用d3.behavior.drag拖拽的时候为啥svg图是默认的左上角跟随鼠标的移动吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用d3.behavior.drag拖拽的时候为啥svg图是默认的左上角跟随鼠标的移动吗相关的知识,希望对你有一定的参考价值。
参考技术A #div1width: 100px;
height: 100px;
background: red;
position: absolute;
vue实现的随意拖拽的自定义表单,用于医院文书开发,提高实施效率
最近由于项目需求要开发医院麻醉记录单功能以及手术室相关文书,由于目前项目比较多,不同的医院文书内容基本都不一样,如果定制开发会造成研发人员需要不停的修改不停的部署前端程序,可能目前市场上B/S版本手麻系统都会遇到同样的问题,之前C/S版本的都是实施在现场通过拖拽实现表单,文书的打印也通过现场拖拽完成。在网上查找了好多资料,目前还没有类似的组件能实现文书自定义拖拽功能。没办法最后公司小伙伴自己开发了一套强大的随意拖拽的自定义表单功能。
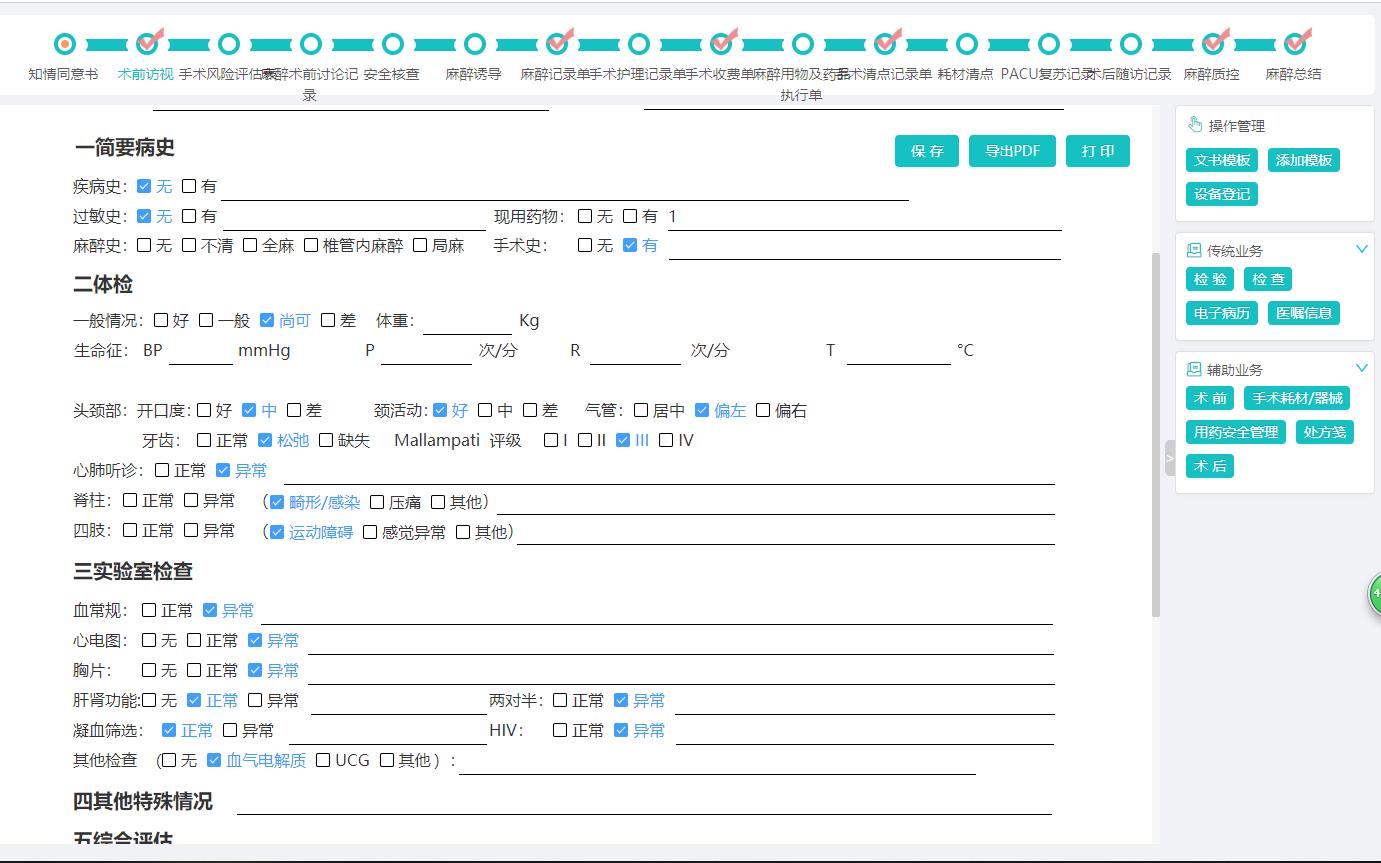
下面是我们的文书编辑器:

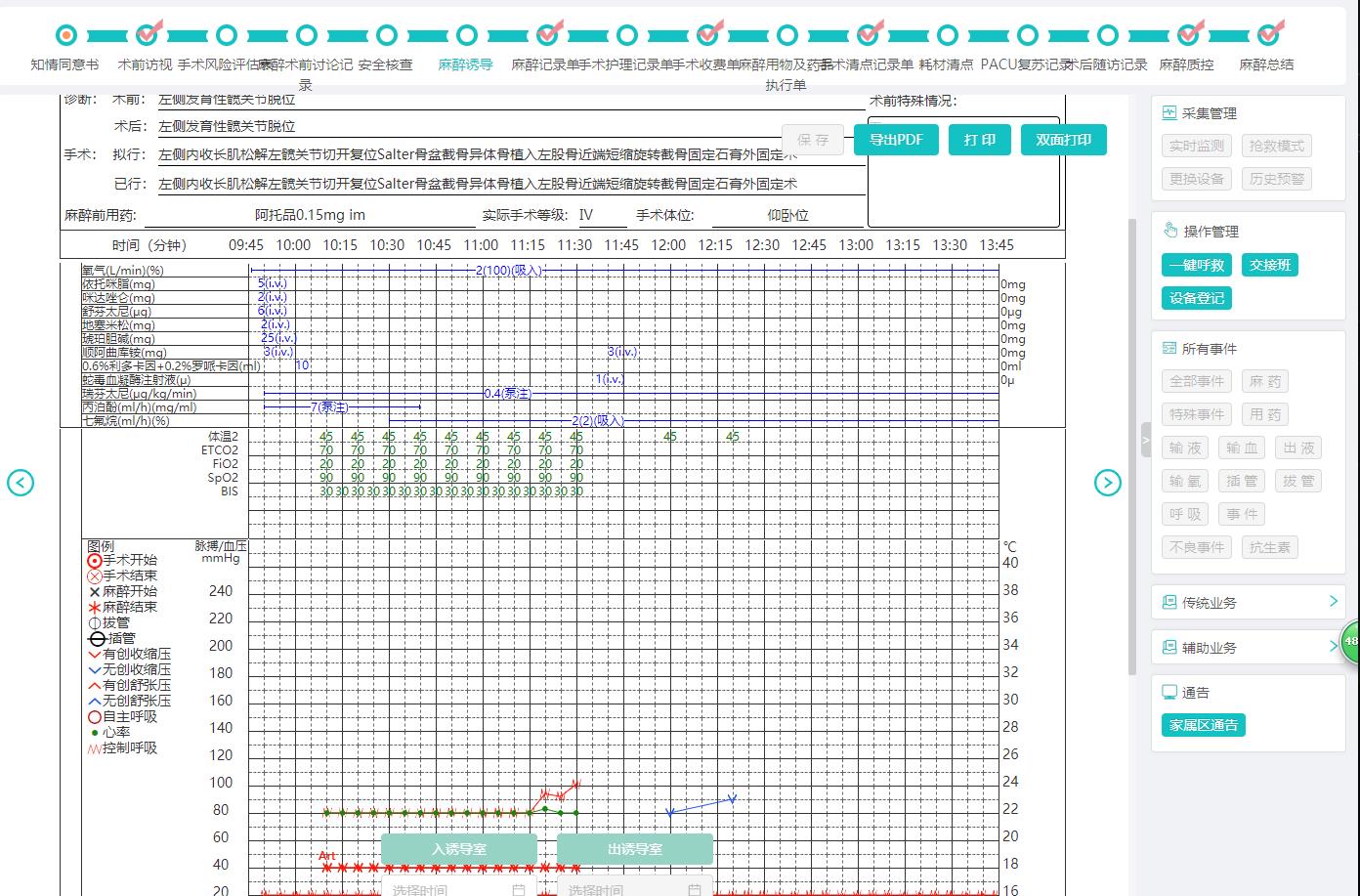
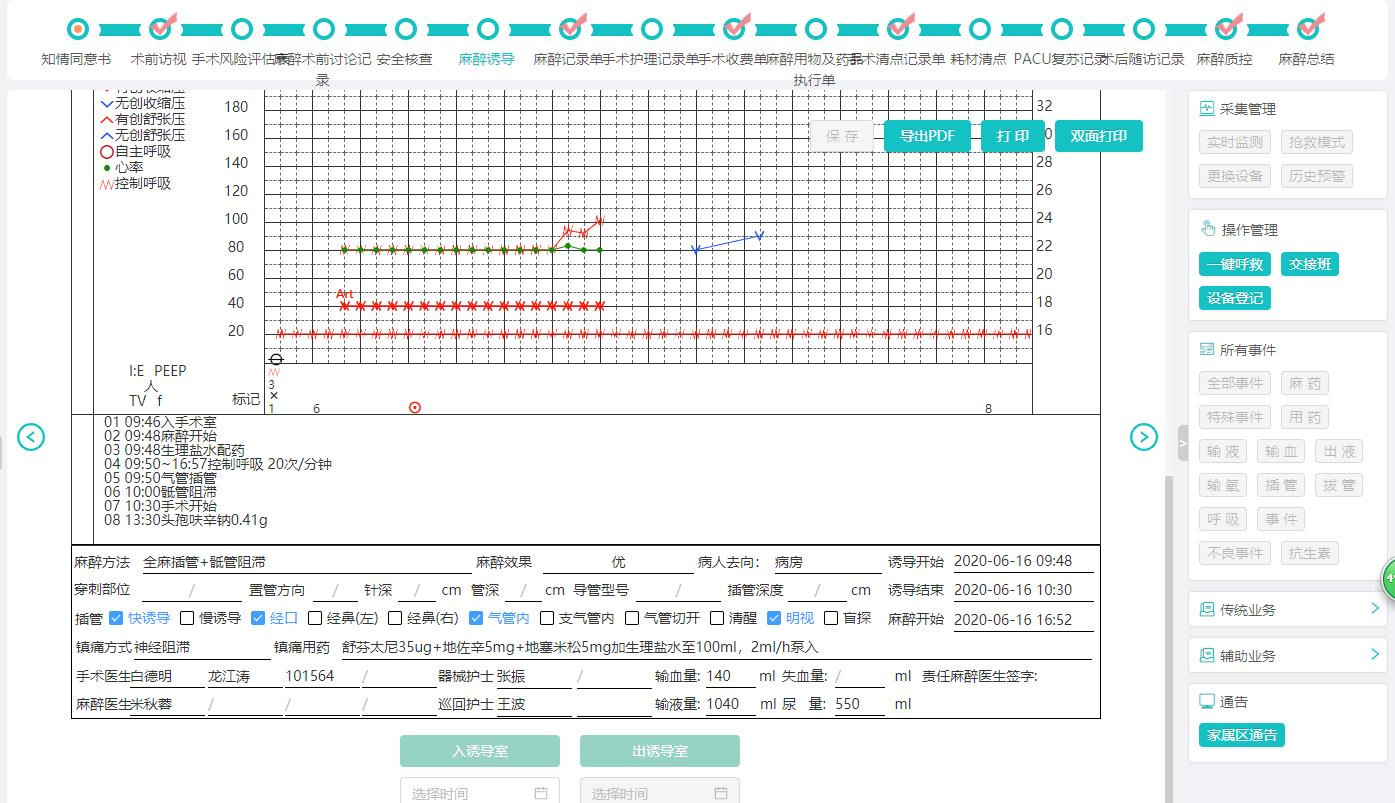
整个设计器分为三大部分内容,左边是我们的组件,包括基础字段、高级字段、布局字段以及我们自己扩展的组件,中间区域我们采用所见即所得的方式,通过导入json和生成json 可以快速的复制和修改文书内容;最右边区域能是我们针对表单整体属性的设置和针对单独组件属性的设置,这里不仅可以设置样式,还可以绑定数据源;可以通过组合属性批量移动组件也可以批量拷贝组件。这个组件最大的亮点就是可以随意的拖拽位置,并且可以做到批量的选择移动、左对齐、右对齐、上对齐、下对齐。另外我们通过组件可以绑定现有数据库字典数据以及生成新的表结构。内容强大到你不可想象。最后我们上几张拖拽出来的效果图:



技术主要是vue.js ,并且我们把这部分全部独立出来开发成一个单独的组件,其他项目集成也是非常的方便。项目涉及到自定义表单的随嵌随用,方便上手,并且我们也做了移动的随意拖拽功能。


以后项目实施就是这么方便
以上是关于用d3.behavior.drag拖拽的时候为啥svg图是默认的左上角跟随鼠标的移动吗的主要内容,如果未能解决你的问题,请参考以下文章