可视化叙事
Posted 玄魂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化叙事相关的知识,希望对你有一定的参考价值。
Hello,豆皮范儿粉丝大家好,今天「香港科技大学 计算机科学与工程学系 李文超博士」给大家带来了《可视化叙事》分享。

可视化 & 叙事
在分享之前我们先聊聊可视化叙事,可视化技术是将数据转换成图形或图像在屏幕上显示出来,并进行交互处理的理论、方法和技术。
叙事是通过某种形式叙述一个真实的或虚构的事件,这个方式可以是音频、文字、图像。那么可视化叙事就好理解了,就是如果使用可视化的技术叙述一个事件。
这篇分享主要分为两块,一块是可视化叙事的基本介绍,另一个部分是介绍在学术界的发展,接下来我们开始介绍可视化叙事
为什么要可视化叙事
Visual data story telling(可视化叙事)其实就是是使用可视化来讲故事。
讲故事的传统
人类社会有记录的几千年以来,叙述都是人类社会中的重要组成部分,比如流传至今的神话传说依然被人们所熟知正是因为他们通过故事的形式非常从而非常容易流传下来,从我们的经验以及人类的历史来看,故事是一个用来进行信息沟通交流的非常有效的途径。
故事和数据可视化
图表是数据可视化中最常见的一种形式,但是对于一个很复杂的图表,即使他看起来很酷炫,但是用户依然不能很轻松了理解这个图表中的信息。针对这种情况,我们通常需要一些额外的旁白或解释来让这个图表中所包含的信息能够被用户真正的理解。而恰巧故事这种形式可以实现这种功能,通过对可视化的图表配上一个精彩的故事,可以使得图表生动形象易于理解,并且能让观众觉得更加有趣。最终,通过一个比较直观的可视化图表搭配上一个精彩的故事能够更好的让观众记住并且更加易于传播。这就是可视化叙事的意义。
学术界对可视化叙事的研究
上面介绍的是可视化叙事的能力和意义,接下来我们将介绍一下学术界对可视化叙事的研究进展。
概念
可视化叙事(数据故事)的基本形态
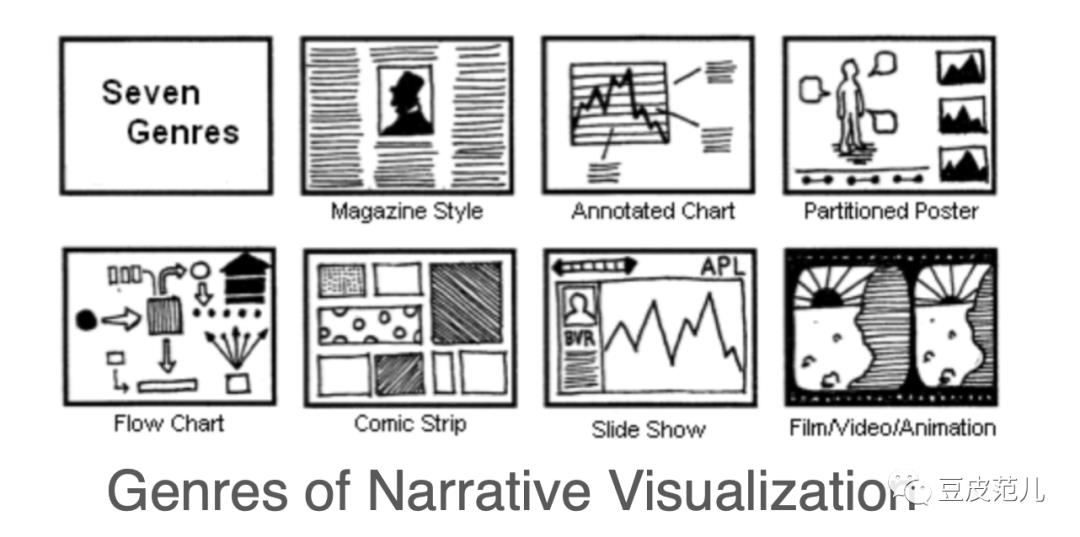
可视化叙事也被称为数据故事(data story),这个名词可能有些读者会在新媒体里面听到,这个名词显然比可视化叙事更容易理解,我后面也会经常使用数据故事来指代可视化叙事,从字面意思来看就可以知道数据故事和普通故事的最大区别在于数据,总的来说可视化叙事就是为了更好的传达数据中的信息,我们接下来会详细的了解可视化叙事。最早在2001年,可视化叙事的概念被Gershon和Page提出,他们认为讲故事对于信息可视化领域可以起到一定的帮助,但是这篇文章没有具体的指导,只是一些抽象的描述。在2010年cycle和hero发表的文章narrative visualization telling stories with data中描述了7种可视化叙事的类型:第一种就是Magazine Style,就是像杂志一样文字配上图表,这种是杂志类型的可视化叙事 第二种是Annotated Chart,是带有标注的图表 第三种是Partitioned Poster,是几张图表拼接在一起 第四种是Flow Chart,流程图类型的可视化叙事 第五种是Cornic Strip,漫画类型的可视化叙事 第六种是Slide Show,幻灯片类型的可视化叙事 第七种是Film/Video/Animation,电影、视频、动画类型的可视化叙事

