模板引擎不关心内容之——art-template,碰见的同步与fs.readFile异步以及函数回调问题的描述,针对fs的readfille读取文件时,返回不了异步函数返回值的解决方法
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模板引擎不关心内容之——art-template,碰见的同步与fs.readFile异步以及函数回调问题的描述,针对fs的readfille读取文件时,返回不了异步函数返回值的解决方法相关的知识,希望对你有一定的参考价值。
模板引擎不关心内容
art-template
art-template不仅可以在浏览器使用,也可以在node中使用npm install art-template该命令在哪执行就会把包下载在哪里,默认下载到node_modules不要改,也不支持改。
在浏览器中引入art—template
语法被称之为mustache语法,八字胡语法
注意和Vue相似,但是有区别。
模板引擎不关心内容,全是字符串,不带有格式,全是字符串,只关心这个mustache语法标记的内容。
//使用方法 template('script 标签 id', 对象 )
<!-- 在浏览器中需要引入的是lib/template-web.js -->
<script src="../node_modules/art-template/lib/template-web.js"></script>
<script type="text/template" id="tpl">
hello name
message
人生格言:each hobbies $value /each
</script>
<script>
var ret = template('tpl',
name: '勇敢牛牛',
message: '不怕困难',
hobbies: [
'天道酬勤', '地道酬善', '人道酬诚', '商道酬信', '业道酬精'
]
)
console.log(ret);
</script>
模板引擎最早诞生于服务器领域,后来才发展到前端领域
- 在需要的文件模块中加载
art-template,只需要requir方法加载:require(‘art-template’),参数也就是你下载的包的名字,即install的名字是什么,则你require中的就是什么 - 查文档,使用模板引擎API

代码描述:
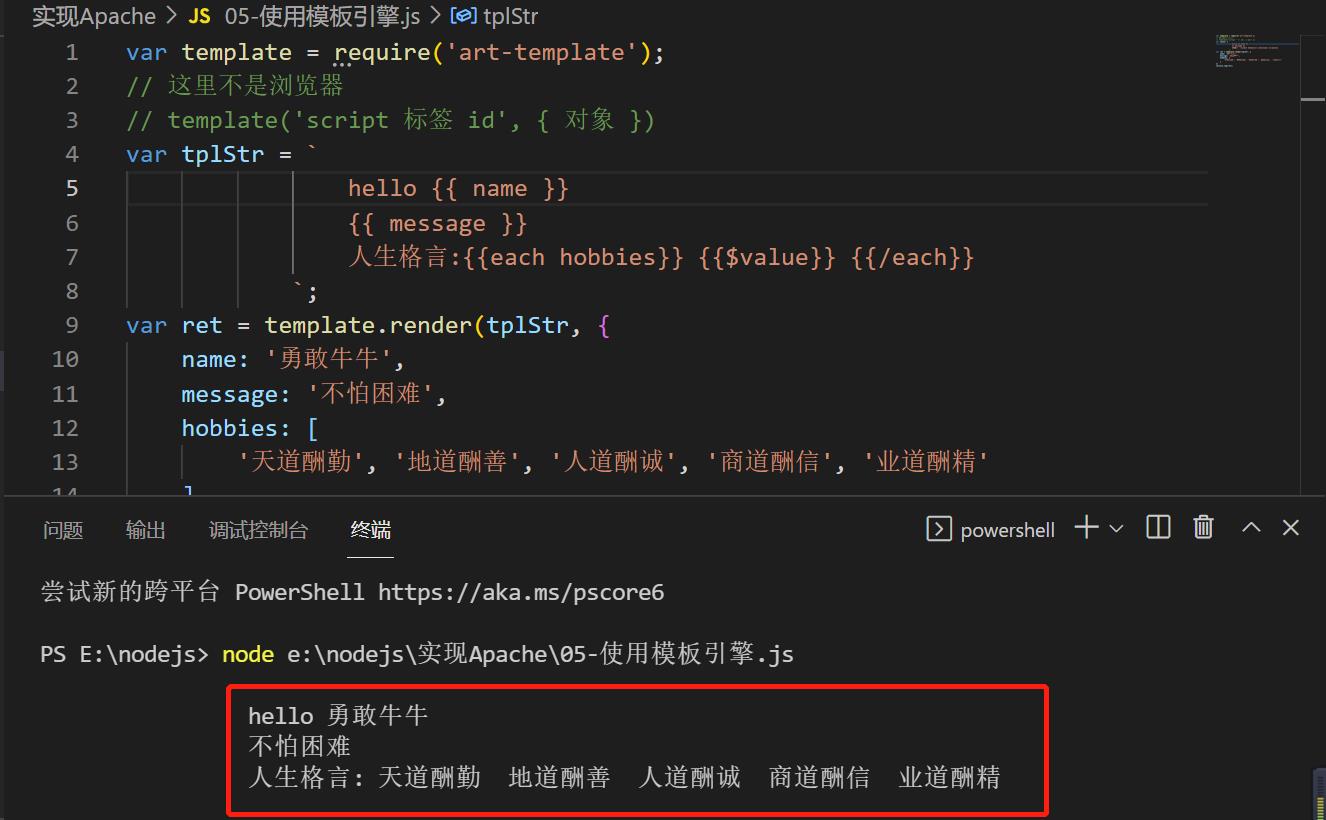
var template = require('art-template');
// 这里不是浏览器
// template('script 标签 id', 对象 )
var tplStr = `
hello name
message
人生格言:each hobbies $value /each
`;
var ret = template.render(tplStr,
name: '勇敢牛牛',
message: '不怕困难',
hobbies: [
'天道酬勤', '地道酬善', '人道酬诚', '商道酬信', '业道酬精'
]
)
console.log(ret);
但是我们的html代码不可能是这点的,那如何使得js文件精简呢?
