前端技术——1
Posted kaoa000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术——1相关的知识,希望对你有一定的参考价值。
WEB服务器的本质,就类似Python的网络通信中的Server端:
import socket
def main():
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind(('localhost',8088))
sock.listen(5)
while True:
connection,address = sock.accept()
buf = connection.recv(1024)
print(address)
print(buf.decode('utf8'))
connection.sendall(bytes("HTTP/1.1 201 OK\\r\\n\\r\\n",'utf8'))
connection.sendall(bytes('<h1>hello world</h1>','utf8'))
connection.close()
if __name__ == '__main__':
main()上面的代码就是一个普通的python网络通信的服务器端,绑定IP为localhost,端口为8088,写一个客户端,只要连接localhost:8088,就能进行双向通信。
这里做一点修改就是我们不需要写客户端,使用浏览器作为客户端,同时,向浏览器发送了两条数据,结果就在浏览器上显示如下的内容:

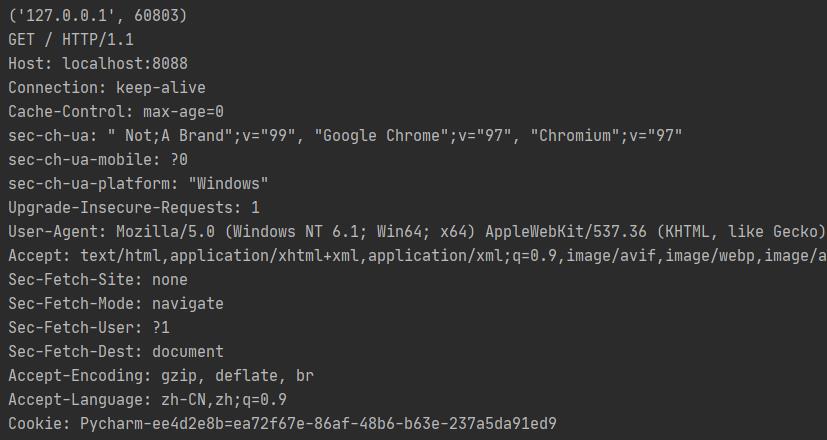
这就非常类似我们访问百度等网站的过程,看一下打印的buf: 
这些是客户端发送给服务器的信息,我们使用浏览器,只是输入了地址和端口号,上面的信息都是浏览器的行为。
在进一步,如果服务器端向浏览器发送的内容是保存在文件中,服务器端先读取文件,然后发送到浏览器
import socket
def main():
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind(('localhost',8088))
sock.listen(5)
while True:
connection,address = sock.accept()
buf = connection.recv(1024)
print(address)
print(buf.decode('utf8'))
f = open('index.html','rb')
data = f.read()
f.close()
connection.sendall(bytes("HTTP/1.1 201 OK\\r\\n\\r\\n",'utf8'))
connection.sendall(data)
connection.close()
if __name__ == '__main__':
main()<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: red">hello world!</h1>
</body>
</html>这时,这个Server就是一个web server了。前端技术,就是这里的index.html文件,这个文件是一个HTML(超文本标记语言 ——Hyper Text Markup Language)文件,HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页。浏览器解释这个文件,在前端呈献给用户,这就是前端技术。
前端技术包括HTML、CSS、JS,三者结合,呈现精彩的页面。
CSS是用来进行样式和布局控制,JS用来动态改变页面
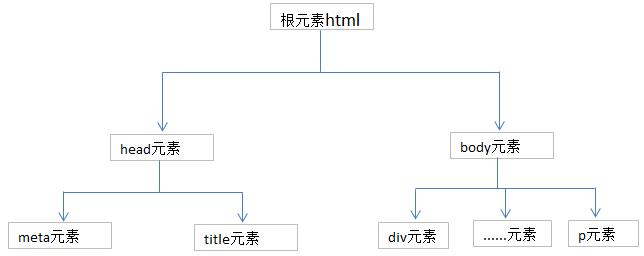
一、HTML,参考上面的index.html,大体的标签结构,文档树结构

标签:尖括号包起来的一个整体,如:<p>、</p>,前面的叫开始标签,后面的叫结束标签,标签要是闭合的,即开始标签和结束标签成对出现,还有一个是自闭和标签,如<hr/>。
元素:指的是从开始标签(start tag)到结束标签(end tag)的所有代码。元素中可以嵌套元素。
属性:HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息;属性总是以名称/值对的形式出现,比如:name="value";属性总是在 HTML 元素的开始标签中规定。<p id="xxx"> p</p>
<!DOCTYPE html> :为了历史遗留的兼容性,对页面渲染有两种模式://BackCompat:怪异模式,//CSS1Compat:标准模式,第一行有这一句,是告诉浏览器按照W3C标准来解析渲染下面的HTML文档。否则有可能按照怪异模式解析文档,即按照各种浏览器原来自己的规则解析。使用
alert(window.top.document.compatMode)查看模式。
head标签:head标签中的内容不在页面中显式。包括<meta>标签,<title>标签,<link>标签
<meta>标签:共两个属性,http-equiv和name,不同的属性又有不同的参数值。这个标签是自闭和的。
1、name属性主要用于描述网页,与之对应的属性为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用。
<meta name="keywords" content="meta属性,meta介绍,html,meta"> :关键词
<meta name="description" content="简单的介绍信息等"> :描述
2、http-equiv属性,相当于http的文件头作用,可以向浏览器传回一些有用的信息,帮助正确和精确的显示网页内容,与之对应的属性为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> 刷新作用,2秒后跳转到后面的网址。
