登高自卑 | 我的Vue3入门与实践笔记
Posted CSU迦叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登高自卑 | 我的Vue3入门与实践笔记相关的知识,希望对你有一定的参考价值。
0 需要在head标签内包含此标签
<script src="https://unpkg.com/vue@next"></script>1 面向数据编程
2 mvvm m-model v-view mv-modelview
Vue会帮我们自动关联v和m
3 生命周期函数:在某一时刻会自动执行的函数
手动执行的函数是methods:大括号中的,名称要安到标签的v-on:click=""双引号中。
以下是官网给出的实例生命周期图示lifecycle
(红色都是生命周期函数,大括号内是自己补充的函数体)
beforeCreate()//实例生成之前会自动执行的函数
created()//实例生成之后
beforeMount()//模板(即template)渲染完成之前
mounted()//模板渲染完成之后
beforeUpdate()//数据(即data)更新之前,感应到数据变化时
updated()//数据(即data)更新之后
beforeUnmount()//Vue应用失效时,DOM完全销毁之前
unmounted()//Vue应用失效时,DOM完全销毁之后
4 可以放许多许多东西
5 v-bind+title实现鼠标悬浮出现相应内容语法
<h1 v-bind:title="message">message</h1>
6 简写集合
v-on:click="funcName"可写成
@click="funcName"v-bind:title="anyStr"可写成
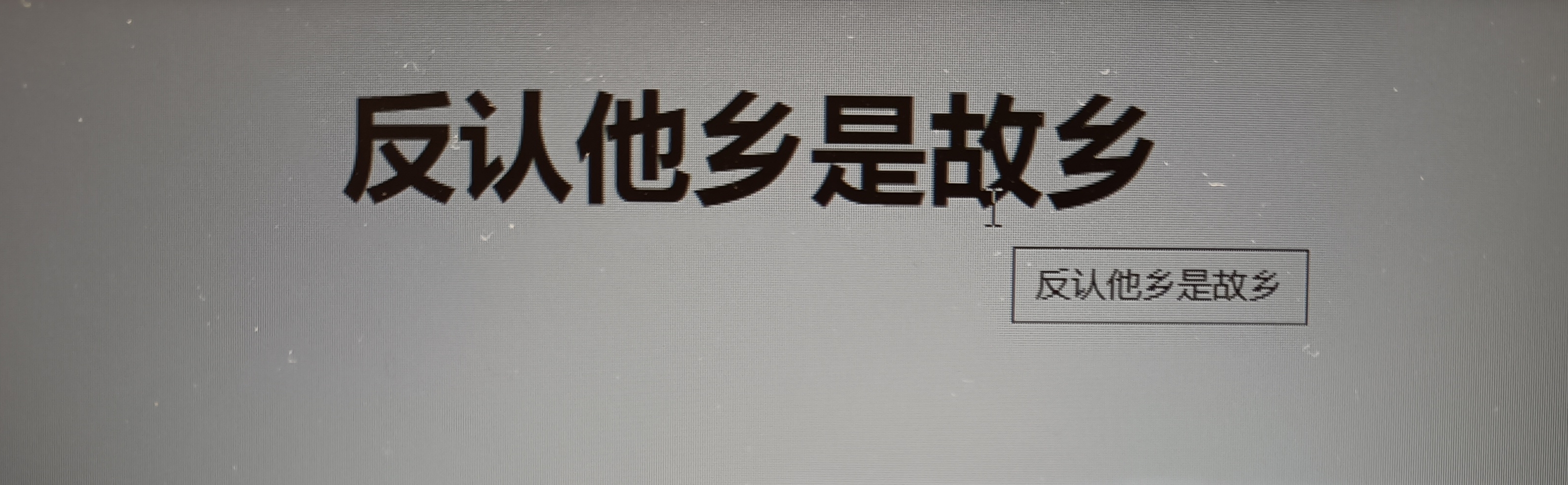
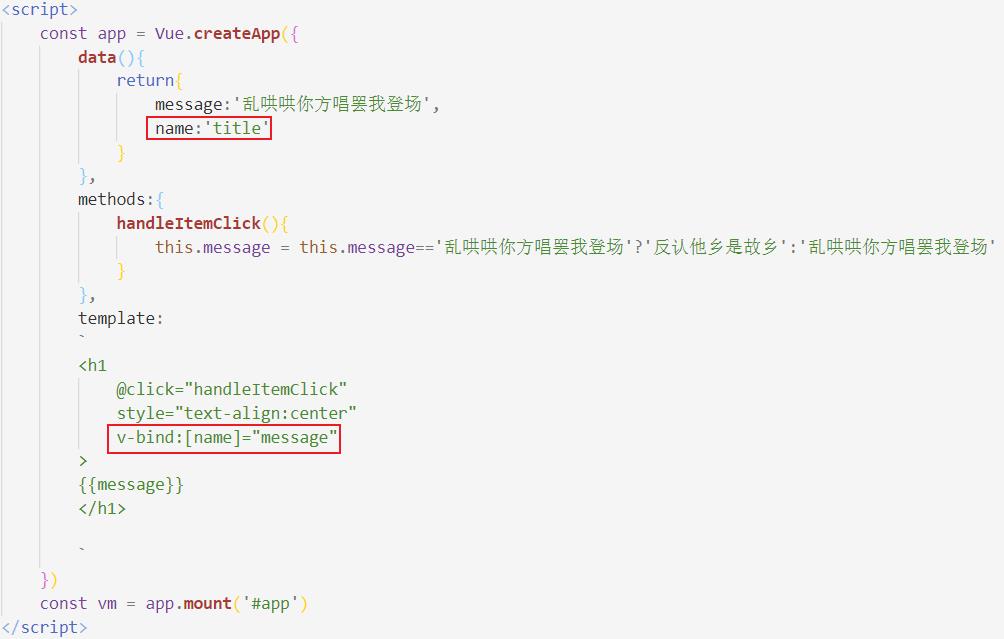
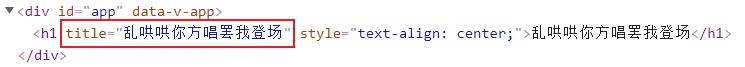
:title="anyStr"7 模板动态参数示例