对,读文件。。。。。
利用核心模块把文件读到一个变量里面,再进行替换。
var template = require('art-template');
var fs = require('fs');
var path = require('path');
var tplStr = '';
fs.readFile(path.join(__dirname, "./tpl.html"), function (err, data)
if (err)
return console.log('读取失败');
else
console.log('读取成功,数据内容是' + data.toString());
tplStr = data.toString();
var ret = template.render(tplStr,
name: '勇敢牛牛',
message: '不怕困难',
hobbies: [
'天道酬勤', '地道酬善', '人道酬诚', '商道酬信', '业道酬精'
]
)
console.log(ret);
)
在服务器中引入art—template实现目录替换
// 加载http核心模块
var http = require('http');
// 加载文件模块
var fs = require('fs');
// 加载路径模块
var path = require('path');
// 创建server
var server = http.createServer();
// 监听server的request的请求事件,设置请求处理函数
var template = require('art-template');
// 加载模板引擎
var wwwDir = "E:/nodejs/WWW";
server.on('request', function (req, res)
var url = req.url;
fs.readFile(path.join(__dirname, "./template.html"), function (err, data)
if (err)
return res.end('404 Not Found');
// 如何得到WWW下的目录列表的文件名和,目录名
// fs.readdir
// 如何将得到的文件名和目录名替换到template.html中
// 模板引擎
// 只要做了这两件事,那这个问题就解决了
fs.readdir(wwwDir, function (err, files)
if (err)
return res.end("Can not find www dir")
data = template.render(data.toString(),
files: files
)
res.end(data);
)
)
)
//绑定端口号然后很nice
server.listen(3000, function ()
console.log('running .....');
)
兄弟们,想了一下午,自己理解了一下同异步和回调。
坎坎坷坷,前路漫漫,自己挖的坑要自己填,各位看官理解的不到之处要指出来嗷
我想在readFile外部使用这个读取到的字符串变量,第一次尝试他直接没出来,查询原因说是readFile是异步,理解同异步的概念我就错过了饭点,唉,这理解力也是没谁了。
问了老师这个问题的解决之道,惭愧,我不知道怎么用到这儿呜呜呜呜……ps老师(你需要自己写一个回调函数,来接受里面的回调函数的结果!),也顺便记录一下老师对我说的话(Nose.js是单线程,可以处理高并发,效果比传统的多线程处理高并发效要好!单线程如何处理高高并发,回调函数如何起作用的,其中异常又是如何捕获的,网络后端到底干啥的,请求是如何响应的。这些有助你理解同步和异步)等我学的好一点再回头看看吧!
异步
- 所谓"异步",简单说就是一个任务不是连续完成的,可以理解成该任务被人为分成两段,先执行第一段,然后转而执行其他任务,等做好了准备,再回过头执行第二段。
- 比如,我现在的任务是读取文件进行处理,任务的第一段是向操作系统发出请求,要求读取文件。然后就不管了,程序就去执行其他任务,等到操作系统返回文件,再接着执行任务的第二段(处理文件)。这种不连续的执行,就叫做异步。
- 相应地,连续的执行就叫做同步。由于是连续执行,不能插入其他任务,所以操作系统从硬盘读取文件的这段时间,程序只能干等着,如果同步读取文件发生错误,则需要用try…catch捕获该错误:。
回调函数
JavaScript 语言对异步编程的实现,就是回调函数。 所谓回调函数,就是把任务的第二段单独写在一个函数里面,等到重新执行这个任务的时候,就直接调用这个函数。回调函数的英语名字callback,直译过来就是"重新调用"。
读取文件进行处理,是这样写的(这是Node.js的File System模块,简写为fs):
readFile 函数异步读取文件的全部内容,并存储在内存中,然后再传递给用户。
fs.readFile(path.join(__dirname, "./a.js"),function(err,data)
if(err)
console.log("取读失败");
else
console.log("读取成功,数据是"+data.toString());
)
上面代码中,readFile函数的第二个参数,就是回调函数,也就是任务的第二段。等到操作系统返回了/a.js这个文件以后,回调函数才会执行。
一个有趣的问题是,为什么 Node 约定,回调函数的第一个参数,必须是错误对象err(如果没有错误,该参数就是null)?
