Web前端笔记-解决NicSroll使用后页面跳动(每次刷新或进入跳动一下然后正常)问题
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端笔记-解决NicSroll使用后页面跳动(每次刷新或进入跳动一下然后正常)问题相关的知识,希望对你有一定的参考价值。
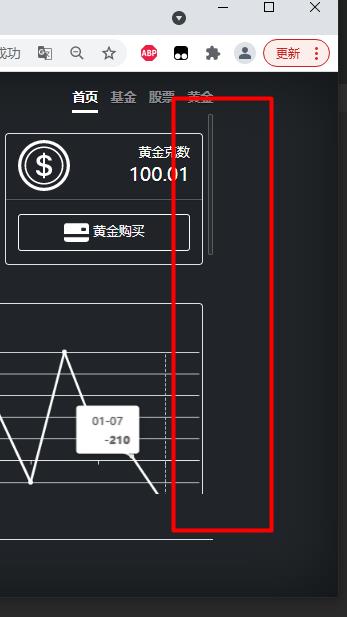
我的是这样的页面

头部和尾部不动,就中间动。但每次刷新时会先出现这个。

然后页面跳动下,就正常了,很奇怪的体验,对应的代码如下:
<head>
...
...
...
<script>
$(document).ready(function()
let nice = $("#mainDiv").niceScroll();
);
</script>
</head>这里只需要隐藏下html即可代码如下:
<head>
...
...
...
<script>
$(document).ready(function()
let nice = $("#mainDiv").niceScroll();
);
</script>
<style type="text/css">
html
overflow-x: hidden;
overflow-y: hidden;
</style>
</head>以上是关于Web前端笔记-解决NicSroll使用后页面跳动(每次刷新或进入跳动一下然后正常)问题的主要内容,如果未能解决你的问题,请参考以下文章