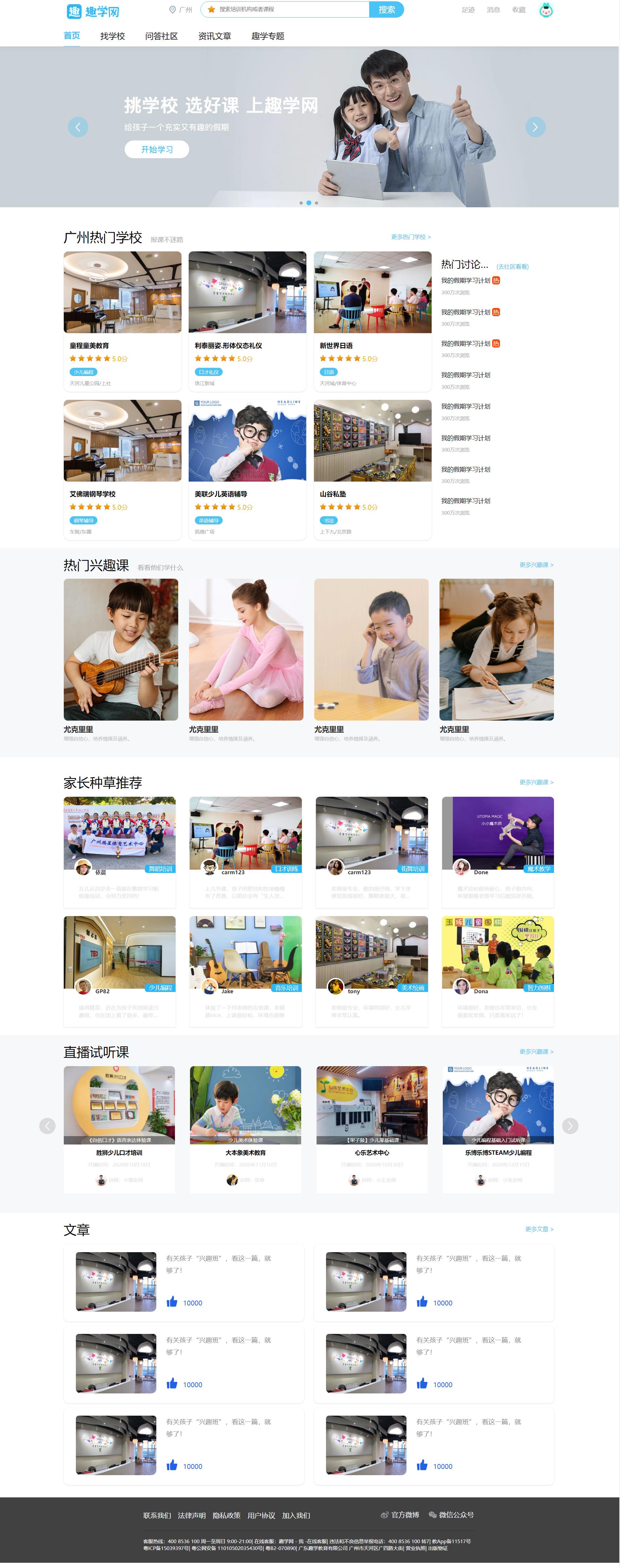
HTML实现学习网站首页
Posted 岁月可贵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML实现学习网站首页相关的知识,希望对你有一定的参考价值。
项目访问

reset.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section
display: block;
body
line-height: 1;
ol, ul
list-style: none;
blockquote, q
quotes: none;
blockquote:before, blockquote:after,
q:before, q:after
content: '';
content: none;
table
border-collapse: collapse;
border-spacing: 0;
base.css
/* 该选择器 指代的就是html标签 */
:root
/* 设置项目默认的主题颜色 */
--theme-blue: rgb(74, 195, 246);
--theme-gray: rgb(167,167,167);
/* 使用 " var() "该函数可以插入自定义的属性值 */
header.css
.clearfix::before,
.clearfix::after
content: "";
display: block;
clear: both;
.clearfix
zoom: 1;
a
color: #000;
text-decoration: none;
.edu_header
width: 1200px;
margin: 0 auto;
/* height: 600px; */
/* border: 1px solid blue; */
/* 媒体查询 */
@media screen and (max-width: 1200px)
.edu_header
width: 960px;
.search_right input
/* !important ==> 设置关键字,提高优先级 */
width: 250px!important;
.edu_header_bar
display: flex;
justify-content: space-between;
/* background-color: antiquewhite; */
.edu_header_bar .logo
width: 148px;
height: 50px;
.edu_header_bar .logo img
height: 100%;
.edu_header_bar .search
display: flex;
/* 不写,默认主轴从左到右排列 */
/* justify-content: space-between; */
height: 50px;
.search_left
display: flex;
justify-content: space-around;
align-items: center;
margin-right: 20px;
.search_left .location_icon
display: inline-block;
width: 18px;
height: 18px;
margin-right:6px;
background: url(../images/local.jpg) no-repeat center/cover;
.search_left .city
color: var(--theme-gray);
.search_right
display: flex;
justify-content: space-between;
position: relative;
align-items: center;
.search_right input
box-sizing: border-box;
width: 414px;
height: 40px;
padding-left: 46px;
border: 1px solid var(--theme-blue);
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
outline: none;
.search_right::before
position: absolute;
left: 18px;
top: 50%;
margin-top: -10px;
content:"";
display: inline-block;
width: 18px;
height: 18px;
background: url(../images/star-on-24.png) no-repeat center/cover;
.search_right label
width: 85px;
height: 40px;
line-height: 40px;
background-color: var(--theme-blue);
text-align: center;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
font-size: 20px;
color: #fff;
.edu_header_bar .link
height: 50px;
.edu_header_bar .link li
float: left;
height: 50px;
line-height: 50px;
/* 给外面的li标签设置外边距值 */
margin-left:30px;
.edu_header_bar .link li a
display: inline-block;
height: 100%;
color: var(--theme-gray);
.edu_header_bar .link li img
width: 40px;
height: 40px;
margin-top: 5px;
border-radius: 50%;
/* header_bar上部分 end */
/* header_nav start */
.header_nav
margin-top: 15px;
.nav_list
display: flex;
align-items: center;
height: 50px;
.nav_list .nav_item
height: 100%;
line-height: 50px;
margin-right: 50px;
font-size: 20px;
/* 同一个标签设置多个类名,可以这样写 */
.nav_list .nav_item.active
border-bottom: 3px solid var(--theme-blue);
.nav_list .nav_item.active a
/* 字体粗细程度 设置为粗体 */
font-weight: bold;