效果
这样一来属性、事件就和data进行了绑定
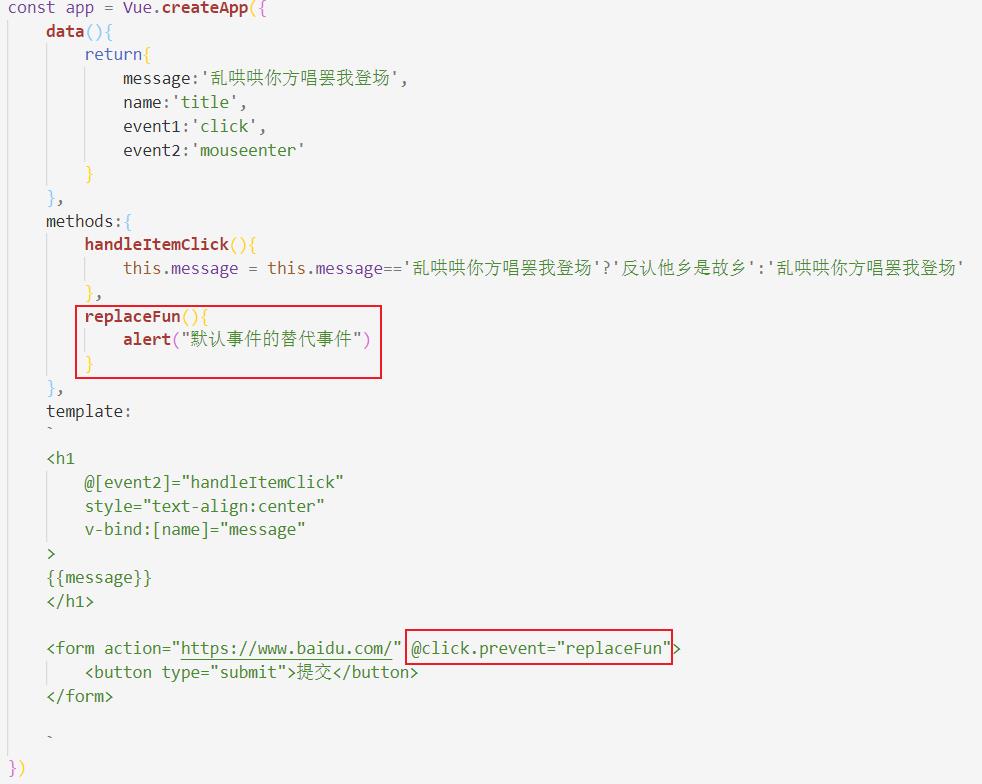
8 阻止默认事件
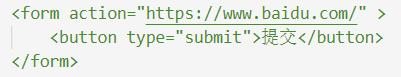
下面这样的表单,如果点击提交会跳转到百度的首页(默认事件)


