管理信息系统课程设计
Posted yybx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统课程设计相关的知识,希望对你有一定的参考价值。
一、系统概要说明:
通过使用Python、Flask、mysql的web建设技术,开发一个文章发布的网站,从中能够实现文章的发布和列表显示、文章的评论、文章的点赞、文章的分类筛选、文章的特定搜索以及发布者个人信息的完善,头像的上传、登录、注册、注销等功能。
二、网站结构设计:
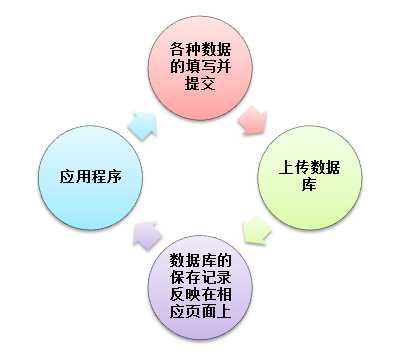
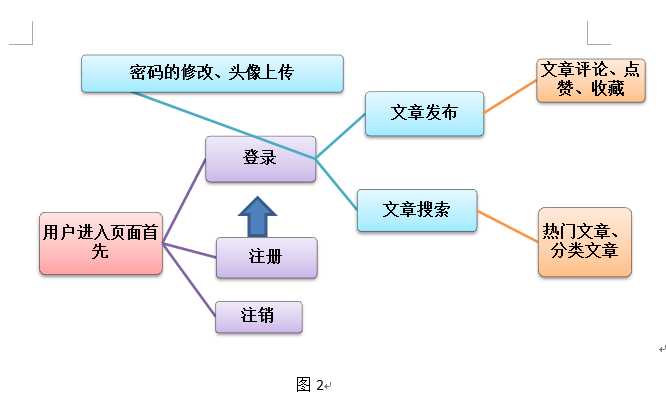
首先先建立表,用户登录表、收藏表、评论表、问题发布的表,见图1.然后设计主网页base.html,主网页被其他功能的网页所继承,起到一个基础作用,再而进行其他功能相关网页的设计,例如个人中心,个人信息,评论,注册登录、密码修改、头像上传、热门文章等网页的继承,见图2。


三、模块详细设计:
1、首页关键代码,包括导航、文章、文章分类、文章关键字搜索内容部分
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="{{ url_for(‘index‘) }}">首页</a></li> <li><a href="{{ url_for(‘setPassword‘,id=user_id) }}">更改信息</a></li> <li><a href="{{ url_for(‘comment‘,user_id=user_id,num=‘1‘) }}">个人中心</a></li> <li><a href="{{ url_for(‘logout‘) }}">退出</a></li> </ul> </li> {% else %} <ul class="nav nav-pills nav-justified"> <li class="active"><a href="{{ url_for(‘login‘) }}">登录</a></li> <li><a href="{{ url_for(‘regist‘) }}">注册</a></li> </ul> {% endif %} <form class="navbar-form navbar-left" role="search" action="{{ url_for(‘search‘) }}" method="get"> <div class="form-group"> <button><a href="{{ url_for(‘question‘) }}">我的文章发布</a></li></button> <input type="text" class="form-control" placeholder="搜索" required name="q"> </div> <div class="form-group"> <select class="form-control" name="c"> <option value="" selected>所以分类</option> <option>情感类</option> <option>幽默类</option> <option>亲情类</option> <option>友情类</option> {% for c in cf %} <option value="{{ c.id }}">{{ c.name }}</option> {% endfor %} </select> </div> <div class="form-group"> <select class="form-control" name="y"> <option value="" selected>发布年份</option> <option >2018</option> <option>2017</option> <option>2016</option> <option>2015</option> </select> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </li> </ul> </div> </div> </nav> 2、登录注册页 <div class="col-md-8 column"> <form class="form-horizontal" role="form" method="post" action="{{ url_for(‘login‘) }}"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">账号</label> <div class="col-sm-10"> <input type="text" name="username" class="form-control" id="inputEmail3"/> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" name="password" class="form-control" id="inputPassword3"/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label><input type="checkbox"/>Remember me</label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登录</button> </div> </div> </form> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">账号</label> <div class="col-sm-10"> <input type="text" name="username" class="form-control" id="inputEmail3" required/> </div> </div> <div class="form-group"> <label for="Password1" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" name="password" class="form-control" id="Password1" required/> </div> </div> <div class="form-group"> <label for="Password2" class="col-sm-2 control-label">确认密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="Password2"required/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" onclick="return aaa()" class="btn btn-default">注册</button> </div> </div> </form> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %} {% block script %} <script> function aaa() { var p1 = document.getElementById(‘Password1‘) var p2 = document.getElementById(‘Password2‘) if (p1.value != p2.value){ alert(‘两次密码不一样!