PywebIO 轻松制作一个数据大屏,代码只需100行
Posted Python学习与数据挖掘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PywebIO 轻松制作一个数据大屏,代码只需100行相关的知识,希望对你有一定的参考价值。
今天我给大家分享一个制作数据大屏的工具,非常的好用,100行的Python代码就可以制作出来一个完整的数据大屏,并且代码的逻辑非常容易理解。
PywebIO介绍
Python当中的PywebIO模块可以帮助开发者在不具备html和javascript的情况下也能够迅速构建Web应用或者是基于浏览器的GUI应用,PywebIO还可以和一些常用的可视化模块联用,制作成一个可视化大屏,
我们先来安装好需要用到的模块
pip install pywebio
pip install cutecharts
上面提到的cutecharts模块是Python当中的手绘风格的可视化神器,相信大家对此并不陌生,我们来看一下它与PywebIO模块结合绘制图表的效果是什么样的,代码如下
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
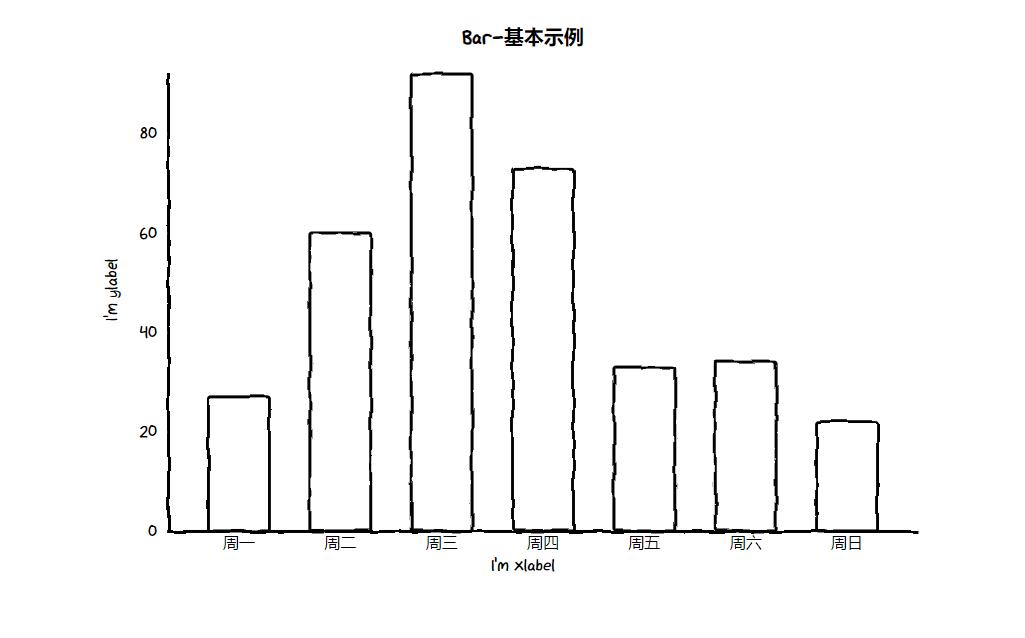
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)
output

上述代码的逻辑并不难看懂,先实例化一个直方图Bar()对象,然后填上X轴对应的标签以及对应Y轴的值,最后调用PywebIO模块当中的put_html()方法,我们会看到一个URL

