
效果如下:


我想,通过代码都能大概了解transition的基础用法了吧。
那么直接来分享一下手风琴的案例吧,由于比较简单,都是通过注释代码来讲解,就不叙述了
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>transition的手风琴案例</title> <style> * margin: 0;/*格式化*/ padding: 0; .mulu width: 250px; height: auto; margin: 30px auto;/*设置手风琴整体居于页面居中*/ .item h3/*标题*/ width: 100%; height: auto; text-align: center;/*设置文本居中*/ background: #ff0000; border-bottom: 1px solid gray;/*设置下边框3个属性(1px,实线,灰色)*/ .item .item-box/*内容*/ width: 100%; height: 0;/*鼠标没有悬停时,高度为0*/ overflow: hidden;/*鼠标没有悬停时,隐藏内容,*/ transition: height 2s;/*设置高度的过渡变化为2秒*/ .item .item-box ul/*内容列表*/ list-style: none;/*去掉无序列表样式,即是字体前的小圆点*/ background: #008795; padding: 10px;/*设置内边距为10px*/ .item:hover .item-box/*鼠标悬停时变化*/ height: 100px;/*鼠标悬停时高度变化为100px*/ ul li:active/*鼠标点击时变化*/ color: white;/*鼠标点击时,字体变白*/ </style> </head> <!--先用盒模型来规范一下,设置4个div,分别输入不同的新闻栏目,以地址来命名,在不同的栏目中再设置列表,写上详细的新闻列表--> <body> <div class="mulu"> <div class="items"> <div class="item"><!--新闻栏目1--> <h3>遂溪县</h3><!--地址标题--> <div class="item-box"> <ul> <li>遂溪的菜市场有个小书生。</li><!--新闻列表1--> <li>遂溪的菜市场有个小书生。</li><!--新闻列表2--> <li>遂溪的菜市场有个小书生。</li><!--新闻列表3--> <li>遂溪的菜市场有个小书生。</li><!--新闻列表4--> </ul> </div> </div> <div class="item"> <h3>湛江市</h3> <div class="item-box"> <ul> <li>湛江的菜市场有个小书生。</li> <li>湛江的菜市场有个小书生。</li> <li>湛江的菜市场有个小书生。</li> <li>湛江的菜市场有个小书生。</li> </ul> </div> </div> <div class="item"> <h3>广东省</h3> <div class="item-box"> <ul> <li>广东的菜市场有个小书生。</li> <li>广东的菜市场有个小书生。</li> <li>广东的菜市场有个小书生。</li> <li>广东的菜市场有个小书生。</li> </ul> </div> </div> <div class="item"> <h3>大中国</h3> <div class="item-box"> <ul> <li>中国的菜市场有个小书生。</li> <li>中国的菜市场有个小书生。</li> <li>中国的菜市场有个小书生。</li> <li>中国的菜市场有个小书生。</li> </ul> </div> </div> </div> </div> </body> </html>
效果如下:

鼠标悬停后

以上是关于css3中transition 过渡效果如何只对transform:scale 起作用,对其它像transform: translate不起作用!的主要内容,如果未能解决你的问题,请参考以下文章