‘) return false; } return true; } </script> 3、文章发布页 <h2>发布问题</h2> <div class="container" style="padding-top: 200px;"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <form class="form-horizontal" role="form" method="post" action="#"> <div class="form-group"> <label for="title" class="col-sm-2 control-label">文章标题</label> <div class="col-sm-10"> <input type="text" name="author_id" value="{{ user.id }}" hidden> <input type="text" class="form-control" id="title" name="title"/> </div> </div> <div class="form-group"> <label for="detail" class="col-sm-2 control-label">内容</label> <div class="col-sm-10"> <textarea class="form-control" id="detail" name="detail" rows="10"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <select name="cf" id="" class="form-control"> <option value="">--请选择分类--</option> <option>情感类</option> <option>幽默类</option> <option>亲情类</option> <option>友情类</option> {% for c in cf %} <option value="{{ c.id }}">{{ c.name }}</option> {% endfor %} </select> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">发布</button> </div> </div> </form> </div> <div class="col-md-2 column"> </div> </div> </div> 4、文章内容详细页 <div class="container"> <div class="row clearfix"> <div class="page-header"> <h3>标题:{{ques.title}} <select> <option>收藏</option> <option>点赞</option> </select><br> <small >{{ques.author.username}} <span class="badge">{{ques.create_time}}</span></small> </h3> </div> <p>内容:{{ques.detail}}</p> <hr> <form action="{{url_for(‘comment‘)}}"method="post" style="margin:20px"> <div class="form-group"> <textarea name="new_comment"class="form-control"rows="5"id="new-comment"placeholder="write your comment"></textarea> <input name="question_id" type="hidden" value="{{ques.id}}"> </div> <button type="submit"class="btn btn-default">发送</button> </form> <!--评论数目--> <h4>评论:({{ ques.comments|length }})</h4> </div> </div> <ul class="list-group"style="margin:10px"> {%for foo in ques.comments%} <li class="list-group-item"> <span class="glyphicon lgyphicon-heart-empty" aira-hidden="true"></span> <a href="{{url_for(‘usercenter‘,user_id=foo.author.id,tag=1)}}">{{foo.author.username}}</a> <span class="badge">{{foo.create_time}}</span> <p>{{foo.detail}}</p> </li> {%endfor%} </ul> 5、用户个人中心全部问答页 <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="{{ url_for(‘static‘,filename=foo.author.icon) }}" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <a href="{{ url_for(‘comment‘,user_id=foo.author.id ,num=‘1‘)}}" target="_blank">{{ foo.author.username }}</a> <br> <a href="{{ url_for(‘detail‘,question_id=foo.id) }}">{{ foo.title }}</a> <span class="badge">{{ foo.creat_time }}</span> <p style="">{{ foo.detail[0:50] }}... </p> </li> 6、个人中心全部评论页 <h1>全部评论</h1> {% for com in comment %} <li class="list-group-item" style="width: 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="{{ url_for(‘static‘,filename=foo.author.icon) }}" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <a href="{{ url_for(‘comment‘,user_id=com.author.id,num=‘1‘) }}" target="_blank">{{ com.author.username }}</a> <br> <span class="badge">{{ com.creat_time }}</span> <p style="">{{ com.detail }}</p> </li> {% endfor %} 7、个人中心个人信息页 <h1>名称: <small>{{ user2.username }}</small> </h1> <h1>问题数: <small>{{ questions|length }}</small> </h1> <h1>评论数: <small>{{ comment|length }}</small> </h1> </div>
四、数据库设计:
用户id保存数据库中 class User(db.Model): __tablename__ = ‘user‘ # 建立一个表user id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) _password = db.Column(db.String(200), nullable=False) say = db.Column(db.String(50)) icon = db.Column(db.String(50)) collection = db.relationship(‘Question‘, secondary=Collection, backref=db.backref(‘user‘, lazy=‘dynamic‘), lazy=‘dynamic‘) @property def password(self): # 外部使用 return self._password @password.setter def password(self, row_password): self._password = generate_password_hash(row_password) def check_password(self, row_password): result = check_password_hash(self._password, row_password) return result
五、系统实现的关键算法与数据结构:
一、 导入所需要的开发软件 from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime from sqlalchemy import or_ from werkzeug.security import generate_password_hash, check_password_hash 二、 实现各个网页内部功能的前提代码 app=Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app)







以上是关于管理信息系统课程设计的主要内容,如果未能解决你的问题,请参考以下文章