基于 OpenCV 的网络实时视频流传输
Posted AI科技大本营
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 OpenCV 的网络实时视频流传输相关的知识,希望对你有一定的参考价值。

作者 | 努比
来源 | 小白学视觉
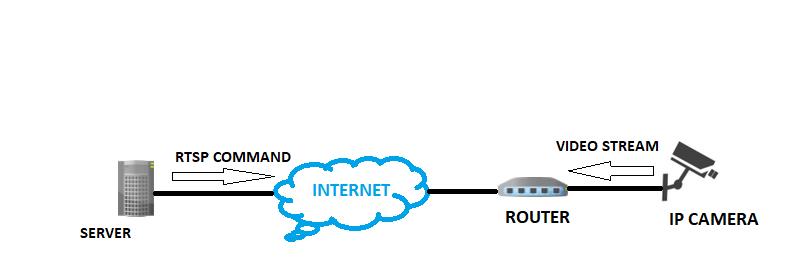
大多数人会选择使用IP摄像机(Internet协议摄像机)而不是CCTV(闭路电视),因为它们具有更高的分辨率并降低了布线成本。在本文中,我们将重点介绍IP摄像机。IP摄像机是一种数字 摄像机,可以通过IP网络接收控制数据并发送图像数据,并且不需要本地记录设备。大多数IP摄像机都是基于RTSP(实时流协议)的,因此Internet浏览器本身“不支持”它。

01.如何使用Web浏览器查看实时流媒体
计算机视觉是一个跨学科领域,涉及如何制作计算机以从数字图像或视频获得高层次的理解。为了实现计算机视觉部分,我们将使用Python中的OpenCV模块,并在Web浏览器中显示实时流,我们将使用Flask Web框架。在进入编码部分之前,让我们首先简要地了解这些模块。如果您已经熟悉这些模块,则可以直接跳到下一部分。
根据Wikipedia的说法,Flask是用Python编写的微型Web框架。它被归类为微框架,因为它不需要特定的工具或库。它没有数据库抽象层,表单验证或任何其他现有的第三方库提供公用功能的组件。
根据GeeksForGeeks的说法,OpenCV是用于计算机视觉,机器学习和图像处理的巨大开放源代码库,现在它在实时操作中起着重要作用,这在当今的系统中非常重要。
02.操作步骤
第1步-安装Flask和OpenCV:
可以使用“ pip install flask”和“ pip install opencv-python ”命令。我使用PyCharm IDE开发flask应用程序。
第2步-导入必要的库,初始化flask应用程序:
现在,我们将导入必要的库并初始化我们的flask应用程序。
#Import necessary libraries
from flask import Flask, render_template, Response
import cv2
#Initialize the Flask app
app = Flask(__name__)第3步-使用OpenCV捕获视频:
创建一个VideoCapture()对象以触发相机并读取视频的第一个图像/帧。我们可以提供视频文件的路径,也可以使用数字来指定本地网络摄像头的使用。要触发网络摄像头,我们将“ 0”作为参数传递。为了从IP摄像机捕获实时源,我们提供RTSP链接作为参数。
camera = cv2.VideoCapture(0)
'''
for ip camera use - rtsp://username:password@ip_address:554/user=username_password='password'_channel=channel_number_stream=0.sdp'
for local webcam use cv2.VideoCapture(0)
'''第4步-添加窗口并从相机生成帧:

