react-router的使用——路由的嵌套
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-router的使用——路由的嵌套相关的知识,希望对你有一定的参考价值。
一、路由的嵌套
在开发中,路由之间是存在嵌套关系的。
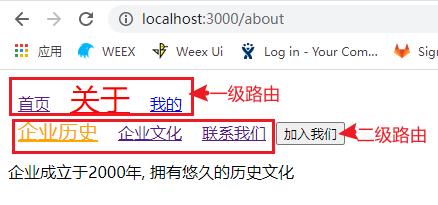
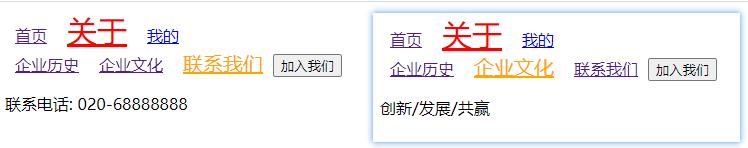
这里我们假设about页面中有三个页面内容:
- 企业历史、企业文化和联系我们;
- 点击不同的链接可以跳转到不同的地方,显示不同的内容;





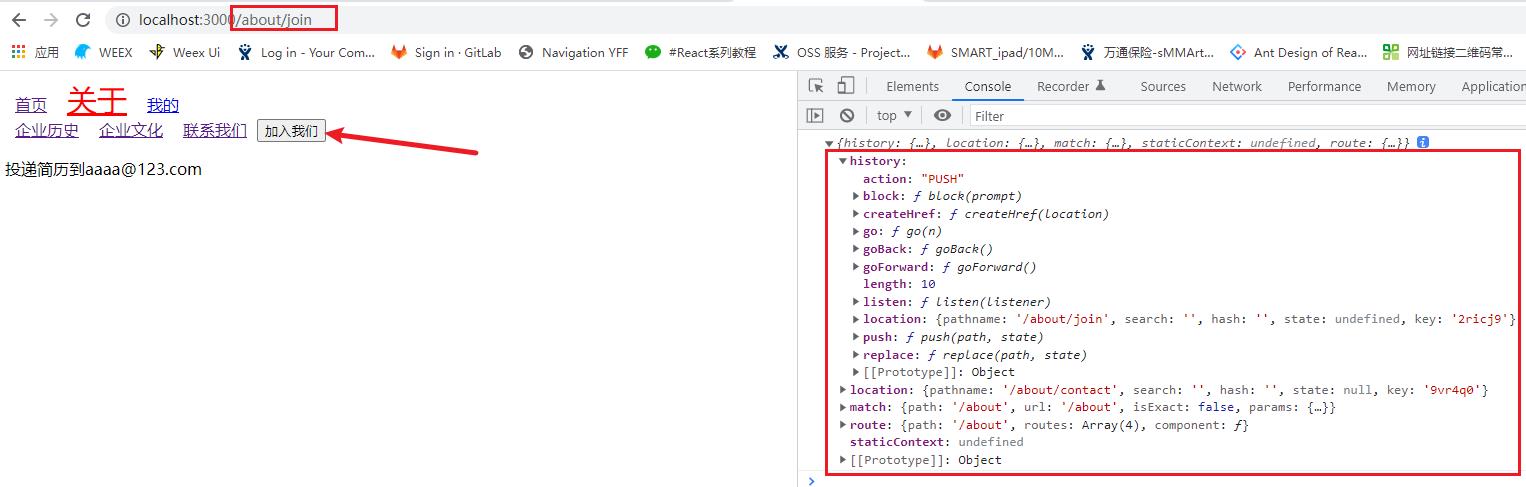
