JavaScript基础知识
Posted Java小菜鸟~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础知识相关的知识,希望对你有一定的参考价值。
JavaScript 简介
1.概念
JavaScript(简称JS):是一种具有函数优先的轻量级、解释型或即时编译型的编程语言;
使用 JS 可以做什么:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(
node.js) - 桌面程序开发(eg:
Electron, VSCode) - 手机
app开发
JavaScript之父:布兰登.艾奇
2.与 html、CSS关系
- HTML: 网页的结构(
骨) - CSS: 网页的表现(
皮) - JavaScript: 网页的行为(
魂)
3.JavaScript 组成
ECMAScript(简称 ES): JavaScript 语法
ECMAScript:这是一套 “标准”, 无论是啥样的JS引擎都要遵守这个标准来实现;
DOM: 页面文档对象模型, 对页面中的元素进行操作BOM: 浏览器对象模型, 对浏览器窗口进行操作
4. 书写形式
行内式
直接嵌入到
html元素的内部;
<input type="button" value="点我试试" onclick="alert('试试就试试')">

内嵌式
写到
script标签中;
<script>
alert("点我有惊喜");
</script>

外部式
步骤:
- 新建一个
.js文件 - 引入外部文件
alert("点我看看");
<body>
<script src="外部文件.js"></script>
</body>

5.注释
单行注释 //
多行注释 /* */
快捷键:Ctrl+l
6.输入、输出
-
输入内置函数:
prompt(string) -
输出内置函数:
alert(string) -
控制台输出函数:
console.log(string)
console是一个js中的 “对象”
.表示取对象中的某个属性或者方法,可以直观理解成 “的”;
console.log就可以理解成使用 “控制台” 对象 “的”log方法;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>输入输出</title>
</head>
<body>
<!-- 输入内置函数 -->
<input type="button" value="prompt" onclick="prompt('请输入姓名:')">
<br>
<!--输出内置函数 -->
<input type="button" value="alert" onclick="alert('弹出显示hello')">
<br>
<!-- 控制台打印输出 -->
<input type="button" value="console.log" onclick="console.log ('控制台显示内容')">
</body>
</html>
prompt 显示:

alert显示:

console.log 显示:

基础语法
1. 变量的使用
- 创建变量:
var let
var name = 'zhangsan';
let age = 20;
- 理解动态类型:
(1)
JS的变量类型是程序运行过程中才确定的(运行到=语句才会确定类型);
(2)随着程序运行, 变量的类型可能会发生改变;
<script>
var a=10;
a="hello";
console.log(a);
</script>
结果显示:
2. 基本数据类型
JS 中内置的几种类型:
number: 数字,不区分整数和小数;boolean: true 真, false 假;string: 字符串类型;undefined: 只有唯一的值undefined,表示未定义的值;null: 只有唯一的值null,表示空值;
还有一些特殊数字值:
Infinity: 无穷大, 大于任何数字,表示数字已经超过了JS能表示的范围;
-Infinity: 负无穷大, 小于任何数字,表示数字已经超过了JS能表示的范围.
NaN: 表示当前的结果不是一个数字;
number 数字类型
此处要注意:数字会隐式转换为字符串
<script>
var a=10;
console.log(a+'hello');
</script>
输出结果:
string字符串类型
字符串字面值需要使用引号引起来, 单引号双引号均可;
<body>
<script>
var b="hello";
var c='world';
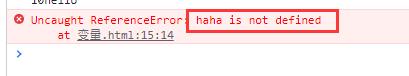
var d=haha; //报错显示
console.log(b);
console.log(c);
console.log(d);
</script>
</body>
报错信息:

注:如果字符串中本来已经包含引号,则要搭配使用单双引号;
- 求长度
方法:String 的 length 属性;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量</title>
</head>
<body>
<script>
var b="hello";
var c='哈哈';
console.log(b.length);
console.log(c.length);
</script>
</body>
</html>

- 字符串拼接
使用
+号进行拼接;数字与字符串也可以进行拼接;
boolean 布尔类型
表示 “真” 和 “假”,
Boolean参与运算时当做1和0来看待;
undefined 未定义数据类型
三种情况:
- 如果一个变量没有被初始化过, 结果就是
undefined, 是undefined类型;
<body>
<script>
var b;
console.log(b); //undefined
</script>
</body>
结果如下:
undefined和字符串进行相加, 结果进行字符串拼接;
<body>
<script>
var b;
console.log(b+"hello");
</script>
</body>
结果显示:

undefined和数字进行相加, 结果为NaN;
<body>
<script>
var b;
console.log(b+10);
</script>
</body>
结果显示:

null 空值类型
null表示当前的变量是一个 “空值”;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量</title>
</head>
<body>
<script>
var b=null;
console.log(b+10);
console.log(b+"hello");
</script>
</body>
</html>
结果显示:

注意区分
null和undefined都表示取值非法的情况, 但是侧重点不同;null表示当前的值为空 (相当于有一个空的盒子);undefined表示当前的变量未定义 (相当于连盒子都没有);
3. 运算符
(1)算术运算符:
+ , - ,* ,/ ,%
(2)赋值运算符:= ,+= ,-=,*=,/=,%=
(3)自增自减:++,--
(4)比较运算符:< ,>, <=,>=,等于,!=,===(不会进行隐式类型转换)
(5)逻辑运算符:&& ,|| ,!
(6)位运算符:&按位与,|按位或,~按位取反,^按位异或
(7)移位运算符:<<左移,>>有符号右移(算术右移),>>>无符号右移(逻辑右移)
4. 条件语句
if 语句
语法与
Java相同;下面直接举例:
示例:
判断一个数为奇数还是偶数;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>奇数偶数</title>
</head>
<body>
<script>
var num = 10;
if (num % 2 == 0)
console.log("num 为偶数");
else
console.log("num 为奇数");
</script>
</body>
</html>
结果显示:

switch 语句
示例:
用户输入一个整数, 提示今天是星期几;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch</title>
</head>
<body>
<script>
var day = prompt("请输入星期:");
switch (parseInt(day))
case 1:
console.log("今天星期一");
break;
case 2:
console.log("今天星期二");
break;
case 3:
console.log("今天星期三");
break;
case 4:
console.log("今天星期四");
break;
case 5:
console.log("今天星期五");
break;
case 6:
console.log("今天星期六");
break;
case 7:
console.log("今天星期天");
break;
default:
console.log("输入有误");
</script>
</body>
</html>
5. 循环语句
while循环
格式:
while (条件)
循环体;
执行过程:
- 先执行条件语句;
- 条件为
true, 执行循环体代码; - 条件为
false,结束循环;
示例:
打印输出1-10
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印1-10</title>
</head>
<body>
<script>
var num = 1;
while (num <= 10)
console.log(num);
num++;
</script>
</body>
</html>
结果显示:

搭配 continue
找到 100 - 200 中所有 3 的倍数;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3的倍数</title>
</head>
<body>
<script>
var num = 100;
while (num <= 200)
if (num % 3 != 0)
num++;
continue;
console.log("100-200之间3的倍数有:" + num);
num++;
</script>
</body>
</html>

搭配 break
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3的倍数</title>
以上是关于JavaScript基础知识的主要内容,如果未能解决你的问题,请参考以下文章