color: var(--theme-blue);
/* 把最后一个li标签的外边距值设置为0 */
.nav_list .nav_item:last-child
margin-right: 0;
/* header_nav end */
index.css
/* start edu_container */
.edu_container
position: relative;
width: 100%;
min-width: 1200px;
.edu_banner
position: relative;
width: 100%;
min-width: 980px;
.course , .parent ,.video , .artice
position: relative;
width: 100%;
min-width: 1200px;
.banner_pic
width: 100%;
/* 设置媒体查询 当宽度大于1260px,更改左右按钮的left和right值 */
@media screen and (max-width: 1260px)
.edu_banner .prev_btn
left: 100px!important;
.edu_banner .next_btn
right: 100px!important;
.prev_btn ,
.next_btn
position: absolute;
top: 50%;
/* 向上移动自身高度的一半 */
margin-top: -25px;
width: 50px;
height: 50px;
/* background-color: ; */
border-radius: 50%;
.prev_btn
left: 170px;
background:rgba(74, 195, 246, .3) url(../images/left.png) no-repeat center;
.next_btn
right: 180px;
background: rgba(74, 195, 246, .3) url(../images/right.png) no-repeat center;
.page_dot
position: absolute;
bottom: 6px;
left: 50%;
/* 向左移动自身宽度的一半 */
margin-left: -23px;
width: 46px;
/* height: 20px; */
/* background-color: orange; */
display: flex;
justify-content: space-between;
align-items: center;
.page_dot .dot
/* 行内元素,设置宽高无效的 */
display: inline-block;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: var(--theme-gray);
.page_dot .dot.active
width: 12px;
height: 12px;
background-color: var(--theme-blue);
/* start 广州热门学校 */
.edu_wrapper
display: flex;
justify-content: space-between;
width: 1200px;
margin: 0 auto;
padding-top: 55px;
/* 左侧是弹性宽度 */
.hot_school
flex: 1;
/* 右侧固定宽度 */
.hot_rating
width: 23%;
flex: 0 0 23%;
margin-left: 2%;
.school_lesson
position: relative;
.title
display: inline-block;
font-size: 32px;
.small_title
display: inline-block;
margin-left: 16px;
font-size: 16px;
color: var(--theme-gray);
.more
position: absolute;
top: 9px;
right: 0;
font-size: 14px;
color: var(--theme-blue);
.lesson_items
padding-top: 20px;
.lesson_items>ul
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.lesson_items>ul>li
width: 32%;
margin-bottom: 20px;
border-radius: 15px;
/* 盒子阴影 */
box-shadow: 0px 1px 2px 1px #eee;
.lesson_items>ul>li>img
height: 200px;
width: 100%;
.lesson_items .items_name,
.lesson_items .items_star,
.lesson_items .items_tips,
.lesson_items .items_address
margin-left: 15px;
.lesson_items .items_name
margin-top: 20px;
margin-bottom: 15px;
font-size: 16px;
font-weight: bold;
.lesson_items .items_star
margin-bottom: 15px;
.lesson_items .star
display: inline-block;
width: 16px;
height: 16px;
background: url(../images/star-on-24.png) no-repeat center/cover;
.lesson_items .score
color: #ecb50d;
.lesson_items .items_tips
margin-bottom: 15px;
.lesson_items .items_tips span
padding:2px 10px;
background-color: var(--theme-blue);
color: #fff;
font-size: 12px;
border-radius: 10px;
.lesson_items .items_address
margin-bottom: 15px;
font-size: 12px;
color: var(--theme-gray);
/* 右侧固定的评论 */
.hot_rating
margin-top: 50px;
.hot_rating article
margin-top: 20px;
.hot_rating .rating_title
display: inline-block;
width: 130px;
font-size: 24px;
