vue从零搭建一
Posted wrs7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue从零搭建一相关的知识,希望对你有一定的参考价值。
构建项目
一、安装全局vue-cli脚手架
- 1、$ npm install -g vue-cli
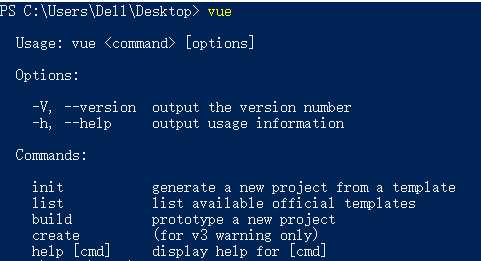
- 2、$ vue (安装完成后输入检查vue是否安装成功,成功如图)

二、创建项目
- 1、首先选择项目存放的位置
2、创建项目
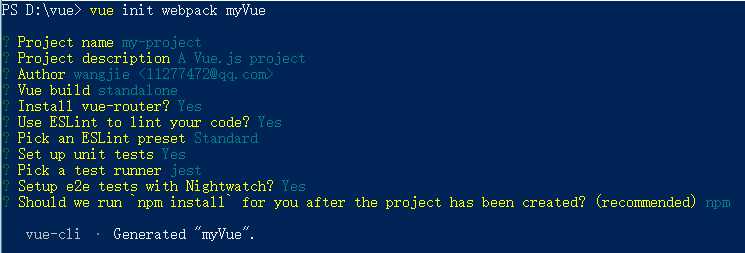
$ vue init webpack myVue (这里不是用npm而是用的vue,这里是创建webpack和vue,myVue名字是自定义),如图依次操作(看个人情况,我这里是一直回车到下面白字出现)如图
- 3、安装依赖 $ npm i
- 4、现在输入$ npm run dev 命令会报错,因为现在命令行路径还停留在D:vue,项目所在的位子是D:vuemyVue,现在把命令行转到项目所在的目录在运行$ npm run dev
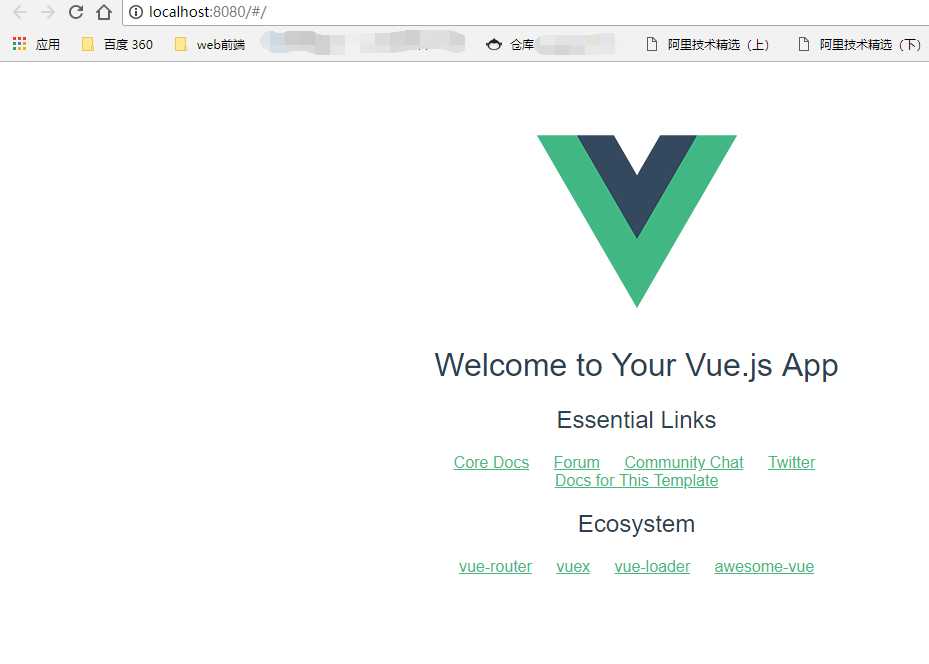
如果搭建成功在浏览器上如图显示

以上是关于vue从零搭建一的主要内容,如果未能解决你的问题,请参考以下文章