同时他们还提出了构建可视化叙事的三个重要的技术:
1.Visual structuring:如何在视觉上进行规划和构建2.Highlighting:如何对关键信息进行强调3.Transition guidance:如何在不同片段间进行转场
可视化叙事(数据故事)的组成
Lee 在2015年的时候对可视化叙事提出了一个明确的定义并且向我们介绍了如何构建一个数据故事。首先我们要知道,一个数据故事由不同的片段组成,每个片段都描述了一部分信息,通过将这些片段串接起来就可以得到一个数据故事。同时,为了丰富这个数据故事,我们还需要一些标注、叙述、旁白来强调一些关键信息。最终,通过一个有清晰顺序的对片段的串联加上一些标注、叙述、旁白,就可以完成最终的沟通交流,其中的三要素列举如下:4.一系列故事片段集合5.标注、叙述、旁白6.一个有意义的可以表达出沟通目的的片段序列
下面这个流程图清晰的描述了如何搭建数据故事
1.首先进行数据分析,探索有用的关键信息2.拿到关键信息后构建一个剧本,通过一个顺序将这些信息串在一起3.将故事通过可视化的形式呈现出来4.最后就是将这个故事通过某种形式呈现给观众,比如动画或者幻灯片

技巧
第一大类是解释数据,比如通过Flow Chart将故事流表现出来。第二大类是衔接,如何将故事和故事进行衔接 第三类是如何增强故事,如何让用户浏览,比如移动端通过滚动让用户浏览 第四点提供交互,比如通过对话的形式一步步呈现出来

