JS基础 流程控制
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础 流程控制相关的知识,希望对你有一定的参考价值。
阅读目录
if
当条件为真时执行表达式代码块。
let state = true;
if (true)
console.log('表达式成立');
如果只有一条代码块,可以不用写
let state = true;
if (true) console.log('表达式成立');
console.log('一直都显示的内容');
if/else
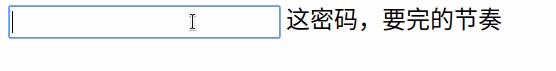
下面是使用多条件判断密码强度的示例
<body>
<input type="password" name="title" />
<span></span>
</body>
<script>
let input = document.querySelector("[name='title']");
input.addEventListener("keyup", function ()
let length = this.value.length;
let msg;
if (length > 10)
msg = "密码已经无敌了";
else if (length > 6)
msg = "密码安全性中级";
else
msg = "这密码,要完的节奏";
document.querySelector("span").innerhtml = msg;
);
</script>

三元表达式
是针对 if 判断的简写形式。
let n = true ? 1 : 2;
console.log(n); //1
let f = true ? (1 == true ? 'yes' : 'no') : 3;
console.log(f); // yes
下面是创建DIV元素的示例,使用三元表达式设置初始值
<script>
function div(options = )
let div = document.createElement("div");
div.style.width = options.width ? options.width : "100px";
div.style.height = options.height ? options.height : "100px";
div.style.backgroundColor = options.bgcolor ? options.bgcolor : "red";
document.body.appendChild(div);
div();
</script>

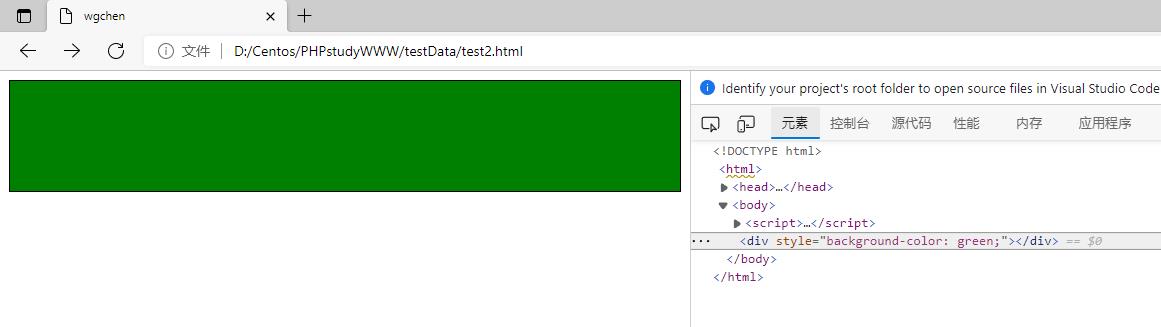
<script>
function div(options = )
let div = document.createElement("div");
div.style.width = options.width ? options.width : "100px";
div.style.height = options.height ? options.height : "100px";
div.style.backgroundColor = options.bgcolor ? options.bgcolor : "red";
document.body.appendChild(div);
options = width:200,height:50,bgcolor:"green";
div(options);
</script>

switch
可以将 switch 理解为 if 的另一种结构清晰的写法。
- 如果表达式等于 case 中的值,将执行此 case 代码段
- break 关键字会终止 switch 的执行
- 没有任何 case 匹配时将执行 default 代码块
- 如果case执行后缺少break则接着执行后面的语句
let name = '视频';
switch (name)
case '产品':
console.log('产品');
break;
case '视频':
console.log('视频');
break;
default:
console.log('电视')

case 合用示例
let error = 'warning';
switch (error)
case 'notice':
case 'warning':
console.log('警告或提示信息');
break;
case 'error':
console.log('错误信息');
在 switch 与 case 都可以使用表达式
<script>
function message(age)
switch (true)
case age < 15:
console.log("儿童");
break;
case age < 25:
console.log("青少年");
break;
case age < 40:
console.log("青年");
break;
case age < 60:
console.log("中年");
break;
case age < 100:
console.log("老年");
break;
default:
console.log("年龄输出错误");
message(10);
</script>