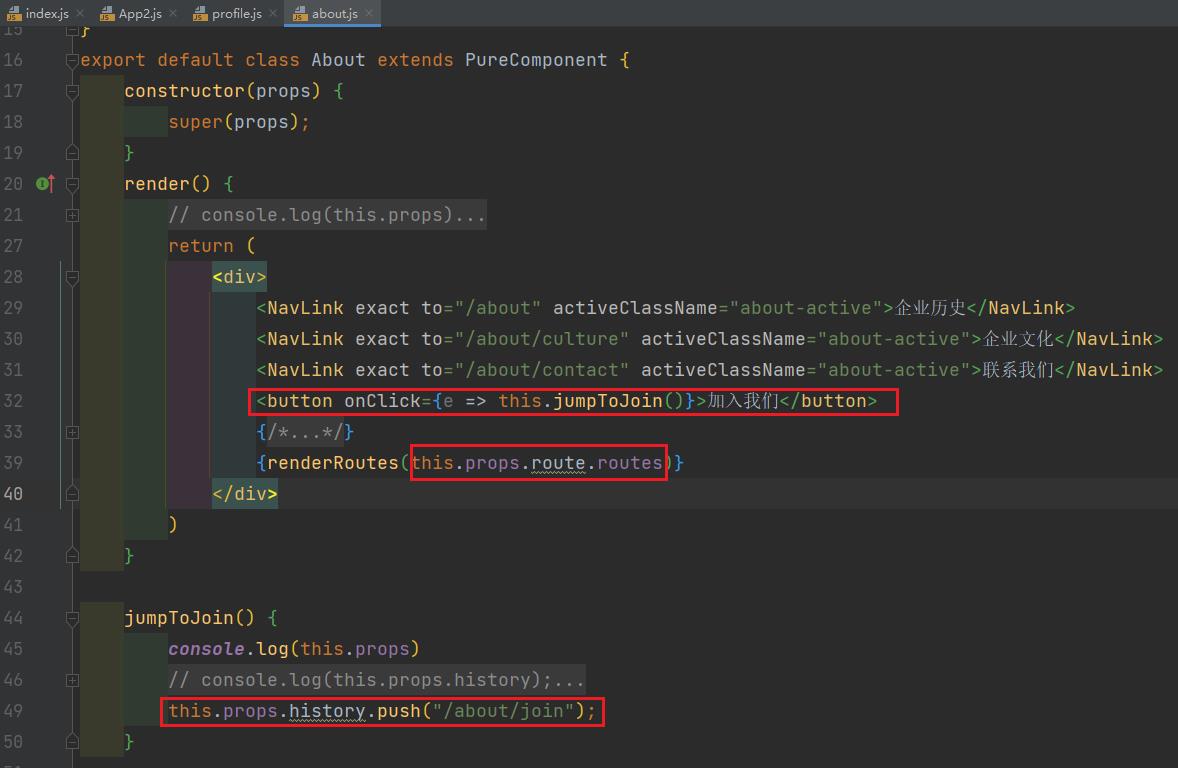
二、手动路由跳转
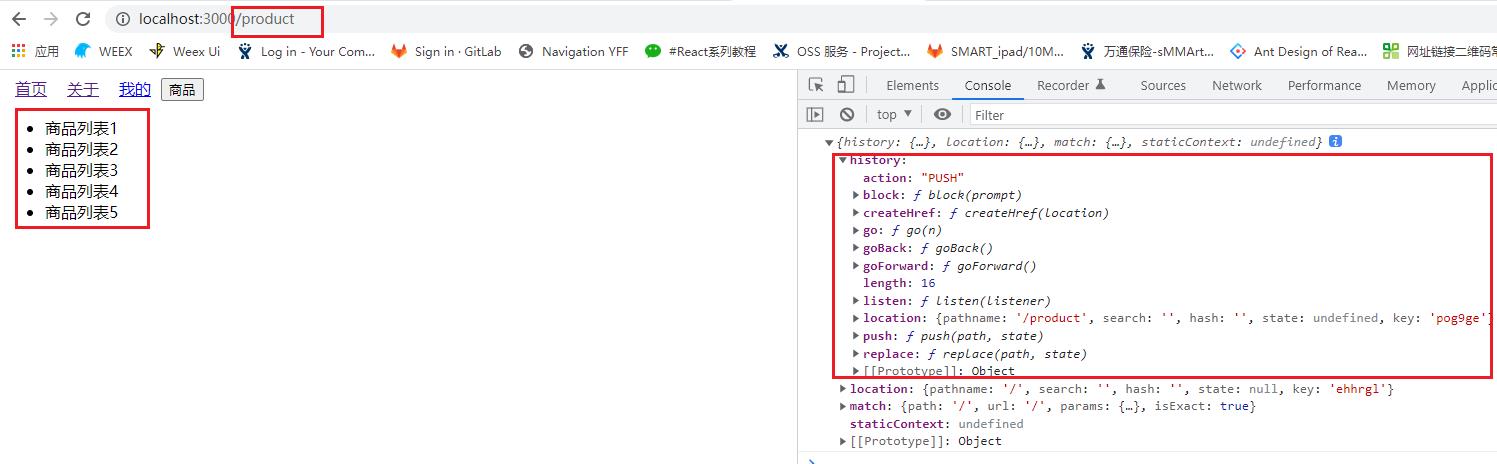
目前我们实现的跳转主要是通过Link或者NavLink进行跳转的,实际上我们也可以通过javascript代码进行跳转。 但是通过JavaScript代码进行跳转有一个前提:必须获取到history对象。


如何可以获取到history的对象呢?两种方式
- 方式一:如果该组件是通过路由直接跳转过来的,那么可以直接获取history、location、match对象;
- 方式二:如果该组件是一个普通渲染的组件,那么不可以直接获取history、location、match对象;
那么如果普通的组件也希望获取对应的对象属性应该怎么做呢?