相关论文

数据故事模型
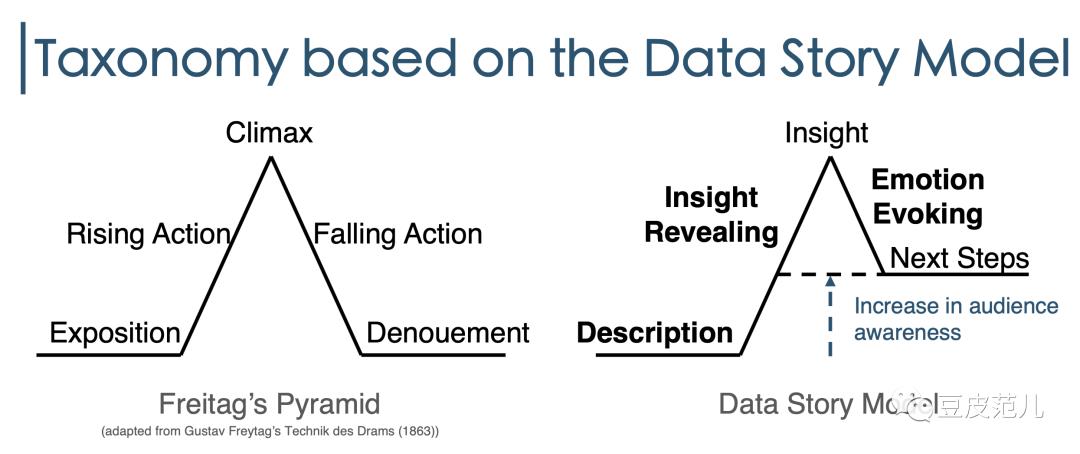
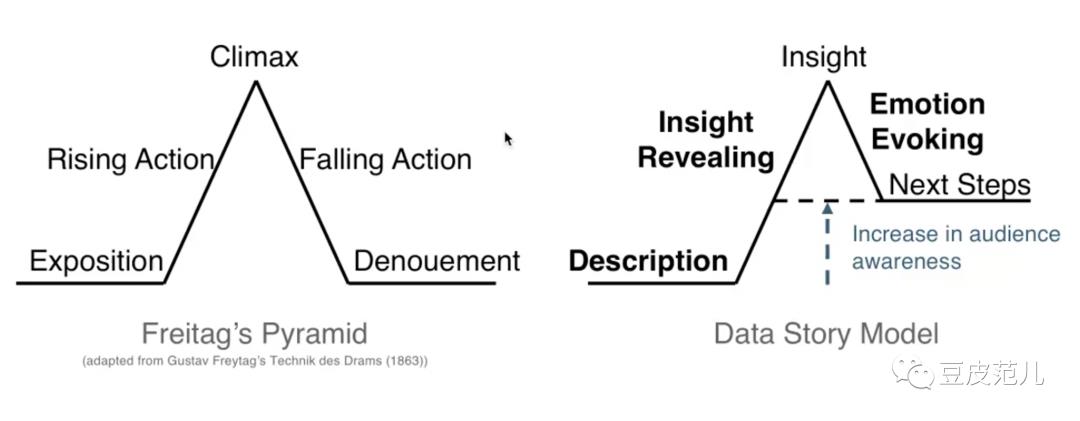
那么下图展现了如何构建一个数据故事模型:
1.首先是描述数据2.然后不断的揭示对数据的洞察和关键信息3.最后达到一个高潮。

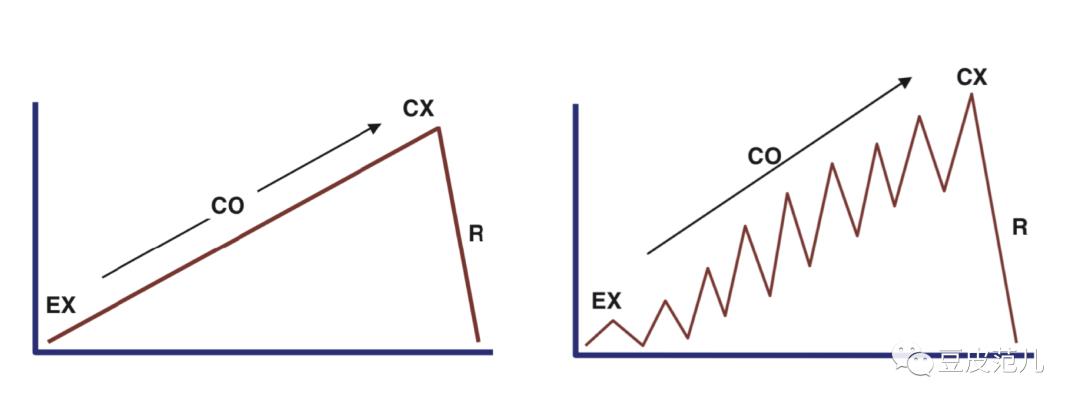
数据故事可以是左图这种起因经过高潮结束,也可以是右图这种有多个子过程

一个经典的Data Story例子
下图是一个经典的Data Story的例子,展现了不同国家两百年的历史,左轴是寿命,下轴是收入,这个动画展现出了随着时间的迁移世界上人类的收入和寿命都在增加,也就是向右上方偏移

