vue 保持组件状态 不起作用 失效
Posted QQ_851228082
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 保持组件状态 不起作用 失效相关的知识,希望对你有一定的参考价值。
前言
Vue组件实现缓存很简单,用keep-alive包起来要缓存的元素即可。
keep-alive用法
<keep-alive></keep-alive>,用来开关直接子元素,如果有多个条件性的子元素, 要求同时只有一个子元素被渲染。keep-alive跟transition一样,不会生成DOM;其include属性,用来指定要缓存组件的name,可以是字符串、数组、正则表达式,字符串可以用逗号隔开表示多个组件name;include会先匹配组件的name,如果name没有指定,那么匹配父组件中注册的名字(components中的名字)。实践中有个场景,左侧是导航栏,右侧是多个标签页,标签页都会渲染在同一个router-view中
Main.vue
//左侧导航栏
<LeftNavMenu></LeftNavMenu>
<keep-alive :include="includeArr">
<router-view></router-view>
</keep-alive>
export default
data()
return
//这个名字要与componentName1.vue中的name一致。
includeArr:["componentName1"]
componentName1.vue
export default
name:"componentName1"
缓存组件失效情况
App.vue
<template>
<div id="app">
<router-view ></router-view>
</div>
</template>
Main.vue会渲染在App.vue中的router-view,componentName1.vue会渲染在Main.vue中的router-view中,如果还有componentName2.vue也渲染在Main.vue中,那么在从componentName1路由到componentName2时,componentName1会被缓存,componentName2路由到componentName1时,componentName2会被缓存。如果从componentName1路由到另外一个组件OtherComponent(渲染在App.vue中)时,componentName1不会被缓存,因为,缓存的视口不一样。
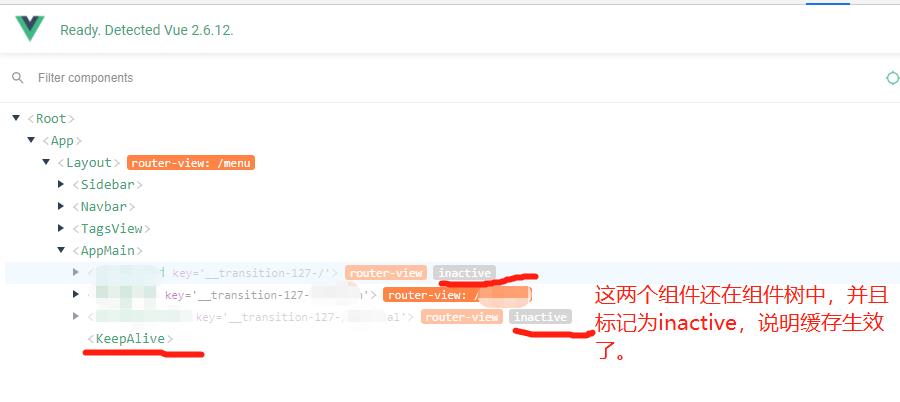
能不能缓存,可以通过vue tools查看,

以上是关于vue 保持组件状态 不起作用 失效的主要内容,如果未能解决你的问题,请参考以下文章