<meta http-equiv="content-Type" charset="UTF8">,告诉网页编码格式,相当于<meta charset="UTF8">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 兼容IE7
title标签:网页的标题,如:<title>This is a Title</title>

link标签:
<link rel="icon" href="https://g.csdnimg.cn/static/logo/favicon32.ico"> ,给标题前面加上一个自定义的图标,href指定图标的位置。rel可以是icon,也可以是shortcut icon
body中的标签:重点掌握
h标签,<h1>——<h6>
body中文本的换行,最终是当做一个空格
换行标签:<br/>
p标签:<p></p>
hr标签:<hr/>,一条水平线
b标签:<b></b>字体加粗
em标签:斜体
strike标签:去除标签,字体中间加一条横线(已不建议使用)
del标签:同strike标签
sub标签:下角标,sup标签:上角标
div标签:<div></div>布局最重要的一个标签,什么功能也没有,相当于一张白纸,与css结合
span标签:<span></span>
特殊符号: 等
img标签:图片标签,<img src="" width="100px" height="100px">
a标签:链接标签,<a href="">hhh</a>
列表标签:<ul><li></li>...<li></li></ul>无序列表,<ol><li></li>...<li></li></ol>有序列表
文章列表标签:<dl><dt><dd></dd>...<dd></dd></dt>...<dt><dd></dd>...<dd></dd></dt></dl>
table标签:<table><tr><td>...</td></tr></table>
form标签:表单标签——与后台交互的标签 <form></form>,有如下属性:method——提交数据的方式,有get和post,action,指出表单数据提交给谁,
其中包括:
input标签:<input type="">,type可以有text,文本输入框;password,密码输入框;submit,提交按钮;reset,重置按钮;button,普通按钮,要与js配合使用;checkbox,复选框;radio,单选框;file,上传文件;
input还有一个name属性,注意,name属性是给服务器看的,就是form表单的数据,是通过键值对发送到服务器端的,这里的键就是name属性的值,如<input name="aaa" type="text">,发给服务器的就是aaa = "???",这里???就是输入框中输入的值。对于checkbox、radio等,还有一个value属性,定义传递时选中的项的值。举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
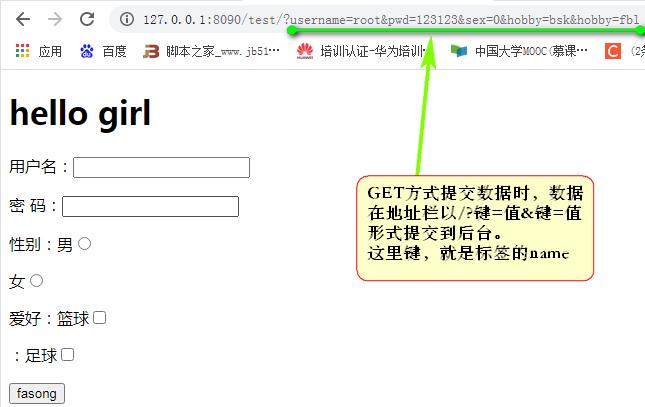
<h1>hello girl</h1>
<form action="/test/" method="get">
<p>用户名:<input type="text" name="username"></p>
<p>密 码:<input type="password" name="pwd"></p>
<p>性别:男<input type="radio" name="sex" value="0"></p>
女<input type="radio" name="sex" value="1">
<p>爱好:篮球<input type="checkbox" name="hobby" value="bsk"></p>
<p> :足球<input type="checkbox" name="hobby" value="fbl"></p>
<p><input type="submit" value="fasong"></p>
</form>
</body>
</html>
后台程序:
def test(req):
print('前端数据:',req.GET)
return render(req,'test.html')
后台接收到的数据:
前端数据: <QueryDict: >
[08/Feb/2022 16:23:28] "GET /test/ HTTP/1.1" 200 611
前端数据: <QueryDict: 'username': ['root'], 'pwd': ['123123'], 'sex': ['0'], 'hobby': ['bsk', 'fbl']>
到了后端,是以字典的形式保存传递过来的数据,键就是前端标签的name属性值。
打印了两次,第一次是第一次进入时,即输入http://127.0.0.1:8090/test/时打印的结果,这时没有传递任何数据,所以是空字典,第二次是点击fasong按钮的打印结果,有数据了。
type为file时,可以上传文件:form表单中增加:<p><input type="file" name="file1"></p>,form标签属性中需要添加enctype="multipart/form-data"属性,对于上传的文件,在web服务器端接收使用的是request.FILES,后台打印:print('file:',req.FILES)
file: <MultiValueDict: 'file1': [<InMemoryUploadedFile: 2021-10-21_143915.png (image/png)>]>
后台接收并保存:
def test(req):
print('前端数据GET:',req.GET)
