学习 Bootstrap 5 之 Grid
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Grid相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 栅格
栅格布局系统 (Grid system)
1. 什么是栅格布局系统?
布局系统基于12列6个响应断点的, 采用div标签, 它可以创造出各种形状和大小的布局
2. 特点
(1). 支持六种响应式布局
(2). 容器会居中和水平填充内容
(3). 每一列都有水平填充器(称为gutter),用于控制列与列之间的间距
(4). 每行有12个模板列,允许创建跨任意数量列的元素的不同组合
布局系统基于12列, 即把每一行划分为12列, 可以自行分配, 创造出不用的布局, 通过col-N来指定当前列占了几个列的位置, N是介于1-12的, 如果超过12则多出来的会换行
(5). Gutter也是响应式和可自定义的
(6). 修改sass文件中的值, 可以改变这些默认的设置
3. 栅格布局选项
| Extra small < 576px | Small ≥ 576px | Medium ≥ 768px | Large ≥ 992px | Extra Large ≥ 1200px | Extra extra Large ≥ 1400px | |
|---|---|---|---|---|---|---|
| .container 宽度 | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 总列数 | 12 | 12 | 12 | 12 | 12 | 12 |
| Gutter 宽度 | 1.5rem (.75rem on left and right) | 1.5rem (.75rem on left and right) | 1.5rem (.75rem on left and right) | 1.5rem (.75rem on left and right) | 1.5rem (.75rem on left and right) | 1.5rem (.75rem on left and right) |
| 是否可以自定义Gutter | 是 | 是 | 是 | 是 | 是 | 是 |
| 是否可以嵌套 | 是 | 是 | 是 | 是 | 是 | 是 |
| 列是否可以排序 | 是 | 是 | 是 | 是 | 是 | 是 |
4. 使用
.col 表示 这个区域是一列
.row 表示 这个区域是一行
使用的时候, 先用行, 再用列
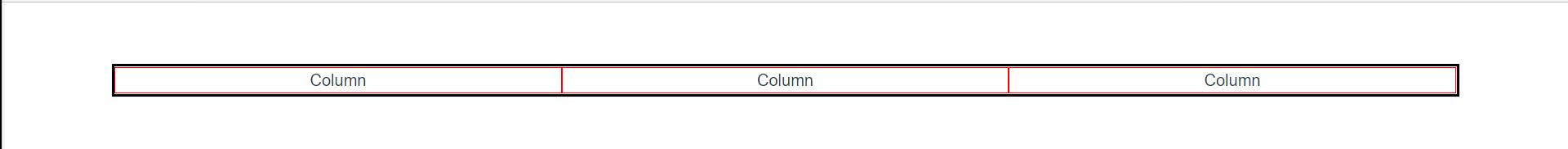
(1). 简单的例子
设置div标签使用了container的样式, row是设置该区域是一行, col设置该区域是一列, 这种布局满足的是
| Extra small < 576px | Small ≥ 576px | Medium ≥ 768px | Large ≥ 992px | Extra Large ≥ 1200px | Extra extra Large ≥ 1400px | |
|---|---|---|---|---|---|---|
| .container 宽度 | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
下面这个图是视口宽度大于1400像素的情况, 该情况下, 区域的宽度是1320像素
如果缩小视口宽度, 例如到了1300像素, 则该区域的宽度是1140像素, 具体每个视口宽度对应的区域宽度, 都总结在上表中

<div class = "container">
<div class = "row" style = "border:3px solid black">
<div class = "col" style = "border:1px solid red">
Column
</div>
<div class = "col" style = "border:1px solid red">
Column
</div>
<div class = "col" style = "border:1px solid red">
Column
</div>
</div>
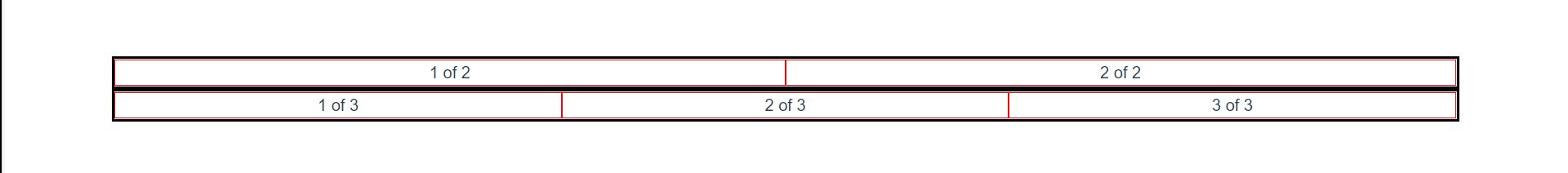
(2). 默认情况下, 会均分每一行的12列