Vue提供了阻止默认事件的语法

现在再点击提交,不会跳转,而是弹出弹框
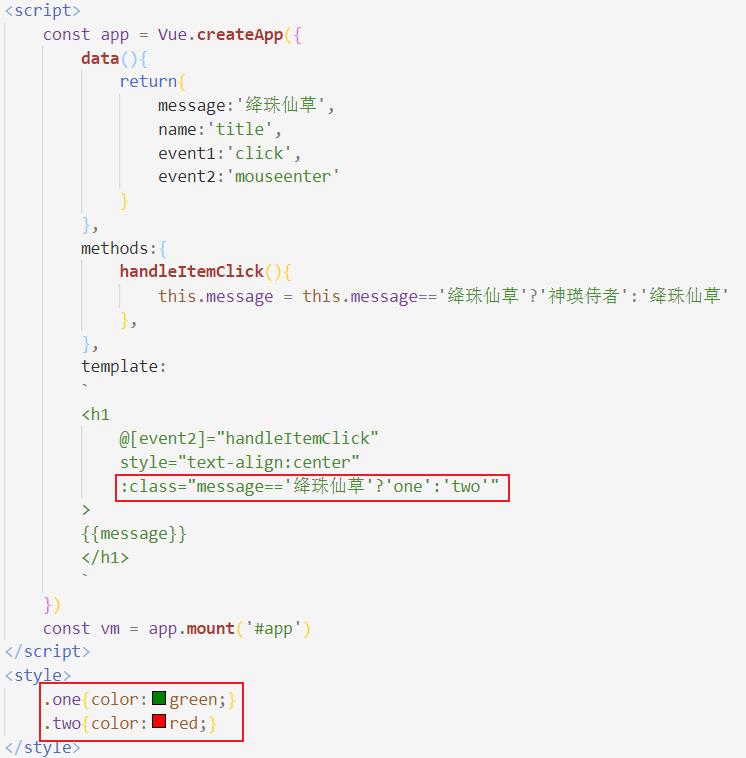
9 模板中的条件判断
如果没有v-if 用三元运算符完成以下功能:当message的内容是神瑛侍者时,颜色为红,当message的内容是绛珠仙子时,颜色为绿。
这需要借助css

效果如下


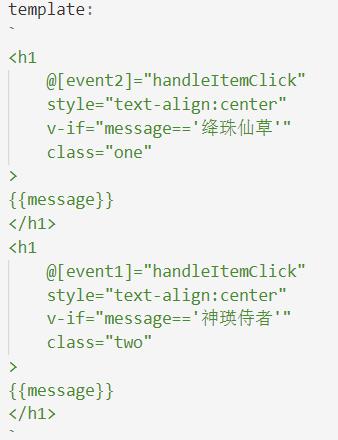
如果用v-if来写,写法如下

v-if所在标签只有当if后的条件满足时才会显示
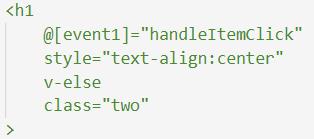
第二个v-if条件语句可以换成v-else

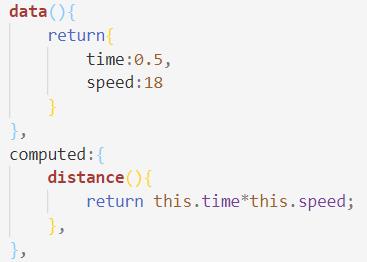
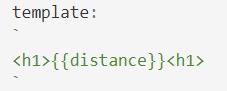
10 computed:计算属性


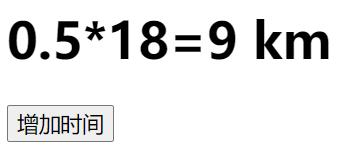
显示效果

注意到,distance是个函数,只不过在调用时后面不跟括号
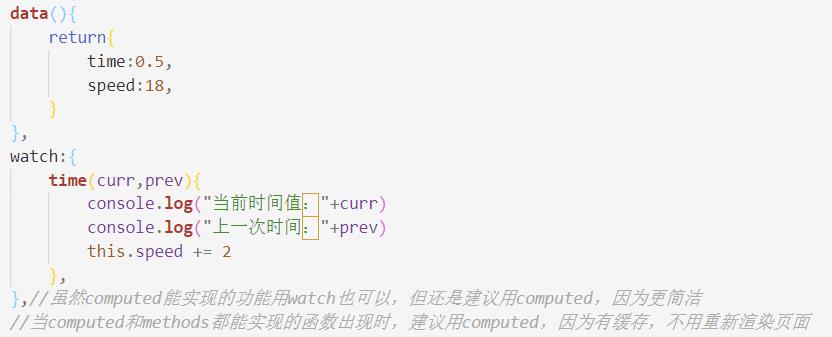
11 侦听器
写在watch:中
以data()中的变量为函数名
当监听的变量发生变化,函数体会被执行

