JQuery基础
Posted zypfzw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery基础相关的知识,希望对你有一定的参考价值。

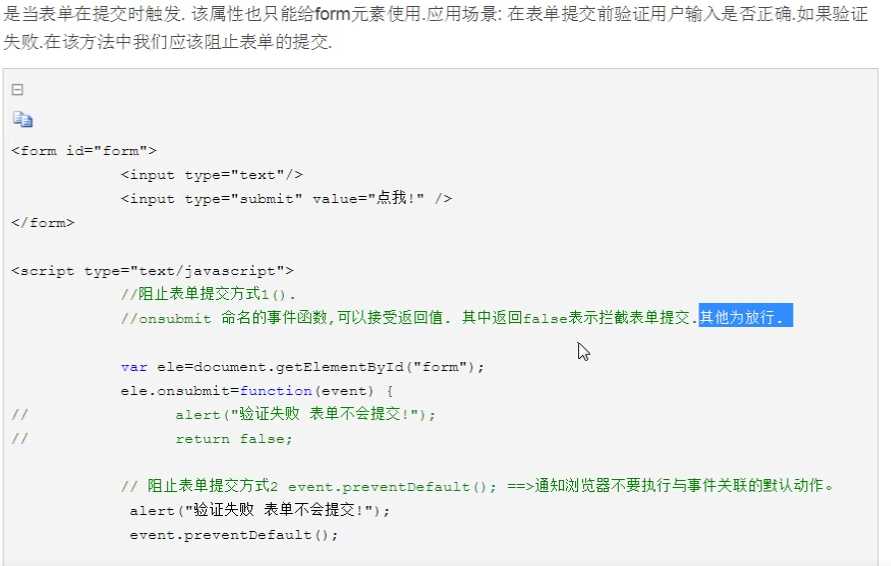
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" id="form1"> <!--action没写相当于提交给本页面了--> <input type="text" name=""> <input type="submit" value="提交"> </form> </body> <script> var ele=document.getElementById("form1"); ele.onsubmit=function () { alert(123); return false //如果错了,不想发送了就加上return false; } </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" id="form1"> <!--action没写相当于提交给本页面了--> <input type="text" name=""> <input type="submit" value="提交"> </form> </body> <script> var ele=document.getElementById("form1"); ele.onsubmit=function (event) { alert(123); //return false //如果错了,不想发送了就加上return false; event.preventDefault();//阻止表单提交的第二种方式, //阻止表单提交数据两中方式,函数的末尾加上return false; //第二中方式就是给函数一个event对象,函数结尾用该对象调用preventDefault() } </script> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ height: 300px; width: 300px; background-color: red; } .inner{ height: 100px; width: 100px; background-color: blue; } </style> </head> <body> <div class="outer" onclick="fun2()" > <div class="inner"></div> </div> <script> var ele1=document.getElementsByClassName("inner")[0]; ele1.onclick=function (e) { alert(143); e.stopPropagation()}//阻止事件传播, function fun2() { alert(4444) }
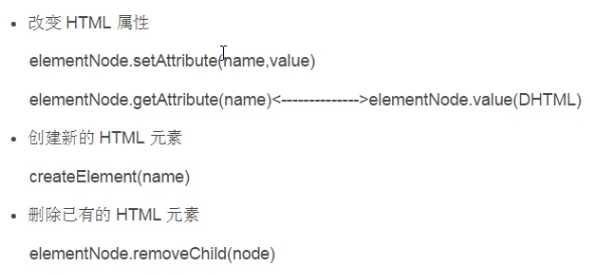
DOM节点的增删改查。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1,.div2,.div3,.div4{ width: 300px; height: 100px; } .div1{ background-color: green; } .div2{ background-color: yellow; } .div3{ background-color: rebeccapurple; } .div4{ background-color: deeppink; } </style> </head> <body> <div class="div1"> <button onclick="fun1()">添加</button> 你还我是第一个div</div> <div class="div2"> <button onclick="del()">删除</button> 你不认识我,我是第二个div</div> <div class="div3"> <button onclick=‘change()‘>修改</button> <p>很开心,我是老三</p></div> <div class="div4">我只能成为老四,你们得照顾我</div> <script> function fun1() {//节点的增加 var ele=document.createElement("p"); ele.innerHTML="你添加我了"; var father=document.getElementsByClassName("div1")[0]; father.appendChild(ele) } function del() {//节点的删除 var father=document.getElementsByClassName("div1")[0]; var de=father.getElementsByTagName("p")[0]; father.removeChild(de) } function change() {//节点的修改 var v=document.getElementsByClassName("div3")[0]; var p=v.getElementsByTagName("p")[0]; var m=document.createElement("img"); m.src="1.jpg"; v.replaceChild(m,p); } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1" onclick="f()">你好,我的字体颜色</p> <script> function f() { var pp=document.getElementById("p1"); pp.innerHTML="<h1>很好</h1>"//innerHTML是按照HTML渲染的内容加进去 pp.innerText="<h1>很好</h1>"//<h1>很好</h1>innerText是将整体按文本查进去,不会进行网页的渲染。 