<div class="container">
<div class="row" style = "border:3px solid black">
<div class="col" style = "border:1px solid red">
1 of 2
</div>
<div class="col" style = "border:1px solid red">
2 of 2
</div>
</div>
<div class="row" style = "border:3px solid black">
<div class="col" style = "border:1px solid red">
1 of 3
</div>
<div class="col" style = "border:1px solid red">
2 of 3
</div>
<div class="col" style = "border:1px solid red">
3 of 3
</div>
</div>
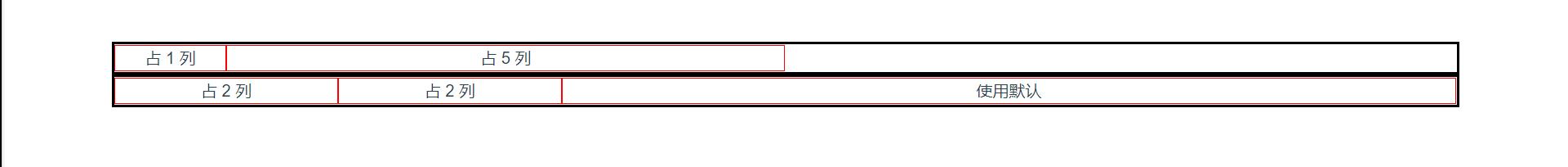
(3). 设置指定宽度
1). 正常指定宽度
col-N N介于1 - 12之间
col-断点-N N介于1 - 12之间
一行列数不够12, 会空出来, 如果不指定列宽, 默认就是剩下未被指定列的宽度

<div class="container">
<div class="row" style = "border:3px solid black">
<div class="col-1" style = "border:1px solid red">
占 1 列
</div>
<div class="col-5" style = "border:1px solid red">
占 5 列
</div>
</div>
<div class="row" style = "border:3px solid black">
<div class="col-2" style = "border:1px solid red">
占 2 列
</div>
<div class="col-2" style = "border:1px solid red">
占 2 列
</div>
<div class="col" style = "border:1px solid red">
使用默认
</div>
</div>
</div>
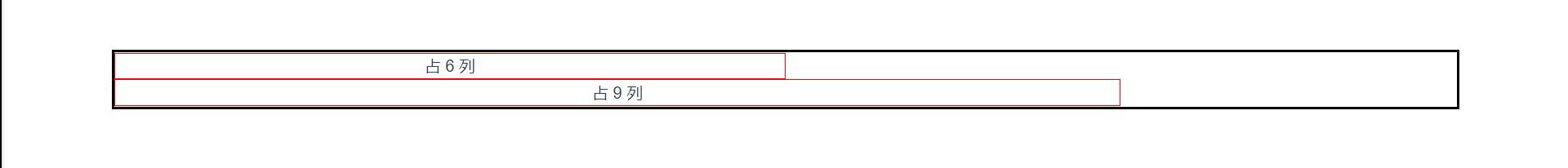
2). 指定宽度超出12
超出12列, 最后一个列会被换到下一行

<div class="container">
<div class="row" style = "border:3px solid black">
<div class="col-6" style = "border:1px solid red">
占 6 列
</div>
<div class="col-9" style = "border:1px solid red">
占 9 列
</div>
</div>
</div>
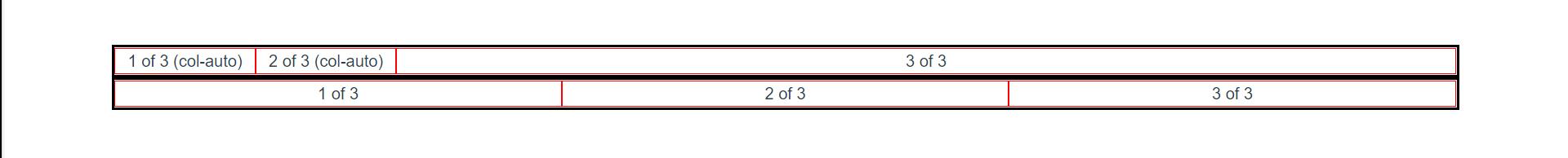
(4). 设置变宽 (列宽根据内容自动变化)
col-断点-auto 或 col-auto

<div class="container">
<div class="row" style = "border:3px solid black">
<div class="col col-auto" style = "border:1px solid red">
1 of 3 (col-auto)
</div>
<div class="col col-auto" style = "border:1px solid red">
2 of 3 (col-auto)
</div>
<div class="col" style = "border:1px solid red">
3 of 3
</div>
</div>
<div class = "row" style = "border:3px solid black">
<div class="col" style = "border:1px solid red">
1 of 3
</div>
<div class="col" style = "border:1px solid red">
2 of 3
</div>
<div class="col" style = "border:1px solid red">
3 of 3
</div>
</div>
</div>
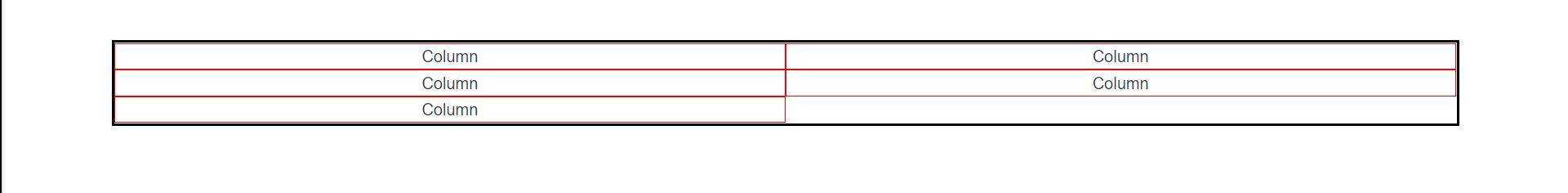
(5). 在行中设置该行的列数
1). 指定固定值
row-cols-N N介于1 - 12之间
使用row-cols-2 指定每行2列, 多余的到下一行