下面例子缺少 break 后,会接着执行后面的 switch 代码。
switch (1)
case 1:
console.log(1);
case 2:
console.log(2);
default:
console.log("default");

while
循环执行语句,需要设置跳出循环的条件否则会陷入死循环状态。
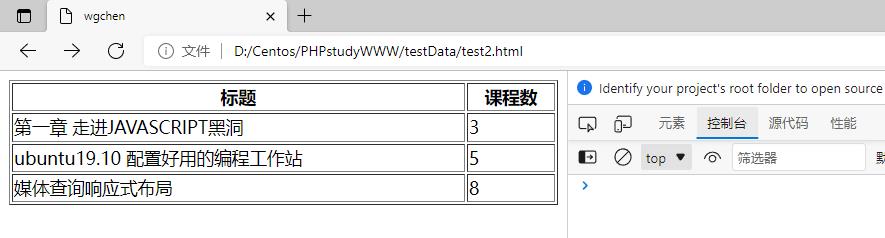
下面是循环输出表格的示例。
<script>
let row = 5;
document.write(`<table border="1" width="100">`);
while (row-- != 0)
document.write(`<tr><td>$row</td></tr>`);
document.write(`</table>`);
</script>

do/while
后条件判断语句,无论条件是否为真都会先进行循环体。
下面通过循环输出三角形示例,要注意设置循环跳出的时机来避免死循环。
<script>
function hd(row = 5)
let start = 0;
do
let n = 0;
do
document.write("*");
while (++n <= start);
document.write("<br/>");
while (++start <= row);
hd();
</script>
*
**
***
****
*****
******
for
可以在循环前初始化初始计算变量。
下面是使用 for 打印倒三角的示例:
<script>
for (let i = 10; i > 0; i--)
for (let n = 0; n < i; n++)
document.write('*');
document.write("<br/>");
</script>
**********
*********
********
*******
******
*****
****
***
**
*
<script>
for (let i = 1; i <= 5; i++)
for (let n = 5 - i; n > 0; n--)
document.write(' ');
for (let m = i * 2 - 1; m > 0; m--)
document.write('*');
document.write("<br/>");
</script>
*
***
*****
*******
*********
for 的三个参数可以都省略或取几个
let i = 1;
for (; i < 10; )
console.log(i++);
break/continue
break 用于退出当前循环,continue 用于退出当前循环返回循环起始继续执行。
获取所有偶数,所有奇数使用 continue 跳过
for (let i = 1; i <= 10; i++)
if (i % 2) continue;
console.log(i);
获取三个奇数,超过时使用 break 退出循环
let count = 0,num = 3;
for (let i = 1; i <= 10; i++)
if (i % 2)
console.log(i);
if (++count == num) break;

label
标签 (label) 为程序定义位置,可以使用 continue/break 跳到该位置。
下面取 i+n 大于 15 时退出循环
<script>
wgchen: for (let i = 1; i <= 10; i++)
willem: for (let n = 1; n <= 10; n++)
if (n % 2 != 0)
continue willem;
console.log(i, n);
if (i + n > 15)
break wgchen;
</script>

for/in
用于遍历对象的所有属性,for/in 主要用于遍历对象,不建议用来遍历数组。
遍历数组操作
<script>
let hd = [
title: "第一章 走进javascript黑洞", lesson: 3 ,
title: "ubuntu19.10 配置好用的编程工作站", lesson: 5 ,
title: "媒体查询响应式布局", lesson: 8
];
document.write(`
<table border="1" width="100%">
<thead><tr><th>标题</th><th>课程数</th></thead>
`);
for (let key in hd)
document.write(`
<tr>
<td>$hd[key].title</td>
<td>$hd[key].lesson</td>
</tr>
`);
document.write("</table>");
</script>