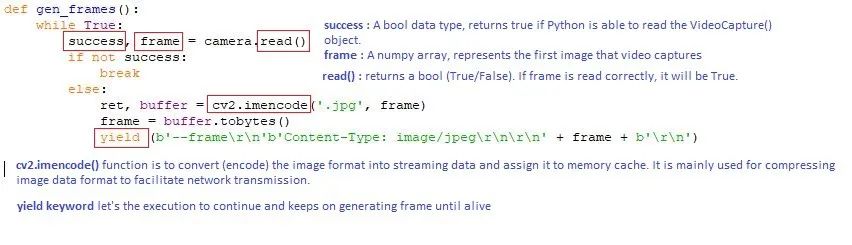
gen_frames()函数进入一个循环,在该循环中,它不断从相机返回帧作为响应块。该函数要求摄像机提供一个帧,然后将其格式化为内容类型为的响应块,并使其屈服image/jpeg,如上所示。代码如下所示:
def gen_frames():
while True:
success, frame = camera.read() # read the camera frame
if not success:
break
else:
ret, buffer = cv2.imencode('.jpg', frame)
frame = buffer.tobytes()
yield (b'--frame\\r\\n'
b'Content-Type: image/jpeg\\r\\n\\r\\n' + frame + b'\\r\\n') # concat frame one by one and show result第5步-为网络应用的默认页面定义应用路由:
路由指的是应用程序的URL模式(例如myapp.com/home或myapp.com/about)。@app.route("/")是Flask提供的Python装饰器,用于在我们的应用中分配URL以便轻松运行。
@app.route('/')
def index():
return render_template('index.html')装饰器告诉我们@app,只要用户访问给定的应用程序域(本地服务器的localhost:5000).route(),就执行该index()功能。Flask使用Jinja模板库渲染模板。在我们的应用程序中,我们将使用模板来呈现HTML,这些HTML将显示在浏览器中。
第6步-定义视频供稿的应用路由:
@app.route('/video_feed')
def video_feed():
return Response(gen_frames(), mimetype='multipart/x-mixed-replace; boundary=frame')“ / video_feed”路由返回流式响应。由于此流返回要在网页中显示的图像,因此路由的URL在image标记的“ src”属性中(请参见下面的“ index.html”)。浏览器将通过在其中显示JPEG图像流来自动更新图像元素,因为大多数/所有浏览器都支持多部分响应
让我们看一下我们的index.html文件:
<body>
<div class="container">
<div class="row">
<div class="col-lg-8 offset-lg-2">
<h3 class="mt-5">Live Streaming</h3>
<img src=" url_for('video_feed') " width="100%">
</div>
</div>
</div>
</body>第7步-启动Flask服务器:
if __name__ == "__main__":
app.run(debug=True)调用app.run()并将Web应用程序本地托管在[localhost:5000]上。
“ debug = True”可确保我们不需要在每次进行更改时都运行应用程序,只需在服务器仍在运行时刷新网页即可查看更改。
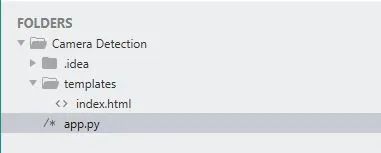
项目结构:

该项目保存在名为“摄像机检测”的文件夹中。我们运行“ app.py”文件。运行此文件后,我们的应用程序将托管在本地服务器的端口5000上。
只需在运行“ app.py”后在网络浏览器中键入“ localhost:5000”即可打开您的网络应用程序
app.py —这是我们在上面创建的Flask应用程序
模板-此文件夹包含我们的“ index.html”文件。在渲染模板时,这在Flask中是必需的。所有HTML文件都放在此文件夹下。
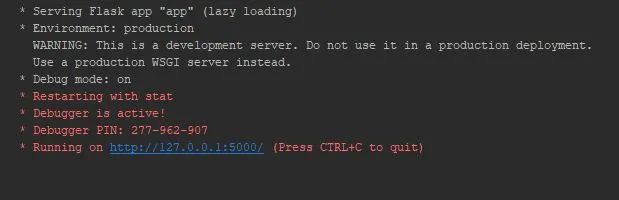
让我们看看当我们运行'app.py'时会发生什么:

在单击提供的URL时,我们的Web浏览器将打开实时供稿。由于我使用了上面的VideoCapture(0),因此网络摄像头摘要会显示在浏览器中:

中有来自IP摄像机/网络摄像机的实时视频流,可用于安全和监视目的。
代码链接:https://github.com/NakulLakhotia/Live-Streaming-using-OpenCV-Flask


往
期
回
顾
技术
资讯
技术
技术

分享

点收藏

点点赞

点在看
以上是关于基于 OpenCV 的网络实时视频流传输的主要内容,如果未能解决你的问题,请参考以下文章
十分钟搞定——基于OpenCV+Flask的网络实时读取RTSP视频流