- 前面我们学习过高阶组件,可以在组件中添加想要的属性;
- react-router也是通过高阶组件为我们的组件添加相关的属性的;
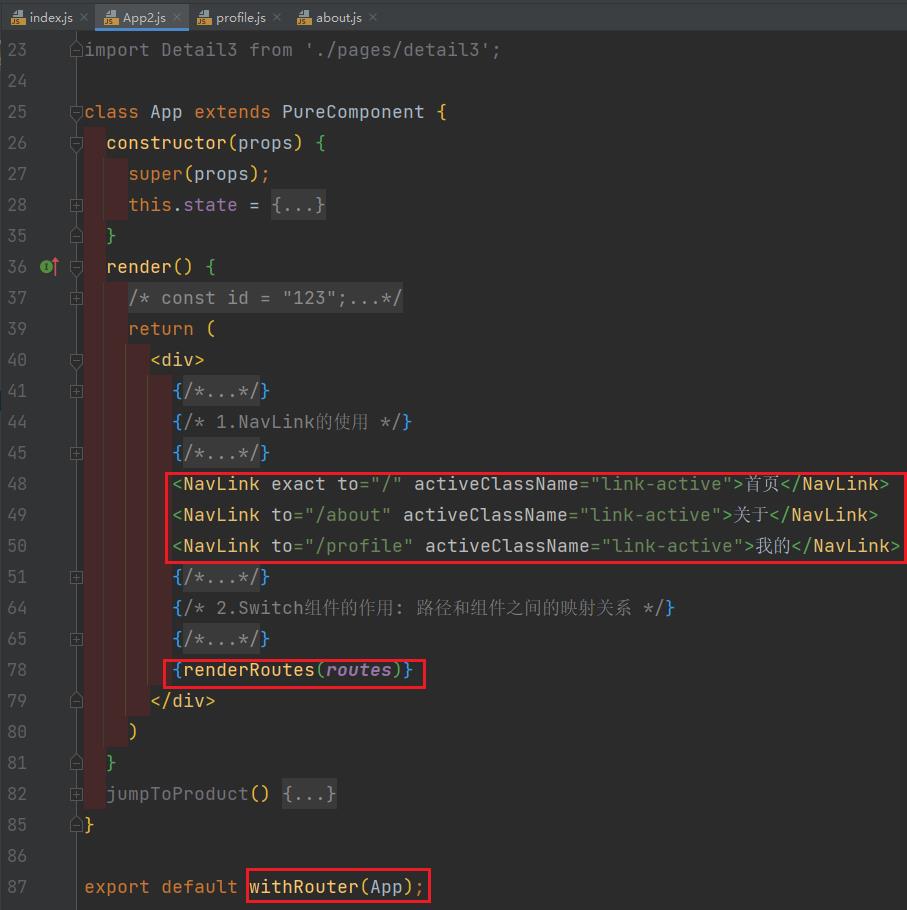
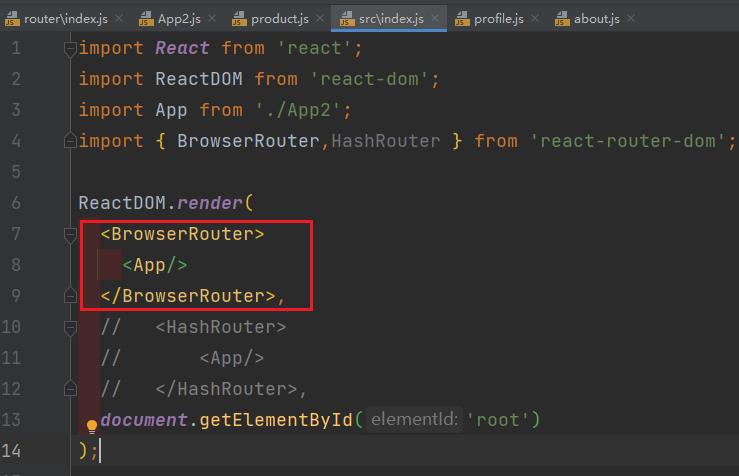
如果我们希望在App组件中获取到history对象,必须满足以下两个条件:
-
App组件必须包裹在Router组件之内;

-
App组件使用withRouter高阶组件包裹;


三、参数传递
传递参数有三种方式:
- 动态路由的方式;
- search传递参数;
- Link中to传入对象;
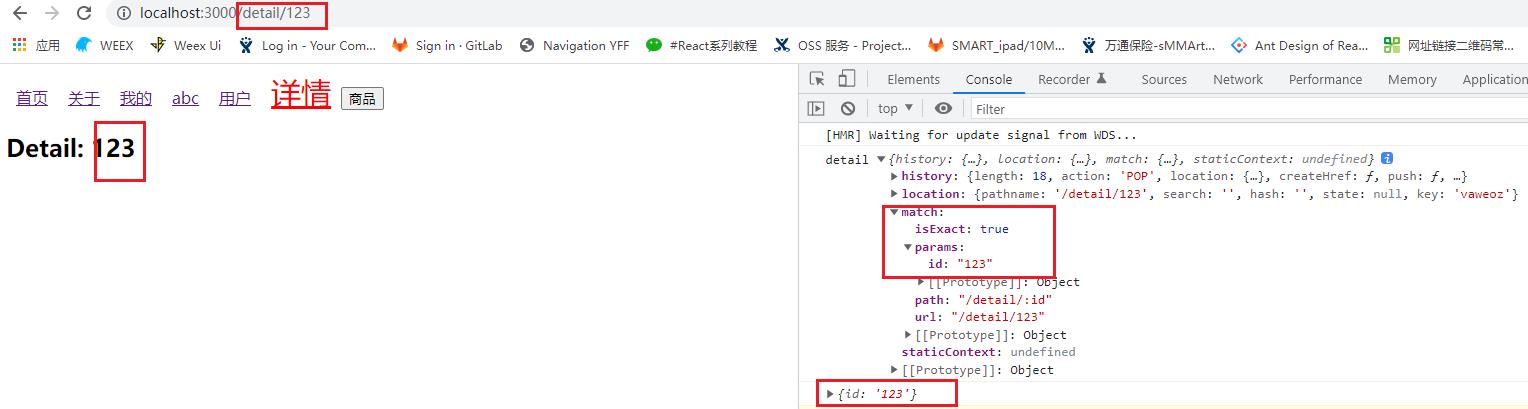
动态路由的概念指的是路由中的路径并不会固定:
