没想到Spring Boot + Vue 竟如此简单!
Posted Java思维导图
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了没想到Spring Boot + Vue 竟如此简单!相关的知识,希望对你有一定的参考价值。
其实做一个 SpringBoot + vue 项目并不难,大概可以分为几个步骤:
决定技术选型,比如常见组合:springboot、mybaits plus、vue、es、redis等
搭建项目骨架
统一结果封装
全局异常处理
实体校验
会话、权限控制
跨域、安全等问题
业务功能开发
新建数据库表和字段
自动代码生成基本实体、service和mapper等
挣对业务开始功能开发
前后端接口对接
Vue前端开发
前端登录拦截、路由处理
token刷新与保存
封装axios等工具类
功能测试、上线部署等
作为练手项目,我们一般会选择简单博客项目、后台管理系统。那么如何才能从零开始完整开发出一个可以使用的项目呢?
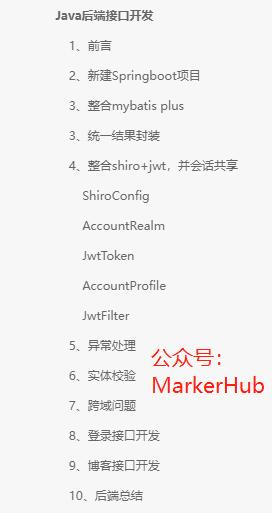
其实基本上按照上面的步骤,一般开发项目的时候,我喜欢先列出开发步骤,也就是开发目录,比如我准备开发一个基于springboot + vue的前后端分离的博客项目,那么我就会针对前端和后端列出以下目录:
后端开发:

前端开发

当然了,这要求你对项目开发有一定的了解了。
如果你不了解也没关系,我已经把这个博客项目vueblog的完整开发文档、项目开发视频、项目源码 已经分别免费发布到了网站、B站和github。
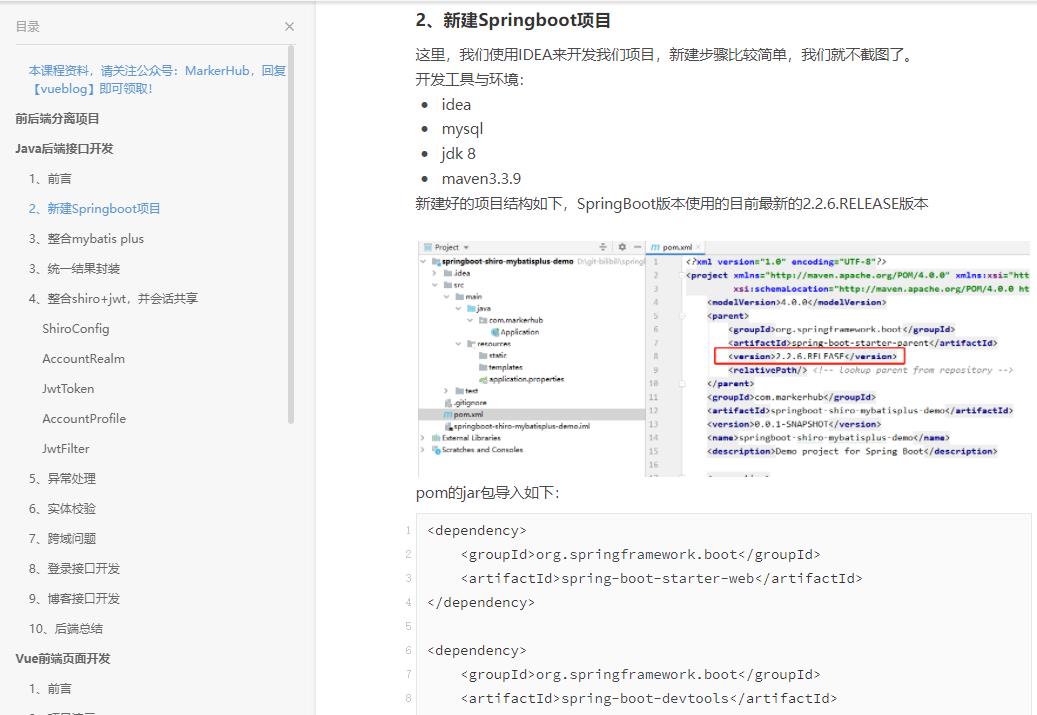
4万字完整开发文档

