Cesium:APP实现存在的问题
Posted danfengw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium:APP实现存在的问题相关的知识,希望对你有一定的参考价值。

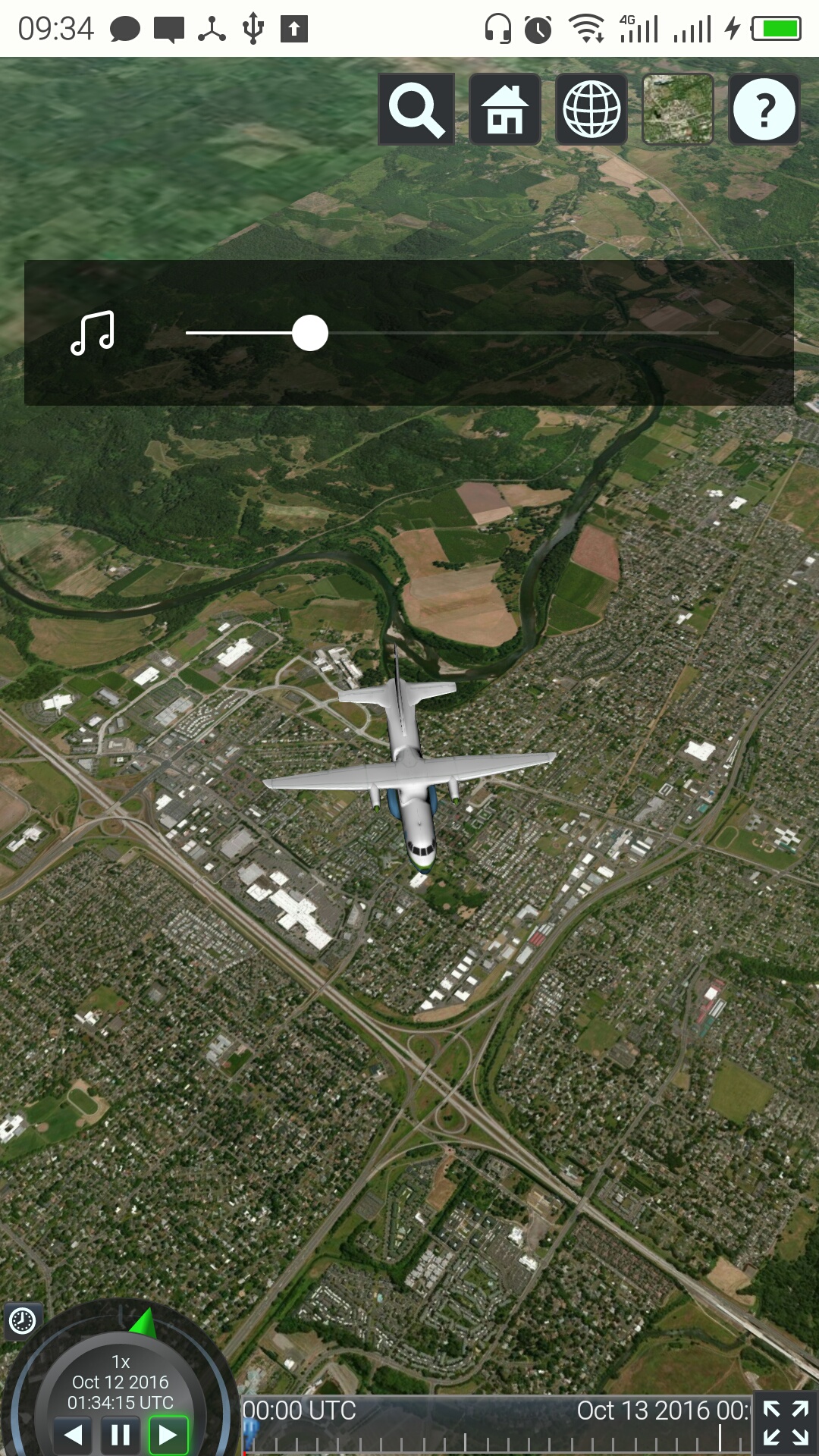
Cesium是一款开源地图,一个基于javascript编写的地图引擎,支持3D 、2D、2.5D形式的地图展示。
由于cesium是基于javascript的地图引擎,代码基本都是前端代码,使用cesium做网页端的比较多,移动端感觉还是很少人做的。要在移动端使用cesium展示地图,还需要看你的手机浏览器是否支持3D及一些效果的显示。本篇博客简单记录了一下自己在开发过程中遇到的一些问题。
1、查看你的手机是否支持webgl,打开你手机浏览器,输入地址:http://webglreport.com
2、申请BingMapKey:https://www.bingmapsportal.com/
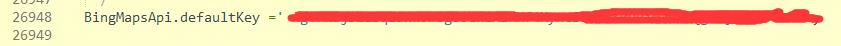
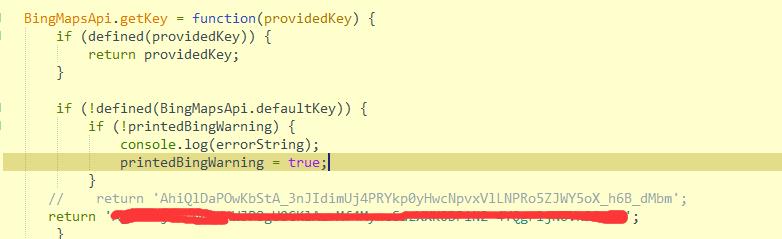
对Cesium文件夹下面的Cesium.js进行修改,通过ctrl+f 搜索“This application”找到之后将defaultKey修改为自己的key值,将下面getkey的函数返回值修改为自己的key值


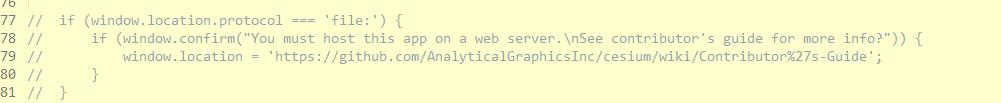
3、有些应用在打开应用的时候会提示“You must host this app on a web server. See contributor’s guide for more info”
如果出现这种文字打开你引入的SandCastle文件下面的Sandcastle-header.js文件,将最后的代码注释掉就不会出现了。

4、隐藏版权文本
viewer._cesiumWidget._creditContainer.style.display="none";以上是关于Cesium:APP实现存在的问题的主要内容,如果未能解决你的问题,请参考以下文章