- 比如/detail的path对应一个组件Detail;
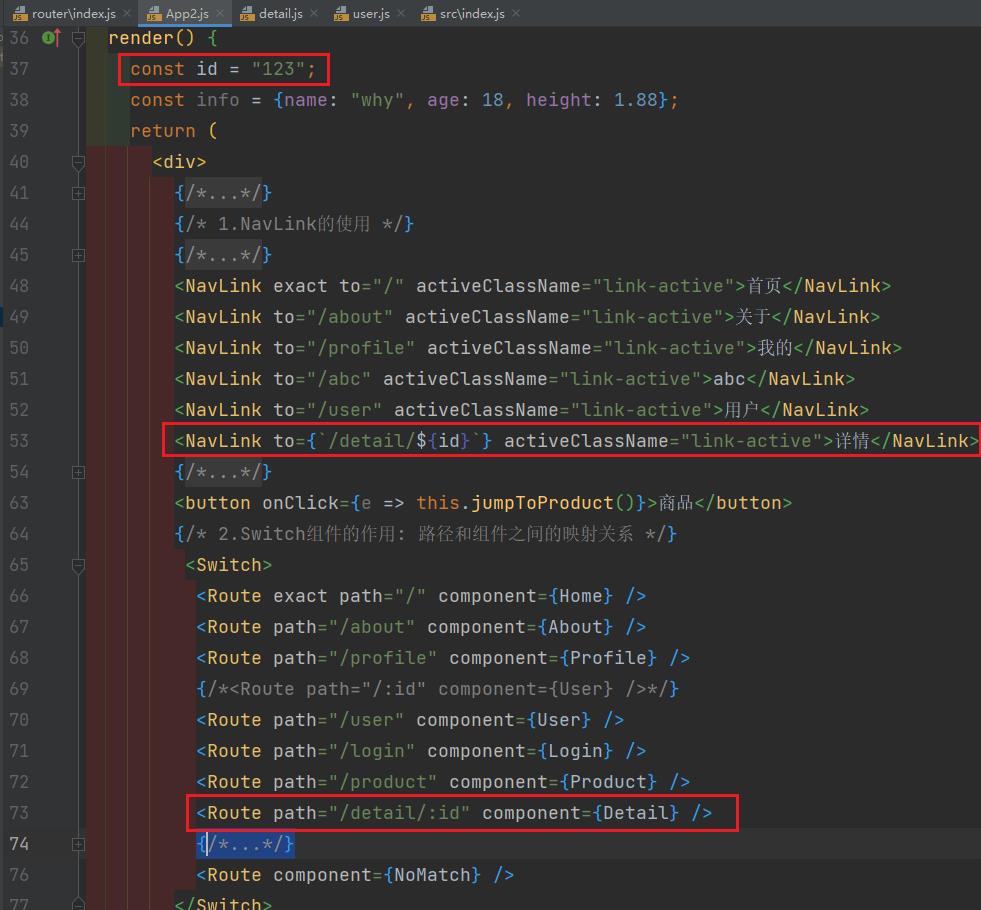
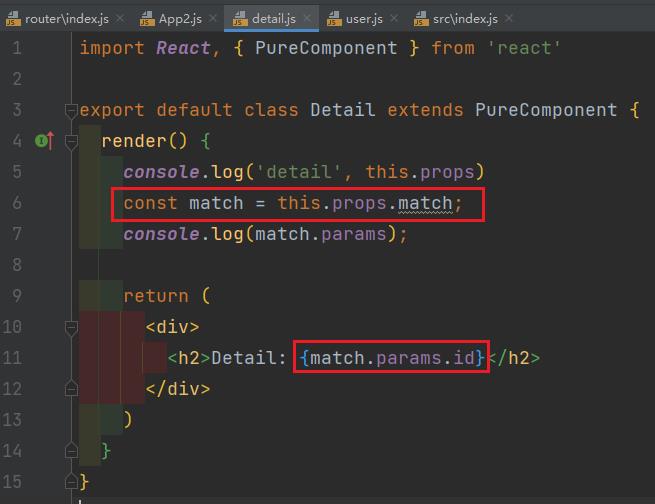
- 如果我们将path在Route匹配时写成/detail/:id,那么 /detail/abc、/detail/123都可以匹配到该Route,并且进行显示;
- 这个匹配规则,我们就称之为动态路由;
- 通常情况下,使用动态路由可以为路由传递参数。




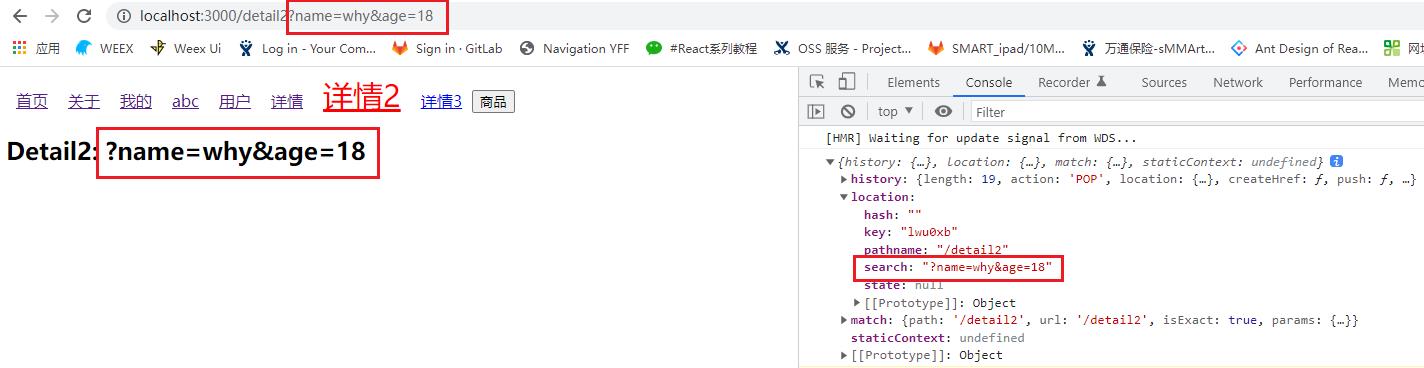
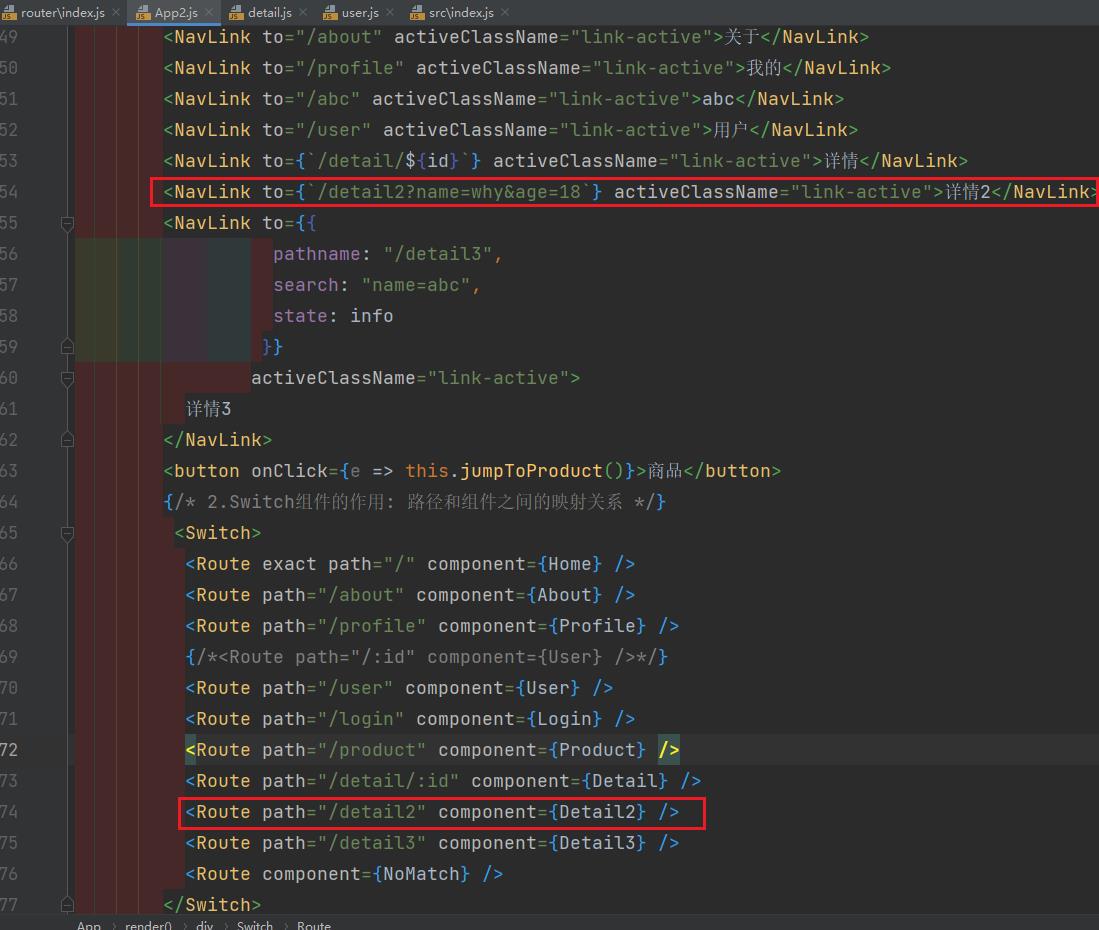
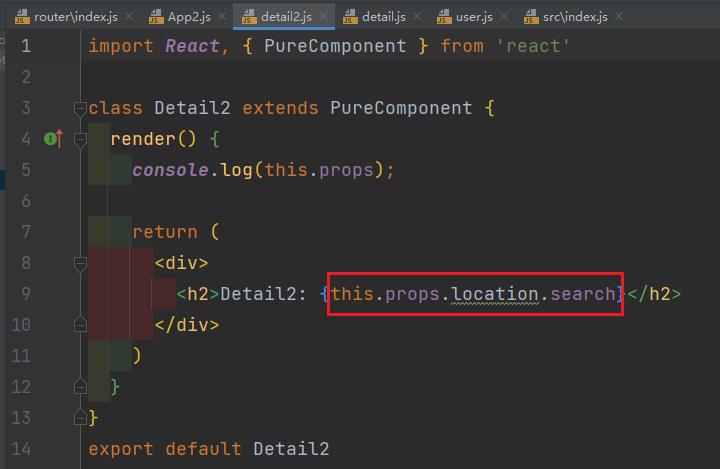