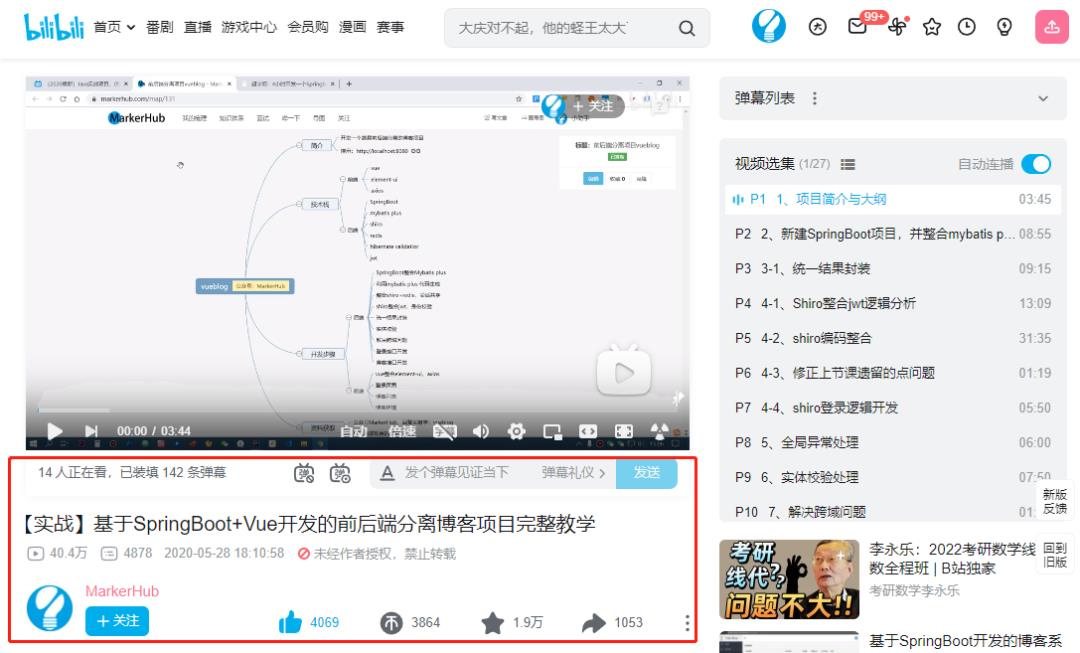
273分钟完整开发视频,已经40万播放量

项目源码,已经2000+star

很长很长,这里不方便贴出来。如果你需要这份项目学习资料,那么关注下面的这个公众号Java问答社,然后回复关键字【345】即可获取!
扫码并关注公众号 Java问答社;
在公众号后台回复关键字 345 。
👆 微信扫一扫上方二维码
回复「 345」即可获取上面所有资料
除了上面的VueBlog博客项目,我还开发了一个基于springboot、security、vue的前后端分离管理系统VueAdmin。
10万字前后端完整开发文档:


811分钟完整开发视频,10万播放

项目源码

如果你同样需要这份项目学习资料,那么关注下面的这个公众号Java问答社,然后回复关键字【234】即可获取!
扫码并关注公众号 Java问答社;
在公众号后台回复关键字 234 。
👆 微信扫一扫上方二维码
回复「234」即可获取上面所有资料
学完这两个项目之后,你会发现,其实Springboot + Vue其实并不难!!
以上是关于没想到Spring Boot + Vue 竟如此简单!的主要内容,如果未能解决你的问题,请参考以下文章