JavaScript 高阶函数 map与filter的使用
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 高阶函数 map与filter的使用相关的知识,希望对你有一定的参考价值。
const inventors = [first: "Albert", last: "Einstein", year: 1879, passed: 1955,
first: "Isaac", last: "NewTon", year: 1643, passed: 1727
, first: "Galileo", last: "Galilei", year: 1564, passed: 1642,
first: "Marie", last: "Curie", year: 1847, passed: 1934
, first: "Johannes", last: "Lepler", year: 1571, passed: 1630,
first: "Nicolaus", last: "Copermocis", year: 1473, passed: 1543
, first: "Max", last: "Planck", year: 1858, passed: 1947,]
//Array pritittype fitten
//1.filten the list of inventors gon those who were born in the 1500's
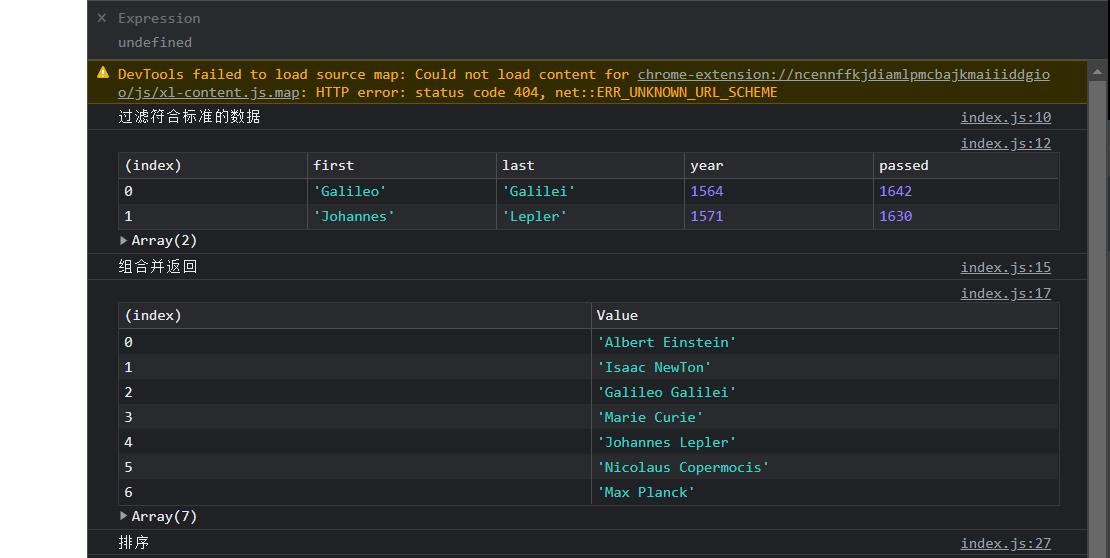
console.log("过滤符合标准的数据")
const fifteen = inventors.filter(inventor => (inventor.year > 1500 && inventor.year < 1600))
console.table(fifteen)
// Array prototype map
//2.give us an array of the inventory ginst and last names
console.log("组合并返回")
const fullNames = inventors.map(inventor => `$inventor.first $inventor.last`);
console.table(fullNames)
以上是关于JavaScript 高阶函数 map与filter的使用的主要内容,如果未能解决你的问题,请参考以下文章