search传递参数:




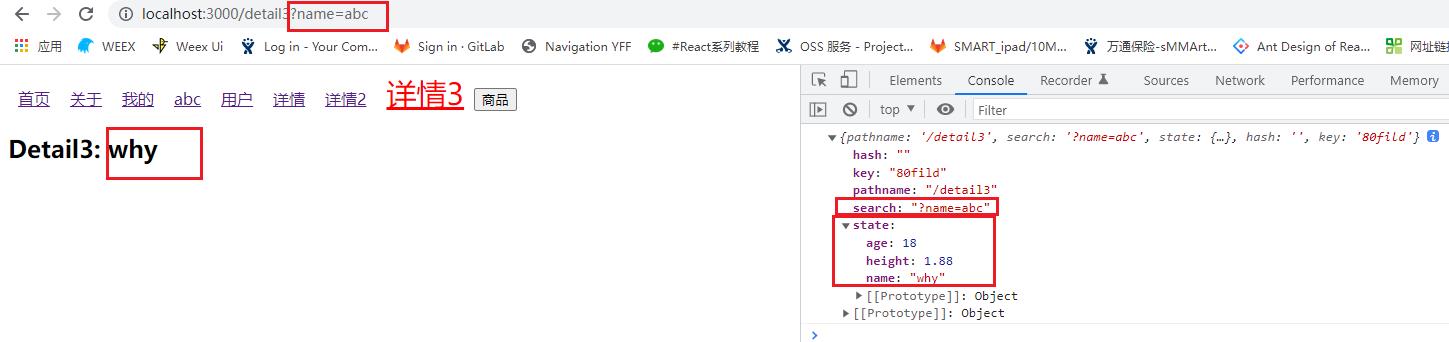
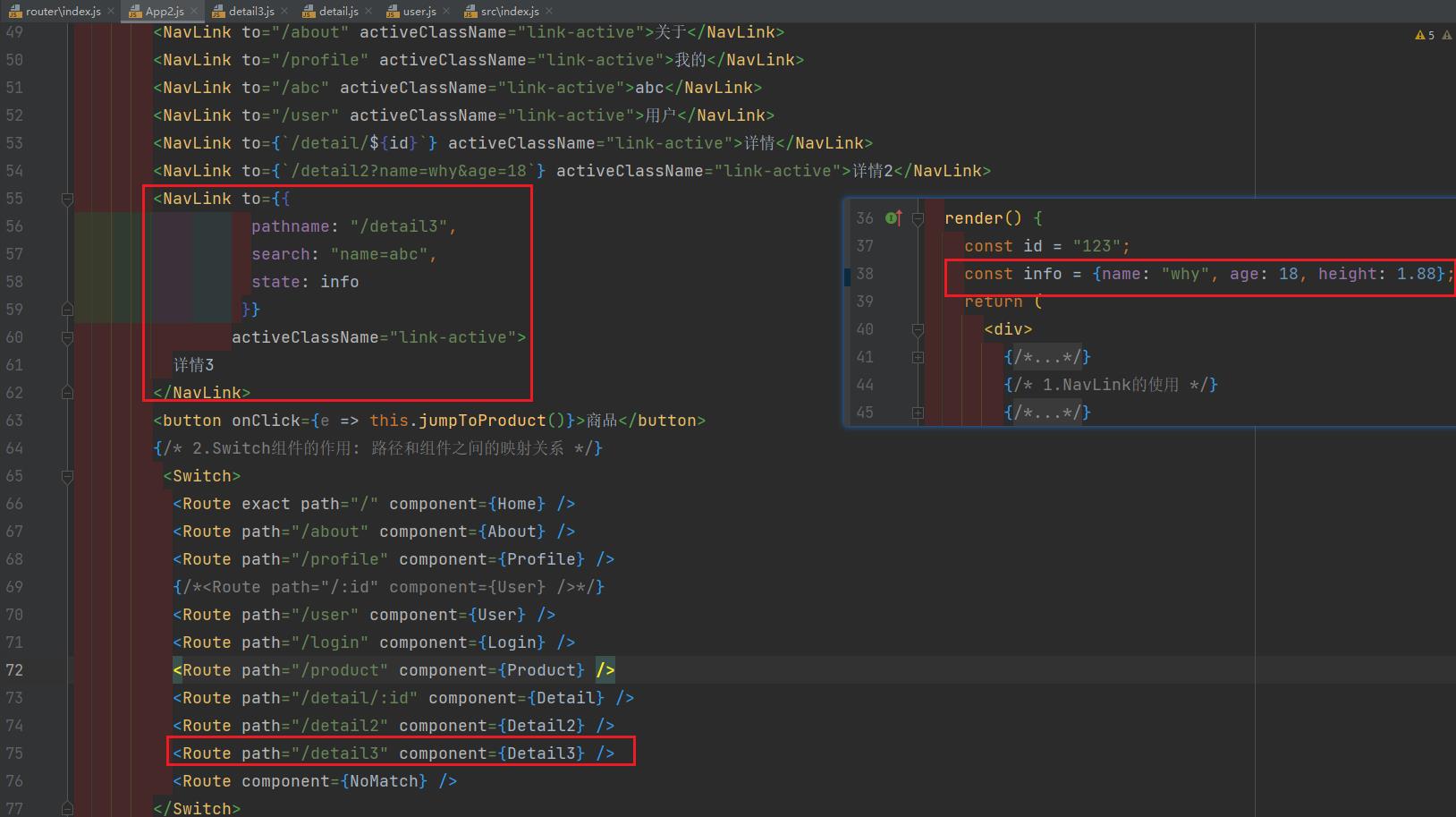
NavLink中to可以直接传入一个对象:




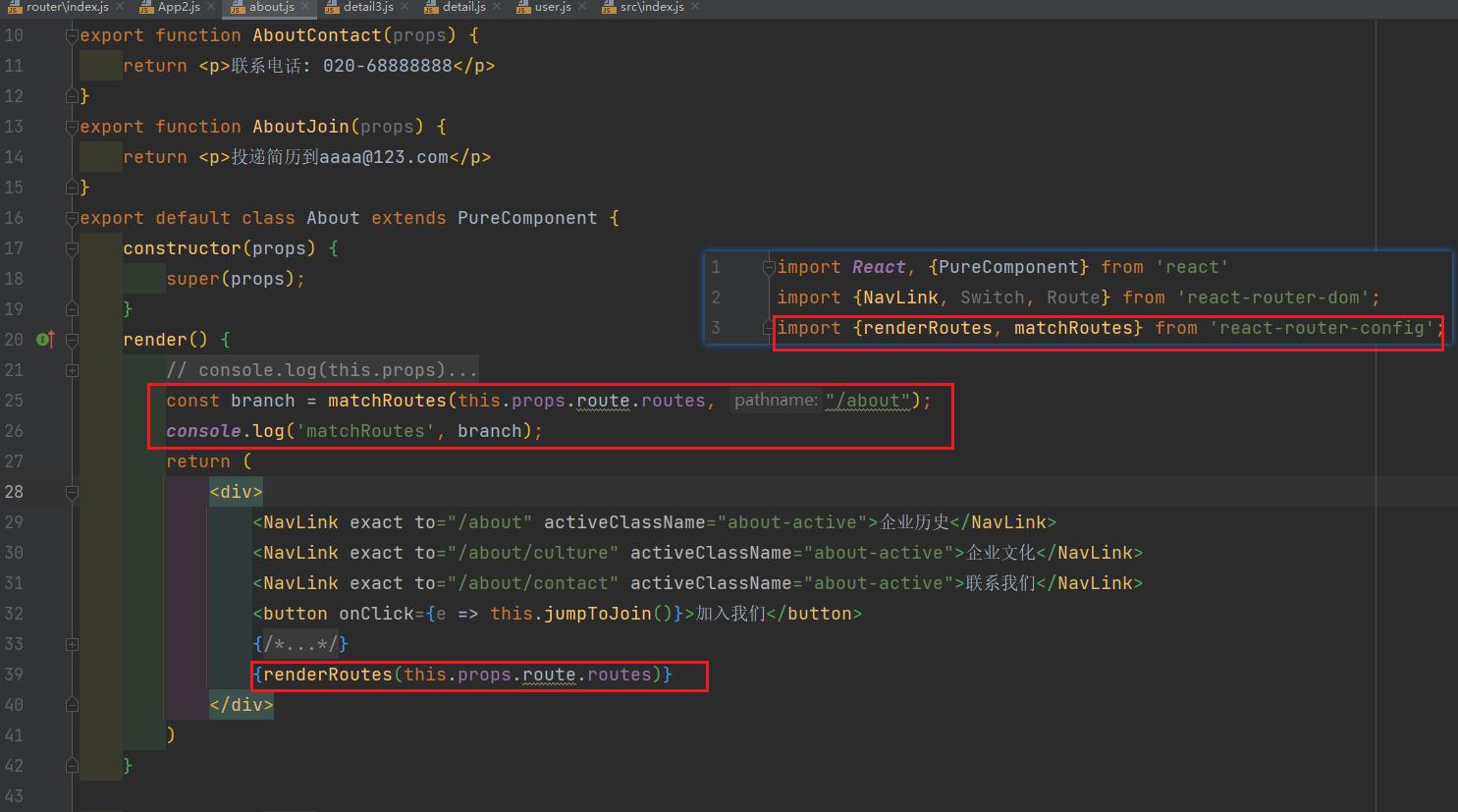
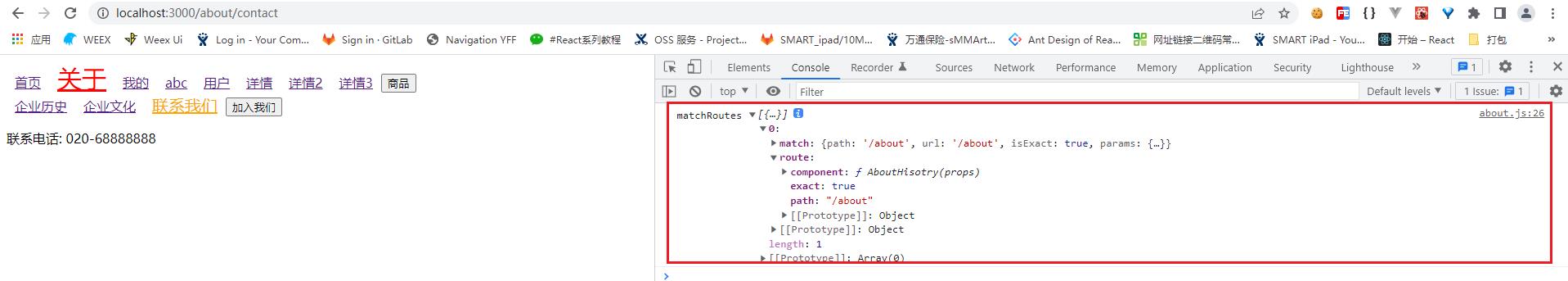
四、react-router-config
目前我们所有的路由定义都是直接使用Route组件,并且添加属性来完成的。
但是这样的方式会让路由变得非常混乱,我们希望将所有的路由配置放到一个地方进行集中管理:
- 这个时候可以使用react-router-config来完成;
-