在浏览器当中输入该URL便能够看到我们绘制出来的图表。当然在cutecharts模块当中有Page()方法来将各个图表都连接起来,做成一张可视化大屏,代码如下
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
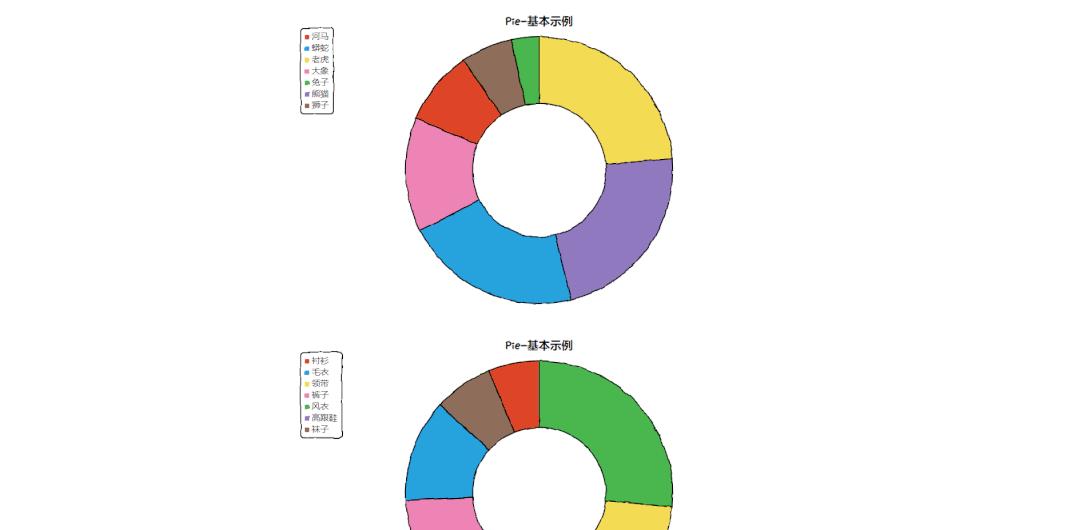
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)
output

PywebIO和Pyecharts的组合
当PywebIO模块遇上Pyecharts模块时,代码的逻辑基本上和cutecharts的一致,先是实例化一个图表的对象,然后在添加完数据以及设置好图表的样式之后,最后调用put_html()方法将最后的结果在浏览器中呈现
# `chart` 是你的图表的实例
pywebio.output.put_html(chart.render_notebook())
在这个案例当中我们调用Pyecharts当中的组合组件,分别来呈现绘制完成的图表,代码如下
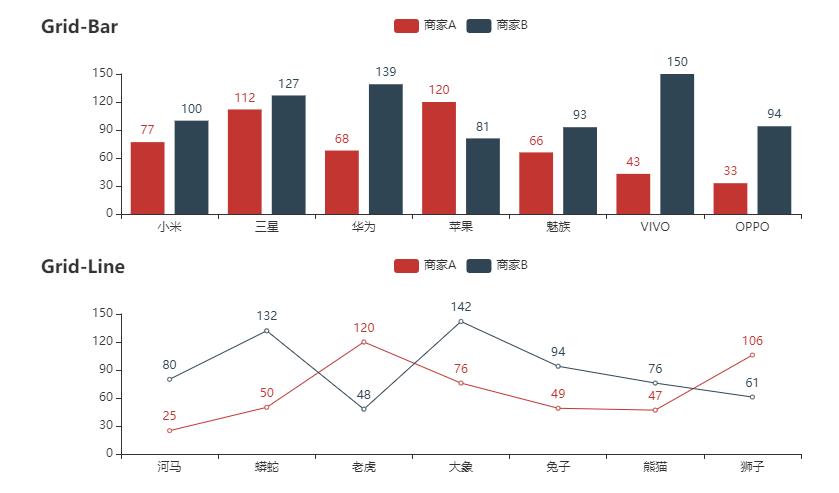
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)
output