<div class="container">
<div class="row row-cols-2" style = "border:3px solid black">
<div class="col" style = "border:1px solid red">Column</div>
<div class="col" style = "border:1px solid red">Column</div>
<div class="col" style = "border:1px solid red">Column</div>
<div class="col" style = "border:1px solid red">Column</div>
<div class="col" style = "border:1px solid red">Column</div>
</div>
</div>
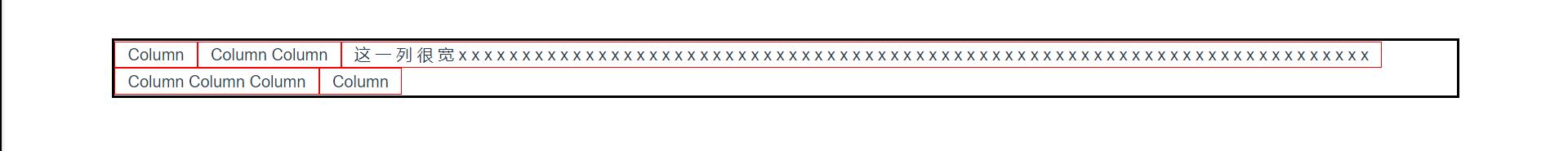
2). 根据每一列中内容变化列的宽度
row-cols-auto
列宽根据内容宽度自动改变

<div class="container">
<div class="row row-cols-auto" style = "border:3px solid black">
<div class="col" style = "border:1px solid red">Column</div>
<div class="col" style = "border:1px solid red">Column Column</div>
<div class="col" style = "border:1px solid red">这 一 列 很 宽 x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</div>
<div class="col" style = "border:1px solid red">Column Column Column</div>
<div class="col" style = "border:1px solid red">Column</div>
</div>
</div>
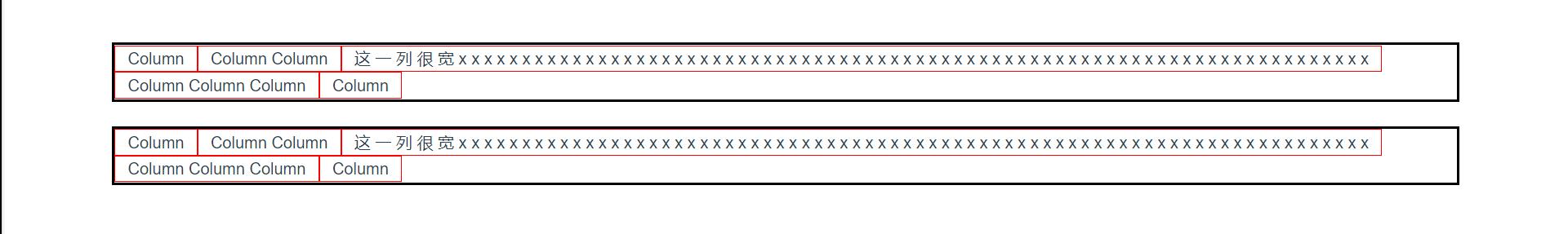
其实这就相当于给每一列加上了 col-auto

<div class="container">
<div class="row" style = "border:3px solid black">
<div class="col col-auto" style = "border:1px solid red">Column</div>
<div class="col col-auto" style = "border:1px solid red">Column Column</div>
<div class="col col-auto" style = "border:1px solid red">这 一 列 很 宽 x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</div>
<div class="col col-auto" style = "border:1px solid red">Column Column Column</div>
<div class="col col-auto" style = "border:1px solid red">Column</div>
</div>
</div>
<br />
<div class="container">
<div class="row" style = "border:3px solid black">
<div class="col col-auto" style = "border:1px solid red">Column</div>
<div class="col col-auto" style = "border:1px solid red">Column Column</div>
<div class="col col-auto" style = "border:1px solid red">这 一 列 很 宽 x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</div>
<div class="col col-auto" style = "border:1px solid red">Column Column Column</div>
<div class="col col-auto" style = "border:1px solid red">Column</div>
</div>
</div>
(6). 嵌套

<div class="container"