安装react-router-config:yarn add react-router-config
-
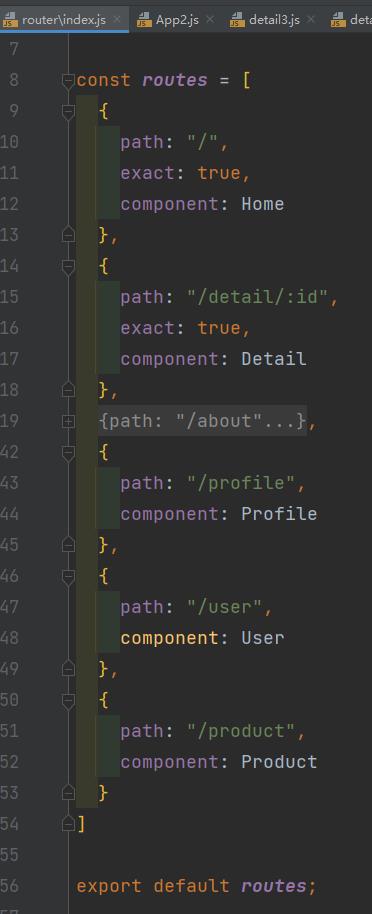
配置路由映射的关系数组

import Home from '../pages/home';
import About, AboutHisotry, AboutCulture, AboutContact, AboutJoin from '../pages/about';
import Profile from '../pages/profile';
import User from '../pages/user';
import Detail from "../pages/detail";
import Product from "../pages/product";