font-weight: 500;
/* 设置省略号效果 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
.hot_rating .rating_look
display: inline-block;
font-size: 14px;
color: var(--theme-blue);
.hot_rating .rating_plan
font-size: 15px;
.hot_rating .rating_plan span
padding:0 2px;
background: orangered;
border-radius: 5px;
color: #fff;
.hot_rating .rating_visited
padding: 15px 0;
color: var(--theme-gray);
font-size: 12px;
/* end 广州热门学校 */
/* start 热门兴趣课 */
.course
background-color: #f7f8fa;
/* margin: 0 auto; */
padding-top: 24px;
box-sizing: border-box;
.course_container
width: 1200px;
margin: 0 auto;
position: relative;
.course_items
width: 1200px;
margin: 18px 0 20px 0;
display: flex;
justify-content: space-between;
.course_items .item
width: 280px;
padding-bottom: 40px;
.course_items .item img
width: 100%;
.course_items .item h6
font-size: 18px;
color: #333333;
font-weight: bold;
margin: 10px 0 5px 0;
.course_items .item span
font-size: 12px;
color: #bdbdbf;
/* end 热门兴趣课 */
/* start 家长种草推荐 */
.parent
padding-top: 24px;
box-sizing: border-box;
.parent_container
width: 1200px;
margin: 0 auto;
position: relative;
.parent_items
width: 1200px;
margin-top: 20px;
.parent_items .top_items , .parent_items .bottom_items
display: flex;
justify-content: space-between;
margin-bottom: 20px;
.parent_items .item
width: 274px;
box-shadow: 0px 1px 2px 1px #eee;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
position: relative;
.parent_items .item img
width: 100%;
height: 178px;
.parent_items .item img:last-of-type
height: 44px;
width: 44px;
border-radius: 50%;
position: absolute;
top: 151px;
left: 26px;
.parent_items .item span:first-of-type
display: inline-block;
width: 75px;
height: 20px;
background-color: #29b7f5;
position: absolute;
top: 166px;
right:0px;
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
color: #fff;
font-size: 14px;
line-height: 20px;
box-sizing: border-box;
padding-left: 10px;
padding-right: 9px;
.parent_items .item span:last-of-type
position: absolute;
top: 178px;
left: 78px;
font-size: 13px;
color: #333;
font-weight: bold;
.parent_items .item p
font-size: 13px;
color: #dfdfdf;
margin-top: 36px;
margin-bottom: 20px;
height: 36px;
width: 199px;
margin-left: auto;
margin-right: auto;
line-height: 18px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
/* end 家长种草推荐*/
/* start 直播试听课 */
.video
padding-top: 24px;
box-sizing: border-box;
background-color: #f7f8fa;
position: relative;
padding-bottom: 48px;
.video_container
width: 1200px;
margin: 0 auto;
position: relative;
.video_container .video_items
display: flex;
justify-content: space-between;
margin-top: 20px;
.video_container .video_items .item
width: 272px;
position: relative;
.video_container .video_items .item img
height: 192px;
width: 100%;
.video_container .video_items .item span
position: absolute;
display: inline-block;
width: 100%;
height: 20px;
line-height: 20px;
font-size: 11px;
background-color: rgba(0, 0, 0, 0.41);
top: 171px;
left: 0px;
color: #fff;
text-align: center;
.video_container .video_items .item .info