这是对应的视频,视频中国描述的是通过工业革命,人们的收入慢慢多起来,然后随着社会的不断发展,这些点开始从左下方向右上方移动。接着经过了一战,所有国家的平均寿命开始整体下跌等等,通过这种可视化叙事的形式可以让非常轻松的理解这些数据以及它们的含义。
我们的研究成果
提升动画投入度的研究 - 铺垫
我之前有一篇工作就是研究如何提升动画投入度,就是通过对重要的部分进行铺垫来提高用户对某一部分的关注度。因为对于某些动画,用户很容易会分心,而如果我们对某些重要的部分进行铺垫,用户就可以将注意力关注在那个重要的部分上,比如下图的高亮效果,红色的高亮部分就吸引了用户的关注,这就是铺垫,有了这个铺垫后,用户就会把注意力关注在这个Coca-Cola上。
实践
接下来我们聊聊如何在实践中,使用一些方法提升我们的可视化叙事能力。
我们需要信息而不是数据
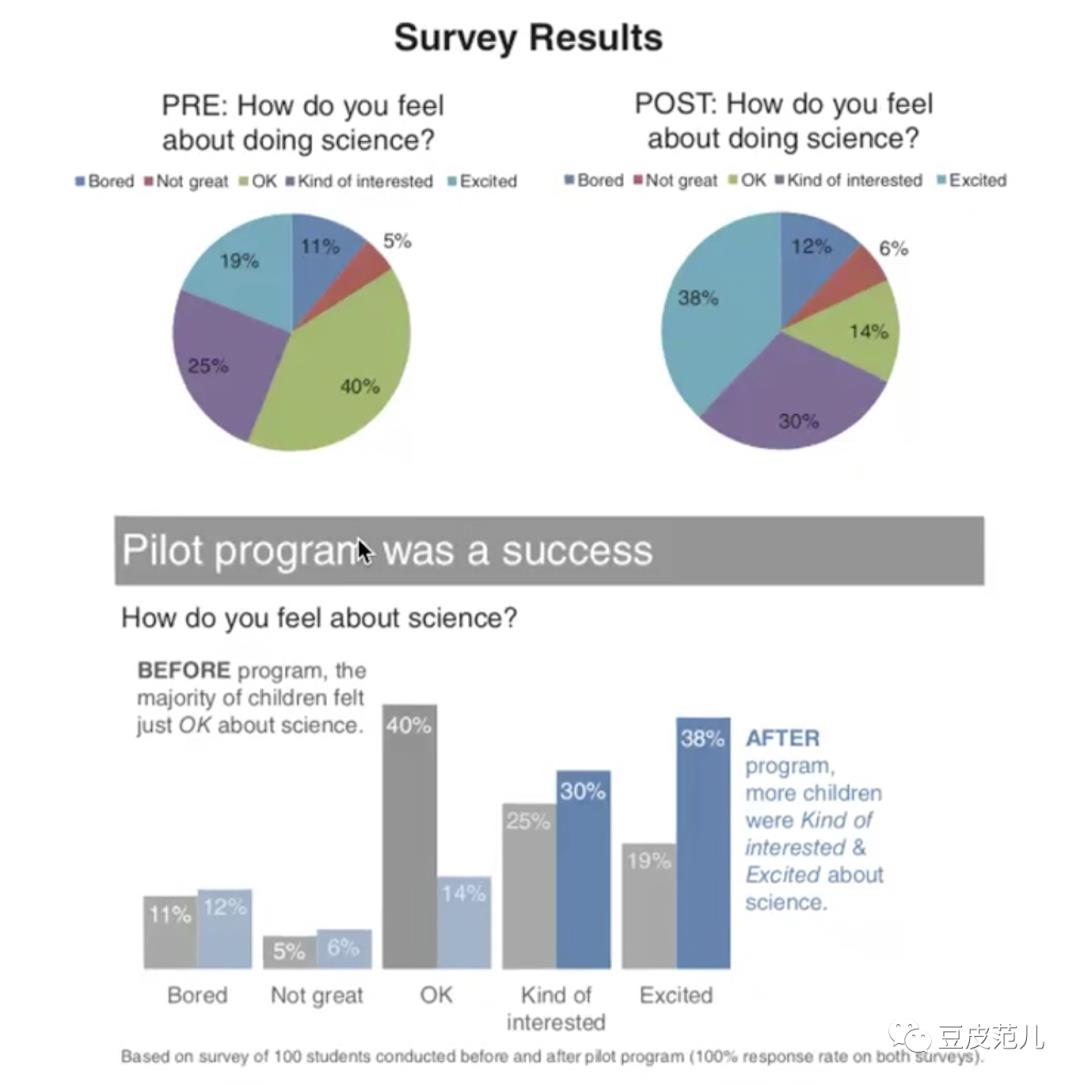
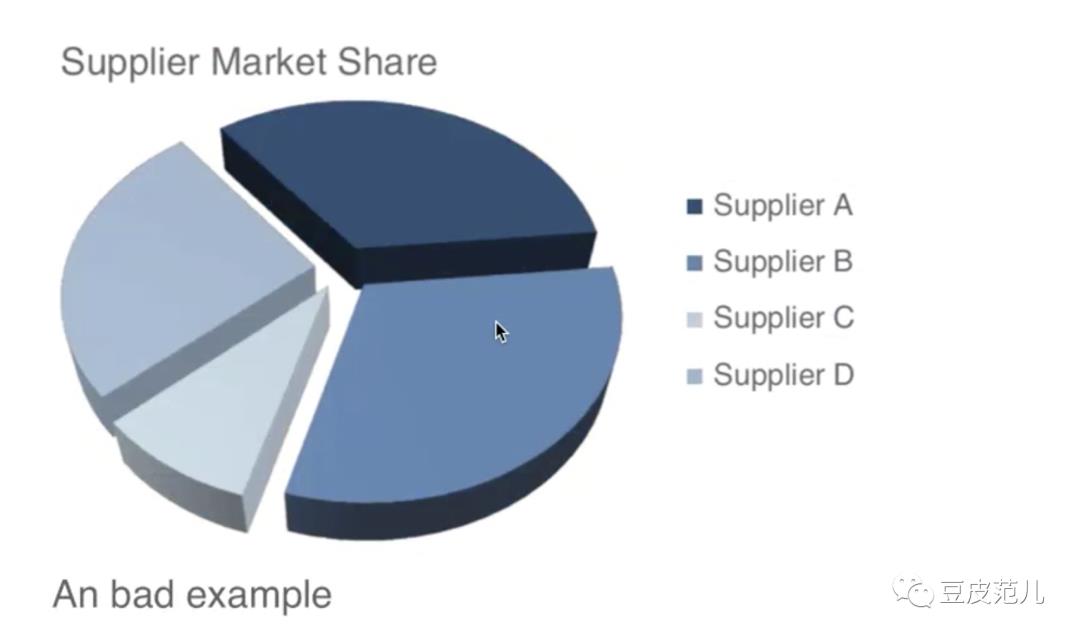
我们理解的是一系列的信息本身,虽然这些信息是从数据中来的,但是我们最终不是去读这些数据而是从数据中提取出我们需要的信息。接下来我们介绍如何从数据中提出去关键信息并传递给别人,让用户可以更好的进行决策。我们有这样一段数据,这段数据记录了在一段时间学习前后人们对于科学的热爱程度,这其实是个对比的信息。下图中的饼图和柱状图用的都是这样一份数据,通过上面的饼图我们很难看出这其中的差距,而通过下图的柱状图我们就很轻松的能看出大部分人在学习之后更加热爱科学了。