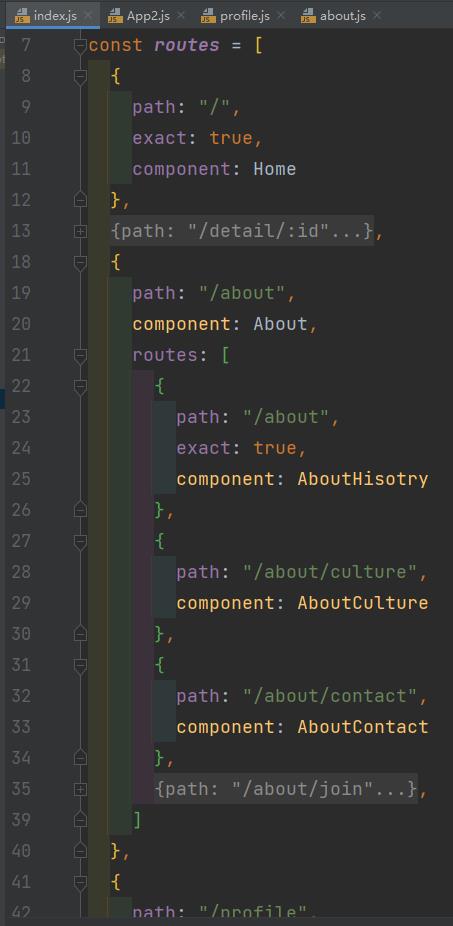
const routes = [
path: "/",
exact: true,
component: Home
,
path: "/detail/:id",
exact: true,
component: Detail
,
path: "/about",
component: About,
routes: [
path: "/about",
exact: true,
component: AboutHisotry
,
path: "/about/culture",
component: AboutCulture
,
path: "/about/contact",
