Vue3 计算属性的特性
Posted CSU迦叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 计算属性的特性相关的知识,希望对你有一定的参考价值。
computed:里面的方法
仅当依赖的值发生变动时,才会重新进行计算
这样一来解决的是性能问题
而methods里面的方法,哪怕无关值发生变动,也会重新进行计算
下面是两组对比
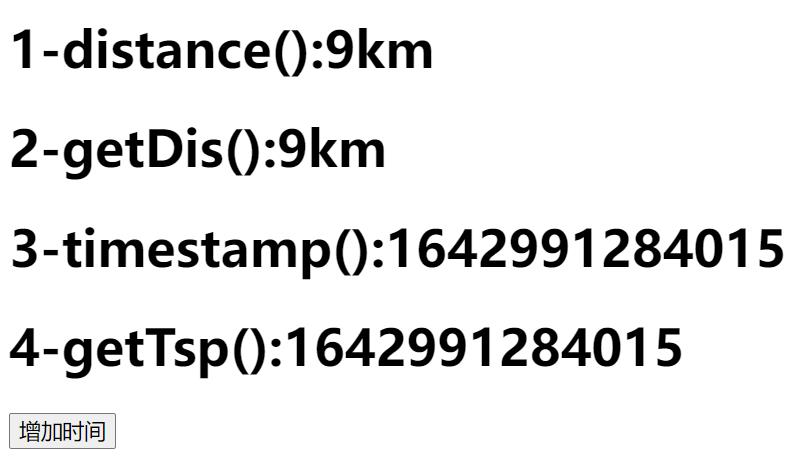
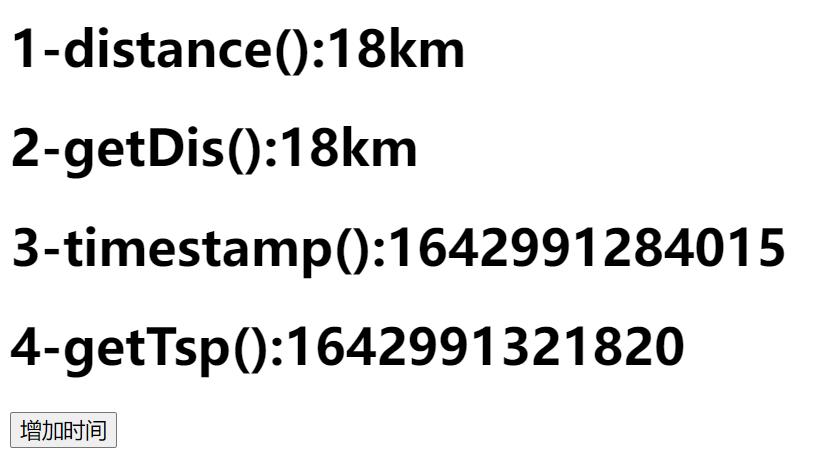
1-通过distance()计算属性来计算路程
2-通过getDis()方法计算路程
3-通过timestamp()得到时间戳
4-通过getTsp()得到时间戳
另:addTime()方法是为了增加时间
效果如下
点击按钮,1、2、4发生改变

完整html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo12:计算属性的特性</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
<script>
const app = Vue.createApp(
data()
return
time:0.5,
speed:18,
nobody:"干扰项",
,
computed:
distance()
return this.time*this.speed;
,
timestamp()
return Date.now();
,
methods:
getDis()
return this.time*this.speed;
,
getTsp()
return Date.now();
,
addTime()
this.time += 0.5
,
,
template:
`
<h1>1-distance():distancekm</h1>
<h1>2-getDis():getDis()km</h1>
<h1>3-timestamp():timestamp</h1>
<h1>4-getTsp():getTsp()</h1>
<button @click="addTime">增加时间</button>
`
)
const vm = app.mount('#app')
</script>
<style>
.onecolor:green;
.twocolor:red;
</style>
</html>以上是关于Vue3 计算属性的特性的主要内容,如果未能解决你的问题,请参考以下文章
12 计算属性computed: 当计算属性依赖的内容发生变更时,才会重新执行计算
关于vue的计算属性以及双向绑定的原理理解(vue2.x)以及vue3.0
Vue 之 vue3 的一些新特性的知识梳理(主要是在setup 语法糖中的语法编写,含vuex 4状态管理vue-router 4路由管理)