如何进行视觉引导
根据上面的描述,我们可以做一个总结: 首先我们在说故事的时候需要对数据选择一个恰当的表达方式,每个图表它都会自己的特点,比如线图更适合描述长时间的趋势。比如数据对比更适合用热图来表示。
选择一个合适的图表
如下图所示的饼图其实就是个不好的图表,首先他多了一维高度但是高度却并没有表示任何的信息,反而立体的效果更容易误导用户。

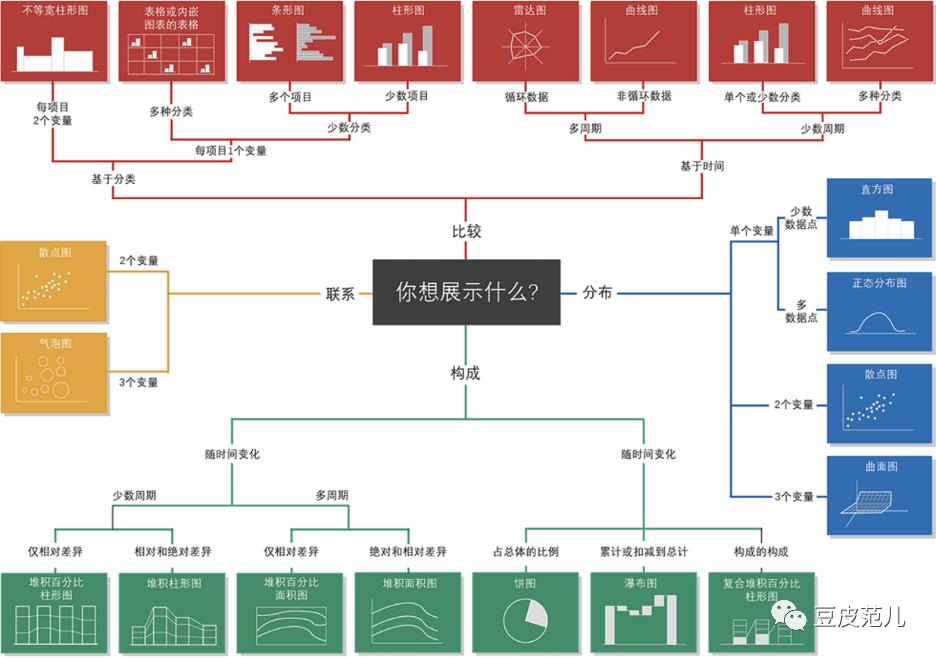
那么如何选择一个合适的图表呢?可以参考下图这个chart suggestion

避免冗余信息
其次我们需要避免冗余的信息,比如下图表格这个边框就是冗余信息,我们将边框去掉就能更容易的读取到关键信息:

适当的引导
第三点是引导,如何引导用户看到关键信息,比如下图的高亮:

以及下图通过不同颜色来区分:

如何讲故事
故事是非常重要的,如果你一个可视化没有一个很精彩的叙述,没有一个很精彩的故事的话,那么这个可视化很可能会变得毫无价值。我们在有了视觉引导后需要有一个良好的叙述让观众更容易接受信息,那么怎么讲这个故事呢?我们再看看之前的模型,也就是起因经过结果。

首先我们需要交代故事的起因经过结果,也就是人物背景,然后出现了什么样的冲突,冲突之后有什么样的解决方式。这些都是在数据故事里面可能要交代的内容。在过程中间可能需要更多的发展自己的论点,通过这些上下文,甚至给出一些例子来阐述你的论点,并且可以假设如果不采取措施会怎样,如果采取你的建议会有哪些好处?这样很清晰的描述会让你的故事更有说服力。
给你的数据故事加上感情
讲故事时还有个很重要的因素就是情感,下图是美国枪击死亡的人数图表,这个数据在展示的过程中,会有一个从慢到快的过程,慢的过程是解释这个图表,而最后的加速会让观众产生焦虑,越来越多的人因为枪击死亡,通过速度来强调了里面的情感。
数据本身它是冰冷的,它是客观或者没有任何偏见的,但是有时候这种带有情感的这种数据故事,更有温情的数据故事,可以让人记忆深刻,然后也会更有的说服力,并且让人觉得更有兴趣。
The End
以上是关于可视化叙事的主要内容,如果未能解决你的问题,请参考以下文章