pp.style.color="red";//改样式的。 pp.style.fontSize="12" } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1">你好 </div> </body> <script> var ele=document.getElementsByClassName("div1")[0];// console.log(ele.className); console.log(ele.classList); console.log(ele.classList.add("hide")); console.log(ele.className); </script> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .content{ height: 1800px; background-color: white; } .shade{ position: fixed; top:0; left: 0; right: 0; bottom: 0; background-color: gray; opacity: 0.7; } .modul{ width: 200px; height:200px; background-color: bisque; position: absolute; top: 50%; left: 50%; margin-top: -100px; margin-left: 100px; } .hide{ display: none; } </style> </head> <body> <div class="content"> <button onclick="func()">show</button> 你是我生命中的一朵花 我今生的守候就是你 </div> <div class="shade hide "></div> <div class="modul hide"> <button onclick="func4()">取消</button> </div> <script> function func() { var ele=document.getElementsByClassName("shade")[0]; var ele1=document.getElementsByClassName("modul")[0]; ele.classList.remove("hide"); ele1.classList.remove("hide"); } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="quanxuan()">全选</button> <button onclick="quxiao()">取消</button> <button onclick="fanxuan()">反选</button> <table border="1px"> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>222</td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox"></td> <td>333</td> <td>333</td> <td>333</td> <td>333</td> </tr> </table> <script> function quanxuan(){ var inputs=document.getElementsByTagName("input"); for(var i=0;i<inputs.length;i++){ inputs[i].checked=true; } } function quxiao(){ var inputs=document.getElementsByTagName("input"); for(var i=0;i<inputs.length;i++){ inputs[i].checked=false; } } function fanxuan() { var inputs=document.getElementsByTagName("input"); for(var i=0;i<inputs.length;i++){ if(inputs[i].checked==true){ inputs[i].checked=false; } else { inputs[i].checked=true; } }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select id="provinces"> <option value="">请选择省份</option> </select> <select id="city"> <option value="">请选择城市</option> </select> <script> data={"河北省":["石家庄","廊坊"],"山西":["长治","太原"],"陕西":["洛阳","西安"]}; var pro=document.getElementById("provinces"); var city=document.getElementById("city"); for(var i in data) { var ele = document.createElement("option"); ele.innerHTML = i; pro.appendChild(ele); } pro.onchange=function () { var city1 = data[this.options[this.selectedIndex].innerHTML]; city.options.length=1; for (var i = 0; i < city1.length; i++) { var ele = document.createElement("option"); ele.innerHTML = city1[i]; city.appendChild(ele); } } </script> </body> </html>



以上是关于JQuery基础的主要内容,如果未能解决你的问题,请参考以下文章