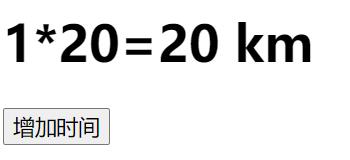
效果如下

点击按钮:发现不仅时间变化,速度也变化了

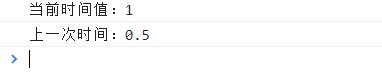
此外命令行会输出

12 模板样式绑定 可以理解成给CSS中的属性起别名,对其进行组合
现在有颜色深蓝、颜色浅蓝、背景粉色这三个样式

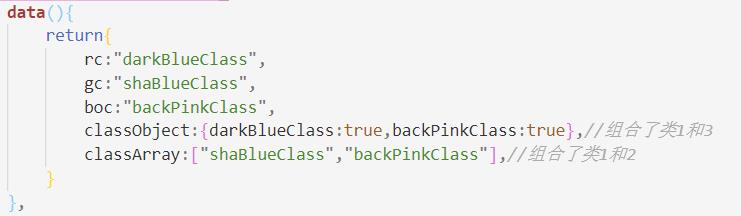
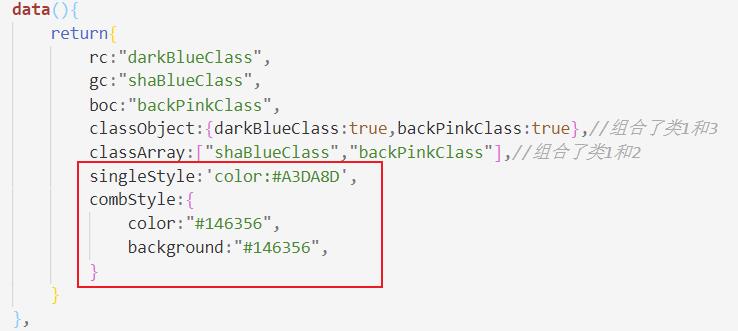
在data()中可以给这三个类重新命名,也可以用类对象,类数组的方式对其进行组合

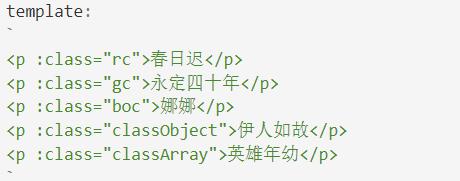
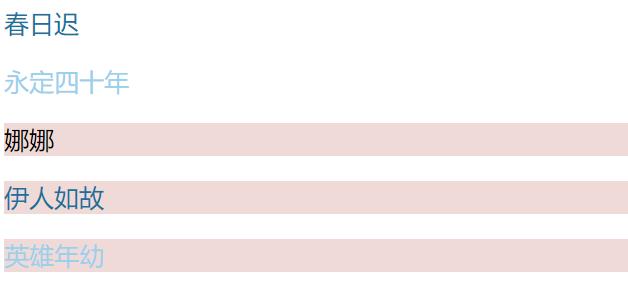
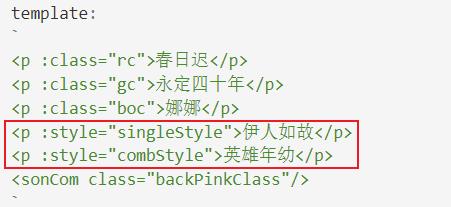
模板中直接用数据名称

效果如下

此外 还可以把完整的键值对形式的CSS样式封装成data


效果如下

13 子组件
现在有一个Vue实例,名字叫app

app的子组件声明语法如下

第一个参数是字符串,即子组件的名字。
第二个是父组件中一样的模板。
父组件通过子组件的名字来调用整个模板。
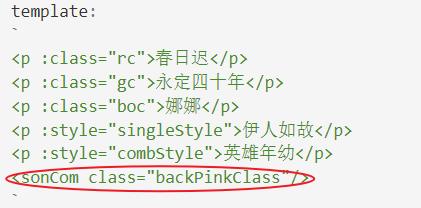
下面是在父组件app的模板中

效果如下

以上是关于登高自卑 | 我的Vue3入门与实践笔记的主要内容,如果未能解决你的问题,请参考以下文章