print('前端数据POST:',req.POST)
print('file:',req.FILES)
for item in req.FILES:
obj = req.FILES.get(item)
filename = obj.name
f = open(filename,'wb')
for line in obj.chunks():
f.write(line)
f.close()
return render(req,'test.html')select标签:选择标签
<p><select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="tj">天津</option>
</select></p>上面的是单选选择框,在select标签中增加multiple,可以实现多选,使用<optgroup></optgroup>可以对选项进行分组。
textarea标签:多行文本编辑标签。
label标签:<label for=""></label>,,属性for的值为input标签的id值,可以关联起来。
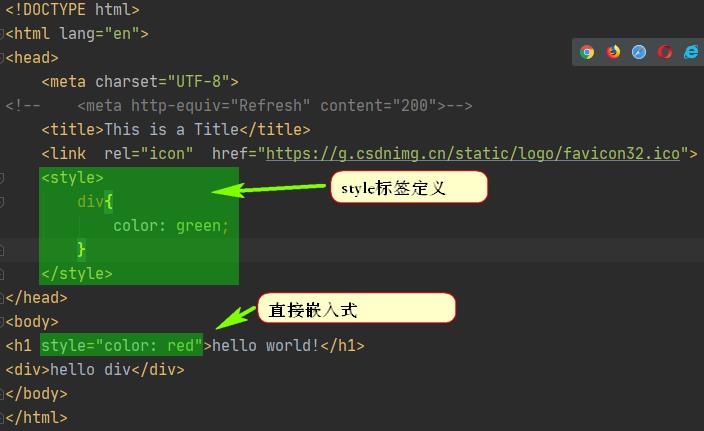
CSS样式的使用:
在标签中作为属性,内嵌与标签,如<div sytle="color:red">hello div</div>
在head头标签下通过style标签引入:
<style>。。。</style>

标签分类:标签分为两类:块级标签和内联标签,这两个概念很重要
块级标签(block):单独占一行
内联标签(inline):不独占一行,只要一行长度足够,都排在一行
二、HTTP协议:
-- 基于请求/响应模式
-- 是无状态协议
URL:统一资源定位符,就是一个网址:协议名://域名:端口/路径,如http://www.123.com.cn:80/index.html
1、请求协议:浏览器端发送给服务器端的格式,格式如下
请求首行; //请求方式 请求路径 协议和版本,如:GET /index.html HTTP/1.1
请求头信息; //请求头名称:请求头内容,即为key:value格式,如:host:localhost
空行; //用来与请求体分隔开
请求体; //GET没有请求体,只有POST有请求体。
请求头信息举例:GET请求
GET /test/ HTTP/1.1
Host: 127.0.0.1:8090
Connection: keep-alive
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="97", "Chromium";v="97"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: csrftoken=a9rnZVOsgjI4HZjgDYeJnIsxs1DUVCoYrfmmiLWEPN7Mu0C8oDjyPCTrtLFtQRrUPOST请求,通GET,只是在空一行后,有请求体,请求体如下:
POST /test/ HTTP/1.1
Host: 127.0.0.1:8090
Connection: keep-alive
Content-Length: 770
Cache-Control: max-age=0
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="97", "Chromium";v="97"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
Origin: http://127.0.0.1:8090
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryAgrq3CgpIb1MlMfG
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: http://127.0.0.1:8090/test/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: csrftoken=a9rnZVOsgjI4HZjgDYeJnIsxs1DUVCoYrfmmiLWEPN7Mu0C8oDjyPCTrtLFtQRrUusername: wwwww
pwd: dsafsdafds
sex: 1
hobby: bsk
hobby: fbl
file1: (二进制)
city: sh
请求头中的Referer:保存是从哪个地址过来的;Content-Type:application/x-www-form-urlencoded表单的数据类型
2、响应协议:服务器发送给浏览器的格式
HTTP/1.1 200 OK //响应协议为HTTP1.1,状态码为200,表示成功请求,OK是对状态码的解释
Date: Wed, 09 Feb 2022 08:46:27 GMT //响应的时间
Server: WSGIServer/0.2 CPython/3.7.1 //服务器的版本信息
Content-Type: text/html; charset=utf-8 //响应体使用的编码为UTF-8
X-Frame-Options: DENY
Content-Length: 939 //响应体为939字节
X-Content-Type-Options: nosniff
Referrer-Policy: same-origin状态码:
200:请求成功
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源
500:请求资源找到了,但服务器内部出现了错误
302:重定向,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,他指定了新请求的URL地址
以上是关于前端技术——1的主要内容,如果未能解决你的问题,请参考以下文章