学习 Bootstrap 5 之 Colors 和 Opacity
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Colors 和 Opacity相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 颜色 和 不透明度
颜色 (Colors)
1. 颜色
| 类后缀 | 颜色值 |
|---|---|
| -primary | #0d6efd |
| -secondary | #6c757d |
| -success | #198754 |
| -info | #0dcaf0 |
| -warning | #ffc107 |
| -danger | #dc3545 |
| -light | #f8f9fa |
| -dark | #212529 |

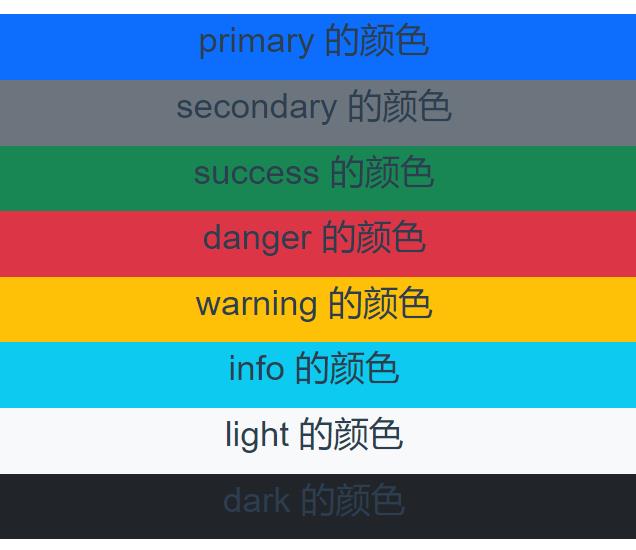
<div class="bg-primary">primary 的颜色</div>
<div class="bg-secondary">secondary 的颜色</div>
<div class="bg-success">success 的颜色</div>
<div class="bg-danger">danger 的颜色</div>
<div class="bg-warning">warning 的颜色</div>
<div class="bg-info">info 的颜色</div>
<div class="bg-light">light 的颜色</div>
<div class="bg-dark">dark 的颜色</div>
2. 组件的颜色
| 类 | 组件 |
|---|---|
.text-颜色 | 文字颜色 |
.link-颜色 | 超链接颜色 |
.table-颜色 | 表格样式 |
.border-颜色 | 边框颜色 |
.bg-颜色 | 背景颜色 |
.组件-颜色 | 组件颜色 |
不透明度 (Opacity)
1. 元素的不透明度
设置整个区域的元素的不透明度
opacity-N
N的值为 0, 25, 50, 75, 100

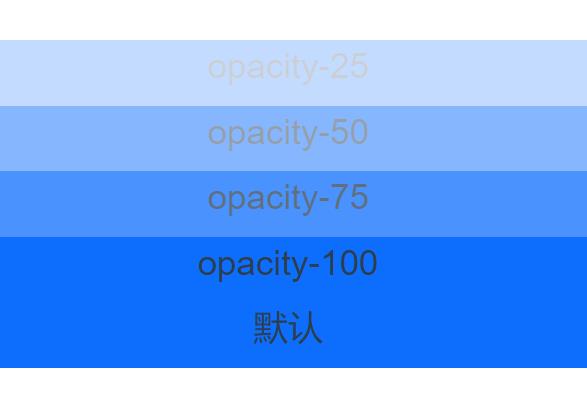
<div class="bg-primary opacity-0">opacity-0</div>
<div class="bg-primary opacity-25">opacity-25</div>
<div class="bg-primary opacity-50">opacity-50</div>
<div class="bg-primary opacity-75">opacity-75</div>
<div class="bg-primary opacity-100">opacity-100</div>
<div class="bg-primary">默认</div>
2. 组件的不透明度
(1). 文字不透明度 text-opacity-N

<div class="text-dark text-opacity-25">text-opacity-25</div>
<div class="text-dark text-opacity-50">text-opacity-50</div>
<div class="text-dark text-opacity-75">text-opacity-75</div>
<div class="text-dark">默认</div>
(2). 背景不透明度 bg-opacity-N
使用.bg-opacity-N类, 默认情况下是100, 即不透明
bg-opacity-N N取值为10, 25, 50, 75, 100

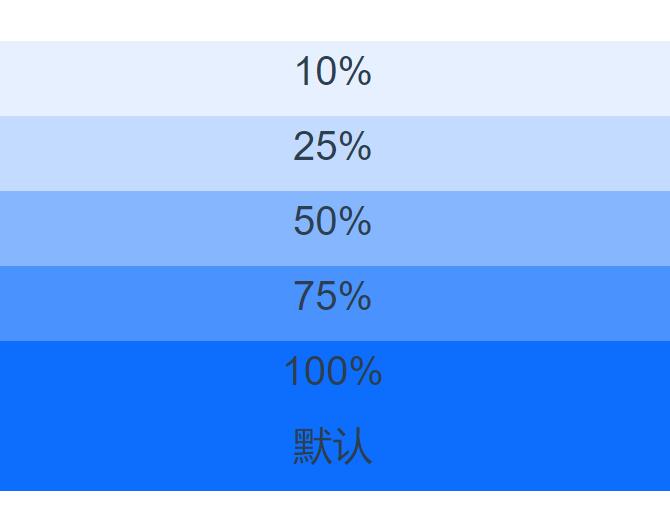
<div class="bg-primary bg-opacity-10">10%</div>
<div class="bg-primary bg-opacity-25">25%</div>
<div class="bg-primary bg-opacity-50">50%</div>
<div class="bg-primary bg-opacity-75">75%</div>
<div class="bg-primary bg-opacity-100">100%</div>
<div class="bg-primary">默认</div>
以上是关于学习 Bootstrap 5 之 Colors 和 Opacity的主要内容,如果未能解决你的问题,请参考以下文章