component: AboutContact
,
path: "/about/join",
component: AboutJoin
,
]
,
path: "/profile",
component: Profile
,
path: "/user",
component: User
,
path: "/product",
component: Product
]
export default routes;
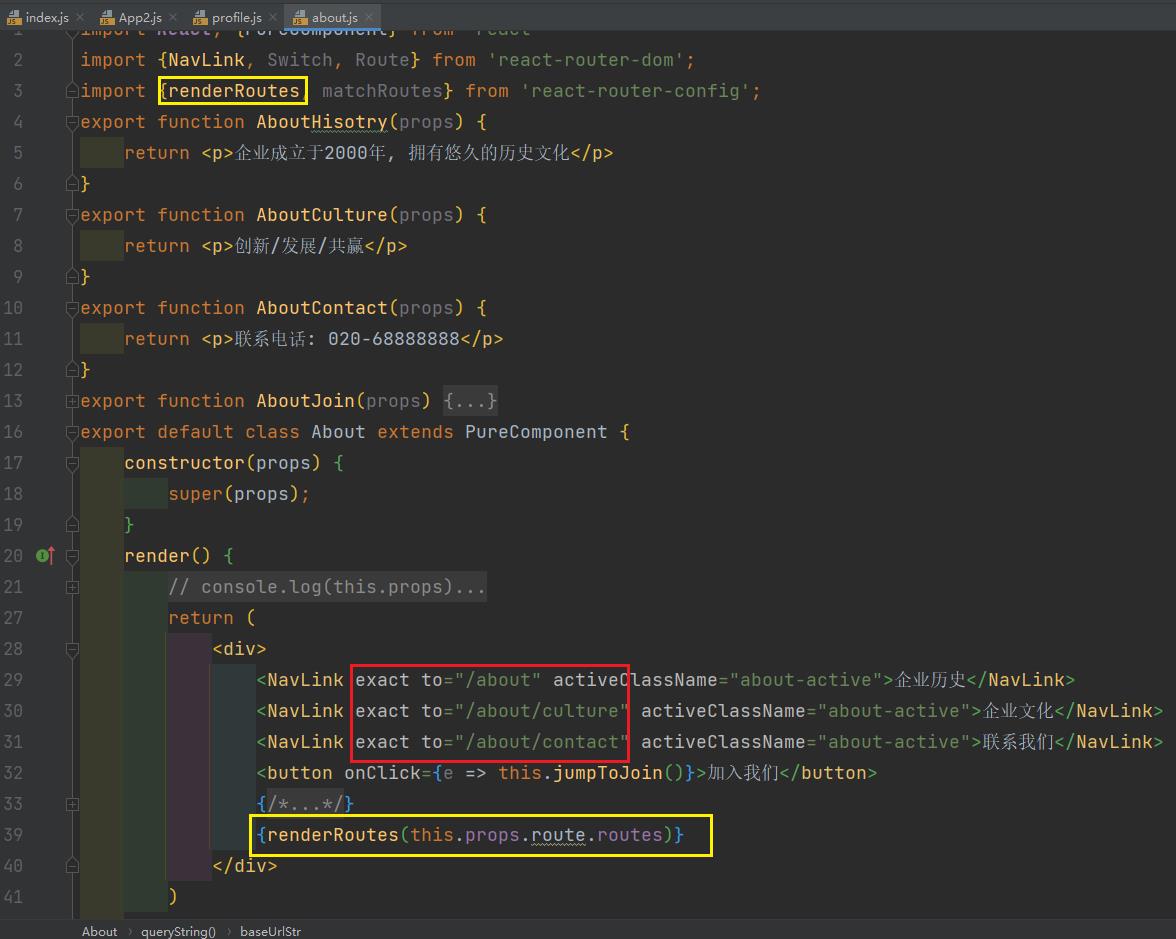
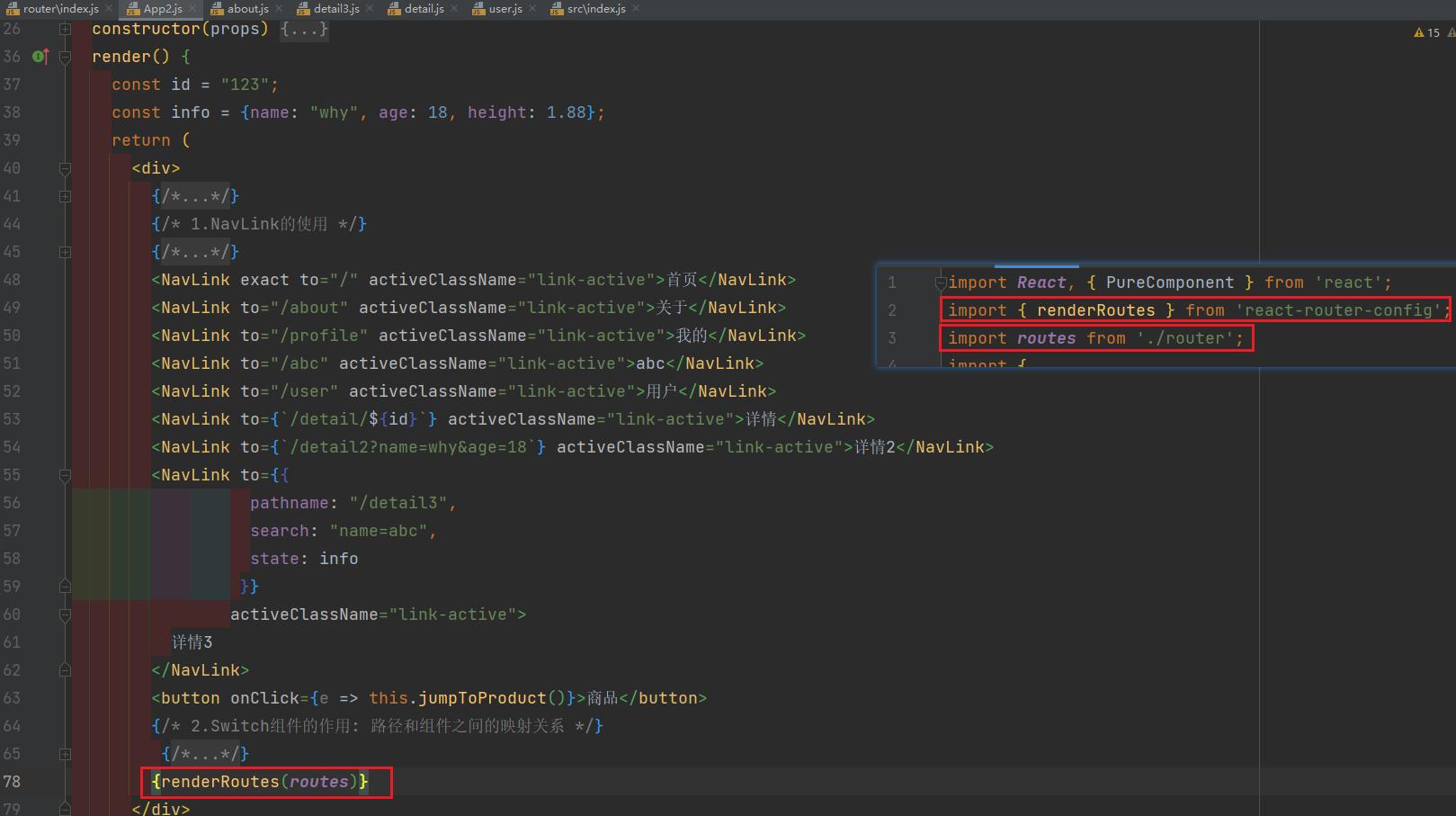
- 使用renderRoutes函数完成配置



以上是关于react-router的使用——路由的嵌套的主要内容,如果未能解决你的问题,请参考以下文章