原因是执行分成两段,第一段执行完以后,任务所在的上下文环境就已经结束了。在这以后抛出的错误,原来的上下文环境已经无法捕捉,只能当作参数,传入第二段。
写着写着突然灵光乍现,针对fs的readfille读取文件时,返回不了异步函数返回值的解决方法,想来想去,老师的那句话,绝绝子。
获取fs的readfille读取文件时的返回值
之前尝试的错误写法:
有那个意思了但是没有写到点子上💔💔💔💔💔💔,请勿模仿;

按照我之前的写法:
//方法一
var fs = require('fs');
var file = fs.readFile(path, function (err, dataStr)
return dataStr;
);
//方法二
var file = '';
fs.readFile(path, function (err, dataStr)
file = dataStr;
);
这两种写法均已失败告终;
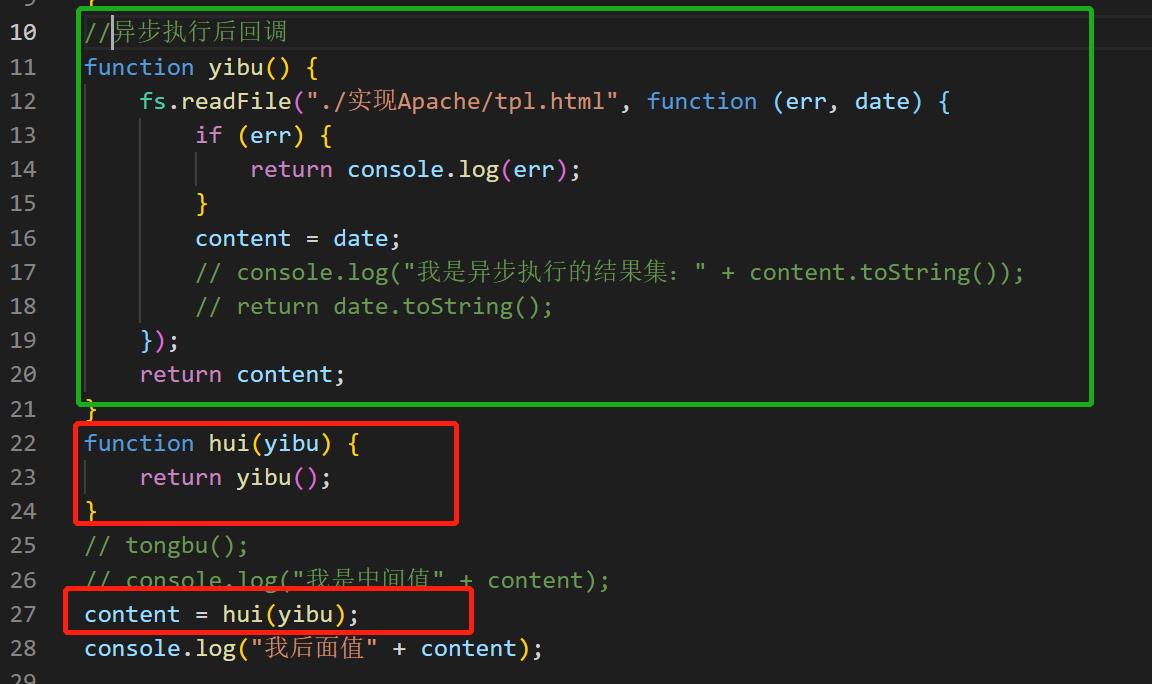
解决办法:(貌似最后也没有解决)先存哈,后面会了在更新
var fs = require('fs');
function a(path, callback)
fs.readFile(path, function (err, dataStr)
callback(dataStr);
);
let file = '';
function b(data)
console.log(data.toString());//能得到数据
file = data;//但是响应不回去
a("./实现Apache/tpl.html", b);
console.log('file内容是:' + file);
以上是关于模板引擎不关心内容之——art-template,碰见的同步与fs.readFile异步以及函数回调问题的描述,针对fs的readfille读取文件时,返回不了异步函数返回值的解决方法的主要内容,如果未能解决你的问题,请参考以下文章