Bootstrap入门
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门相关的知识,希望对你有一定的参考价值。
Bootstrap入门
1 Bootstrap概述
1.1 什么是Bootstrap
Bootstrap是一个基于html、CSS和javascript语言编写的框架,具有简单、灵活的特性,拥有样式库、组件和插件。
Bootstrap常用来开发响应式布局和移动设备优先的Web项目,能够帮助开发者快速搭建前端页面。
1.2 Bootstrap的特点
1、丰富的组件库
2、响应式设计
3、移动设备优先
4、浏览器支持
5、低成本,易上手
6、CSS预编译
7、框架成熟
1.3 Bootstrap框架的组成
1、基本结构
Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
2、CSS样式库
Bootstrap自带了全局的CSS样式,并预先定义了基本的HTML元素样式、可扩展的class。
3、布局组件
Bootstrap包含了丰富的组件库,提供了十几个可重用的组件。
4、插件
Bootstrap提供了一些基于jQuery(一个用于简化JavaScript编程的库)构建的可选插件。
2 Bootstrap环境配置
2.1 Bootstrap下载
Bootstrap下载地址:https://v5.bootcss.com/docs/getting-started/download/
点击右上角可以换版本,本文以bootstrap3.4.1版本为例。

目前下载第一个即可。

2.2 使用时需要导入的文件
1、样式文件:bootstrap.min.css / bootstrap.css
2、jQuery库文件:jquery.min.js / jquery.js
3、bootstrap.min.js / bootstrap.js
2.3 文件的引用
1、先下载,然后在页面文件中引用。导入代码如下:
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="./jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
注意:jquery.js的文件要在bootstrap.min.js之前导入,否则一些效果将无法使用。
2、使用CDN加速器。
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
具体方式可以查看官网:https://v3.bootcss.com/getting-started/#download
3 全局CSS样式
3.1 布局容器
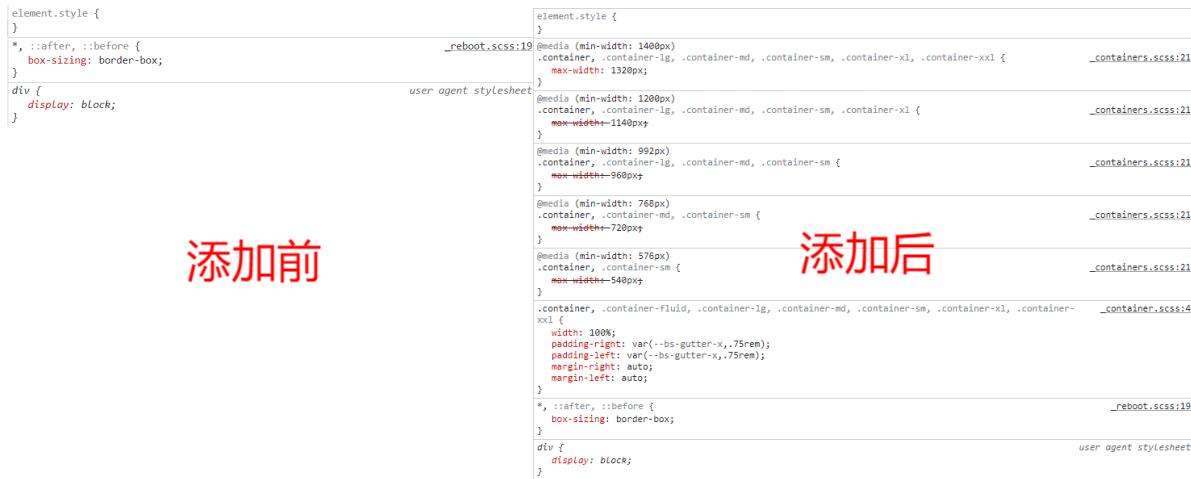
Bootstrap需要为页面内容和栅格系统包裹一个.container 容器,提供了两个作此用处的类。注意,由于padding等属性的原因,这两种容器类不能互相嵌套。
| 类名 | 说明 |
|---|---|
| .container | 用于固定宽度并支持响应式布局的容器。 |
| .container-fluid | 类用于 100% 宽度,占据全部视口(viewport)的容器。 |
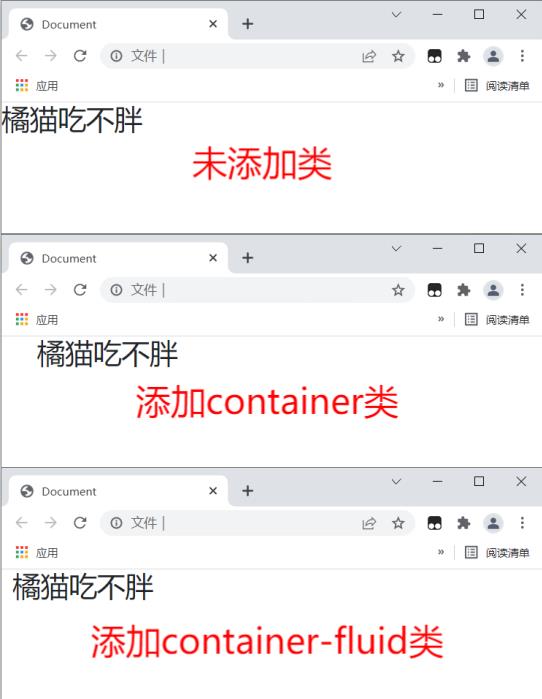
为div设置container类的效果:

不添加类、添加container类与添加container-fluid类的初步效果对比:

3.2 标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
示例:使用标签来设置标题。
<h1>h1标题<small>h1副标题</small></h1>
<h2>h2标题<small>h2副标题</small></h2>
<h3>h3标题<small>h3副标题</small></h3>
<h4>h4标题<small>h4副标题</small></h4>
<h5>h5标题<small>h5副标题</small></h5>
<h6>h6标题<small>h6副标题</small></h6>

示例:使用类设置标题。
<span class="h1">h1<span class="small">橘猫吃不胖</span></span>
<span class="h2">h2<span class="small">橘猫吃不胖</span></span>
<span class="h3">h3<span class="small">橘猫吃不胖</span></span>
<span class="h4">h4<span class="small">橘猫吃不胖</span></span>
<span class="h5">h5<span class="small">橘猫吃不胖</span></span>
<span class="h6">h6<span class="small">橘猫吃不胖</span></span>

3.3 页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。

3.4 内联文本元素
被删除的文本:<del>HTML5删除文本</del>
插入的文件:<ins>插入文本</ins>
下划线的文本:<u>下划线文本</u>
小号文本:<small></small> 或 .small
着重文本:<strong></strong>
斜体文本:<em></em>
3.5 文本对齐
| 类名 | 说明 |
|---|---|
| text-left | 文本左对齐 |
| text-right | 文本右对齐 |
| text-center | 文本中对齐 |
| text-justify | 文本两端对齐 |
| text-nowrap | 禁止文本换行 |
<p class="text-left">text-left文本左对齐</p>
<p class="text-right">text-right文本右对齐</p>
<p class="text-center">text-center文本居中对齐</p>

3.6 改变大小写
| 类名 | 说明 |
|---|---|
| text-lowercase | 转成小写 |
| text-uppercase | 转成大写 |
| text-uppercase | 首字母大写 |
<p class="text-lowercase">abcEFG</p>
<p class="text-uppercase">abcEFG</p>
<p class="text-capitalize">abcEFG</p>

3.7 列表
1、无样式列表
为列表设置list-unstyled,就可以使列表的样式去掉。
<ul class="list-unstyled"></ul>
<ol class="list-unstyled"></ol>
2、内联列表
为列表设置list-inline类,可以使列表项排列在同一行。
<ul class="list-inline"></ul>
3.8 表格
接下来使用以下代码来进行说明:
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>张三</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>女</td>
<td>24</td>
</tr>
<tr>
<td>003</td>
<td>王五</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>004</td>
<td>赵六</td>
<td>女</td>
<td>20</td>
</tr>
<tr>
<td>005</td>
<td>孙七</td>
<td>男</td>
<td>21</td>
</tr>
</tbody>
</table>

1、表格全局类样式
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式——少量的内补(padding)和水平方向的分隔线。
<table class="table"></table>

2、条纹状表格——表格隔行变色
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped"></table>

3、带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
<table class="table table-bordered"></table>

4、鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
<table class="table table-hover"></table>

5、紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed"></table>

6、状态类
通过这些状态类可以为行或单元格设置颜色。
| 类名 | 含义 |
|---|---|
| active | 鼠标悬停在行或单元格上时所设置的颜色 |
| success | 标识成功或积极的动作 |
| info | 标识普通的提示信息或动作 |
| warning | 标识警告或需要用户注意 |
| dange | 标识危险或潜在的带来负面影响的动作 |
<tr class="active"></tr>

<tr class="success"></tr>

<tr class="info"></tr>

<tr class="warning"></tr>

<tr class="danger"></tr>

7、响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
垂直方向的内容截断:响应式表格使用了 overflow-y: hidden 属性,这样就能将超出表格底部和顶部的内容截断。
以上是关于Bootstrap入门的主要内容,如果未能解决你的问题,请参考以下文章