PywebIO和Bokeh的组合
PywebIO和Bokeh的组合从代码的语法上来看会稍微和上面的不太一样,具体的不同如下所示
from bokeh.io import output_notebook
from bokeh.io import show
output_notebook(notebook_type='pywebio')
fig = figure(...)
...
show(fig)
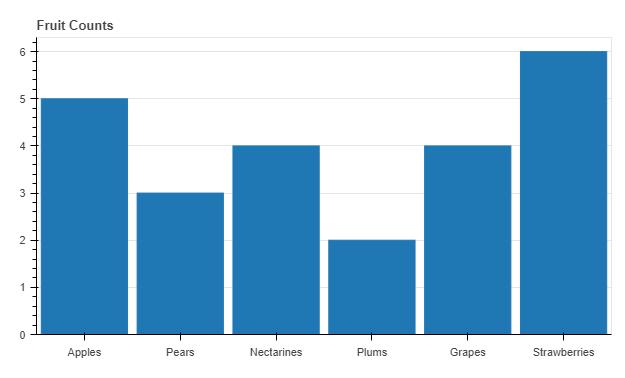
例如我们来绘制一个简单的直方图,代码如下
def bar_plots():
output_notebook(notebook_type='pywebio')
fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries']
counts = [5, 3, 4, 2, 4, 6]
p = figure(x_range=fruits, plot_height=350, title="Fruit Counts",
toolbar_location=None, tools="")
p.vbar(x=fruits, top=counts, width=0.9)
p.xgrid.grid_line_color = None
p.y_range.start = 0
show(p)
if __name__ == "__main__":
start_server(bar_plots, debug=True, port=8080)
output

基于浏览器的GUI应用
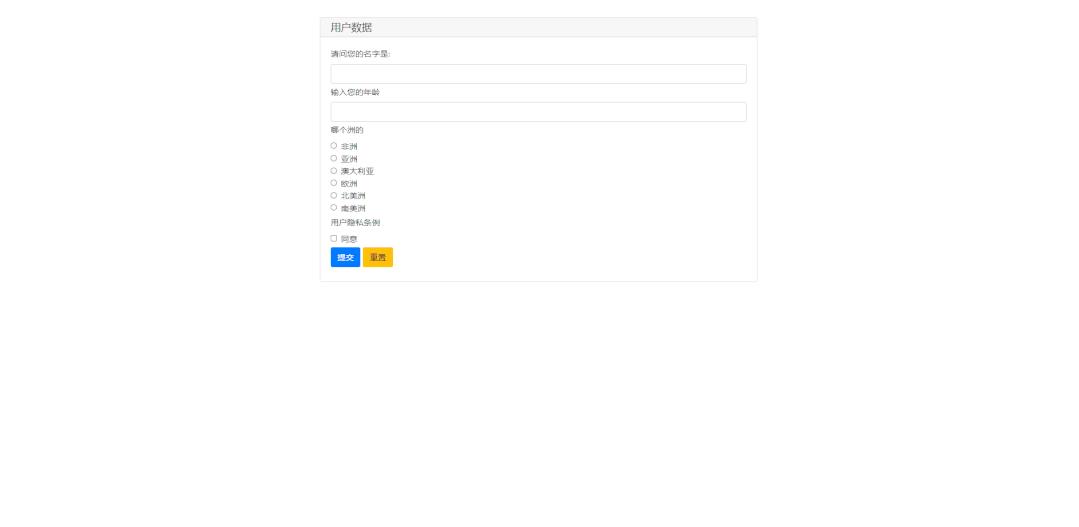
除了将Pywebio模块与常用的可视化模块结合用于各种图表的绘制之外,我们还能用它构建一个基于浏览的图形界面,我们先来做一个最为简单的应用,代码如下
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
output

当中部分函数方法的解释如下:
-
input(): 文本内容的输入 -
radio(): 代表的是单选框 -
checkbox(): 代表的是多选框 -
input_group(): 代表的是输入组 -
put_table(): 代表的是输出组 -
put_text(): 代表的是输出文本
推荐文章
- 上瘾了,最近又给公司撸了一个可视化大屏(附源码)
- 如此优雅,4款 Python 自动数据分析神器真香啊
- 梳理半月有余,精心准备了17张知识思维导图,这次要讲清统计学
- 年终汇总:20份可视化大屏模板,直接套用真香(文末附源码)
技术交流
欢迎转载、收藏、有所收获点赞支持一下!

目前开通了技术交流群,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友
- 方式①、发送如下图片至微信,长按识别,后台回复:加群;
- 方式②、添加微信号:dkl88191,备注:来自CSDN
- 方式③、微信搜索公众号:Python学习与数据挖掘,后台回复:加群

以上是关于PywebIO 轻松制作一个数据大屏,代码只需100行的主要内容,如果未能解决你的问题,请参考以下文章