遍历对象操作
<script>
let info =
name: "wgcehn",
url: "wgchen.blog.csdn.net"
;
for (const key in info)
if (info.hasOwnProperty(key))
console.log(info[key]);
</script>

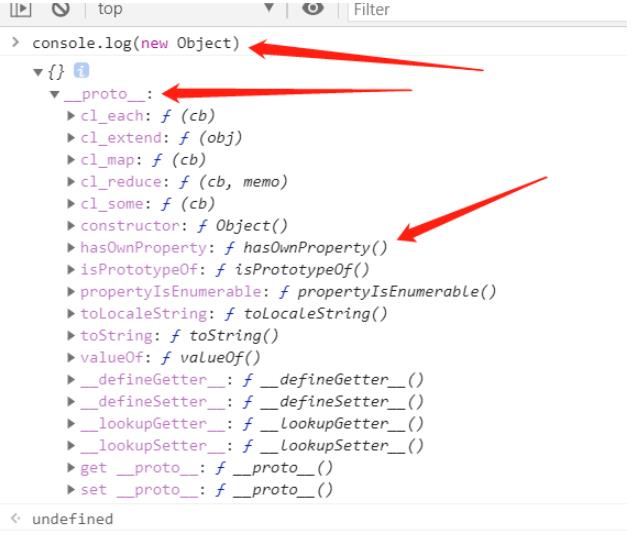
JS hasOwnProperty() 方法
JS hasOwnProperty(propertyName) 方法:
是用来检测属性是否为对象的自有属性,如果是,返回true,否者false; 参数 propertyName指要检测的属性名;
hasOwnProperty() 方法是 Object 的原型方法(也称实例方法),它定义在 Object.prototype 对象之上,所有 Object 的实例对象都会继承 hasOwnProperty() 方法。

hasOwnProperty() 只会检查对象的自有属性,对象原形上的属性其不会检测;
但是对于原型对象本身来说,这些原型上的属性又是原型对象的自有属性,所以原形对象也可以使用 hasOwnProperty() 检测自己的自有属性;
let obj =
name:'张睿',
age:18,
eat:
eatname:'面条',
water:
watername:'农夫山泉'
console.log(obj.hasOwnProperty('name')) //true
console.log(obj.hasOwnProperty('age')) //true
console.log(obj.hasOwnProperty('eat')) //true
console.log(obj.hasOwnProperty('eatname')) //false
console.log(obj.hasOwnProperty('water')) //false
console.log(obj.hasOwnProperty('watername')) //false
console.log(obj.eat.hasOwnProperty('eatname')) //true
console.log(obj.eat.hasOwnProperty('water')) //true
console.log(obj.eat.hasOwnProperty('watername')) //false
console.log(obj.eat.water.hasOwnProperty('watername')) //true
遍历window对象的所有属性
<script>
for (name in window)
console.log(window[name]);
</script>

for/of
用来遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构。
与 for/in 不同的是 for/of 每次循环取其中的值而不是索引。
遍历数组
<script>
let arr = [1, 2, 3];
for (const iterator of arr)
console.log(iterator);
</script>

遍历字符串
<script>
let str = 'wgchen';
for (const iterator of str)
console.log(iterator);
</script>

使用迭代特性遍历数组
<script>
const hd = ["willem", "wgchen"];
for (const [key, value] of hd.entries())
console.log(key, value); //这样就可以遍历了
</script>

JavaScript entries() 方法
Array entries() 从数组中创建一个可迭代的对象。
迭代对象的每个实体来自数组对应的元素。
0,Banana
1,Orange
2,Apple
注意: IE11 及其更早的浏览器版本不支持 entries 方法。
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var fruits = ["Banana", "Orange",以上是关于JS基础 流程控制的主要内容,如果未能解决你的问题,请参考以下文章